一、概述
ImageView 的 ScaleType 一共八种类型,分别是:
- CENTER;
- CENTER_CROP;
- CENTER_INSIDE;
- FIT_CENTER;
- FIT_END;
- FIT_START;
- FIT_XY;
- MATRIX;
由于不同类型的 ScaleType 最终展示的 ImageView 不一样,再加上 ImageView 的使用频率非常高,因此,了解不同类型的 ScaleType 的作用是十分有必要的。
二、详述
-
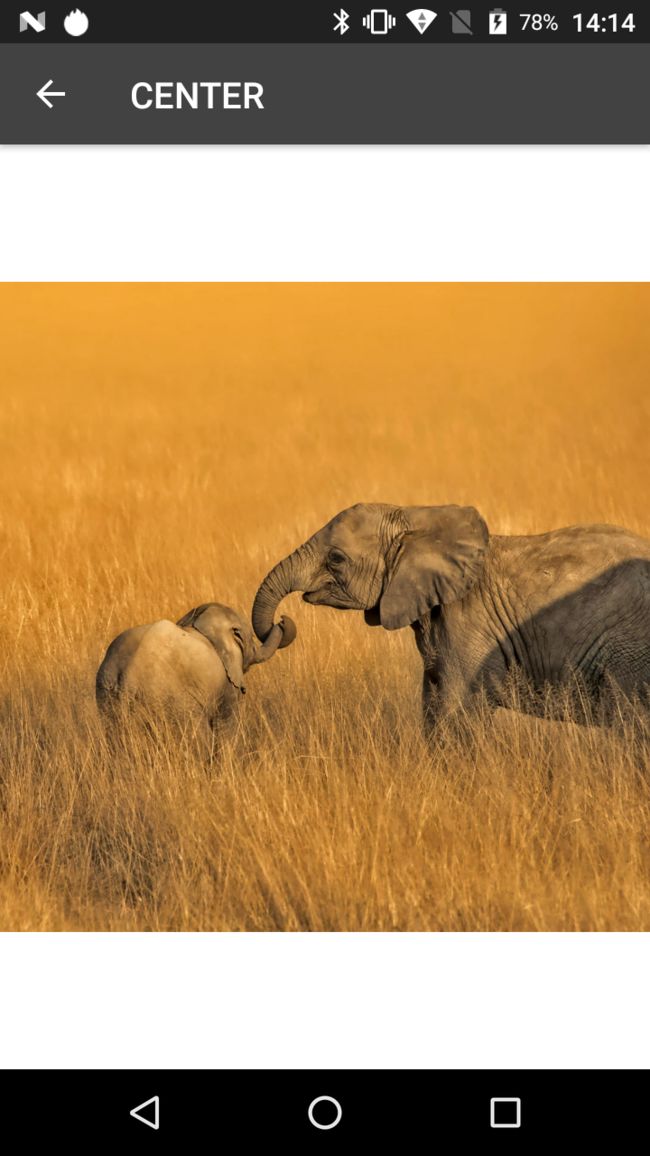
CENTER
Center the image in the view, but perform no scaling
在不缩放的前提下,将 Image 的中间显示在 ImageView 的中间
- Image 尺寸比 ImageView 尺寸大
- 只显示 Image 中间与 ImageView 尺寸相等的部分
- Image 尺寸与 ImageView 尺寸相等
- 完整显示
- Image 尺寸比 ImageView 尺寸小
- Image 完整地显示在 ImageView 中间
- Image 尺寸比 ImageView 尺寸大
-
CENTER_CROP
Scale the image uniformly (maintain the image's aspect ratio) so that both dimensions (width and height) of the image will be equal to or larger than the corresponding dimension of the view (minus padding). The image is then centered in the view.
Image Width Height 等比例缩放至至少一个方向上 Image 与 ImageView 尺寸一样(Image 短边缩放至与 ImageView 对应边相等(Width 对应 Width,Height 对应 Height)),之后将缩放后的 Image 的中间显示在 ImageView 的中间
- Image 尺寸比 ImageView 尺寸大
- Image 短边缩小至与 ImageView 对应边相等,Image 长边根据相应的缩放系数进行缩放,之后将 Image 中间显示在 ImageView 中间。
- Image 尺寸与 ImageView 尺寸相等
- 完整显示
- Image 尺寸比 ImageView 尺寸小
- Image 短边放大至与 ImageView 对应边相等,Image 长边根据相应的缩放系数进行缩放,之后将 Image 中间显示在 ImageView 中间。
- Image 尺寸比 ImageView 尺寸大
-
CENTER_INSIDE
Scale the image uniformly (maintain the image's aspect ratio) so that both dimensions (width and height) of the image will be equal to or less than the corresponding dimension of the view (minus padding). The image is then centered in the view.
完整地将 Image 显示在 ImageView 中间。如果 Image 比 ImageView 尺寸大,则将长边缩放至与 ImageView 对应边相等,同时,短边根据缩放系数缩放。之后,将缩放后的 Image 完整地显示在 ImageView 上;如果 Image 比 ImageView 尺寸小,直接将 Image 显示在 ImageView 中间。
- Image 尺寸比 ImageView 尺寸大
- Image 长边缩小至与 ImageView 对应边相等,Image 短边根据相应的缩放系数进行缩放,之后将 Image 显示在 ImageView 中间。
- Image 尺寸与 Image View 尺寸相等
- 完整显示
- Image 尺寸比 ImageView 尺寸小
- Image 不进行任何处理,直接显示在 ImageView 中间。
- Image 尺寸比 ImageView 尺寸大
-
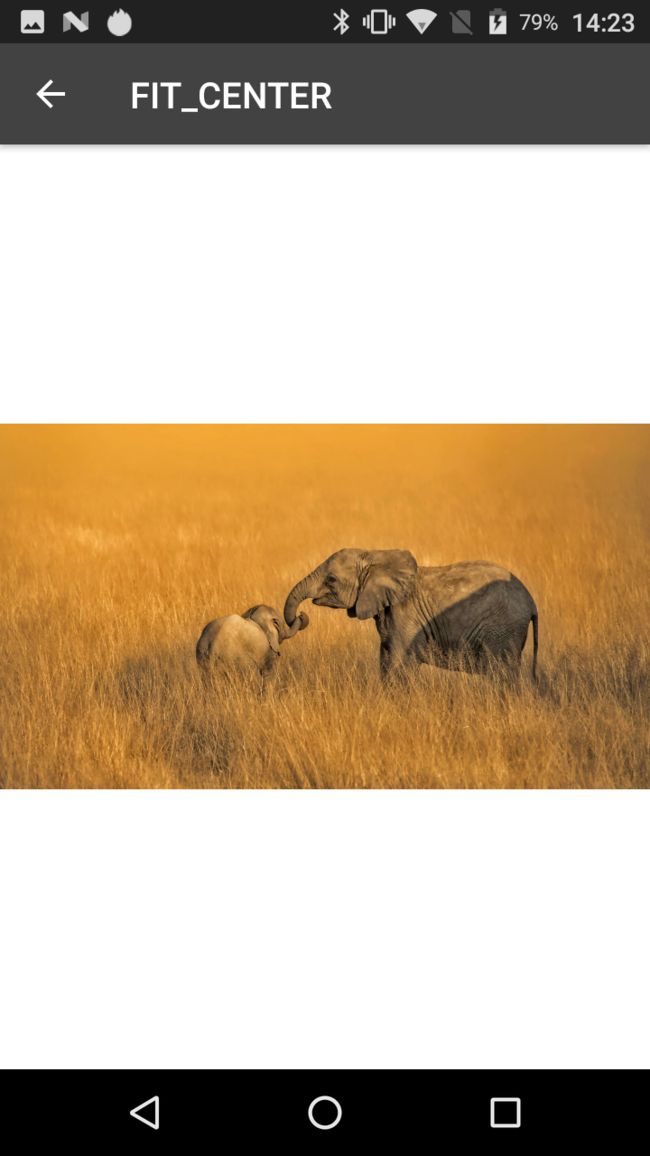
FIT_CENTER
Compute a scale that will maintain the original src aspect ratio, but will also ensure that src fits entirely inside dst. At least one axis (X or Y) will fit exactly. The result is centered inside dst.
完整地将 Image 显示在 ImageView 中间。如果 Image 比 ImageView 尺寸大,则将长边缩放至与 ImageView 对应边相等,同时,短边根据缩放系数缩放,之后将缩放后的 Image 完整地显示在 ImageView 上;如果 Image 比 ImageView 尺寸小,则将长边放大至与 ImageView 对应边相等,之后将缩放后的 Image 完整地显示在 ImageView 上。总之,在保证 Image 完整显示在 ImageView 里面的前提下,保证在一个方向上,Image 与 ImageView 是相等的。
- Image 尺寸比 ImageView 尺寸大
- Image 长边缩小至与 ImageView 对应边相等,Image 短边根据相应的缩放系数进行缩放,之后将 Image 显示在 ImageView 中间。
- Image 尺寸与 ImageView 尺寸相等
- 完整显示
- Image 尺寸比 ImageView 尺寸小
- Image 长边放大至与 ImageView 对应边相等,Image 短边根据相应的缩放系数进行缩放,之后将 Image 显示在 ImageView 中间。
- Image 尺寸比 ImageView 尺寸大
-
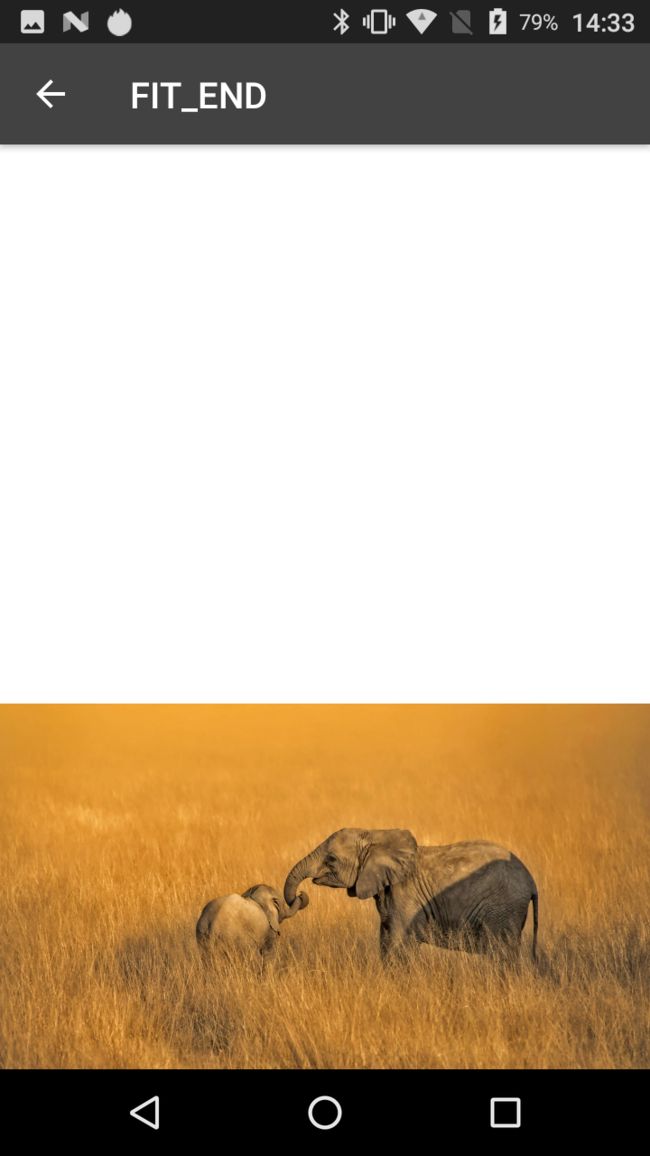
FIT_END
Compute a scale that will maintain the original src aspect ratio, but will also ensure that src fits entirely inside dst. At least one axis (X or Y) will fit exactly. END aligns the result to the right and bottom edges of dst.
完整地将 Image 显示在 ImageView 右边或下边。 如果 Image 比 ImageView 尺寸大,则将长边缩放至与 ImageView 对应边相等,同时,短边根据缩放系数缩放,之后将缩放后的 Image 完整地显示在 ImageView 右边或下边;如果 Image 比 ImageView 尺寸小,则将长边放大至与 ImageView 对应边相等,之后将缩放后的 Image 完整地显示在 ImageView 右边或下边。总之,在保证 Image 完整显示在 ImageView 里面的前提下,保证在一个方向上,Image 与 ImageView 是相等的。
- Image 尺寸比 ImageView 尺寸大
- Image 长边缩小至与 ImageView 对应边相等,Image 短边根据相应的缩放系数进行缩放,之后将 Image 显示在 ImageView 右边或下边。
- Image 尺寸与 ImageView 尺寸相等
- 完整显示
- Image 尺寸比 ImageView 尺寸小
- Image 长边放大至与 ImageView 对应边相等,Image 短边根据相应的缩放系数进行缩放,之后将 Image 显示在 ImageView 右边或下边。
- Image 尺寸比 ImageView 尺寸大
-
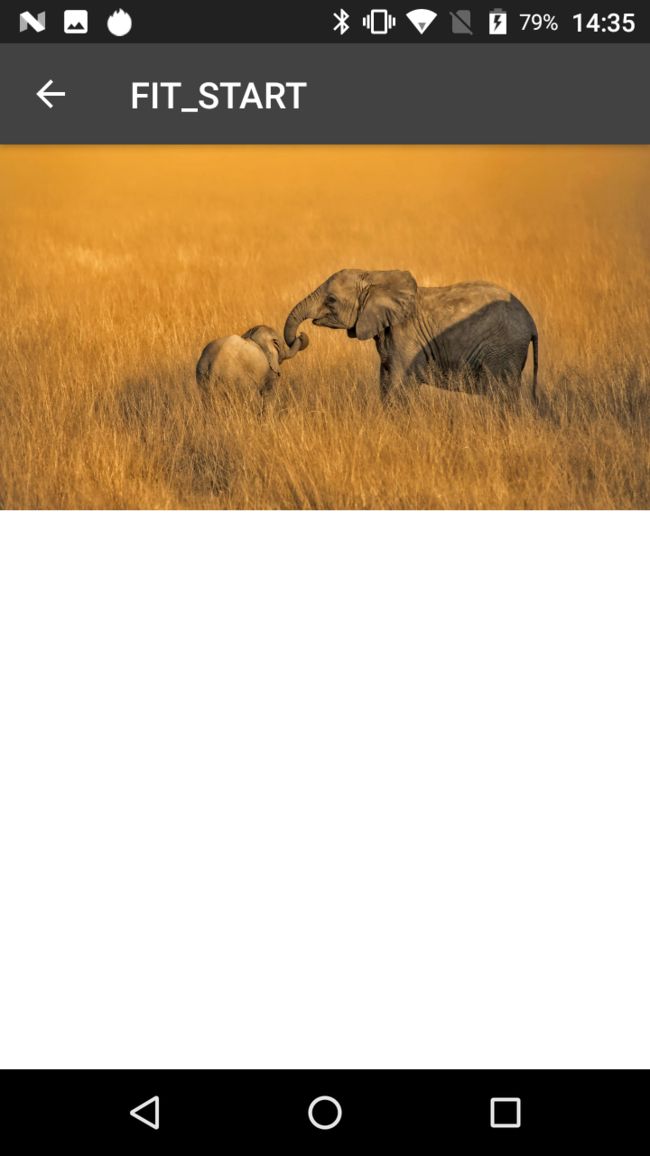
FIT_START
Compute a scale that will maintain the original src aspect ratio, but will also ensure that src fits entirely inside dst. At least one axis (X or Y) will fit exactly. START aligns the result to the left and top edges of dst.
完整地将 Image 显示在 ImageView 左边或上边。 如果 Image 比 ImageView 尺寸大,则将长边缩放至与 ImageView 对应边相等,同时,短边根据缩放系数缩放,之后将缩放后的 Image 完整地显示在 ImageView 左边或上;如果 Image 比 ImageView 尺寸小,则将长边放大至与 ImageView 对应边相等,之后将缩放后的 Image 完整地显示在 ImageView 左边或上边。总之,在保证 Image 完整显示在 ImageView 里面的前提下,保证在一个方向上,Image 与 ImageView 是相等的。
- Image 尺寸比 ImageView 尺寸大
- Image 长边缩小至与 ImageView 对应边相等,Image 短边根据相应的缩放系数进行缩放,之后将 Image 显示在 ImageView 左边或上边。
- Image 尺寸与 ImageView 尺寸相等
- 完整显示
- Image 尺寸比 ImageView 尺寸小
- Image 长边放大至与 ImageView 对应边相等,Image 短边根据相应的缩放系数进行缩放,之后将 Image 显示在 ImageView 左边或上边。
- Image 尺寸比 ImageView 尺寸大
-
FIT_XY
Scale in X and Y independently, so that src matches dst exactly. This may change the aspect ratio of the src.
完整地将 Image 显示在 ImageView 里面。 Image X、Y 方向上分别缩放至与 ImageView 对应边相等,Image 的 Width 和 Height 缩放系数可以不一致。
- Image 尺寸比 ImageView 尺寸大
- Image 的 Width、Height 分别缩放至与 ImageView 对应边相等,之后将 Image 完整地显示在 ImageView 里面。
- Image 尺寸与 ImageView 尺寸相等
- 完整显示
- Image 尺寸比 ImageView 尺寸小
- Image 的 Width、Height 分别缩放至与 ImageView 对应边相等,之后将 Image 完整地显示在 ImageView 里面。
- Image 尺寸比 ImageView 尺寸大
-
MATRIX
Scale using the image matrix when drawing.
将 Image 从 ImageView 左上角开始显示。
- Image 尺寸比 ImageView 尺寸大
- ImageView 只显示 Image 中从左上角开始与 ImageView 尺寸相等的部分,多余的地方不显示。
- Image 尺寸与 ImageView 尺寸相等
- 完整显示
- Image 尺寸比 ImageView 尺寸小
- Image 显示在 ImageView 的左上角。
- Image 尺寸比 ImageView 尺寸大
-
ORIGIN
ImageView ScaleType 的默认值(我自己加的,用于做对比), ScaleType 的默认值为 FIT_CENTER。
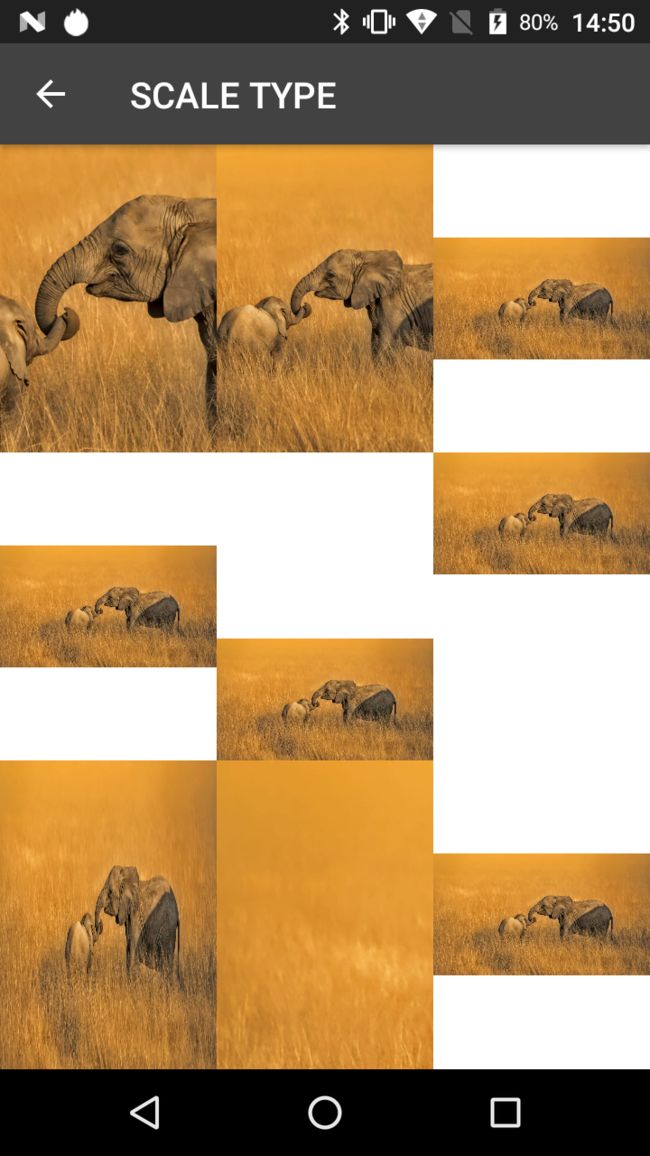
下面是对上面所有情况的汇总,从左至右、从上到下,分别对应上面提到的条目