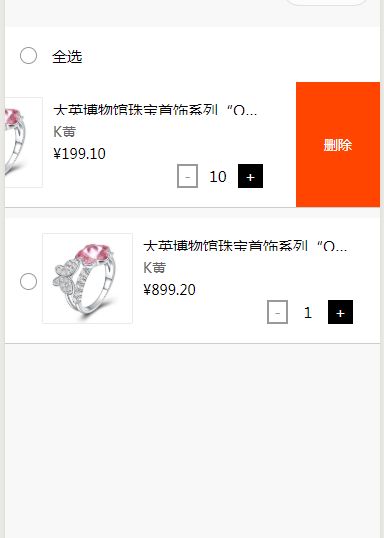
往左边滑动出现删除按钮, 只对当前滑动的对象操作
wxml 代码
wxss代码
page{
background-color: #f8f8f8;
}
.shop-list {
display: flex;
flex-direction: column;
margin-top: 30rpx;
padding-bottom:120rpx;
}
.check-all-box {
display: flex;
align-items: center;
padding: 30rpx;
background-color: #fff;
}
.check-all-box .check-all {
margin-left: 20rpx;
font-size: 30rpx;
}
.check-around {
width: 35rpx;
height: 35rpx;
margin-right:20rpx;
border-radius: 50rpx;
border: 1rpx solid #f8f8f8;
}
.check-active {
width: 35rpx;
height: 35rpx;
border-radius: 50rpx;
background-color: #999999;
}
.item-box {
margin-bottom: 20rpx;
position: relative;
z-index: 99;
font-size: 14px;
display: flex;
justify-content: space-between;
border-bottom:1px solid #ccc;
width: 100%;
overflow: hidden
}
.item {
display: flex;
align-items: center;
padding: 30rpx;
background-color: #fff;
position: relative;
z-index: 99;
width: 100%;
margin-right:0;
-webkit-transition: all 0.4s;
transition: all 0.4s;
-webkit-transform: translateX(90px);
transform: translateX(90px);
margin-left: -90px
}
.item .item-img {
width: 180rpx;
height: 180rpx;
border-radius: 5rpx;
border: 1rpx solid #eaeaea;
}
.item .item-info-box {
display: flex;
flex-direction: column;
justify-content: space-between;
width: 420rpx;
height: 180rpx;
margin-left:20rpx;
}
.item-info-box .item-title {
font-size: 30rpx;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
word-break: break-all;
}
.item-info-box .item-spec {
color: #676767;
margin-top: 15rpx;
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
line-clamp: 2;
-webkit-box-orient: vertical;
}
.item-info-box .item-price {
display: flex;
margin-top: 15rpx;
}
.item-info-box .num-box {
display: flex;
align-items: center;
justify-content: flex-end;
font-size: 30rpx;
}
.num-box .num-desc {
padding: 0 10rpx;
color: #999;
border: 4rpx solid #999;
}
.num-box .item-input {
width: 80rpx;
}
.item-input {
text-align: center;
}
.num-box .num-plus {
padding: 0 10rpx;
color: #fff;
background-color: #000;
border: 4rpx solid #000;
}
.remove {
background-color: orangered;
width: 90px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
color: #fff;
-webkit-transform: translateX(90px);
transform: translateX(90px);
-webkit-transition: all 0.4s;
transition: all 0.4s;
}
.touch-move-active .item,
.touch-move-active .remove {
-webkit-transform: translateX(0);
transform: translateX(0);
}
js代码
var app = getApp()
Page({
data: {
list: [
{
id: '1',
thumbUrl: 'https://cdnimg.pfhoo.com/Pro/s/20180404/8a22565d-9bb3-4b87-bf58-00e9db0e2d28.jpg',
title: '大英博物馆珠宝首饰系列“OK”首饰',
spec: 'K黄',
price: '199.10',
num: 1,
total: 10
}, {
id: '2',
thumbUrl: 'https://cdnimg.pfhoo.com/Pro/s/20180404/8a22565d-9bb3-4b87-bf58-00e9db0e2d28.jpg',
title: '大英博物馆珠宝首饰系列“OK”首饰',
spec: 'K黄',
price: '899.20',
num: 1,
total: 1
}
],
startX: 0, //开始坐标
startY: 0
},
onLoad: function () {
},
//手指触摸动作开始 记录起点X坐标
touchstart: function (e) {
//开始触摸时 重置所有删除
this.data.list.forEach(function (v, i) {
if (v.isTouchMove)//只操作为true的
v.isTouchMove = false;
})
this.setData({
startX: e.changedTouches[0].clientX,
startY: e.changedTouches[0].clientY,
list: this.data.list
})
},
//滑动事件处理
touchmove: function (e) {
var that = this,
index = e.currentTarget.dataset.index,//当前索引
startX = that.data.startX,//开始X坐标
startY = that.data.startY,//开始Y坐标
touchMoveX = e.changedTouches[0].clientX,//滑动变化坐标
touchMoveY = e.changedTouches[0].clientY,//滑动变化坐标
//获取滑动角度
angle = that.angle({ X: startX, Y: startY }, { X: touchMoveX, Y: touchMoveY });
that.data.list.forEach(function (v, i) {
v.isTouchMove = false
//滑动超过30度角 return
if (Math.abs(angle) > 30) return;
if (i == index) {
if (touchMoveX > startX) //右滑
v.isTouchMove = false
else //左滑
v.isTouchMove = true
}
})
//更新数据
that.setData({
list: that.data.list
})
},
/**
* 计算滑动角度
* @param {Object} start 起点坐标
* @param {Object} end 终点坐标
*/
angle: function (start, end) {
var _X = end.X - start.X,
_Y = end.Y - start.Y
//返回角度 /Math.atan()返回数字的反正切值
return 360 * Math.atan(_Y / _X) / (2 * Math.PI);
},
//删除事件
remove: function (e) {
let that =this;
let index = e.currentTarget.dataset.index;
let list = that.data.list;
wx.showModal({
title: 'w温馨提示!',
content: '你确认删除吗?',
success: function (res) {
if (res.confirm) {
console.log('444')
list.splice(index, 1)
that.setData({
list:list
})
} else{
console.log('用户点击取消')
}
}
})
}
})