微信公众号:Dotnet9,网站:Dotnet9,问题或建议:请网站留言,
如果对您有所帮助:欢迎赞赏。
阅读导航
- 本文背景
- 代码实现
- 本文参考
- 源码
1. 本文背景
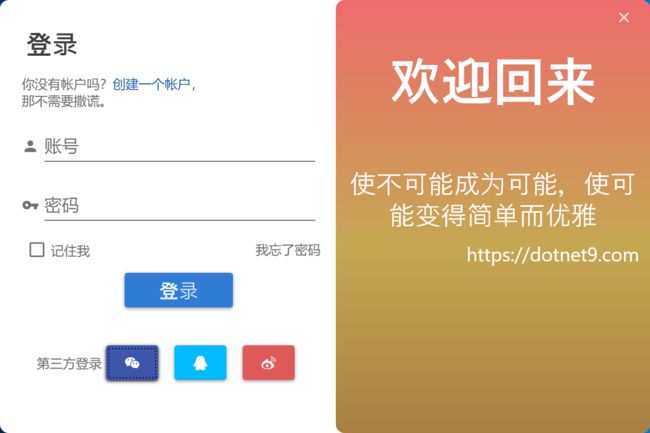
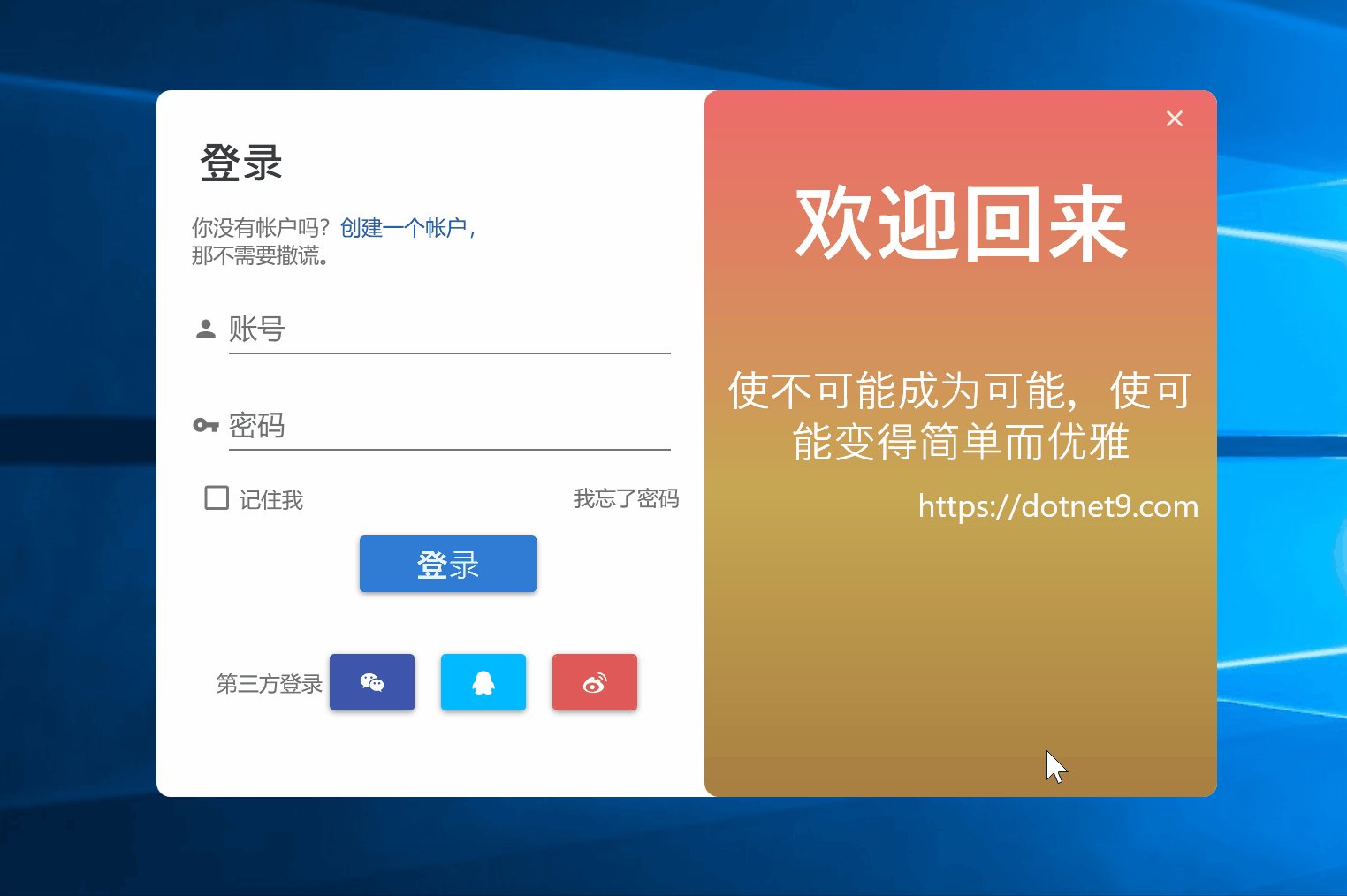
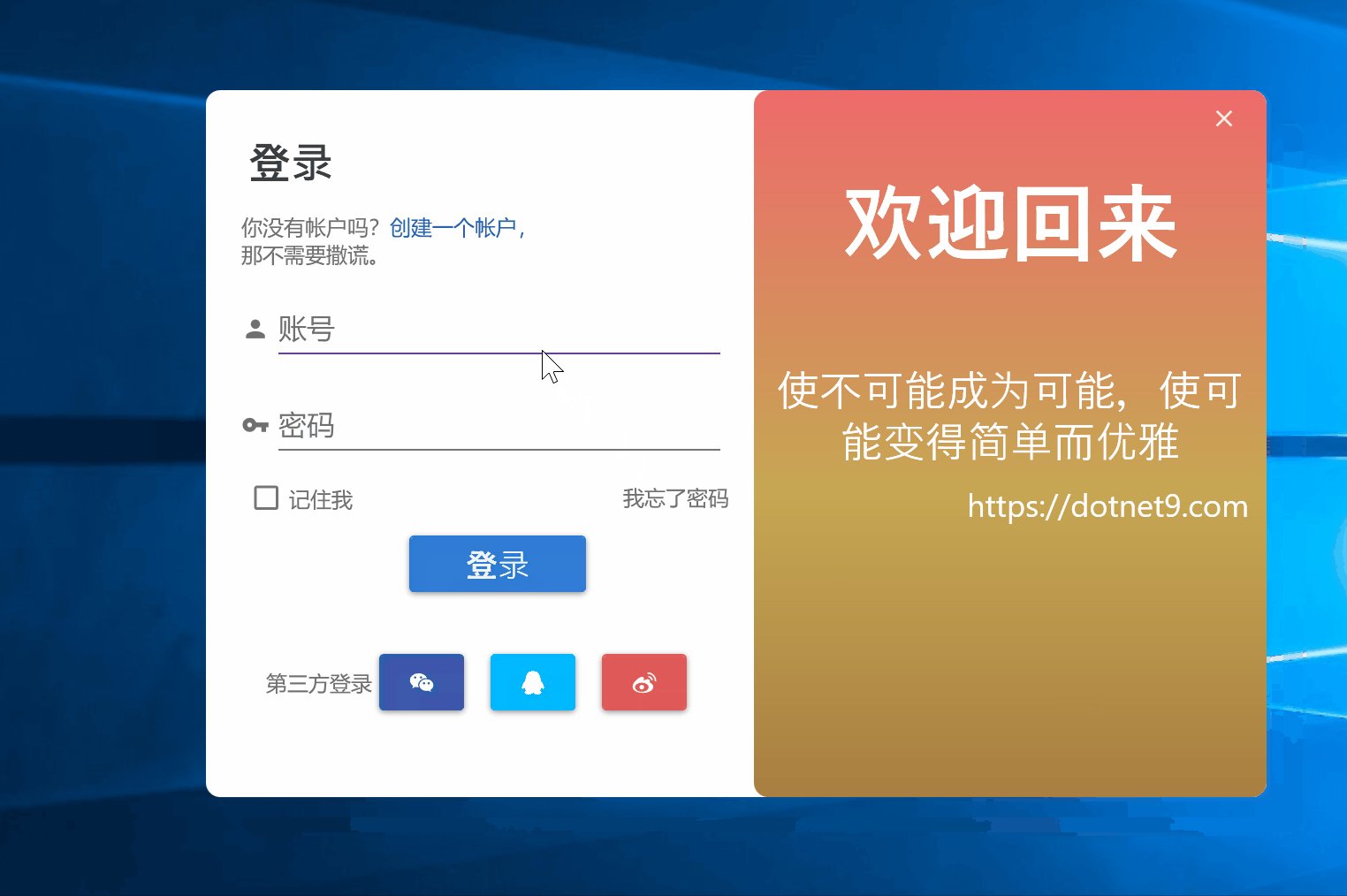
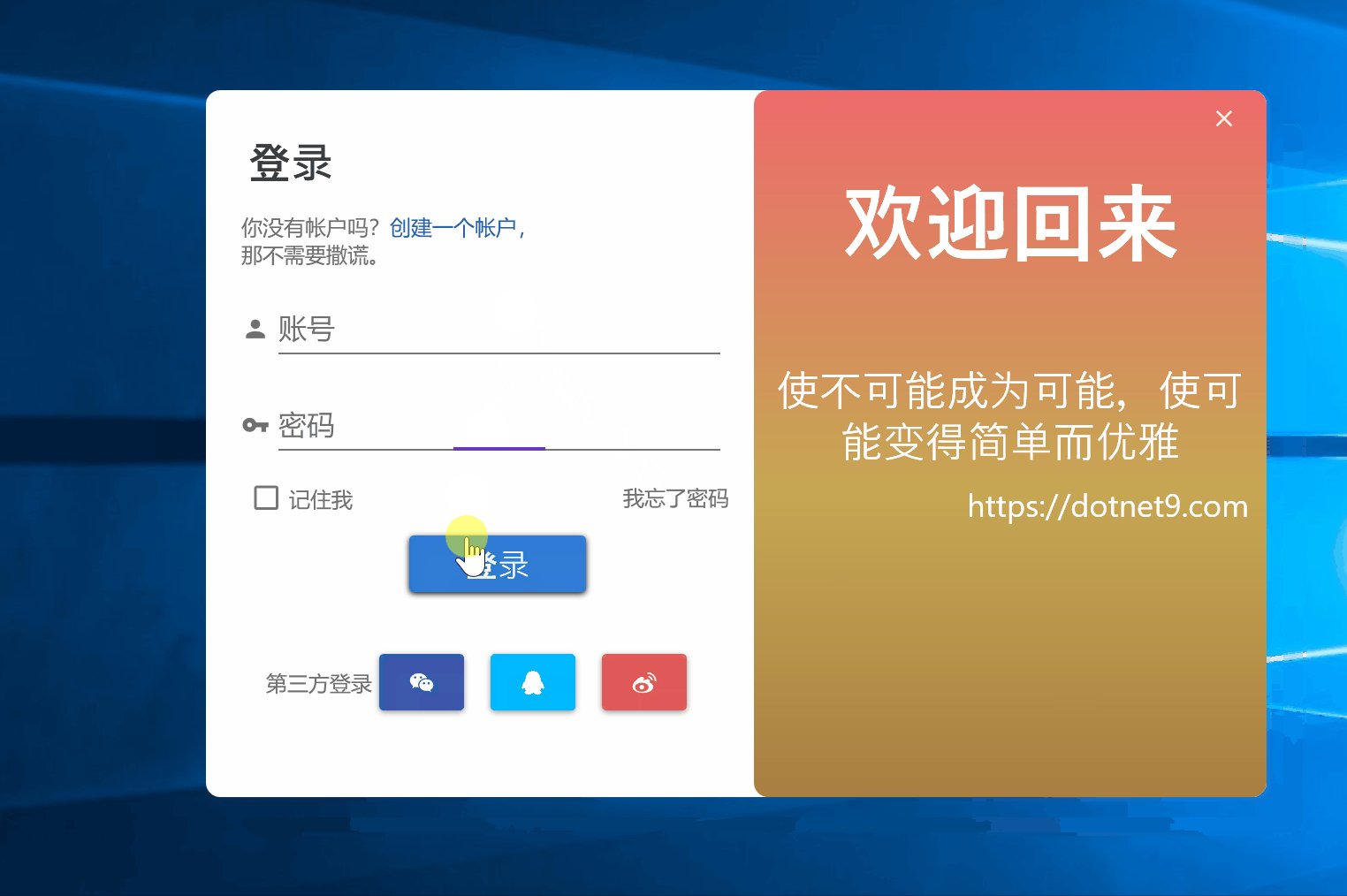
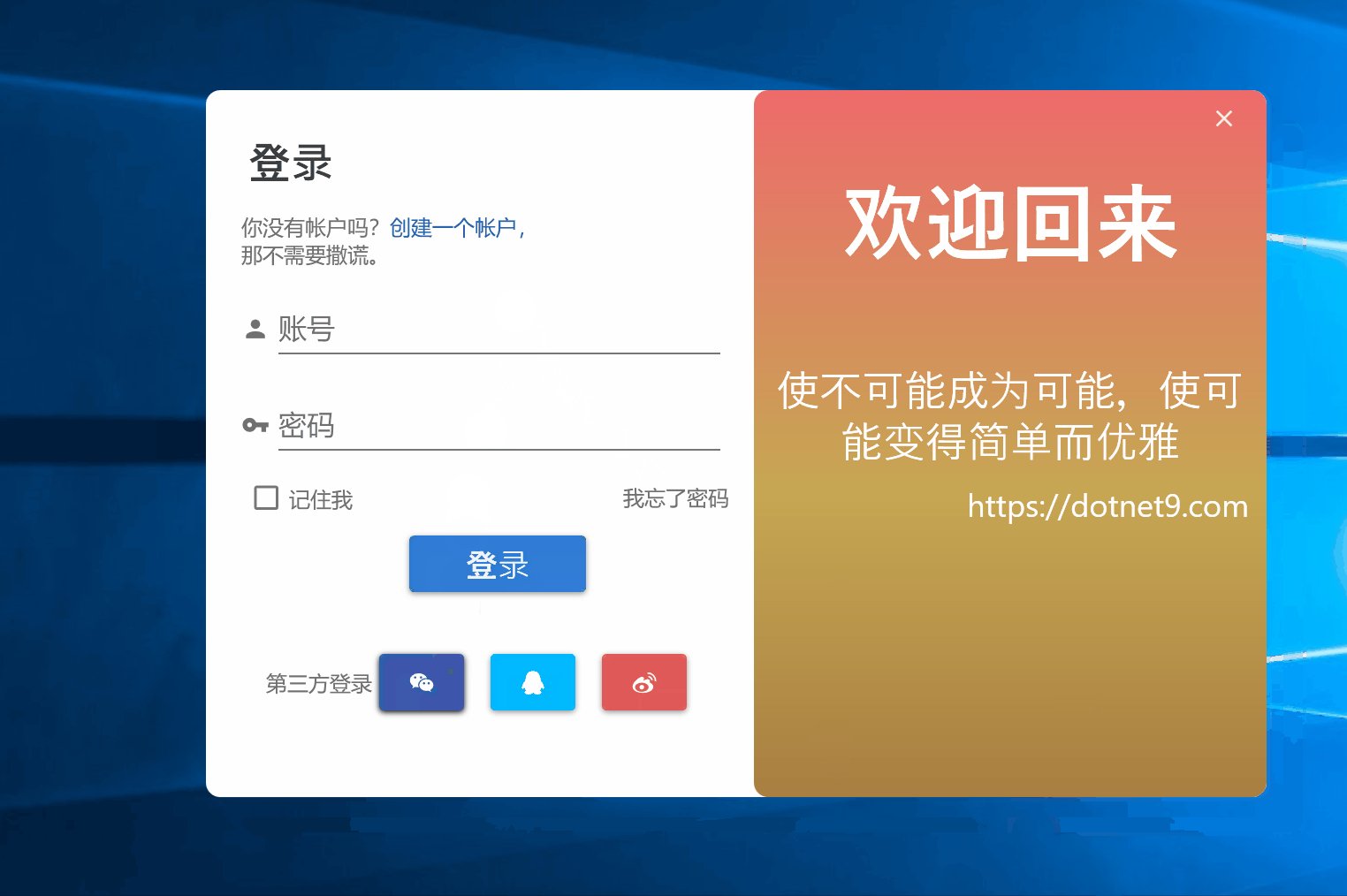
同上篇文章《少量代码设计一个登录界面》,本篇介绍另一种登录界面设计风格。
2. 代码实现
使用 .NET CORE 3.1 创建名为 “Login” 的WPF模板项目,添加1个Nuget库:MaterialDesignThemes.3.1.0-ci981。
解决方案主要文件目录组织结构:
- Login
- App.xaml
- MainWindow.xaml
- MainWindow.xaml.cs
2.1 App.xaml文件引入样式
文件【App.xaml】,在 StartupUri 中设置启动的视图【MainWindow.xaml】,并在【Application.Resources】节点增加 MaterialDesignThemes库的样式文件:
<Application x:Class="Login.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.DeepPurple.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Lime.xaml" />
ResourceDictionary.MergedDictionaries>
ResourceDictionary>
Application.Resources>
Application>2.2 MainWindow.xaml 登录窗体
文件【MainWindow.xaml】,设计登录主界面,代码量很小,源码如下:
<Window x:Class="Login.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="Login" Height="400" Width="600" ResizeMode="NoResize" WindowStyle="None"
AllowsTransparency="True" Background="Transparent" WindowStartupLocation="CenterScreen"
MouseLeftButtonDown="MoveWindow_MouseLeftButtonDown">
<Grid>
<Rectangle RadiusY="8" RadiusX="8" Fill="White"/>
<Rectangle Margin="310,0,0,0" RadiusX="8" RadiusY="8">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#CC935E12" Offset="1"/>
<GradientStop Color="#CCEA4646"/>
<GradientStop Color="#CCB89128" Offset="0.566"/>
LinearGradientBrush>
Rectangle.Fill>
Rectangle>
<StackPanel Margin="20,10,290,10">
<Label Content="登录" FontFamily="Segoe UI Black" FontSize="24" Margin="0,10" VerticalAlignment="Top" HorizontalAlignment="Left"/>
<StackPanel Orientation="Horizontal">
<TextBlock HorizontalAlignment="Left" VerticalAlignment="Top" TextWrapping="Wrap" Foreground="#707070"><Run Text="你没有帐户吗?"/>TextBlock>
<TextBlock HorizontalAlignment="Left" VerticalAlignment="Top" TextWrapping="Wrap" Foreground="#FF2468AC"><Run Text="创建一个帐户,"/>TextBlock>
StackPanel>
<TextBlock HorizontalAlignment="Left" VerticalAlignment="Top" TextWrapping="Wrap" Foreground="#707070"><Run Text="那不需要撒谎。"/>TextBlock>
<StackPanel Margin="0,15" Orientation="Horizontal">
<materialDesign:PackIcon Kind="Account" VerticalAlignment="Center" Foreground="#707070"/>
<TextBox materialDesign:HintAssist.Hint="账号" Width="250" Margin="5"/>
StackPanel>
<StackPanel Orientation="Horizontal">
<materialDesign:PackIcon Kind="Key" VerticalAlignment="Center" Foreground="#707070"/>
<PasswordBox materialDesign:HintAssist.Hint="密码" Width="250" Margin="5"/>
StackPanel>
<Grid>
<CheckBox Content="记住我" Margin="5,10" Foreground="#707070"/>
<Label Content="我忘了密码" HorizontalAlignment="Right" VerticalAlignment="Center" Margin="10" Foreground="#707070"/>
Grid>
<Button HorizontalAlignment="Center" Content="登录" FontFamily="Impact" FontSize="18" Width="100" Background="#FF307CD6" BorderBrush="#FF307CD6"/>
<StackPanel Orientation="Horizontal" Margin="10,35">
<Label Content="第三方登录" Foreground="#707070" VerticalAlignment="Center"/>
<Button HorizontalAlignment="Center" FontFamily="Impact" FontSize="18" Background="#FF3D56AC" BorderBrush="#FF3D56AC">
<materialDesign:PackIcon Kind="Wechat" VerticalAlignment="Center" Foreground="White"/>
Button>
<Button HorizontalAlignment="Center" FontFamily="Impact" FontSize="18" Margin="15,0" Background="#FF01BAFF" BorderBrush="#FF01BAFF">
<materialDesign:PackIcon Kind="Qqchat" VerticalAlignment="Center" Foreground="White"/>
Button>
<Button HorizontalAlignment="Center" FontFamily="Impact" FontSize="18" Background="#FFE05959" BorderBrush="#FFE05959">
<materialDesign:PackIcon Kind="SinaWeibo" VerticalAlignment="Center" Foreground="White"/>
Button>
StackPanel>
StackPanel>
<Button BorderBrush="{x:Null}" Background="{x:Null}" HorizontalAlignment="Right" VerticalAlignment="Top"
Click="CloseWindow_Click">
<materialDesign:PackIcon Kind="Close"/>
Button>
<StackPanel Margin="310,50,0,50">
<TextBlock Text="欢迎回来" Foreground="White" HorizontalAlignment="Center" FontSize="48" FontFamily="Champagne & Limousines" FontWeight="Bold"/>
<TextBlock Text="使不可能成为可能,使可能变得简单而优雅" Foreground="White" HorizontalAlignment="Center" Width="280" FontSize="24" FontFamily="Champagne & Limousines" TextWrapping="Wrap" TextAlignment="Center" Margin="0,50,0,0"/>
<TextBlock Text="https://dotnet9.com" Foreground="White" FontSize="18" FontFamily="Champagne & Limousines" TextWrapping="Wrap" TextAlignment="Right" Margin="10"/>
StackPanel>
Grid>
Window>下面是后台代码:文件【MainWindow.xaml.cs】,关闭窗体、窗体移动等事件处理。
using System.Windows;
using System.Windows.Input;
namespace Login
{
/// 3.本文参考
- 视频一:C# WPF Material Design UI: Login Window,配套源码:Login1。
- C# WPF开源控件库《MaterialDesignInXAML》
4.源码
演示代码已全部奉上,为了方便演示,代码中的图片使用本站外链,代码可直接拷贝并按代码结构组织编译即可运行。
除非注明,文章均由 Dotnet9 整理发布,欢迎转载。
转载请注明本文地址:https://dotnet9.com/8091.html
欢迎扫描下方二维码关注 Dotnet9 的微信公众号,本站会及时推送最新技术文章
时间如流水,只能流去不流回!
点击《【阅读原文】》,【Dotnet9的博客】站点还有更多技术类文章等着您哦!!!
此刻顺便为我点个《【再看】》可好?