XSS
Cross Site Scripting
跨站脚本
Scripting 能干啥?
- 获取页面数据----偷取网站任意数据资料
- 获取 cookies----偷取用户资料
- 劫持前端逻辑----偷取用户密码和登录状态
- 发送请求---欺骗用户
- ....
Xss 攻击分类
- 反射性
- url 参数直接注入
- 存储性
- 存储到 DB 后读取时注入
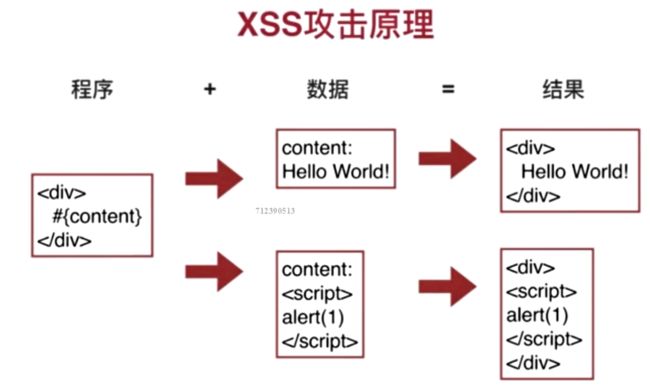
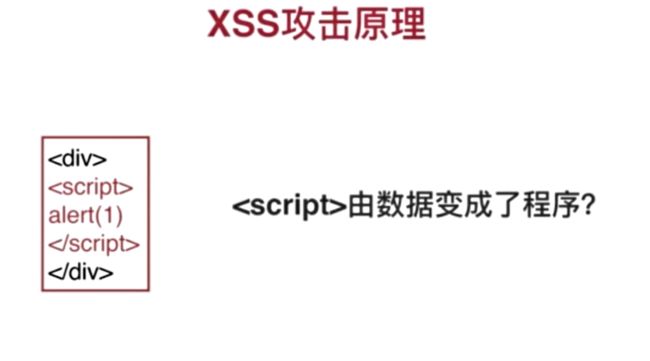
XSS 攻击注入点
- HTML 节点内容
#{content}
- HTML 属性


- JavaScript 代码
- 富文本
- 富文本保留 HTML
- HTML 有 XSS 攻击的风险
防御机制
- 浏览器自带有防御机制,但很弱
ctx.set('X-XSS-Protection',1)//默认开启浏览器防护
- html 节点内容
- 对字符串进行转义处理
- 转义
< <和> >
var escapeHtml = function(str) {
if (!str) return "";
str = str.replace(//g, ">");
return str;
};- HTML 属性
- 转义
"&quto;
- 转义
var escapeHtmlProerty = function(str) {
if (!str) return "";
str = str.replace(/"/g, "&quto");
str = str.replace(/'/g, "'");
str = str.replace(/ /g, " ");
return str;
};对&进行转义,要放在前面str = str.replace(/&/g, "&");
- JavaScript 代码
var escapeForJs = function(str) {
if (!str) return "";
str = str.replace(/\\/g, "\\\\");
str = str.replace(/"/g, '\\"');
return str;
};也可以这也样处理,转为 json 格式:
forForJs: JSON.stringfy(ctx.query.from)
对\进行转义,要放在前面
- 富文本
- 按黑名单过滤标签和属性
var xssFilter = function(html) {
if (!html) return "";
html = html.replace(/<\s*\/?script\s*>/g, "");
html = html.replace(/javascript:[^'"]/g, "");
html = html.replace(/onerror\s*=\s[^'"]?[^'"]*['"]?>/g, "");
return html;
};- 按白名单保留部分标签和属性(要优于黑名单)
- 可以使用第三方插件
cheerioREADME - 运行
npm install cheerio - 该插件有自己的语法
- 可以使用第三方插件
var xssFilter = function(html) {
if (!html) return "";
var cheerio = require("cheerio");
var $ = cheerio.load(html);
// 白名单
var whiteList = {
img: ["src"]
};
$("*").each(function(index, elem) {
console.log("this is elem", elem); //在终端打印DOM树结构
if (!switchList[elem.name]) {
$(elem).remove();
return;
}
for (var attr in elem.attribs) {
if (whiteList[elem.name].indexOf(attr) === -1) {
$(elem).attr(attr, null);
}
}
});
console.log(html, $.html());
};还可以使用第三方插件xss,这样就不用了自己配置白名单了,当然这个插件肯定也允许用户自己定义白名单,运行npm install xss,该插件有自己的语法
var xssFilter = function(html) {
if (!html) return "";
var xss = require("xss");
var ret = xss(html, {
whiteList: {
img: ["src"],
a: ["herf"],
font: ["size", "color"]
},
onIgnoreTag: function() {
return "";
}
});
console.log(html, $.html());
return ret;
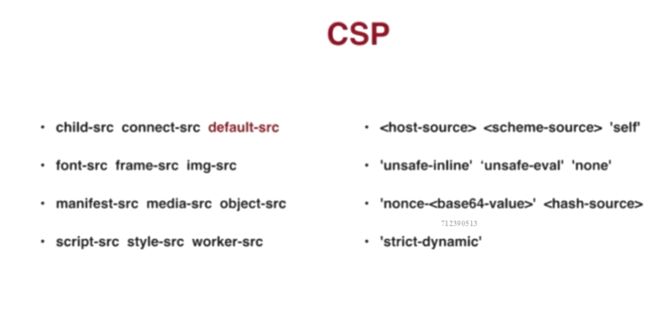
};CSP
CSP 指的是内容安全策略,为了缓解很大一部分潜在的跨站脚本问题,浏览器的扩展程序系统引入了内容安全策略(CSP)的一般概念。这将引入一些相当严格的策略,会使扩展程序在默认情况下更加安全,开发者可以创建并强制应用一些规则,管理网站允许加载的内容
- Content Security Policy
- 内容安全策略
- 用于指定哪些内容可执行
- 添加在头部
ctx.set(Content-Security-Policy, default-src 'self')