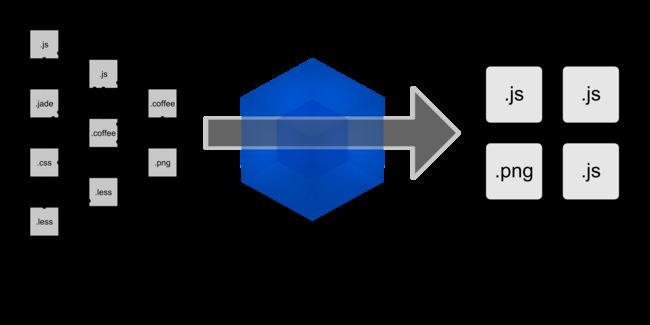
Webpack是一个模块加载器,这里所谓模块其实就是项目中用到javascript、coffeescript、css、less、jsx以及图片等等资源,Webpack采用不同的loader将这些资源加载后打包,然后输出打包后的文件,打包后的文件可以是一个或多个js文件,也可以根据需要分别打包,比如将所有css文件单独输出。下图可以比较直观的说明webpack是做什么的。
更多信息可以参考webpack的官方网站
Webpack有一个很实用的功能叫做热替换(Hot-replace),尤其是结合React Hot Loader插件,开发过程中都不需要刷新浏览器,任何前端代码的更改都会实时的在浏览器中表现出来。
首先需要安装Webpack-dev-server,一个轻量的node.js express服务器。
npm install webpack-dev-server --save-dev
Webpack-dev-server十分小巧,这里的作用是用来伺服资源文件,不能替代后端的服务器,因此如果你还要进行后端开发,就要采用双服务器模式:一个后端服务器和一个资源服务器(即Webpack-dev-server)
配置双服务器热替换模式首先需要修改Wepack.config.js的entry条目
entry: [
'webpack-dev-server/client?http://0.0.0.0:9090',//资源服务器地址
'webpack/hot/only-dev-server',
'./static/js/entry.coffee'
]
注意,由于要结合了后端服务器,因此不采用
entry: {
app: ['webpack/hot/dev-server', './app/main.js']
}
这种形式。
接下来修改output条目,将publicPath设置为webpack-dev-server服务器下资源目录的绝对路径
output: {
publicPath: "http://127.0.0.1:9090/static/dist/",
path: './static/dist/',
filename: "bundle.js"
}
在Plugins中增加
new webpack.DefinePlugin({
'process.env.NODE_ENV': '"development"'
}),
new webpack.HotModuleReplacementPlugin()
webpack变量需要在Webpack.config.js的开始处声明
var webpack = require('webpack');
接着中页面文件中插入打包后的资源文件,注意这里要采用资源服务器的绝对路径
双服务器的原理其实就是让后端服务器伺服的页面加载资源服务伺服的资源。
如果要实现react的热加载,还需要React Hot Loader插件 ,
npm install react-hot-loader --save-dev
然后将react-hot loader放在jsx文件loader链的第一位
{ test: /\.jsx?$/, loaders: ['react-hot', 'jsx?harmony'], include: path.join(__dirname, 'src') }
最后就是启动Webpack-dev-server服务器,注意这里要采用inline模式, 如果采用hot模式会出现错误。--content-base 为资源文件夹。另外如果你想用另一台电脑做调试,需要增加--host参数为开发服务器的IP地址,因为默认只能通过localhost进行方式。如果IP地址经常变动,可以写一个脚本方便每次启动服务器
#!/bin/sh
ip=`awk '/inet / && $2 != "127.0.0.1"{print $2}' <(ifconfig)`
node webpack-dev-server.js --port 9090 --inline --host $ip --content-base static/dist/
当资源文件修改时,webpack-dev-server将通过socket.io通知客户端更新.
关于Webpack-dev-server的更多资料请点击这里