nginx 目录展示及文件访问
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-d5G9wfKK-1570116907804)(E:\Users\FangJunXiong\Pictures\博客截图\批注 2019-10-03 224135.png)]
目的:
-
显示目录结构;
-
图片资源可以网上访问及下载
服务器nginx
主要配置nginx/conf/nginx.conf 文件中的location部分:
location /{
# root html;
# index index.html index.htm;
root /usr/local/src/static/img; #指定实际目录绝对路径;
autoindex on; # 开启目录浏览功能;
autoindex_exact_size off; #关闭详细文件大小统计,让文件大小显示MB,GB单位,默认为b;
autoindex_localtime on; #开启以服务器本地时区显示文件修改日期!
}
使用http://xxx.com/就可以看到上面的效果;
新需求:
- 需要单独使用
http://xxx.com/linghangcloud/img/展示出另外的一个图片目录 - 需要单独使用`http://xxx.com/linghangcloud/job/ 展示上交的作业zip 目录
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vtreWtb0-1570116907805)(E:\Users\FangJunXiong\Pictures\博客截图\批注 2019-10-03 225527.png)]
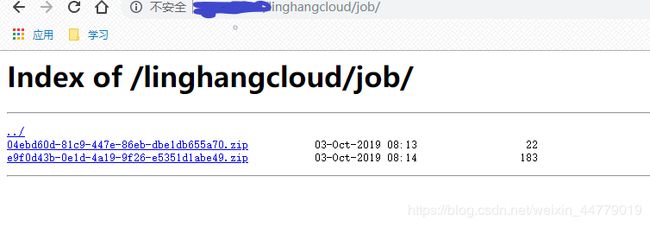
需求2.效果展示:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aw1NHK3x-1570116907805)(E:\Users\FangJunXiong\Pictures\博客截图\批注 2019-10-03 225633.png)]
类比上面配置(包括本人):
location /linghangcloud/img {
root /usr/local/src/static/linghangcloud/img;
autoindex on;
#其他配置没有必要,这里就不多此一举
}
这样配置的结果是:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rV9K6RiN-1570116907806)(E:\Users\FangJunXiong\Pictures\博客截图\批注 2019-10-03 230239.png)]
原因:
http://xxx.com/linghangcloud/img/映射的相对Linux服务器的路径为
/usr/local/src/static/linghangcloud/img/linghangcloud/img
即:root 对应值+ url目录
在服务器上根本就没
/usr/local/src/static/linghangcloud/img/linghangcloud/img目录,导致nginx直接替换为默认的404 页面;
新需求
- 需要这样一种映射关系如下所示:
浏览器上输入:http://xxx.com/lingcloud/img/
对应目录:
/usr/local/src/static
解决方案:
一 、
location /linghangcloud/img{
root /usr/local/src/static;
autoindex on;
}
二、
location /linghangcloud/img {
alias /usr/local/src/static/linghangcloud/img;
autoindex on;
# autoindex_exact_size off;
# autoindex_localtime on;
}
方案二注解:
访问:http://xxx.com/linghangcloud/img/时直接映射路径//usr/local/src/static/linghangcloud/img
对比示例:
root配置: root /user
http://xxx.com/t/a.html ====> /user/t/a.html
alias配置: alias /user
http://xxx.com/t/a.html ====> /user/a.html
as /user
http://xxx.com/t/a.html ====> /user/a.html


