一、Icon基本规律和基本技法
Icon历史发展
1981 Xerox Star
1983 Apple Lisa
1985 Windows 1.0
1985 Amiga Wench
1990 Windows 3.0
1995 Windows95
1997 MAC OS 8
2001 MAC OSX(拟物化设计)
2001 Windows XP(服务时间最长操作系统)
2006 Windows vista
2008 MAC OS X Snow Leopard
小结
了解UI的发展才能确定它的发展方向
无线端设计发展趋势 OS(操作系统)
IOS系统
IOS早期(iphone1)
( iphone 3Gs)
IOS5/IOS6(iphone 4s)——视网膜屏幕
IOS7(iPhone 5S)
IOS8/9(iPhone 6S/plus)
(质感设计)
Android系统
Android早期(Nexus 1)——谷歌设计三星生产
(Nexus S)
Android4.0(Nexus 4)
Android4.4(Nexus 5)
Android5.0
(安卓系统谷歌官方解释——材质设计):基于纸张和油墨
Samsung系统
从缓慢中庸刻板保守,到攻击性的创新以及情感化
简约扁平的图表搭配明快的色彩,进一步的操作和软件革新
MeiZu Flyme
在扁平化趋势影响下,走向简约,
使用大面积色块和简练的层次体现扁平趋势、更为活泼的娱乐感受
情感化模块
有机圆润 圆形/变化/融合
锐利几何 果断/个性/前卫
舒适色彩 清新/舒适/呼吸感(原研哉)
自信色彩 撞色/动感/时尚(阿迪达斯)
轻材质 渐变/景深/投影(美拍)
极简线条 艺术/硬朗/品质/效率
趣味幽默 圆角/插画/隐喻
二、扁平化ICON实际演练
UI设计 通常
宽度和高度的单位 像素
分辨率 72
颜色模式 RGB颜色
矩形工具和矩形选框工具的区别
矩形工具 矩形选框工具
矢量像素 位图
可编辑性强 可编辑性弱
icon画法
1.拉一个50像素的倒角
2.对齐(勾选显示变换控件 选中背景和倒角图层 垂直居中对齐)
3.颜色叠加成白色
4.50像素改成40像素做内
5.复制内部的楔形去掉顶部的两个锚点
6.用钢笔工具连接锚点向下拉50个像素
7.填充蓝色
小贴士:首选项——像素对不齐 将矢量工具与像素网格对齐
8.拉一个红色小圆,再拉一个大白圆,复制粘贴
9.复制好的圆向下移八个像素,做投影
10.再复制粘贴,做同心圆里面的圆
11.铺个灰色拉小一些,再复制粘贴一个同心圆改为深灰色
小贴士:灰用深灰尽量不要用纯灰
12.再复制粘贴一个圆,缩小改成淡灰
13.再复制粘贴一个圆,缩小改成深灰
小贴士:不要忘记建立文件夹,以及在做渐变叠加的时候一定要加仿色
14.微调每个同心圆的渐变在复制一个最小的同心圆
15.勾选内阴影,角度90度
16.复制大白圆,将它放到最上层
17.波尔运算——减去顶部形状,画一个圆减去复制的大白圆
18.路径选择工具放大移动到舒服的位置
19.图层透明度调到15%
20.加上高光和反光
三、半写实icon设计演示
1.铺一个背景
2.拉个圆角矩形,添加渐变
3.添加内发光,模式正常,灰色,大小调到117,不透明度为1
4.内阴影,大小4,米白色,距离0,-90°
5.斜面和浮雕,深度1000,软化5,高光模式是滤色,阴影模式改不透明度为31
6.用路径拉一个圆,叠加浅灰到白色的渐变作自拍灯
7.画一个圆镜头,加淡灰到白的渐变加一个投影,距离0,大小4.透明度调低
小贴士:画圆用偶数不要用奇数,奇数难调
8.加一个图层蒙版,用渐变工具G拉一个黑到白的渐变
9.拉一个内圆,渐变叠加,暗一点的渐变,加内阴影
10.复制上一层缩小,拉一个浅灰到白的渐变
11.在复制一层缩小,拉一个深一点的灰色渐变,加内阴影,模式选正常,调颜色到白色,距离1,扩展和大小都是0
12.再复制两个圆缩小,转换为智能对象,滤镜——杂色——添加杂色
13.把第四个圆形复制,移到顶层,调一个比较深的内阴影,填充调到0%,不透明度简单调一下
14.再画一个和第四个圆一样的同心圆,内发光紫色,线性减淡(添加),外发光,调一个重一点的外发光,相当于描边(模式选正常)
15.再复制一个缩小
16.再复制一个缩小,添加渐变,纯黑,加内阴影
17.复制粘贴圆,压扁,换色纯白,缩小当高光
18.复制高光,垂直反转当反光,颜色叠加一点淡紫,叠加·蒙版拉一个黑白渐变
19.把倒数第二个圆复制压扁,改成蓝色,加一个蒙版过渡,放在底部(叠加)
20.重复上一步做一个更小一点的蓝色蒙版过渡
21.倒数第二的同心圆再复制一个,加一个亮紫色,加蒙版渐变
22.复制压扁,放在上部(叠加),改紫色,蒙版渐变
23.复制压扁(比上一部大),放在上部(叠加),改暖色,蒙版渐变,调透明度
24.复制压扁(小一点,最亮),放在上部,改白色,蒙版渐变,调透明度
25.复制从外数第四个圆,放下一点,投影,叠加,90度,亮粉紫,透明度降低
26.做自拍灯,颜色红色,描边暗红,内阴影,-90,粉橘,投影,暗红
27.复制自拍灯压扁,粉橘,渐变蒙版
28.复制做高光,渐变蒙版
29.拉一个圆角矩形叠在icon底部,投影,90,去除图层镂空投影
小贴士:混合模式
变暗、变亮、饱和度色相变化的混合模式
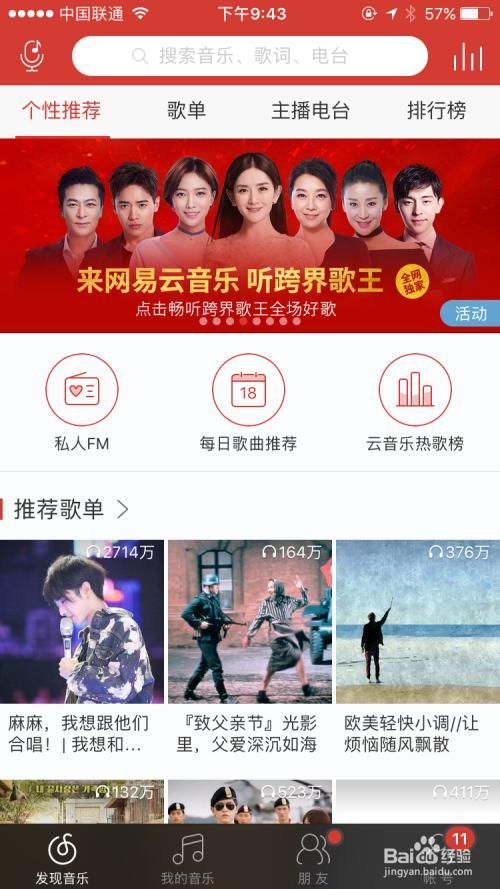
四、无线端APP设计演示——网易云音乐
视觉设计师如何对待交互稿?
1.设计目的
设计目的分为:产品目的 功能目的
云音乐产品目的:
区别于竞品 突出差异化
强调个性化推荐
推荐歌单 独家放送 推荐MV
云音乐的功能目的:
加入更多个性化推荐栏目
藏于二级页面的个性化入口强化
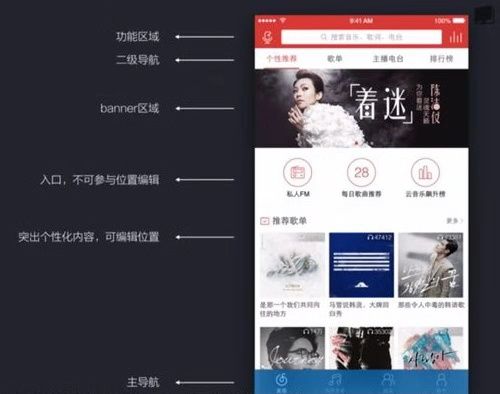
2.页面结构
左侧强化搜索功能——把1.0的搜索按钮 以及隐藏的听音识歌功能放出
右侧快速播放——全局设计 无论你在哪个界面都可以快速播放
Banner——banner的布局设计主要展示一些推广位和商业化目的 不具备功能性
个性化入口——强化个性化入口 配合产品目标
个性化推荐——挖掘用户的使用习惯与听歌习惯
调整栏目顺序——根据用户习惯调整栏目顺序
3.层级展现
层级展现——颜色、明暗、大小、距离、叠压
视觉设计阶段
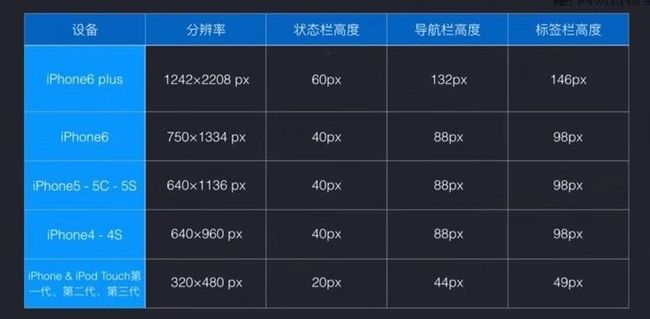
1.控件规范
iphone界面尺寸
2.信息分析
3.实际演示
网易云听歌页面——iphone6 plus
1.新建1242×2208px画布
2.新建状态栏组——拉一个1242×60的状态栏
3.新建导航栏组——拉一个1242×132的导航栏
4.新建标签栏组——拉一个1242×146的标签栏
5.把标签栏的颜色改成红色,标签栏灰色
6.新建二级导航栏组——拉一个1242×120的二级导航栏,加一个投影(作描边用)
7.新建Banner组——拉一个1242×460的Banner栏
8.新建个性化入口组——拉一个1242×330的个性化入口栏,填充调成0,加一个投影(作描边用)
9.做搜索框——倒角:6px、宽934px、高84px,颜色纯白
10.画一个圆,灰色,复制缩小,减去顶层形状
11.给它画一个手柄当搜索的放大镜icon
12.写上搜索音乐的文字,在右侧和左侧分别做上快速播放和听音识歌icon,两边顶格空出56px的距离
13.码上二级导航的文字,垂直居中,顶格空出56px的距离,shift+左箭头移动一格=10像素
14.将所有字平行分布
15.做一个 宽208 高6 的矩形放个性推荐下方
16.放bannner
17.入口icon放上,写上私人FM 每日歌曲推荐 云音乐飙升傍
18,字离icon20个像素
19.写推荐歌单,离边缘70像素,右侧放上右箭头icon和更多的字样
20.建立370*370px的单个歌单,水平居中分布
21.下三行的唱片镶嵌在底部AiT+Ctrl+G
22.加上头戴耳机icon和收听数量,底部加上矩形的渐变蒙版
23.标签栏放上底部的icon,加上文字
24.复制拷贝推荐歌单,拷贝复制背景图层,将他们转换为智能对象
25.高斯模糊智能对象,并放到标签栏文件夹
26.Alt+ctrl,选中智能对象拖到矩形图层
网易云听歌页面——iphone6 plus
1.新建1242×2208px画布
2.新建状态栏组——拉一个1242×60的状态栏
3.新建导航栏组——拉一个1242×132的导航栏
4.放一张喜欢的爱豆的图!!嘻嘻,然后放到背景组
5.转换为智能样式,放大到铺满
6.滤镜——模糊——高斯模糊
7.建一个遮罩,添加图层蒙版,透明度20%
8.复制一层,去掉蒙版,透明度40%
9.导航栏填充0%,投影,变亮,白色,数值5,0,0
10.状态栏也填充0%
11.新建一个唱片组,拉一个白圆居中
12.调低透明度,描边,内部,2像素,透明度10%,颜色白色
13.拉一个936*936的圆
14.叠加渐变,模式角度,黑灰黑灰黑的渐变,模仿黑胶唱片
15.加描边、外发光,正常,黑色,透明度30%,扩展20,大小23
16.再拉一个936*936的圆,直接选择工具,ctrl+c,ctrl+v,变换缩小,减去顶层形状
17.再复制,同心圆缩小,合并形状
18.重复16和17,直到整个圆的三分之一被填满,转化为智能对象
19.加一个高斯模糊,数值3
20.渐变叠加,径向,灰到浅灰,透明度4%
21.双击智能对象可调整圈粗细,ctrl+s保存
22.建一个636*636的圆,描边12
23.放进爱豆的图,转为智能对象,AIT+CTRL+G
24.再建一个936*936的圆,透明度27%
25.减去顶部模式下拉一个圆房中间
26.加一个蒙版,上下拉渐变
27.新建唱针组,拉一个95*95的白色圆
28.复制粘贴缩小做一个灰色圆,用钢笔画一个弧,宽度18
29.画一个长的圆角矩形和一个短的圆角矩形,接在弧后面
30.加上两条灰色的线在短圆角矩形上方
31.加上一条深灰的线在长圆角矩形下方,露出一些
32.加上歌名、歌手、返回键、分享键
33.加上状态栏的播放条、时间、下载、收藏、评论、循环等icon
五、华丽的动效设计
1.“什么是动效?”
Motion——运动的 + Graphic——静态图片
运动的静态图片——会动的图片
2.动效设计的作用
产品展示+品牌建设+交互展示
【案例】
Pixate——做页面高保真的工具
当输入时提示提示消失,可以用动效提示用户
3.UI为什么需要动效?
流畅过渡(元素之间的过渡)+高效反馈+增强操作+帮助引导+升华体验
【案例】
比如这个下载动效如果改成下载中,用户无法时间评估,并会产生焦躁感
IBOOK翻书操作
用运动的光效引导用户
4.动效的“坑”
事物都有双面性
复杂繁琐+不考虑开发成本+性能和响应度(实现时有卡顿)
六、如何制作动效?
1.静帧素材制作
相当于一个动画脚本,预期每一步的画面,动作效果
2.兵器的选择
第四个软件做了动效可以导出代码
AE的拓展度、自由度更大、兼容性更高
3.AE面板
1.窗口——工作区——标准(关闭预览面板)
2.PS时间轴对比——双击左下角时间轴——创建视频时间轴
3.AE工具栏
4.预览窗口
5.图层窗口
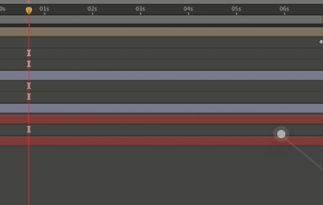
6.时间轴窗口
7.信息区域
8.预览控制窗口
9.字符窗口
10.对齐窗口
11.项目窗口
4.PS的前期准备
1.合并图层使层级简洁,节省渲染时间
2.同模块合并
5.导入PSD文档(三种模式)
1.拖入项目——选择素材——选择图层
2.拖入项目——合成可编辑的图层样式/合并图层样式到素材(我们选择第二种导入方式)
3.拖入项目——合成保持图层大小——(图层在PS里面多大在合成里就多大)
6.实例操作
1.打开合成设置——ctrl+k
分辨率:1080×1920
帧速率:30帧/秒
持续时间:10s
1s等于30帧,帧为最小单位
2.双击打开sub nav——导航条图层
3.全选复制图层,粘贴回上一层(因为导航条的素材需要横移动画)
4.将四个图层移至sub nav上方,并删除sub nav
5.将共有元素改变图层标签颜色(不动的元素)
6.将运动元素标签颜色改为粉色
7.将其他图层隐藏、只留top bar
8.P键调出位置属性,右键选择单独尺寸
9.ctrl+shift+右方向键,移动两次=20帧(前一秒不做动画给观众时间看清动画前的效果)
10.在Y轴打关键帧,再向后20帧,点击此处打关键帧
11.第一个关键帧Y=-400.0
12.预览动画——N键选择结束区域——B键选择结束区域——空格键播放
13.~键窗口最大化
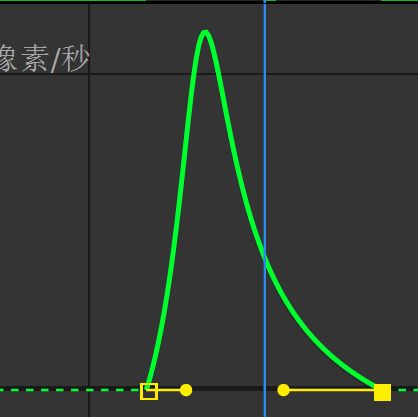
14. fn+f9添加缓入缓出
15.要做出快速出现又缓慢移动的效果,选中图片编辑器曲线底部两个黄色按钮,将时间线调至中心
16.选中右边的黄色按钮向左移动
17.复制关键帧,粘贴在其他共有素材上,时间轴要对齐
18.J上一个关键帧,k下一个关键帧——移动的是时间轴
19.要做左边先下来的效果,所以把user images移至status images上方
20.status images移至ADD ICON上方,将第一个关键帧删除,因为它不需要运动
21.将lines移至top bar上方
22.选中6-12图层,ALT+右箭头/左箭头——移动一个关键帧,向后移动两个关键帧
23.shift+鼠标选择contact图层关键帧
24.以此类推,每个都取消关键帧向后移递减
25.将2、3、4list隐藏掉,list1单独尺寸
26.从上往下增值,所以第一个关键帧Y=1700.0,打上关键帧
27.ctrl+shift+右方向键,移动两次=20帧
28.打上关键帧,Y=960.0
29.fn+f9添加缓入缓出
30.先快后慢,调整右边的曲线向里
31.shift+t调出透明度属性,放大缩小=shift+s
32.第一个关键帧0%透明度,第二个100%
33.调出关键帧,U键
--------------------------上下运动动画结束,以下开始左右运动动画------------------------------------------
34.在目前停住的时间轴上向后移动四十帧,就是ctrl+shift+右方向键4次
35.隐藏list2、3、4图层
36.list1X轴打关键帧
37.向后移动20帧,打上帧,X轴减去1080=-540.0取整数为X=-600
38.预备动作向后移动才能扔出铅球,所以要做一个向后的动画再向前
39.第一个关键帧向后移动两帧,ctrl+右方向键
40.打帧,X=540+10
41.fn+f9添加缓入缓出
42.先快后慢调节曲线
43.选中list2、3、4复制粘贴list1的关键帧
44.选中2、3、4向后移动一帧
45.shift+选中list3的关键帧,向后移动一个关键帧,shift+选中list2的关键帧,向后移动一个关键帧,以此类推
------------------------------------------消息页页面动效完成以下为联系人页面动效--------------------------
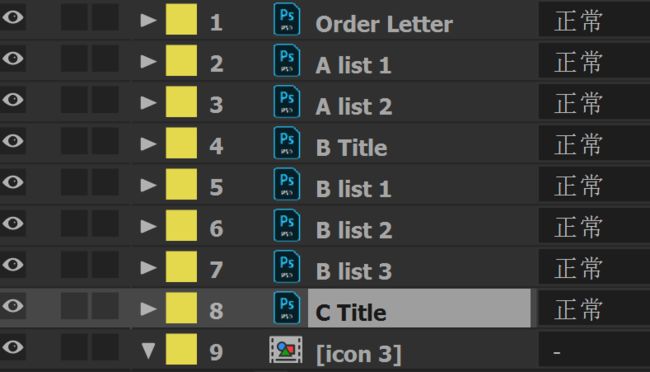
46.打开联系人页面,将8-19图层拷贝复制
47.粘贴在消息页,先摁住第一个图层再ctrl+v,并统一将标签颜色换成黄色并隐藏
48.选择list1的向左移动的第一个关键帧向后移动10帧,找准开始位置
49.可见icon1,将背景作为icon1的子级,摁住背景螺旋线连住icon1
父级和子级概念,子级随父级变化而变化
50.P键icon1单独尺寸,打X帧,向后移动20,打帧
51.第一帧,X=1700,第二个关键帧,向前移动俩个关键帧,打帧,X=530(有一个走过去再弹回来的感觉)
52.缓入缓出,先快后慢
53.复制粘贴icon1的关键帧到2、3,向后移动一帧,shift+icon2,再向后一帧
54.可见其他图层,粘贴关键帧,做时间差
55.除1、2图层不用动,调节其他图层递减,先向后一帧,shift+图层3,向后一帧,以此类推
56.ctrl+shift+H去掉辅助线,~全屏渲染
-------------------------------------------接下来做绿色滑块变色动画--------------------------------------------
57.将时间轴放置在list1的第二个动画效果开头第一个关键帧处
58.lines图层打帧,向右移动20帧打帧,X=816
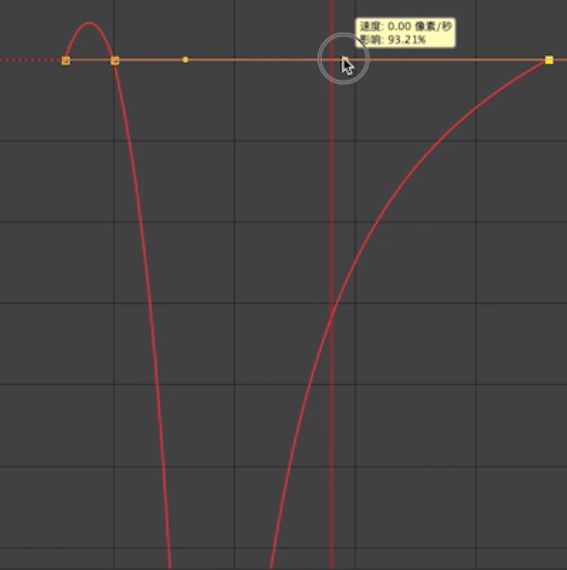
59.加一个预备动作,先向左移动,第一帧向后两帧打帧,X=530
60.第二个帧向后两帧打帧,X=826,停止后向回抖动,缓入缓出,先快后慢
61.选中message和contact右键——效果(相当于PS的滤镜)——生成——填充
62.message改成青色,contact改成灰色,T调出透明度100%
63.两个图层颜色打关键帧,选中两个图层,u键
64.复制message青色的关键帧,粘贴在contact图层的时间轴处
65.复制contact的灰色关键帧,粘贴在message图层的时间轴处
-----------------------左右移动结束又移动回message页面---------------------------------
66.时间轴移动到动画末尾向后40帧
67.复制Alist1最后一帧,粘贴在时间轴处
68.再向后20帧
69.把Alist1起始关键帧复制,粘贴在时间轴(因为list1第一帧到最后一帧是从右向左进来,反向复制就是从左向右进来)
70.ctrl+鼠标左键把两个关键帧变成菱形关键帧
71.起始帧向后两帧,打帧X=530
72.缓入缓出,先快后慢
73.复制关键帧,粘贴这些图层在上面,还有order letter
74.向后移动一帧,从Alist2开始每一图层递增向后移动一帧
75.复制关键帧,再次粘贴在icon1、2、3上,选中icon1、2向后移动一帧,再把icon2选掉,向后移动一帧
76.将时间轴放置于icon3刚才做的动画的开端,向后10帧,将list最后一帧复制在此时间轴
,向后移动20帧,将起始关键帧复制粘贴
77.ctrl+鼠标左键,取消缓入缓出,向前2帧,X=550
78.缓入缓出,先快后慢,复制粘贴list2、3、4,每次向右移动一个图层的关键帧
79.将时间轴放置在页面滑动的起始帧,复制lines最后一帧粘贴,后移20帧,粘贴起始帧
80.取消缓入缓出,后移2帧,X=+10,向前两帧,X=530
81.缓入缓出,先快后慢,把时间线放在动画起始
82.contact复制粘贴前面的关键帧,时间反向关键帧,message同样
点击预览观看不延时动画
-----------------------------加入速度模糊效果----------------------------------------------------
点击运动模糊开关
七.动效八大要素
1.时间间距,控制动画节奏
时间长短体现时间快慢,和轻重,绿色比红色时间间距长
1.shift+ctrl+H调出小球形状,取消缓入缓出
看每一帧它走的间距都是平均的,而缓入缓出后,起始间距变大,末尾间距变小
2.时间靠关键帧体现,关键帧越远时间越长
3.做一个红球运动小动画
1.先摁ctrl+D复制图层ball3
2.删除两帧后的所有帧,隐藏ball3
3.移到最后一帧,向后移动10帧,上升到Y=520
4.向后10帧,复制第二个关键帧到此,向后8帧,上升Y=580
5.向后8帧,复制粘贴第二个关键帧在此,向后6帧,Y=640,向后6帧,复制第二个关键帧到此
6.向后4帧,Y=670,向后4帧,复制第二个关键帧到此
7.向后2帧,Y=685,向后2帧,复制第二个关键帧到此
8.向后1帧,Y=692,向后1帧,复制第二个关键帧到此
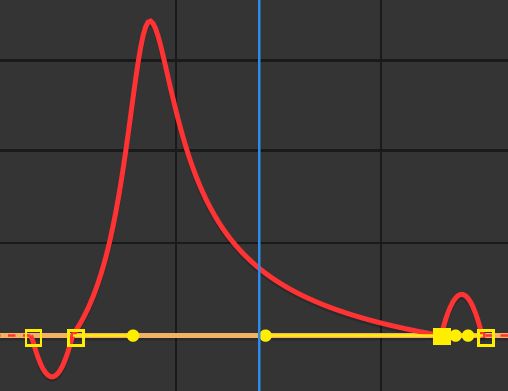
2.缓入缓出,情感传递模拟现实
缓入缓出体现匀速不匀速,和真假,绿色比红色时间间距长
调节曲线
引力场动效——磁铁
1.先慢后快,先fn+f9,关键帧调节曲线
2.将前面的锚点向后移
惯性动画
1.mianbroad图层选中复制,后面4帧删除,mainbroad隐藏
2.改为线性关键帧
3.最后一帧2x+10°,向后10帧,增量的一半,1x+355°
4.向后10帧,2x+2.5,向后10帧,2x+0-1.25=358.8
5.向后10帧,2x+0.6,向后10帧,2x+0
6.淡入淡出,先快后慢
3.预备动作,模拟现实
比如小女孩打人,要先向后甩,做一个预备动作,再往前甩,说讨厌
预备动作拉的更远,准备时间越长,扔的越远
预备动作(第五课)
此开关可隐藏不想看见的图层
1.ctrl+d复制mainbroad
2.R旋转,删除后9帧
3.时间轴归到第一圈转动时,删除后一帧
4.做逆时针旋转40°再顺时针旋转的动画,后移10帧,1x+0-40°,曲线先快后慢,调整曲线至圆滑
标签:左键拉出盾牌一样的标志可以添加标签
5.时间轴移动至标签处
6.复制最后一帧至此
7.后移40帧,4x+0+10°,后移5帧,4x+0-5°,后退5帧,4x+0+2.5°,后退5帧,4x+0-1.25
8.后退5帧,4x+0.6,后退5帧,4x+0
9.做预备动作,第一帧向后10帧,2x+0-40,调节曲线,先快后慢
10.速度快,幅度大的前提下预备动作要足够长
11.速度慢,幅度小的前提下预备动作要足够短
4.动作跟随,模拟现实
就像一群鸭子走路,后面的鸭子一定会跟着领头的鸭子
如何画矩形
1.双击此处,画一个矩形,修改颜色
2.命名长方形1,双击U,调出矩形路径大小:200.40
3.添加——圆角——5
第二种跟随动画的制作方式
4.后移20帧,单独尺寸,位置关键帧打帧,X=600,后移20,X=200,后移30,X=1000
5.向后30,X=350,先后20,X=900,向后30,X=250,向后20,X=770,向后20,X=600
6.缓入缓出,选中所有关键帧,先快后慢
7.复制图层五次
8.ctrl+shift+H把长方形6移动到下方,以此类推
9.选中长方形2-6,右下角布局垂直居中分布,调节单独尺寸的Y轴位置,上调至画面中心
10.选中所有图层,右键,关键帧辅助——序列图层——重叠,比如每层移动两帧就是29秒28帧
注意点:合成是30帧,合成时间为29秒28帧,多空出来2帧,每个图层就会按序移动2帧
5.挤压和拉伸,情感表达
球掉下来有力,遇到挡板会形成反力,对物体就有一个反向的拉伸
挤压和拉伸的越明显,体现速度的越快,和物体的软硬
1.打开第七个文件
2.复制绿色小球,把缩放的关键帧关掉
3.第一帧打缩放关键帧,关掉约束比例
4.第二帧,Y=200,原本是100X100=10000,X=10000/200=50
5.向后2帧,x=180,Y=10000/180
6.向后2帧,Y=134,X=10000/134
7.向后2帧,X=122,Y=10000/122
8.向后2帧,Y=110,X=10000/110
9.向后2帧,X、Y=100
6.夸张手法,情感表达
让界面动效更活跃
1.打开8文件
2.复制文件5的这四个图层
3.把film图层勾掉
4.预合成——ctrl+shift+c——命名filmdolly
5.双击进入预合成,删除mainbroad里前2帧和后14帧
6.复制剩下的帧,然后删除,粘贴回文件8filmdolly图层里
7.R调出旋转,打开安全框,回第5文件复制main'broad,粘贴回第8文件
8.拉两条辅助线标出中心点,视图——锁定参考线,摁住filmdolly,Y键,拖回和文件5一样的中心
9.ctrl+;隐藏辅助线
10.效果——扭曲——CC Bender
11.将top放置胶片顶部,base放置胶片底部,style——marilyn
12.第一帧,A=0.0,第二帧,A=16,向后八帧,A=0.0
13.第四帧,A=0.0,下一帧,A=8,下一帧,A=0
14.把后三帧前移
7.二次动作,强化冲击感
当环境和挡板都抖动,会强化球的一个重量
1.打开9文件
2.把7文件绿色的球的图层复制到9文件
3.在9文件红球结束运动的位置,后移20帧
4.把绿球图层的帧复制到此
5.把红球图层隐藏
6.缩放帧加缓入缓出
7.遮罩图层选择
8.将背景图层效果去掉和透明度100%
9.效果——颜色校正——黑白
10.效果——颜色校正——色阶,调节色阶变暗
11.右键混合模式——图层变亮(屏蔽黑色)——变暗(屏蔽白色)——我们选屏幕屏蔽黑色
12.透明度20%,alpha图层连接父子集到broad图层,broad和背景添加父子集至BG
13.回到绿球图层,在第二帧位置,X=600,后移2帧
14.BG图层在第二帧打帧,600.447,后退2帧,600.451.5
15.后退2帧,600.449.3,后退2帧,600.450.4,后退2帧,600.449.8,后退2帧,600.450
第一帧向前2帧,600.450
16.R调出旋转,第一帧,0x+0,向后2帧,0x+-1,向后2帧,0x+0.5,向后2帧,0x+-0.25,向后2帧,0x+0.1,最后一帧,0x+0
8.连续打帧和对应打帧
【1】连续打帧
1.向后移动20帧,打帧0x+0,旋转1秒 (向后30帧),0x+72+10=0x+82(为了做预备抖动动作增加10帧)
2.在第一帧处向后10帧,打帧做预备动作,0x+-10
3.在第三个帧处向后5帧,0x+72-10/2=0x+67
4.向后移动5帧,0x+72+5/2=0x+74.5
5.向后5帧,0x+72-2.5/2=0x+70.8
6.向后5帧,0x+72+1.25/2=0x+72.6
7.向后5帧,0x+72
8.缓入缓出,先快后慢
缺点,不好控制时间,转1秒,停也1秒
【2】对应打帧
1.向后移动20帧,打帧0x+0,旋转1分 (向后30帧),0x+72
2.停一秒的预备动作,向后30帧,复制粘贴上一个关键帧
3.(向后40帧,1分03秒)打帧,0x+216
4.停1秒,向后30帧,复制粘贴上一帧
5.(向后40帧,1分03秒)打帧,0x+360
-------------------------------在对应的时间节点先打帧,再使用连续打帧添加关键帧------------------
6.修改第二帧,0x+72+10=0x+82(为了做预备抖动动作增加10帧)
2.在第三帧处向后10帧,打帧做预备动作,0x+-10
3.在第四个帧处向后5帧,0x+72-10/2=0x+67
4.向后移动5帧,0x+72+5/2=0x+74.5
5.向后5帧,0x+72-2.5/2=0x+70.8
6.向后5帧,0x+72+1.25/2=0x+72.6
7.向后5帧,修改原来0x+72
8.将之后的帧,shi'f't+ctrl+右方向键,后移20帧
9.做开头的预备动作,第一帧向后10帧,0x+72-10=0x+62
10.缓入缓出,先快后慢
18.将之后的帧,shi'f't+ctrl+右方向键,后移20帧
19.做开头的预备动作,第一帧向后10帧,0x+72-20=0x+52
20.缓入缓出,先快后慢
注意:转动的幅度越大,预备动作越长
21.将最后一帧改为0x+360+20/2=1x+10
22.向后移动5帧,0x+360-10/2=0x+355
23.向后移动5帧,0x+360+5/2=1x+2.5
24.向后移5帧,0x+360-2.5/2=358.5
25.向后5帧,0x+360+1.25/2=1x+0.6
26.向后5帧,0x+360
27.第一帧向后20帧,0x+216-20=0x+196
28.缓入缓出,先快后慢