PS C:\workspace\mfront-mobile-app> et
PS C:\workspace\mfront-mobile-app>
- build element theme
events.js:183
throw er; // Unhandled 'error' event
^
Error: node_modules\element-theme-chalk\src\radio.scss
Error: Undefined variable: "$--radio-checked-text-color".
on line 138 of node_modules/element-theme-chalk/src/radio.scss, in mixin `@content`
from line 168 of node_modules/element-theme-chalk/src/mixins/mixins.scss, in mixin `when`
from line 127 of node_modules/element-theme-chalk/src/radio.scss, in mixin `@content`
from line 97 of node_modules/element-theme-chalk/src/mixins/mixins.scss, in mixin `e`
from line 87 of node_modules/element-theme-chalk/src/radio.scss, in mixin `@content`
from line 74 of node_modules/element-theme-chalk/src/mixins/mixins.scss, in mixin `b`
from line 6 of node_modules/element-theme-chalk/src/radio.scss
from line 14 of node_modules/element-theme-chalk/src/index.scss
>> color: $--radio-checked-text-color;
---------------^
at Object.module.exports.renderSync (C:\Program Files\nodejs\node_global\node_modules\element-theme\node_modules\node-sass\lib\index.js:439:16)
at DestroyableTransform._transform (C:\Program Files\nodejs\node_global\node_modules\element-theme\node_modules\gulp-sass\index.js:157:36)
at DestroyableTransform.Transform._read (C:\Program Files\nodejs\node_global\node_modules\element-theme\node_modules\through2\node_modules\readable-stream\lib\_stream_transform.js:184:10)
at DestroyableTransform.Transform._write (C:\Program Files\nodejs\node_global\node_modules\element-theme\node_modules\through2\node_modules\readable-stream\lib\_stream_transform.js:172:83)
at doWrite (C:\Program Files\nodejs\node_global\node_modules\element-theme\node_modules\through2\node_modules\readable-stream\lib\_stream_writable.js:428:64)
at writeOrBuffer (C:\Program Files\nodejs\node_global\node_modules\element-theme\node_modules\through2\node_modules\readable-stream\lib\_stream_writable.js:417:5)
at DestroyableTransform.Writable.write (C:\Program Files\nodejs\node_global\node_modules\element-theme\node_modules\through2\node_modules\readable-stream\lib\_stream_writable.js:334:11)
at write (C:\Program Files\nodejs\node_global\node_modules\element-theme\node_modules\vinyl-fs\node_modules\readable-stream\lib\_stream_readable.js:623:24)
at flow (C:\Program Files\nodejs\node_global\node_modules\element-theme\node_modules\vinyl-fs\node_modules\readable-stream\lib\_stream_readable.js:632:7)
at DestroyableTransform.pipeOnReadable (C:\Program Files\nodejs\node_global\node_modules\element-theme\node_modules\vinyl-fs\node_modules\readable-stream\lib\_stream_readable.js:664:5)
碰到了奇葩事情,记录一下。竟然是同事在修改 element-variables.scss 代码不小心删除一行代码,说这句编译错误。
我的解决方案:
第一次.
删除node-modules,重新编译主题。结果还是报这个错误
第二次
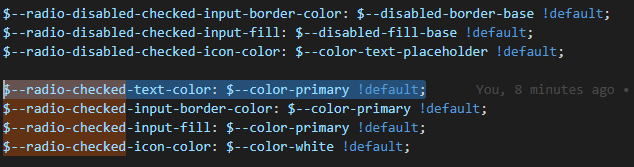
删除 element-variables.scss 和 编译后的 theme 文件夹,重新安装了一遍,对比了前后element-variable.scss发现代码不完整。
怎么更换element主题
Element 默认提供一套主题,CSS 命名采用 BEM 的风格,方便使用者覆盖样式。为了满足我们面对各种各样千奇百怪的需求,官方提供了三种方法,可以进行不同程度的样式自定义。
仅替换主题色
在线主题生成工具
在项目中改变 SCSS 变量
新建一个样式文件,例如 element-variables.scss,写入以下内容:
/* 改变主题色变量 */
$--color-primary: teal;
/* 改变 icon 字体路径变量,必需 */
$--font-path: '~element-ui/lib/theme-chalk/fonts';
@import "~element-ui/packages/theme-chalk/src/index";
之后,在项目的入口文件中,直接引入以上样式文件即可(无需引入 Element 编译好的 CSS 文件):
import Vue from 'vue'
import Element from 'element-ui'
import './element-variables.scss'
Vue.use(Element)
需要注意的是,覆盖字体路径变量是必需的,将其赋值为 Element 中 icon 图标所在的相对路径即可。
命令行主题工具
安装工具
首先安装「主题生成工具」,可以全局安装或者安装在当前项目下,推荐安装在项目里,方便别人 clone 项目时能直接安装依赖并启动,这里以全局安装做演示。
npm i element-theme -g
安装白垩主题,可以从 npm 安装或者从 GitHub 拉取最新代码。
# 从 npm
npm i element-theme-chalk -D
# 从 GitHub
npm i https://github.com/ElementUI/theme-chalk -D
¶初始化变量文件
主题生成工具安装成功后,如果全局安装可以在命令行里通过 et 调用工具,如果安装在当前目录下,需要通过 node_modules/.bin/et 访问到命令。执行 -i 初始化变量文件。默认输出到 element-variables.scss,当然你可以传参数指定文件输出目录。
et -i [可以自定义变量文件]
> ✔ Generator variables file
如果使用默认配置,执行后当前目录会有一个 element-variables.scss 文件。内部包含了主题所用到的所有变量,它们使用 SCSS 的格式定义。大致结构如下:
$--color-primary: #409EFF !default;
$--color-primary-light-1: mix($--color-white, $--color-primary, 10%) !default; /* 53a8ff */
$--color-primary-light-2: mix($--color-white, $--color-primary, 20%) !default; /* 66b1ff */
$--color-primary-light-3: mix($--color-white, $--color-primary, 30%) !default; /* 79bbff */
$--color-primary-light-4: mix($--color-white, $--color-primary, 40%) !default; /* 8cc5ff */
$--color-primary-light-5: mix($--color-white, $--color-primary, 50%) !default; /* a0cfff */
$--color-primary-light-6: mix($--color-white, $--color-primary, 60%) !default; /* b3d8ff */
$--color-primary-light-7: mix($--color-white, $--color-primary, 70%) !default; /* c6e2ff */
$--color-primary-light-8: mix($--color-white, $--color-primary, 80%) !default; /* d9ecff */
$--color-primary-light-9: mix($--color-white, $--color-primary, 90%) !default; /* ecf5ff */
$--color-success: #67c23a !default;
$--color-warning: #e6a23c !default;
$--color-danger: #f56c6c !default;
$--color-info: #909399 !default;
...
¶修改变量
直接编辑 element-variables.scss 文件,例如修改主题色为红色。
$--color-primary: red;
¶编译主题
保存文件后,到命令行里执行 et 编译主题,如果你想启用 watch 模式,实时编译主题,增加 -w 参数;如果你在初始化时指定了自定义变量文件,则需要增加 -c 参数,并带上你的变量文件名
et
> ✔ build theme font
> ✔ build element theme
¶引入自定义主题
默认情况下编译的主题目录是放在 ./theme 下,你可以通过 -o 参数指定打包目录。像引入默认主题一样,在代码里直接引用 theme/index.css 文件即可。
import '../theme/index.css'
import ElementUI from 'element-ui'
import Vue from 'vue'
Vue.use(ElementUI)
¶搭配插件按需引入组件主题
如果是搭配 babel-plugin-component 一起使用,只需要修改 .babelrc 的配置,指定 styleLibraryName 路径为自定义主题相对于 .babelrc 的路径,注意要加 ~。
{
"plugins": [["component", [
{
"libraryName": "element-ui",
"styleLibraryName": "~theme"
}
]]]
}