webpack(模块打包机)主要的作用是打包、转换(将非标准的语言语法转化为标准的)以及优化(提升性能)。
一、wepack安装
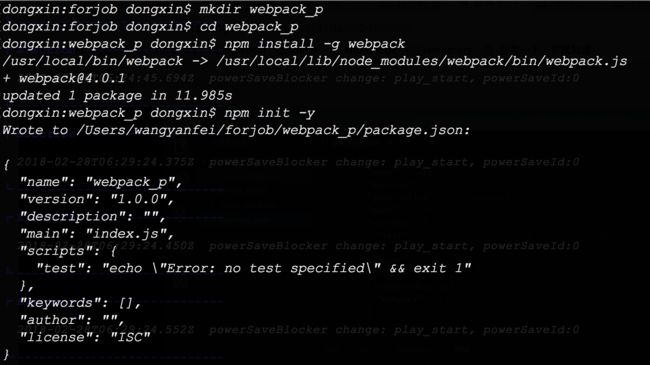
1、新建文件夹:mkdir webpack_p
2、进入文件夹:cd webpack_p
3、全局安装webpack:npm install -g webpack (npm依赖node,需要提前安装node,否则会报错)
4、初始化一个webpack.json文件,参数y表示跳过提问阶段,直接使用默认配置:npm init -y
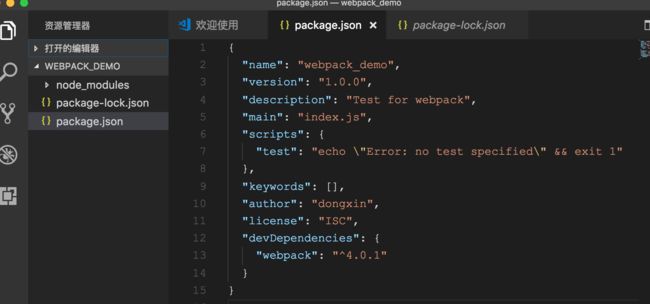
5、为项目安装依赖模块(--save-dev表示将该依赖模块添加到webpack.json中的devDependencies中去,在开发环境中使用;--save表示将该依赖模块添加到dependencies中,在生产环境中使用):npm install --save-dev webpack
安装完成后,文件夹中共增加三个文件:
node_modules:项目依赖的安装包
package-lock.json:当 node_modules 或 package.json 发生变化时自动生成的文件,作用是确定当前安装的包的依赖,以便后续重新安装的时候生成相同的依赖,而忽略项目开发过程中有些依赖已经发生的更新
package.json:项目的说明文件,管理项目所需的npm包
注:如果需要更新webpack版本,有两种方法,
1、在新建项目时,使用npm init即可(适用于新项目)
2、删除本地node_modules文件夹,更改package.json文件中webpack的版本号,使用npm install 命令即可更新webpack以及所有依赖包
二、新建一个小demo
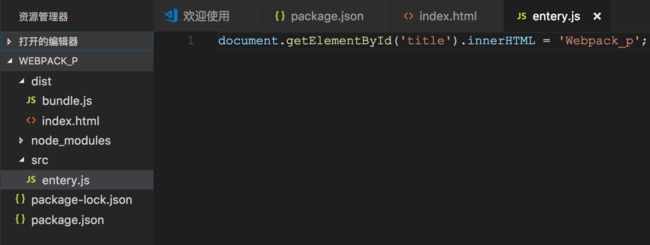
1、在项目目录中新增两个文件夹,
src:源文件夹,存放开发代码
dist:目标文件夹,生成用于用户生产环境中的代码
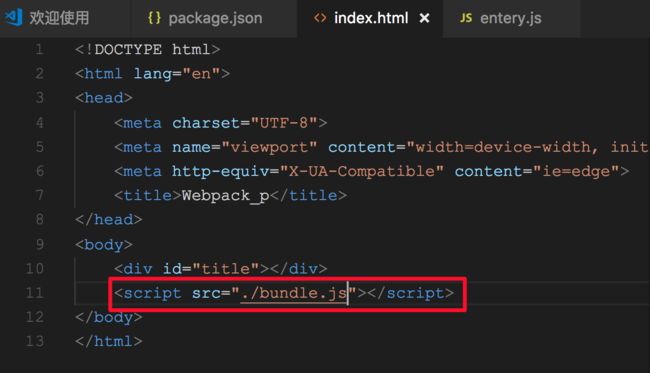
2、建立index.html文件,并在文件中引入bundle.js文件(bundle.js文件存放打包后的js文件,名称可以任取,后续会提到),./表示同级目录。
3、在src文件夹中建立入口文件entery.js文件
4、使用webpack命令打包入口文件到dist目录中,-o命令指定打包后的文件名,默认为main.js:webpack src/entery.js -o dist/bundle.js ,生成bundle.js文件
5、启动项目,使用live-server插件(作用:搭建服务、启动项目、浏览器自动刷新),如果未安装,使用全局命令进行安装:npm install -g live-server ,安装完成后启动项目:live-server
6、打开dist文件夹即可展示页面
三、webpack配置
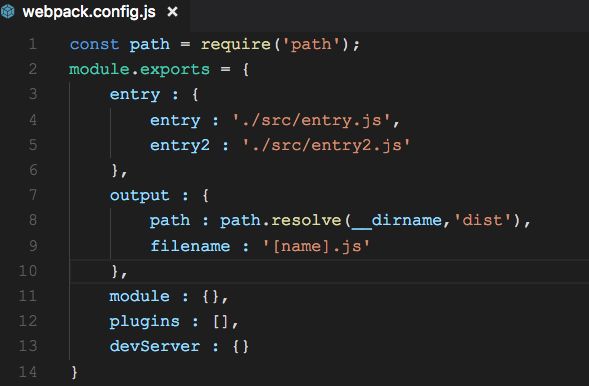
1、创建webpack.config.js文件,做一个接口并暴露出来:module.exports = {},其中配置项一共有五项:
entry:入口文件
output:出口文件
module:模块,用于打包、图片转换压缩等配置
plugins:项目中所需的插件(数组,可以有多个,其余的都是对象)
devserver:配置的开发服务
2、entry入口文件,采用 变量名:路径 的形式,变量名任取,可以使用多个(多入口)
3、output出口文件,共两个参数,path为出口文件的地址,filename表示出口文件名
注:path.resolve(__dirname,'dist'),是node里的一种查找指定文件名绝对路径的方法
4、多入口多出口的情况如下,出口文件的名称直接使用[name].js来生成相应的代码
5、终端直接使用命令 webpack 即可
6、devServer配置,
设置webpack-dev-server
要执行webpack-dev-server是要先用npm install webpack-dev-server –save-dev 来进行下载的。下载好后,需要配置一下devServer。最简单的devServer配置项只有四个。先看一下代码,然后我再作解释。
/webpack.config.js
devServer:{
//设置基本目录结构
contentBase:path.resolve(__dirname,'dist'),
//服务器的IP地址,可以使用IP也可以使用localhost
host:'localhost',
//服务端压缩是否开启
compress:true,
//配置服务端口号
port:1717
}
contentBase:配置服务器基本运行路径,用于找到程序打包地址。
host:服务运行地址,建议使用本机IP,这里为了讲解方便,所以用localhost。
compress:服务器端压缩选型,一般设置为开启,如果你对服务器压缩感兴趣,可以自行学习。
port:服务运行端口,建议不使用80,很容易被占用,这里使用了1717.
注意:这里需要使用npm 来进行安装webpack-dev-server了, 命令如下:
npm install webpack-dev-server --save-dev
这是本地安装,所以使用了–save-dev。
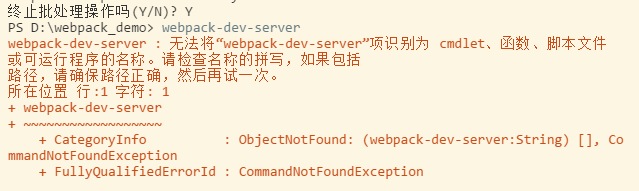
配置好后,你可以试着在终端中输入webpack-dev-server,如果可以执行成功,但是往往提示下面的错误(或者是无法找到内部或外部命令)。
出现下面的错误不用慌张,我们只要在package.json里配置一下scripts选项就可以执行了。
/package.json
"scripts": {
"server":"webpack-dev-server"
},
配置好保存后,在终端里输入 npm run server 打开服务器。然后在浏览器地址栏输入http://localhost:1717就可以看到结果了。
支持热更新
在npm run server 启动后,它是有一种监控机制的(也叫watch)。它可以监控到我们修改源码,并立即在浏览器里给我们更新。