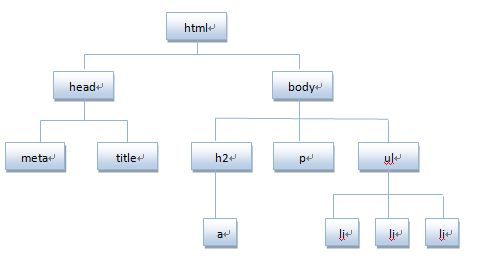
将HTML代码分解为DOM节点层次图
DOM节点有:
1. 元素节点:上图中、、 等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如
3. 属性节点:元素属性,如标签的链接属性href="http://www.imooc.com"。
节点属性:
遍历节点树:
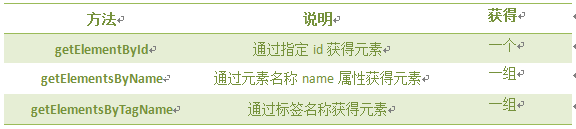
DOM操作:
getElementsByName()方法
返回带有指定名称的节点对象的集合。
document.getElementsByName(name)
与getElementById() 方法不同的是,通过元素的 name 属性查询元素,而不是通过 id 属性。
注意:
1. 因为文档中的 name 属性可能不唯一,所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。
2. 和数组类似也有length属性,可以和访问数组一样的方法来访问,从0开始。
getElementsByTagName()方法
返回带有指定标签名的节点对象的集合。返回元素的顺序是它们在文档中的顺序。
document.getElementsByTagName(Tagname)
说明:
1. Tagname是标签的名称,如p、a、img等标签名。
2. 和数组类似也有length属性,可以和访问数组一样的方法来访问,所以从0开始。
区别getElementByID,getElementsByName,getElementsByTagName
1. ID 是一个人的身份证号码,是唯一的。所以通过getElementById获取的是指定的一个人。
2. Name 是他的名字,可以重复。所以通过getElementsByName获取名字相同的人集合。
3. TagName可看似某类,getElementsByTagName获取相同类的人集合。如获取小孩这类人,getElementsByTagName("小孩")。
getAttribute()方法
通过元素节点的属性名称获取属性的值。
elementNode.getAttribute(name)
setAttribute()方法
setAttribute() 方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
elementNode.setAttribute(name,value)
节点属性
1. nodeName : 节点的名称
2. nodeValue :节点的值
3. nodeType :节点的类型
一、nodeName 属性: 节点的名称,是只读的。
1. 元素节点的 nodeName 与标签名相同
2. 属性节点的 nodeName 是属性的名称
3. 文本节点的 nodeName 永远是 #text
4. 文档节点的 nodeName 永远是 #document
二、nodeValue 属性:节点的值
1. 元素节点的 nodeValue 是 undefined 或 null
2. 文本节点的 nodeValue 是文本自身
3. 属性节点的 nodeValue 是属性的值
三、nodeType 属性: 节点的类型,是只读的。以下常用的几种结点类型:
元素类型 节点类型
元素 1
属性 2
文本 3
注释 8
文档 9
访问子节点的第一和最后项
一、firstChild 属性返回‘childNodes’数组的第一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
node.firstChild
二、 lastChild 属性返回‘childNodes’数组的最后一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
node.lastChild
访问父节点parentNode
获取指定节点的父节点
elementNode.parentNode
访问兄弟节点
1. nextSibling 属性可返回某个节点之后紧跟的节点(处于同一树层级中)。
nodeObject.nextSibling
2. previousSibling 属性可返回某个节点之前紧跟的节点(处于同一树层级中)。
nodeObject.previousSibling
注意: 两个属性获取的是节点。Internet Explorer 会忽略节点间生成的空白文本节点(例如,换行符号),而其它浏览器不会忽略。
插入节点appendChild()
在指定节点的最后一个子节点列表之后添加一个新的子节点。
appendChild(newnode)
插入节点insertBefore()
insertBefore() 方法可在已有的子节点前插入一个新的子节点。
insertBefore(newnode,node);
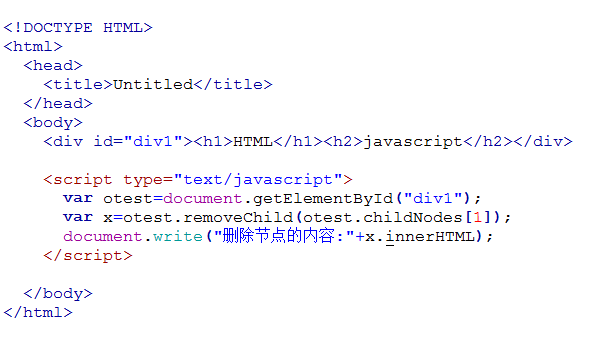
删除节点removeChild()
removeChild() 方法从子节点列表中删除某个节点。如删除成功,此方法可返回被删除的节点,如失败,则返回 NULL。
nodeObject.removeChild(node)
参数:
node :必需,指定需要删除的节点。

替换元素节点replaceChild()
replaceChild 实现子节点(对象)的替换。返回被替换对象的引用
node.replaceChild (newnode,oldnew )
创建元素节点createElement
createElement()方法可创建元素节点。此方法可返回一个 Element 对象。
document.createElement(tagName)
tagName:字符串值,这个字符串用来指明创建元素的类型。
注意:要与appendChild() 或 insertBefore()方法联合使用,将元素显示在页面中。
创建文本节点createTextNode
createTextNode() 方法创建新的文本节点,返回新创建的 Text 节点。
document.createTextNode(data)
data : 字符串值,可规定此节点的文本。
BOM基础
打开关闭窗口
open();
close(); 火狐等浏览器需要用户开一个新窗口才能使用close
常用属性
window.navigator.userAgent//判断浏览器类型
window.location//当前网页的地址,还可以赋值
常用方法和事件
系统对话框
- 警告框alert("内容")
- 选择框confirm("提问的内容"), 返回boolean
- 输入框prompt(), 返回字符串或者null
window对象常用事件
- onload
- onscroll
- onresize
浏览器窗口可视区域大小
获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法:
一、对于IE9+、Chrome、Firefox、Opera 以及 Safari:
• window.innerHeight - 浏览器窗口的内部高度
• window.innerWidth - 浏览器窗口的内部宽度
二、对于 Internet Explorer 8、7、6、5:
• document.documentElement.clientHeight表示HTML文档所在窗口的当前高度。
• document.documentElement.clientWidth表示HTML文档所在窗口的当前宽度。
或者
Document对象的body属性对应HTML文档的标签
• document.body.clientHeight
• document.body.clientWidth
网页尺寸scrollHeight
scrollHeight和scrollWidth,获取网页内容高度和宽度。
一、针对IE、Opera:
scrollHeight 是网页内容实际高度,可以小于 clientHeight。
二、针对NS、FF:
scrollHeight 是网页内容高度,不过最小值是 clientHeight。也就是说网页内容实际高度小于 clientHeight 时,scrollHeight 返回 clientHeight 。
三、浏览器兼容性
var w=document.documentElement.scrollWidth
|| document.body.scrollWidth;
var h=document.documentElement.scrollHeight
|| document.body.scrollHeight;
注意:区分大小写
scrollHeight和scrollWidth还可获取Dom元素中内容实际占用的高度和宽度。
网页尺寸offsetHeight
offsetHeight和offsetWidth,获取网页内容高度和宽度(包括滚动条等边线,会随窗口的显示大小改变)。
一、值
offsetHeight = clientHeight + 滚动条 + 边框。
二、浏览器兼容性
var w= document.documentElement.offsetWidth
|| document.body.offsetWidth;
var h= document.documentElement.offsetHeight
|| document.body.offsetHeight;
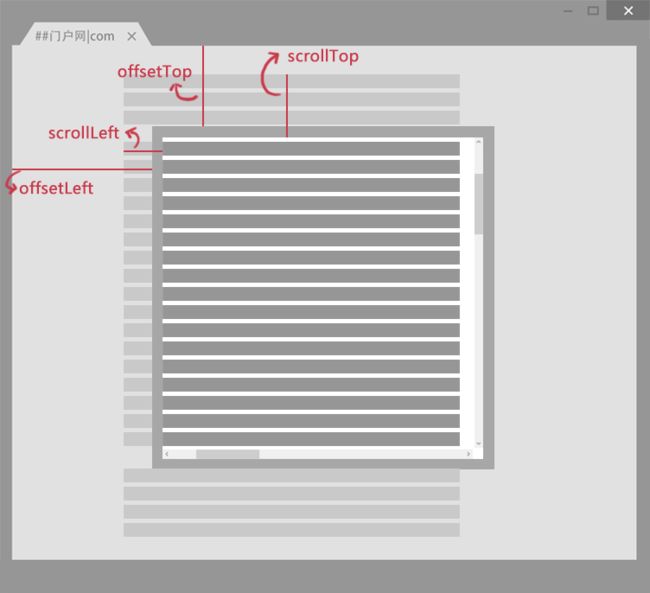
网页卷去的距离与偏移量
scrollLeft:设置或获取位于给定对象左边界与窗口中目前可见内容的最左端之间的距离 ,即左边灰色的内容。
scrollTop:设置或获取位于对象最顶端与窗口中可见内容的最顶端之间的距离 ,即上边灰色的内容。
offsetLeft:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 。
offsetTop:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶端位置 。
注意:
1. 区分大小写
2. offsetParent:布局中设置postion属性(Relative、Absolute、fixed)的父容器,从最近的父节点开始,一层层向上找,直到HTML的body。