通过对无数的表单设计A/B测试,以及一些大公司花费大量经费对表单设计的研究,下面总结出我认为最好的58个表单设计实例。
我将本文分成了八个部分:
- General Form Design & Structure
- Questions & Field Types
- Accessibility & Ease of Use
- Input Validation & error handling
- Trust & Social proof
- Multi-step forms & progress indicators
- Buttons & Call to actions
- Mobile form optimisation
在开始之前,我要提醒大家的是,虽然大多数的建议都是基于大量网站和行业的统计有效的实验,但在实际的使用过程中,需要根据上下文来设计表单样式。
基本表单设计和结构(General Form Design & Structure)
-
1、多步骤表单优于单步骤表单
将你的表单分成两到三个步骤几乎总是会增加表单完成。我们已经在各种引线生成表单中进行了测试,从网络注册表单到B2B查询表单,我们始终发现多步骤表单优于一般单步骤表单。
多步骤表单的好处是:
1、多步骤表单不像长表单那样给人的第一印象是给人很多疑问
2、通过在多步骤表单的最后一步询问敏感信息(电子邮件、电话),用户更有可能填写这些字 段——否则他们就会因为填写之前的步骤而失去进展(这是一种被证实的认知偏差,被称为“沉没成本谬误”)
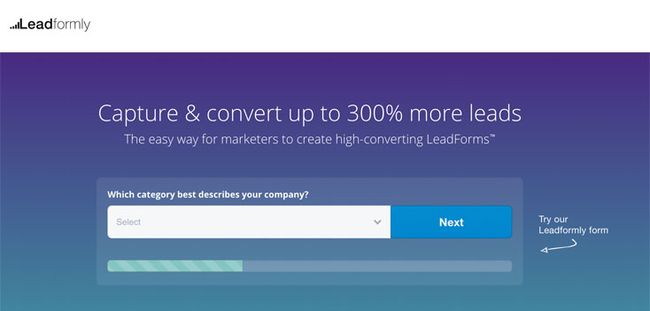
3、通过查看进度条,用户更有动力完成表单。这同样是基于许多已经被证实的认知偏见,比如先天进步效应。
-
2、删除所有不必要的字段
Expedia每年损失1200万美元,原因是他们在预订表格中多问了一个问题(公司名称)。
统计说明
你表单中的每一个额外字段都会影响你的主要目的——所以要考虑每个问题的增加或者去掉是否是对表格的主要目的是有帮助的
-
3、使用条件逻辑来缩短表单
条件逻辑(有时称为“分支逻辑”)只在用户已经回答了某个问题之后才显示
这种做法减少了表单的平均长度,同时通过不显示与用户无关的问题来表单的流失率
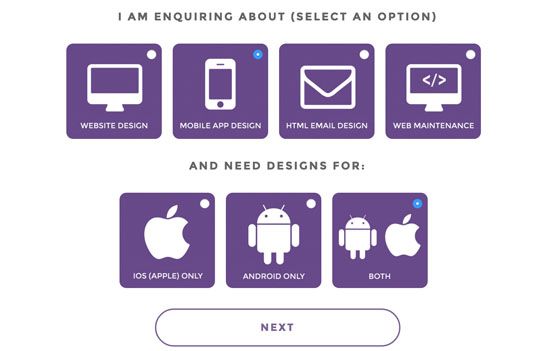
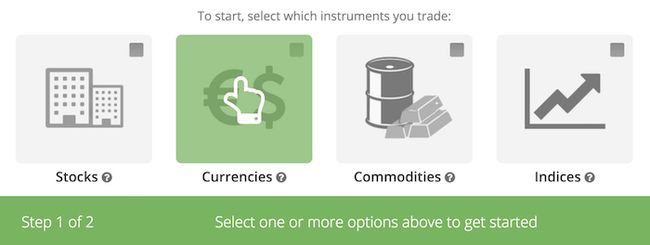
我们在Leadformly的一个客户使用这个特性为他们的web代理创建了一个独特的查询表单。通过使用条件逻辑,访问者只需点击一系列图标,就可以准确地告诉他们需要什么服务
-
4、左上对齐标签最适合可读性和完成性
谷歌的UX研究人员发现
将标签对齐到左边的字段之上可以增加表单完成时间,这是因为它需要更少的“视觉定位
如下图所示:
对于顶部对齐的标签,有一种可接受的替代方法,我将在第16点讨论。
-
5、避免并排放置
眼动追踪 Eye Tracking表明简单的单列布局比多列布局更好;这个规则的唯一例外就是当请求日期(天、月、年)或时间(小时和分钟)时,需要将多个字段放在一行上
-
6、给用户使用表单的理由
试想一下,你有一个长长的表单需要一个小时去填完,没有人愿意使用它是不是?
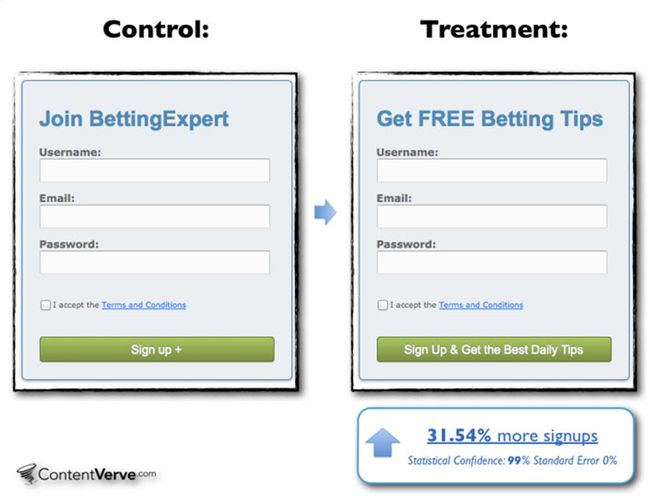
举一个简单的例子,BettingExpert通过更改他们表单的title增加了31.54%用户注册量
-
7、把相关的模块分区块展示或分步骤展示
如果您的表单有6个以上的字段,那么就要考虑分区块或分步骤展示表单
问题&字段类型(Questions & Field Types)
-
8、选择点击次数较少的字段类型
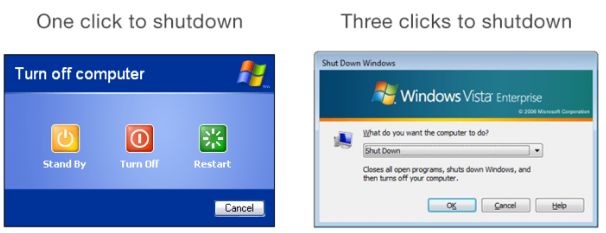
当微软将他们的关机提示符从可点击的关机图标更改为下拉框时,发现关闭电脑的人更少了——仅仅因为另外两次点击
-
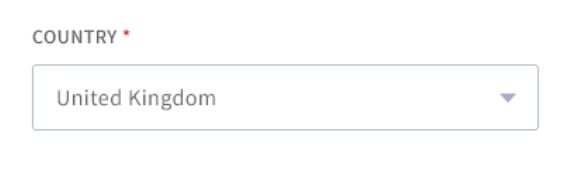
9、合理给出默认选项
如果你问的问题是电话号码或国家,你应该建议一个默认的电话分机或国家基于用户的IP地址
-
10、单选框、复选框和下拉框使用场景
一般来讲,单选按钮应该在有一系列选项并且只能选择一个选项时使用
当可以选择多个选项时,应该使用复选框
如果可能的话,应该使用复选框和单选按钮,而不是下拉菜单,因为它们减少了用户的认知负担。通常,当有超过六个选项可供选择时考虑使用下拉菜单
-
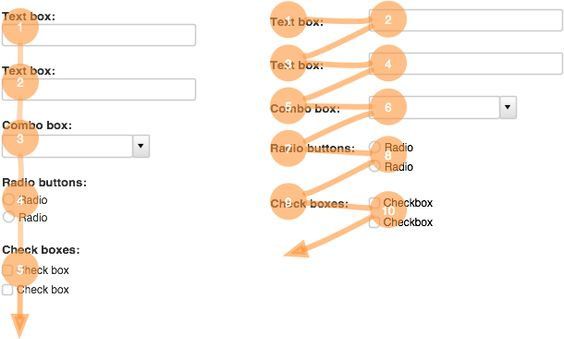
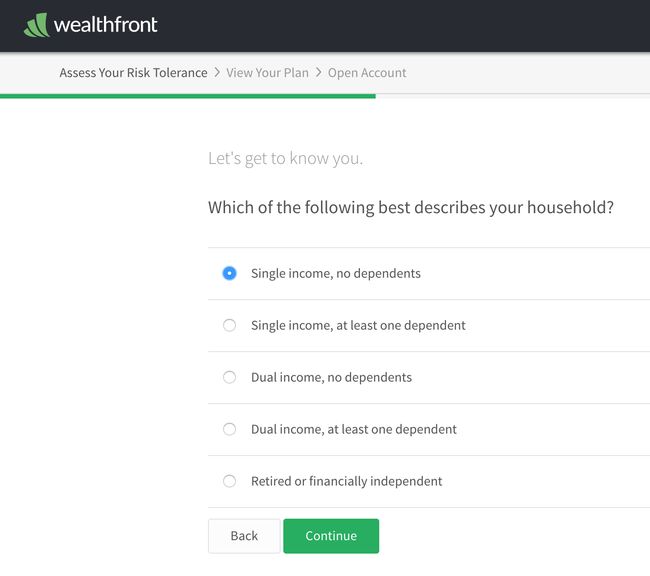
11、单选按钮应该垂直布局
垂直布局单选按钮(和复选框)使它们比水平布局更快地处理
-
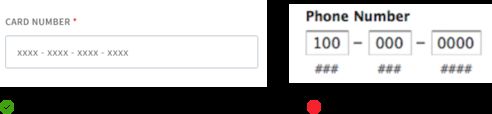
12、在询问电话号码或出生日期时不要将字段分割
分割字段迫使用户不必要地进行额外的单击以移动到下一个字段。相反,用有清晰格式的指导字段会更好(即使用户输入完信息后自动定位到下一个字段,分割字段会带来更严格的验证,这可能会适得其反)
-
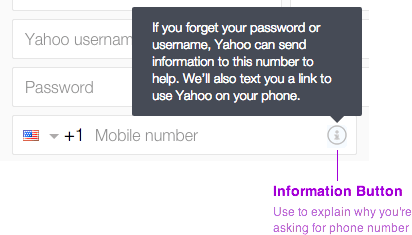
13、当需要敏感信息时,需要向用户解释为什么需要
人们越来越关注隐私和信息安全;当向用户询问个人信息时,请使用infield信息按钮,鼠标悬停在该按钮时,说明您为什么需要此数据;一旦用户理解你为什么要这些数据,他们就更愿意给你。
-
14、在询问地址时,使用邮政编码/邮政编码查找来减少字段输入
当要求用户填写他们的地址时,最好的做法是只要求填房子号码和邮政编码/邮政编码,然后使用一个查找服务来建议完整的地址。
-
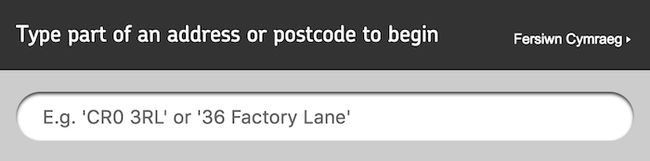
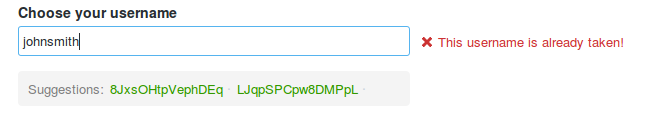
15、合理使用占位符
占位符是出现在表单字段中的轻文本。在上面的示例中,您可以看到一个占位符表示“例如”。“CR0 3 rl…”
当用户有歧义的时候,应该使用占位符来指导用户如何填写字段。换句话说,您可能不需要为“First name”之类的字段设置一个占位符,因为大多数人都知道如何回答他们的名字
-
16、始终显示字段标签
字段标签是位于表单之上的问题文本;它应该始终存在,不应该用占位符替换,为什么? 因为当你开始在一个表单中输入文本时占位符文本就消失了,这就迫使人们用他们的记忆去回忆它们
[图片上传失败...(image-d5372e-1533288348646)]
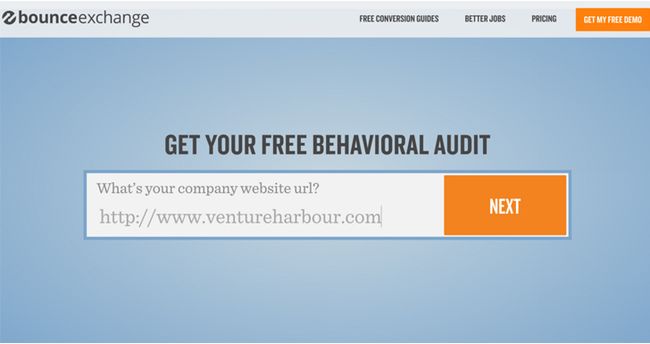
唯一可以接受没有字段标签的情况就是使用内联标签。内联标签总是在视图中出现,但是不像顶部对齐的标签那样占用太多的垂直空间。下面是BounceExchange表单使用的内联标签示例:
-
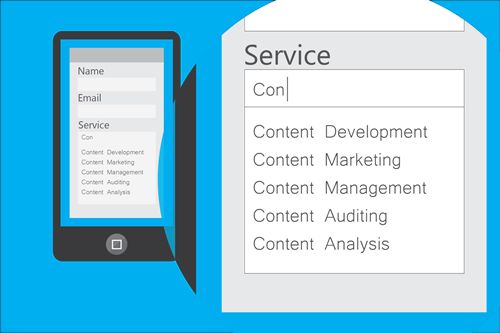
17、对具有大量预定义选项的字段使用预测性搜索
当要求用户选择他们的国家、职业或其他有大量预定义选项的信息时,最好提供一个预测搜索功能,以减少输入和认知负荷
-
18、如果信息可以选填时,要使用户清楚的知道该信息是选填的
-
19、可选择的图像是最吸引人的字段类型之一
使用可点击的图像作为一种问题字段类型是有意义的,从Leadformly的数据来看,这种做法是最吸引人的字段类型之一,并且能够提供很用表单用户体验
-
20、使用电话号码需谨慎
人们很不希望提供电话号码;Clicktale的研究表明将电话号码作为选填字段,可以降低4%~39%的用户流失率
-
21、可输入字段的长度应该适当的调整
字段的长度应该反映用户希望输入多少文本。因此,像邮政编码或房屋编号这样的字段应该比地址线等字段更短
便捷性和应用性(Accessibility & Ease of Use)
-
22、避免使用验证码
斯坦福大学(Stanford University)的一项研究发现,使用验证码将使用户使用量减少。当Animoto将验证码从注册表单中移除时,他们的签名者数量增加了33.3%
验证码将垃圾邮件管理的问题强加给用户,造成摩擦,并最终阻止用户使用垃圾邮件。更好的选择是使用Akismet这样的自动垃圾邮件检测服务,或者使用隐藏字段创建一个“蜜罐”。使用验证码应该是你最后的选择
-
23、不要依赖颜色作为交流码
虽然在女性中不常见,但12位男性中有1位有一定程度的色盲
当显示验证错误或成功消息时,请确保不依赖于使字段为绿色或红色。无论使用什么颜色,都要尽量显示文本或图标,以便向用户传递消息
-
24、确保您的整个表单可以使用tab键导航
虽然许多人使用tab键在表单中导航,但这对于那些可能依赖使用tab键从一个问题转到下一个问题中低用户来说尤为重要
-
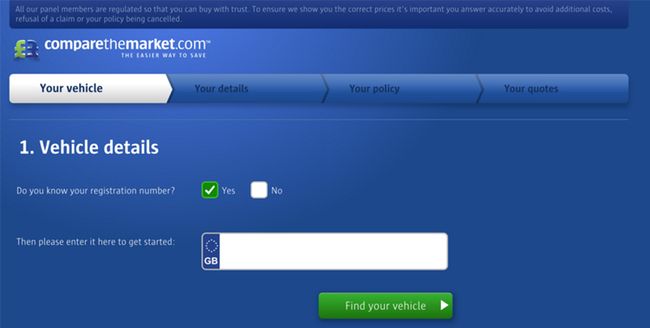
25、当询问用户可能不知道的问题时,提供能够让用户正确回答问题引导语
如何正确引导用户确实不容易,有很多必须被询问的强制性信息会让用户感到困惑;幸运的是,在如何应对这一挑战方面,我们都可以从一些有经验的公司那里学到很多东西,当你停留在某一个问题上时,ComparetheMarket.com提供一个很好的视觉方案
-
26、你的表单是否兼容主流的浏览器和设备?
这听起来像是常识,但是检查表单是否兼容主流的浏览器和设备是必要的
-
27、你的表单在明亮或昏暗的环境下辨识度高吗?
如果人们可能在户外的移动设备上使用你的表单,最好确保你的问题字段与表单背景形成对比。否则,用户可能无法看到在哪里点击
-
28、确保所有元素每秒闪烁不会超过两次
如果您计划使用闪烁游标、动画进度条、gif或任何闪烁的东西,请确保它们不会每秒闪烁两次以上。否则,这可能会使人奔溃的
-
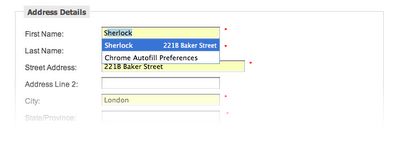
29、自动填充
像Chrome和Firefox这样的浏览器现在有一个自动填充功能,用户可以在一次点击中填写标准表单字段
为此,Chrome / Firefox在“名称”、“标签”和“占位符”文本中查找上下文线索。因此,确保你的字段被正确地标记上浏览器能识别的术语是很好的做法,例如“email”、“first name”或“city”
-
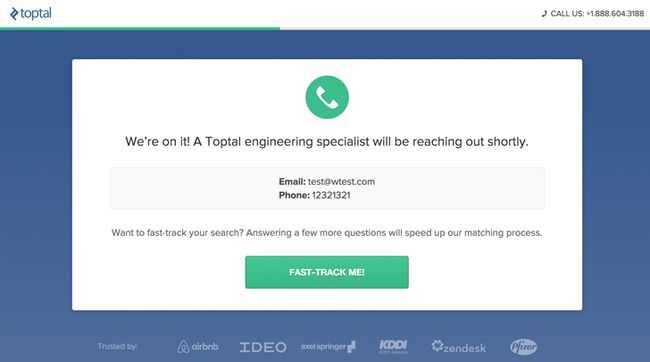
30、使用里程碑提交
如果用户愿意提供更多的信息,如何保持表单足够短而不吓跑用户,同时捕获更多的信息?里程碑提交是一种选择
里程碑提交是一种技术,允许用户在表单中达到某个目的时提交表单,然后继续提供更多信息。Toptal.com使用这个功能可以让那些愿意回答更多问题的人快速找到答案
-
31、优化表单的速度
用户希望网站和表单快速加载。事实上,亚马逊网站的加载速度每提高100毫秒,网站营收就会增长1%。如果您希望增加转化率,请确保您的表单尽可能快
-
32、避免自动前进(自动跳到下一个问题)
这是意料之外的,而且通常令人困惑
-
33、使用视觉提示和图标使表单字段更直观
我们的大脑处理视觉图像的速度远远快于文字。如下面的市场对比表所示,可以使用视觉提示符来指示应该如何填写字段:
输入验证和错误处理(Input Validation & error handling)
-
34、不要让你的认可太严格
严格的验证是懒惰编程的一个症状。这对用户不利,你的公司会为此付出代价
如果用户回答某个字段的方式有很多变化(例如,响应电话号码+12345678912,+44 12345678912,012345678912),那么您的程序员应该使用一个规则,将其转换为一致的格式
或者,使用字段占位符清楚地显示建议的格式
-
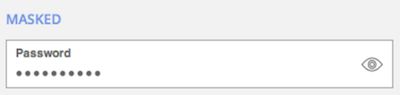
35、不要让人们确认他们的电子邮件或密码两次
如果您必须使用电子邮件/密码确认系统,最好在单击时设置一个图标或复选框来显示或隐藏密码
-
36、如果必须使用验证,请确保它是内联的(在字段的右边),并尽早报告错误
不要等到用户点击提交报告后验证错误。与此同时,内联验证不应该是实时的,因为这可能会在用户完成字段之前报告错误
信任和社会认同(Trust & Social proof)
-
37、使你的表单尽可能美观
事实证明,人们更信任设计精美的表单/网站,而不是看上去不那么让人印象深刻的表单
-
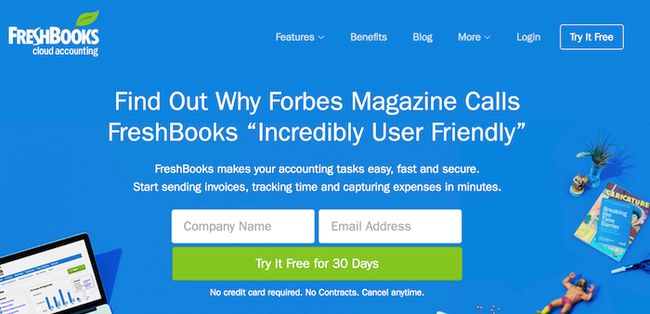
38、在你的表格旁边写上可能的问题
表单设计使人感到不舒服的原因有很多;例如:我需要花费多长时间来填写表单?会不会泄漏我的信息卡资料?会不会窃取到我个人信息?
通过预先解决这些问题,您可以打破疑问使您的表单更容易使用。Freshbooks通过显示“不需要信用卡”来解决用户的担忧,没有合同,随时都可以取消
-
39、在接近你的表单的地方显示强大的社会证明
像“被10万人使用”这样的语句,以及类似情况下其他人的推荐,都是强大的说服技巧,可以让用户更信任你,使用你的表单
-
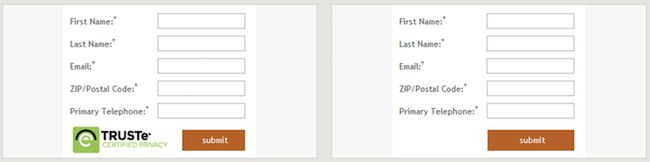
40、小心使用安全印章,除非你要求付款
使用安全封条要小心,除非你要求付款,否则人们会把隐私和安全封条与付款联系起来。在下面的A/B测试中,增加支付封条实际上减少了转化率,因为人们认为他们会在一个页面上购买东西
-
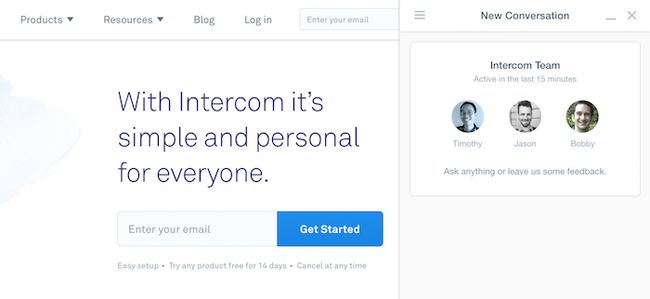
41、在窗体的视图中显示实时聊天或联系信息
尽管Intercom的注册表单非常简单,但Intercom会显示一个实时聊天窗口,以清晰的视角来回答你在注册账户之前可能遇到的任何问题或异议
多步骤表单和进度指标(Multi-step forms & progress indicators)
-
42、使用多步骤表单时,始终不要忘了显示进度条
进度条可以清楚的告知还有多久可以完成同时可以鼓励用户完成表单从而并减少用户的焦虑
有趣的是,我们在Leadformly的实验中发现,动画进度条(比如Leadformly.com上的那条)通常比静态进度条更吸引人的同时能够增加使用该表单的人数
-
43、注意你的过渡速度
我的一个好朋友在多步骤表单上使用5步,但他搞不懂人们为什么会点击下一个按钮,然后放弃表单。结果他们的过渡速度太快了。用户点击next按钮时没有注意到步骤上的内容发生了变化,因为它变化得太快了。通过减慢转换速度后,用户停留率增加了。
这是多步骤表单设计与其他设计不一样的地方,也是设计中遇到的最违反直觉的教训之一;毕竟,我们经常被告知越快越好;似乎在过渡速度方面并非如此
-
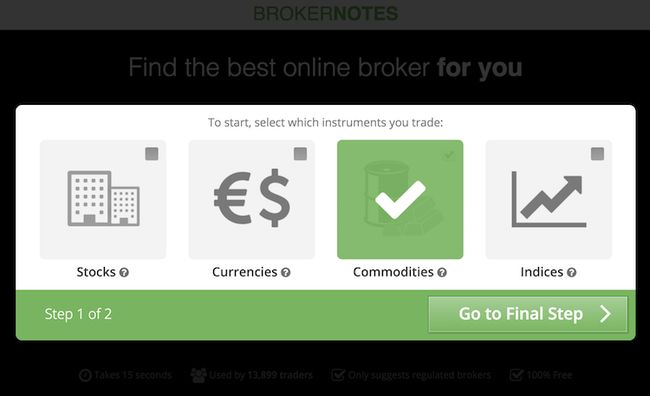
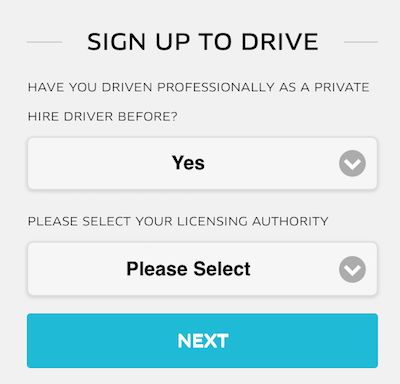
44、指向要明确
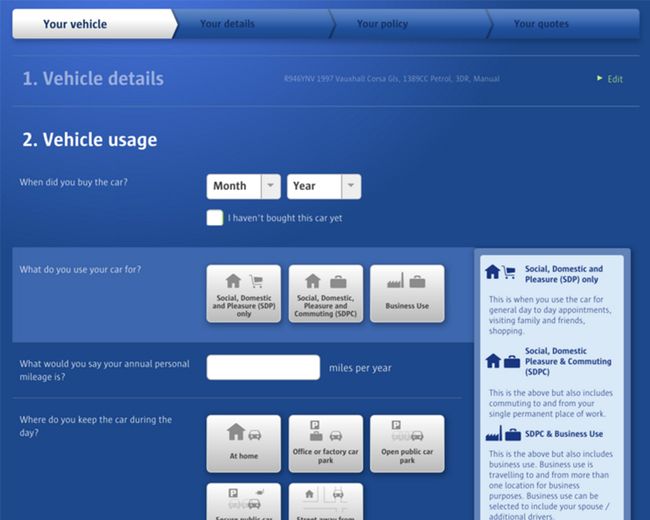
进度条本身是不够的,您还应该显示步骤的总数,以及用户当前正在执行的步骤从而消除用户可能会产生的任何歧义。在下面的示例中,您可以看到BrokerNotes如何清楚地告诉用户,他们正在进行第二步中的第一步
按钮及号召性用语(Buttons & Call to actions)
-
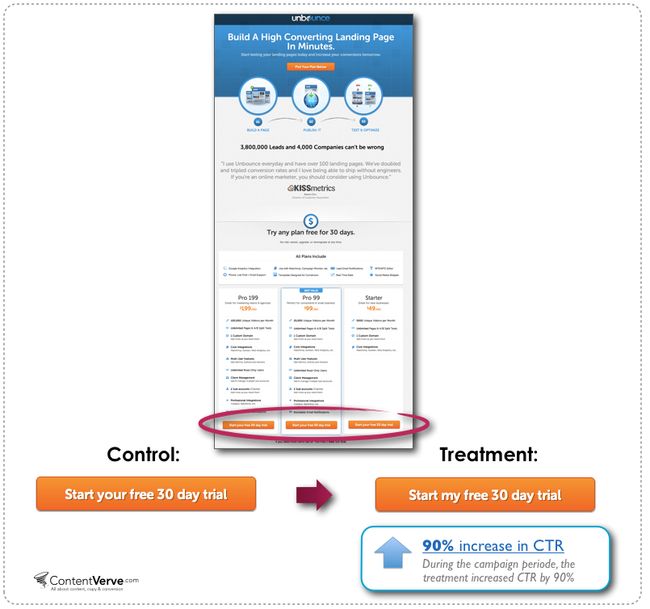
45、呼吁行动应该完成“我想……”
默认情况下,许多表单想让用户触发行动时都使用“提交”或“发送”等无趣按钮。应该避免这些,并将其替换为用户希望在完成表单时与实现操作相匹配的用语
一个很好的经验法则是从用户的角度回答“我想…”这个问题。例如,如果这是一个免费咨询的咨询表格,要求采取行动的电话可以是“请求我的免费咨询”。
在这项研究中,Unbounce发现,即使只是将“开始您的免费试用“改成”开始我的免费试用”,也会增加90%的点击量
-
46、确保对动作的调用是高度对比的
-
47、对操作的调用应该与字段的宽度相同
Uber的表单通过与背景形成高度的对比,使用了大的全宽调用。通过使用与字段宽度相同的按钮从而消除用户对按钮位置的任何疑问
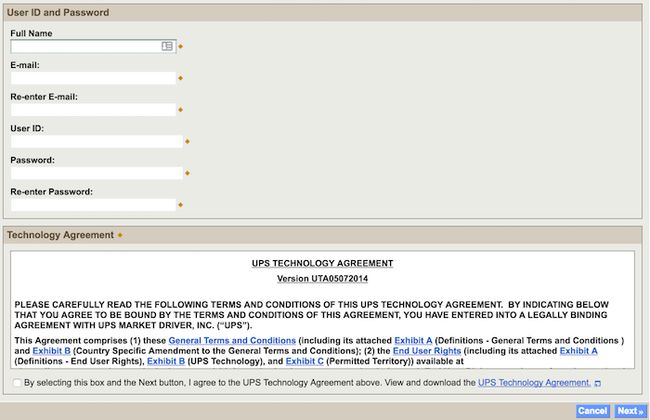
有关如何不这样做的示例,请参阅下面提示中的“UPS”表单
-
48、尽量避免使用“清除“或”重置“按钮
下面是UPS
UPS登记表的截图。对actions按钮的调用不仅很小,而且next按钮也紧挨着“cancel”按钮,该按钮的样式和位置与“next”按钮相似
这样做有很大的风险就是用户不小心删除输入的所有的信息;大多数用户都知道刷新页面或重新输入信息将使他们能够重新开始;因此,应该避免取消或重置按钮
-
49、按顺序罗列你的问题
例如,在询问信用卡详细信息时,请按照通常出现在实体卡上的顺序(信用卡号、有效期、安全代码)询问信息
-
50、不要在你的按钮附近放置过于复杂的法律信息
如果您必须让您的用户同意许多复杂的免责声明,请尝试将它们合并到尽可能少的文件中,并使法律消息尽可能简洁
-
51、不要通过自动将用户注册到邮件列表中来欺骗用户
迫使大多数用户在选择退出列表时进行额外的点击,会得是一种操控性的操作
-
52、清楚地解释单击submit按钮之后的内容
当有人使用你的表单时,他们可能会想他们需要等待多久,他们是否需要准备什么,或者会发生什么。
理想的情况是,您的表单应该将用户重定向到一个页面,该页面清楚地告诉用户接下来会发生什么,以及他们可以预期什么
-
53、在提交时,禁止再次按下提交按钮
这是为了防止重复提交,并向用户提供一个额外的信号,表明他们的提交已经成功
-
54、是用户清楚的知道接下来会发生什么
您的号召性用语(和登录界面)应该清楚地告诉用户,一旦他们完成了您的表单,接下来会发生什么
移动设备表单优化(Mobile form optimisation)
-
55、使用移动设备的本机特性(摄像头、地理定位、日期选择器)来简化任务
去年,我花了很多时间在一家外汇经纪公司,试图帮助他们优化自己的登录表单。由于监管原因,该公司不得不要求用户提交“KYC”(认识您的客户)文件,比如他们的驾照和最近的账单。
在桌面上,这是一个笨拙的过程,在最好的时候,因为用户通常必须放弃表单来扫描文档,然后再上传它。
对于移动用户来说,这更加困难。最终,我们发现,点击移动设备的摄像头是最好的用户体验,因为它可以让用户在不离开表单的情况下为自己的驾照拍照。
我甚至见过这种方法,用户可以“扫描”他们的信用卡,而不用手工填写信用卡信息
-
56、问题区域和按钮的高度应该不少于48px
成人手指垫的平均尺寸约为10毫米宽。在web术语中,这大约是48像素。因此,当设计用于移动设备的表单时,请确保您的字段至少有48个像素高 web设计规范
-
57、所有的表单标签和占位符字体都应该在16px以上
去年,我为一个客户重新设计了一个完整的用户界面后,我收到了他们的CEO的一封电子邮件,邮件中写道:“看上去很棒,但我什么都看不清!”
字体是14px,这是一个相当标准的字体大小。但我的客户正在移动设备上查看这个界面。在为移动或年长用户设计时,文本的大小应该至少为16px。
顺便说一句,当点击16px以下的文本时,iOS设备会放大,但如果文本是16px或以上,就不会放大,因为这被认为是不必要的
-
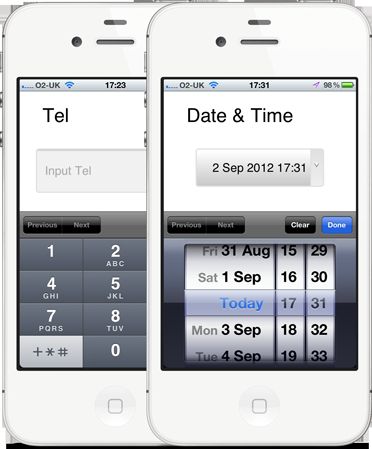
58、使用特定的HTML输入类型来显示正确的键盘
你有没有注意到,当你使用移动设备时,手机会显示不同的键盘,这取决于你问的是哪一个问题?有时会显示“.com”按钮,而有时会出现日期选择器
这都要感谢HTML输入类型;对于移动表单设计,它们非常棒,你应该使用它们;有8种输入类型与表单设计相关:
input type=”text” displays the normal mobile device keyboard
input type=”email” displays the normal keyboard plus ‘@’ and ‘.com’
input type=”tel” displays the numeric 0-9 keypad
input type=”number” displays a keyboard with numbers and symbols
input type=”password” this hides characters as they’re typed in the field
input type=”date” this displays the mobile’s date selector
input type=”datetime” this displays the mobile’s date and time selector
input type=”month” this displays the mobile’s month/year selector
58 Form Design Best Practices & Form UX Examples
原文链接