撰写日期:2019年12月11日
注意:随着时间推移,该博文可能不再适用,请仔细检查自己的版本与博文版本的对应关系,不能保证三五年后,该博文仍然对新版本的ArcGIS API for Javascript 4.13有效!
ArcGIS API for Javascript 3.x系列的调用方式和4.x系列的调用方式,有些地方区别还是很大。调用GP服务时的一些3.x版本的代码,在4.x下很多都不能正常运行。
网上的大部分GP服务返回的都是矢量数据,本文的例子将讨论返回栅格数据的GP服务。GP服务的调用有两种方式:(1)同步调用;(2)异步调用
同步调用适合于耗时较少的地理处理,异步调用适用于耗时较多的地理处理。
一、系统环境
- Windows 10 企业版 1903 64bit
- IIS (web服务器)
- ArcGIS Desktop 10.2.2
- ArcGIS Server 10.2.2
- ArcGIS API for Javascript 4.13
二、需要注意的问题
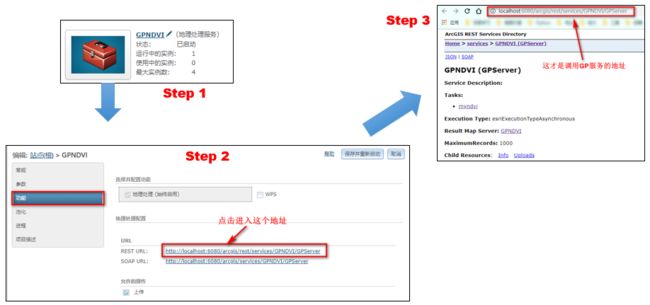
2.1 GP服务的调用地址
调用地图服务、要素服务、影像服务时,调用地址是点击该服务,进入后点击功能,复制下面的REST URL地址即可。也就是走到Step 2就可以了。
但是,对于GP服务,还需要点击REST URL地址进入详细信息页面(Step 3),此时浏览器中的地址才是GP服务调用地址。也就是要走到Step 3,才是我们的真是调用地址。
2.2 GP服务的参数RasterData
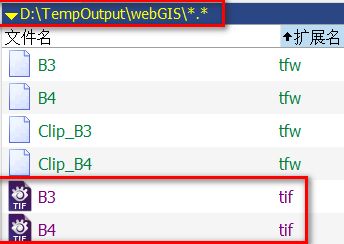
GP服务的参数是接收RasterData,也就是tif格式的影像。这种情况下,栅格影像(.tif格式)需要上传到web服务器中。
例如web服务的根目录是D:\TempOutput\webGIS,B3.tif和B4.tif在webGIS目录下,那么访问这两个文件就可以采用http://localhost/B3.tif和http://localhost/B4.tif。
2.3 调用异步GP服务时的参数
如下:输入两个栅格图层B3和B4,计算其植被指数NDVI。
在ArcGIS API for Javascript 4.13版本中,代码如下:
// 4.13版本中用这种
var params = {
b4: { url: "http://localhost:8082/b4.tif", format: "tif" },
b3: { url: "http://localhost:8082/b3.tif", format: "tif" },
};
console.log(params);
//发布地理服务(GP服务)时,请务必勾选【View results with a map service】
//中文版本,请务必勾选【查看含地图服务的结果】
//请参考:https://www.cnblogs.com/sguozeng/articles/6423298.html
//更多情况,请百度搜索:gp服务 查看含地图服务的结果
gp.submitJob(params).then(drawResultData,outError)
关键在于params设置参数,可以看到,4.13中直接设置为Json格式字符串就好了,而不必设置成下面的形式。
//4.13版本中这种不工作
var params = {
b4: new RasterData({
url: "http://localhost:8082/b4.tif",
format: "tif"
}),
b3: new RasterData({
url: "http://localhost:8082/b3.tif",
format: "tif"
}),
};
这种形式不工作。
2.4 GP服务返回栅格影像
计算植被指数(NDVI),结果是一个tif格式影像,实际上也是RasterData,它是无法直接显示在web客户端的。因此,需要将tif格式的影像发布为影像服务或者是地图服务。
一种简便的方法是:发布GP服务时,英文版勾选【View results with a map service】,中文版勾选【查看含地图服务的结果】,这样,在ArcGIS Server中可以看到GP服务对应的结果服务。
web端的调用代码如下:
gp.submitJob(params).then(drawResultData,outError)
//接收异步结果,进行绘制
function drawResultData(JobInfo) {
console.log("分析完成");
console.log(JobInfo);
var jobId=JobInfo.jobId;
console.log(jobId);
var options = {
interval: 1500,
statusCallback: function(j) {
console.log("Job Status: ", j.jobStatus);
}
};
gp.waitForJobCompletion(jobId, options).then(function() {
//getResultData的第二个参数为发布服务时,看到的结果参数的名称
gp.getResultData(jobId,"ndvi_result_tif").then(function(Parametervalue){
console.log(Parametervalue.dataType);
//需要发布地理服务(gp服务)时启用使用结果地图服务
//帮助文件请见:http://desktop.arcgis.com/zh-cn/arcmap/latest/analyze/sharing-workflows/using-result-map-service-in-web-applications.htm
var mapUrl = "http://localhost:6080/arcgis/rest/services/GPNDVI/MapServer/jobs/" + jobId;
var resultImglayer = new MapImageLayer({
url: mapUrl
});
if(resultImglayer){
map.add(resultImglayer);
}
//下面的代码不工作,注释掉
//resultImglayer.when(function(){
// map.add(resultImglayer);
//});
}, outError);
},outError);
}
//输出错误
function outError(e){
console.log("发生错误");
console.error(e);
}
其中:var mapUrl = "http://localhost:6080/arcgis/rest/services/GPNDVI/MapServer/jobs/" + jobId; 即为结果服务的调用地址,也就是NDVI计算结果的调用地址。