cell的高度自适应无疑是Ios开发中很头疼的一道关,但这也有很多思路去克服它。比如现在很流行的第三方框架,还有比较麻烦的自己用纯代码去计算,本篇文章主要通过一个例子JSCellHeightToFit来分析怎么用AutoLayout实现。可以通过github下载这个小DEMO -- JSCellHeightTofit
在Demo中,在使用XIB做好约束后,分为AutoToFit 和 CountToFit 两种。
AutoToFit值的是cell自己去适应高度的变化。
CountToFit值的是在代码中再次计算和更改约束。
这也是本文中使用autoLayout实现的两种思路。来看看代码就很容易理解了。
AutoToFit
也就是cell自己去适应高度的变化,本例子中主要是用了让开发过程中比较头疼的Cell中放TextView来讲,让TextView随着输入文字的增长,cell的高度也自动增加。其中用XIB来实现Cell
再此我们要注意的是:
cell的默认高度是44 , 你如果用XIB,要做好约束来撑开整个Cell,使得Cell的高度就是XIB中的高度!
DEMO中AutoToFitCell.xib就是该Cell,约束也相当简单,唯一非常要注意的是:
textView的Scrolling 中的scrolling enabled 的勾要去掉,否则该约束是失败的。
在代码中,我们在控制器AutoToFitViewController中核心代码为
// 给预估高度
self.tableView.estimatedRowHeight = 100;
self.tableView.rowHeight = UITableViewAutomaticDimension; // 默认,可不设置
estimatedRowHeight是给了一个预估高度,就是说一开始Cell会通过预估高度大致的给出Cell的高度,这是一个重要的说明!
在AutoToFitCell中做了一个代理,并在控制器中实现了这个代理
- (void)textViewCell:(AutoToFitCell *)cell didChangeText:(NSString *)text{
NSIndexPath *indexPath = [self.tableView indexPathForCell:cell];
NSMutableArray *data = [self.datas mutableCopy];
data[indexPath.row] = text;
self.datas = [data copy];
}
主要是为了保存TextView更新后值,防止在数据在cell重新刷新后丢失!
Cell是怎么样刷新的呢? 当然不能直接调用Reload方法
在AutoToFitCell.中 使用beginUpdates 来更新,代码为
UITableView *tableView = [self tableView];
[tableView beginUpdates];
[tableView endUpdates];
让TableView刷新,并重新计算高度。
就这样就可以实现TextView的高度自适应了。也就是自动计算的过程,我们没有任何的计算。
CountToFit
CountToFit 主要是通过代码重新更改约束,本Demo的例子就是Label的文字变化,我们不知道Label要显示的文字多少,只能刚开始给其设一个固定高度约束,在代码中算好这个约束后,重新复制并更改这个约束。我们来看看代码理解:
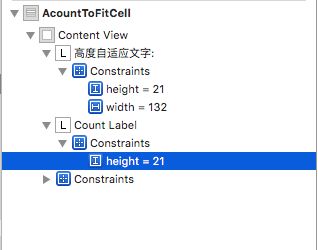
我们也正常的给XIB中的Label做好约束后,如下图
我们将图片中选中的Height约束像拉控件一样拉到代码中
接着我们就到了代码部分
在CountToFitCell中,我们对要显示的的文字先做计算
CGSize size = [countStr sizeWithFont:_countLabel.font andMaxSize:CGSizeMake(_countLabel.frame.size.width, MAXFLOAT)];
其中countStr 是要展示的文字,sizeWithFont:andMaxSize:是NSString的Catagory方法,用来计算文字的SIze,计算好后使用
// 核心语句
self.layoutHeight.constant = size.height + 0.1; // 0.1是为了弥补计算中Float的转化问题
这是我们的重新赋值和更改约束的核心语句。 接下来我们
// 重新定义Cell 的frame
self.frame = CGRectMake(0, 0, self.frame.size.width, size.height + 2 * labelY);
最后再CountToFitViewController 中用
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
AcountToFitCell *cell = (AcountToFitCell *)[self tableView:tableView cellForRowAtIndexPath:indexPath];
return cell.frame.size.height;
}
这样我们就自己计算好了并实现了高度自适应!
还有很多思路,亲爱的朋友们欢迎跟我分享你的思路!