第五章 组织
组织往往是简化设计的最快捷方式。
改变遥控器面板按钮布局和标签,重新组织界面时,会发现各种各样考虑问题的角度-尺寸、颜色、位置、形状、层次。但是,这些角度进行选择必须把握一个度。
如果你想通过组织的方式来简化设计,要记住最重要的一点是只强调一两个最重要的主题。随随便便地组织不会让用户的注意力集中,只能让他们眼花缭乱。
最好的DVD遥控器设计只突出起点(开关按钮)和最常用的按钮(播放、暂停和停止)
Flip摄像机9个按钮只有一个按钮特别突出。如果把设计比喻成谈话,那么开头总是最难的环节。Flip深谙其道,它会告诉你:嘿,从这里开始。
分块:组织成一小块一小块
用户界面设计离不开分块。通过菜单分块,菜单命令分块。有关分块的经典建议是把项组织到“7加减2”个块中。理论上讲,这个数字是人的大脑瞬间能够记住的最大数目。作者在要求项目分组,通常分为6组。
应该尽可能少分几个块,这样才能让主流用户感觉更简单-分块越少,选择越少,用户负担越轻。
也不是什么情况下都需要分块,比如字母表或时间顺序排列的清单。只要标注出字母表或月份,就足以帮助用户滚动到大致位置。但是,如果用户不是在连续的索引或刻度上查找项,而是要评估一些可能性,那么分块还是最有效的方式。
围绕行为组织:画出用户的行为有助于理解如何组织你的软件产品
用户会提出的第一个问题是:我可以用它来做什么呢?因此,着手组织之前首先要理解用户的行为:他们想做什么,先做什么后做什么。
人们一般都希望先从小件日用品开始选购。而这一类商品也正是处理起来最麻烦的,因此应该投入最大的精力来考虑。
人们一般都希望按照某种特定的步骤做事。打乱这个步骤就会造成迷惑令人沮丧。比如注册流程和有效性检查。如果不能去掉这个步骤,至少要想办法推迟;如果不能推迟,就要尽量简化它。要悉心了解用户心中的操作步骤,然后尽全力让流程与各个步骤的顺序吻合。
如果你可以把用户划分成两个完全不同的类别(比如医生和病人),他们在网站上的行事方式截然不同,那么这就是一个良好的起点。如果没很特别的用户群,可能就不应该按用户分类了。
是非分明:汽车功能、选项和配件的分类法表示内容是否符合某种标准-只有内部人才可能知道
在对一组性质相同的产品进行分类时,确定清晰的分类标准对用户非常重要。
简单组织模式具有清晰的界限-是非分明,这样,用户才能明确知道去哪里找想要的东西。因此多找一些用户,询问他们的分类标准,众口不一或根本难以回答,就有麻烦了
汽车布局分类:内饰、外观和性能。有时会遇到两个类别的东西,太多的重叠会导致困惑,但有时确实无法避免。所谓最简单的分类,通常指的是重复交叉最少的分类方法。
字母表与格式:字母表经常会把事情搞乱
专有名词按字母表顺序建立索引是没有问题的,因为有一个“准确无误”的词在描述某个概念。否则,就应该寻找更好的替代方案。
按照格式(文字、图片、视频)来对内容进行排序,同样费力不讨好。会议议程可能可以,不同参会者需要使用不同格式的材料,但这都是例外。组织会议最简单的方式莫过于按照时间顺序排列了。
搜索:无论是设计还是应用,搜索都比浏览困难得多
只有在网站没有提供有效导航的情况下,用户才会使用搜索。例外情况是从海量信息增加挑选一个已知项,无疑用户一定会使用搜索。
直接点击看起来符合你意愿的链接,才是更简单的选择。浏览看到链接或主控件容易理解当前程序可以做什么。
设计搜索功能要比组织内容链接更容易。必须考虑关键词中的拼写错误和同义词,而且还需要对搜索结果有效分类组织。
如果你想设计简单的用户体验,那么最好先对内容有效地组织,然后再考虑如何设计索引。
时间和空间:时间线是组织活动的通用方式
持续时间相差不大的活动,按照时间顺序是最合适的。这样,用户就不必时不时地查找日历和时间表了。可能还有按内容来划分,但按照时间来组织活动可以让用户对活动本身一目了然。
一些实体对象,全都可以按照空间来组织,只要用户对排列方式不感到陌生即可。
通过图解方式来表示时间和空间可能会有些问题。有时候能够形象地反映密集程度的变化很重要,有时候自然变化的图表会造成信息很难查找。
网格:布局是否清晰明了,对于设计能否让用户感觉简单实在要太重要了。
利用不可见的网格来对齐界面元素,是吸引用户吸引力的一种有效方式。用户虽看不到网格,但视觉加上想象会告诉他们“接着请看这里”,根本用不着明亮的颜色或动态图片。网格越简单,效果越明显。
哪怕有少数几个元素没放到位,都会破坏这种网格布局的引导效果。网格布局也会让人感觉局促和受压制。要解决这个问题,可以设计一个不对称的布局。
大小和位置:改变球的大小可以表明每项运动都同等重要。
重要的元素要大一些,历史比例失调也可以考虑。
不太重要的界面元素应该小一些。要想办法表现出不同的重要性,否则用户就会被搞迷糊。记住这条规则:如果一个元素的重要性为1/2,那就把它的大小做成1/4。
把相似元素放一起效果明显,类似的界面元素也放一起,减少视觉干扰。
导航左右估计都可以。真正应该担心的问题是用户能不能轻易找到想找的按钮。对网站来说,这意味着把重要的链接与内容一起放在中间位置。
触摸界面复杂些,把应用的导航按钮放在屏幕底部,用户触摸它们时就不会遮挡住该屏幕。在大型触摸屏上,把导航放在左侧可能会给习惯右手的人带来麻烦。
分层:每条地铁线路用一种不同的颜色表示
利用分层感知技术,把一些元素放在另一些元素上方,或者把两组元素并排起来。不一定要把界面严格分割成几个区域,可以把分散在界面的元素用连续的色带联系起来。
感知分层借助于颜色很容易实现。除了颜色之外,使用灰色阴影、大小缩放,甚至形状变化,都可以实现感知分层。
要想知道设计是否成功,可以眯起眼睛来观察屏幕,看是否能区分出不同的层。以下是几点提示:
1. 尽可能使用较少的层。内容越复杂,所需的分层反而能少些
2. 考虑把某些基本元素放在常规背景层,因为一个元素很难放在两层里
3. 尽量让任意两层之间的差别最大化。20%灰度和30%灰度很难让人分清。类似地,在选择颜色时不能忘记色弱的用户
4. 对于相对重要的类别,使用明亮、高饱和度的颜色,可以让它们在页面上更加突出
5. 对于同等重要的类别,利用感知分层技术,使用相同的亮度和大小,只是色调要有所区别。
色标:要吃很多寿司才能记住每种颜色的含义。
分层信息中的颜色利用了人们的记忆原理,而用颜色标记信息的代价却很明显,人们需要花更多时间学习和理解这些标记,临时的访客很难做到。
不必要的情况下添加颜色会导致困惑。在确保人们会花很长时间学习,且他们会重复使用你的设计时,色标系统非常适合。当然,使用人们已经知道其含义的色标也没有问题
期望路径:人们并不总是走你为他们铺好的路
公园铺设的小路笔直整齐(设计师输出的完美人行道),呈几何形状Ⅰ人们在散步时横跨草地踩出来的是“期望路径”。
如果你在描述用户使用软件的路径,千万不要被自己规划图中清晰的线条和整洁的布局所迷惑。
不断重复使用软件的流程,看看哪个地方总是抓住你的眼球,仔细观察做同样事情的其他人。
简单的组织,意味着你在使用软件时会对什么感觉不错,而不是你在规划中看到了什么逻辑
第六章 隐藏
隐藏部分功能是一种低成本方案。但是,到底应该隐藏哪些功能呢?
无论想走高技术高价格的路线,还是花小钱把某些功能隐藏在滑动面板后面,隐藏都比组织有一个明显的优势:用户不会因不常用的功能分散注意力。
欲删除,从速,而不是隐藏默默死去。无论隐藏什么功能,都意味着在用户和功能间设置了一道障碍。为了不给用户造成不必要的麻烦,必须仔细权衡要隐藏哪些功能。
不常用但不能少:个性化设置不会经常改变,非常适合隐藏
主流用户很少使用,自身需要更新的功能,通常都适合隐藏(需要这些功能或控件):事关细节、选项和偏好、特定地区的信息
在需要隐藏的功能中,设置通常是首选。设置与不常用的任务有很大的区别,后者一般会涉及外部目标,而设置的目的则是让用户更好地使用软件。
自定义:在Word里,用户可以自定义所有按钮,但用户愿意在这上面花时间吗?
让用户自定义自己的用户界面是假设用户知道如何布局最有效、最高效。对作者来说,用户根据自己需求定义界面显得设计人员懒惰,没有主见。
主流用户确实想定义自己的设置。但他们更感兴趣的是展示自己的个性。如果自定义工具简单,用户只需要添加几项即可,还是很有价值的。
一般来说,不应该让用户去自定义他们的软件。文字处理程序的任务就是输入文字。筛选功能、决定哪些展示和隐藏哪些功能,都是专家级用户的事。
自动定制:有些程序会根据用户的行为自动显示或隐藏某些功能。
自动定制不会让界面变得更简单,反而把界面搞复杂,原因包括很难保证默认菜单的准确性、缩短菜单后,用户需要把每个功能看两遍才能确定-首先看短菜单,然后看长菜单。延长时间或多余点击只会增加用户的反感、用户最终不知道去哪里找自己想用的命令,因为这些命令的位置可能会变。
除非你使用的算法非常完美(但完美是不存在的),否则通过把自己的界面变得复杂和不好理解而损害用户的自信,可以说是大错特错。
渐进展示:一打开应该只显示主流用户关注的核心选项,专家用户可以点击扩展图标
通常,一项功能会包含少数核心的供主流用户使用的控制部件,另有一些为专家级用户准备的扩展性的精确性控制部件。隐藏这些精确的控制部件是保持设计简单的不错选择
核心功能加扩展功能模式,不仅能够简化设计,更是一种强大的交互手段。谷歌主界面能看到的只是关键字搜索,其他选项都隐藏起来,用户测试会告诉你这样做对不对。
对于用户期望的功能,要在正确的环境下给出明确的提示。
阶段展示:一旦搞错,用户的感觉就像是被推下了滑梯
除了在软件中某个部分隐藏功能,还可以随着用户逐步深入界面而展示相应的功能。
如果所有用户都会随着搜索的深入而寻找较为复杂的功能,那么就可以使用阶段展示。登记表单通常需要使用阶段展示,但要遵循几条规则:
1. 设定一种场景,“欢迎安全地付款”
2. 讲一个故事,用户希望每个环节都能像讲故事一样层层展开。你想干什么?好,接下来我们要去下一个页面了
3. 说用户的语言,内行行业术语简单明确,外行一个看不懂的词比一段看不懂的话还复杂
4. 把信息分成小块展示,每个块必须完整而自成一体
向导是一种阶段性展示形式,但却经常违反上述所有和规则:不会讲故事、使用术语却不给出解释、重点不突出、缺乏场景感、信息块不是过大就是过小。
在流程中的每一步都符合用户心理预期情况下,阶段展示的效果最好。
适时出现:《纽约时报》提供的字典功能在用户选中单词后才会展示。
隐藏了功能,该功能只会在需要时出现在合适的位置上。过分强调隐藏可能导致混乱。
成功的隐藏 - 首先,尽可能彻底地隐藏所有需要隐藏的功能;其次,只在合适的时机、合适的位置上显示相应的功能。
提示与线索:细微的线索足以提示出隐藏的功能。
隐藏复杂性的一个原因,就是不想让用户产生自己什么都不懂的感觉。而为按钮打上“高级”标签,显然就是在呵斥用户:你不配使用这项功能!这种感觉可不好。
可以只对特定用户使用一个标签。应邀探索设计模式,而非一个试图介绍更多功能的标签。这种方法针对性特别好,调出高级工具的上下文,能够让用户清楚地知道高级工具与基本工具能够完成类似的任务。
隐藏处理得很好的界面会给人优雅的感觉:界面中包含的线索尽管细微,却能恰到好处地提示出隐藏功能的位置和功用。
让功能容易找到:保证用户在前进的过程中能够遇到提示。但,不要挡住他们的去路
把标签放在哪里比把标签做多大要重要得多
“用户关注点”:用户关注的屏幕区域。根据眼球研究结果,用户打开一个新站点,会扫视整个屏幕,而当用户专注于一项任务时,他的关注点就会聚焦。研究表明,用户会盯住屏幕中一两个区域,或者做出判断之后,再开始阅读正文内容。遇到问题时,他们会更多地关注屏幕上的问题区域。
就算标签再大,如果把它放到了用户关注点之外,用户也看不到。即使一个非常小的标签,只要把它放在了用户的关注点上,也会收到良好的效果。
隐藏的要求:只要不让人找太久,隐藏就是有效的
使用隐藏策略必须做到-隐藏一次性设计和选项、隐藏精确控制选项,但专家用户必须能够让这些选项始终保持可见、不可强迫或寄希望于主流用户使用自定义功能,不过可以给专家提供这个选项、巧妙地隐藏,换句话说首先是彻底隐藏,其次是适时出现。
删除不必要的、组织要提供的、隐藏非核心的。
第七章 转移
为什么不把一些按钮精简掉,让屏幕菜单取而代之呢?
把握度,把合适的功能转移到合适的设备上,比如遥控器转移到电视屏幕,需要设计简单易用的屏幕菜单,仍需保留必要按钮。
设计简单体验的一个秘密,就是把正确的功能放在正确的平台或正确的系统组件中去。
在设备间转移:Joyrun适合记录数据,网站适合浏览这些数据
手机应用显示摘要,屏幕查看细节。
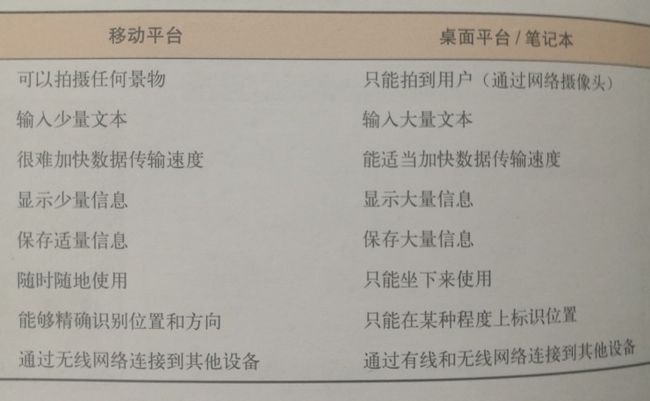
移动平台与桌面平台:今天的移动设备非常适合记录,用户的是所见所闻和移动路线,但通过它输入大量文字则不方便。
向用户转移:每一位用户都能做出适合自己的规划,有的精确,有的只是想法。
制定旅游规划的复杂之处在于对模棱两可情况的处理。但简单的界面把这项复杂的工作留给了用户。我已经把复杂性转移到每一位用户的头脑中。
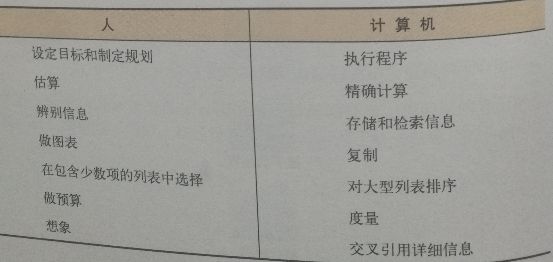
用户最擅长做什么:用户指挥,计算机操作,就会给人简单的感觉。
然后用户和计算机各自去做最擅长的事。计算机擅长精确地保存各种信息,擅长精确计算。人喜欢控制结果,制定目标和组织记录的工作,估算及安排行程。
让用户感觉简单的一个重要前提,就是先搞清楚把什么工作交给计算机,把什么工作留给用户。
创造开放式体验:在有些汽车中,给后挡风玻璃加热的电阻丝,同时也是收音机天线,这是简化设计的一种方法。
聪明的设计师的简化秘诀中经常有一条,就是让一个组件具有多种用途。
在软件设计中,让某项功能具有多种用途也是一种简化知道。至于这项功能能做什么,留给用户决定好了。
把相似功能绑在一起 - 比如亚马逊多种功能保存商品。虽然多合一的功能不一定能完美实现各种用途,但却具有明显的优点:找一个功能点总比在几个类似功能中选择容易,学习一个功能也比学习多个功能容易,且一个功能更容易维护。
菜刀与钢琴:菜刀符合专家和主流用户的预期和需求。
简单界面的最高境界,应该是主流用户和专家界面都感觉它非常好用。同一种工具,专家和主流用户可以设置不同的目标,让用户自己定义成功。
开放性界面的秘诀在于,尽量减少仅适合中级用户的“便捷”特性。
非结构化数据:苹果的“数据检测器”,能够在邮件中找到地址,并提醒你将其添加到通讯录中。
在用户十分了解自己要输入什么信息的情况下,让用户自己觉得输入什么格式的数据,这会显得简单、开放和人性化。不要让用户填写结构化的表单。
如果收集到的数据需要使用计算机处理,数据必须结构化。不过,计算机有能力识别并将用户提供的数据结构化。用户可以用任意个是和人类语言来写邮件。计算机负责发现邮件中是否有需要结构化或进行后续操作的数据。
让计算机完成数据的结构化工作,用户体验就会简单多了。
信任:简单的体验需要新人。计算机之所以搞得用户不输入,就是因为它们总是控制和指挥用户。
如果把一组任务分解成两部分,分别交给两个设备来完成,而且这两个设备必须以某种特定的方式配合使用,那么这种情况下最容易实现任务的转移。在难以区分设备之间如何协调工作是,要实现功能的转移是比较困难的。
面对不确定性的时候,你就会在两个平台实现重复相同的功能。要向实现有效的功能转移,必须找到一种确定的感觉。如果想把任务转移到用户一方,你必须相信用户有能力完成这个该任务。
构筑信任关系的唯一方式,就是让用户参与测试原型或实物模型。在能够正确把握如何分配任务之后,让用户专注于选择和知会,让计算机专注于存储和计算。
第八章 最后的叮嘱
顽固的复杂性:到了最后,顽固的复杂性会让你觉得“按下葫芦浮起瓢”
任何应用程序都会有一些无法消除的复杂性,关键问题在于,谁会面对这些复杂性?到了设计简单用户体验的最后,往往不是问“怎样才能把这个功能设计得更简单”,而是问“到底应该把这个复杂性放到哪里”。
这个任务应该是自动化的?还是应该由用户来控制?
界面中是应该包含很多功能特定的按钮,还是只放一些通用的按钮?
这个任务是应该一次完成,还是应该分几段时间来完成?
这个任务是应该让用户有意识地去处理,还是应该在无意间完成?
创造简单用户体验的秘诀就在于把复杂性转移到正确的地方,让用户每时每刻都能感受到简单之美。
细节:坐9号线,可是朝哪个方向坐呢?
简单通常要有细节来支撑。缺少细节的后果可能是灾难性的,也会让用户心中的怒火越烧越旺。在解决一些细节问题时,经常有人会说:这有必要吗?花半天时间解决这些下拉菜单的问题只是为了节省用户几秒钟的时间,你说有必要吗?
大众软件用户多,每个用户的几秒钟累计起来可能就是几年时间。设计中的微小瑕疵都可能变成挥之不去的烦恼。花上半天时间重新设计一个解决方案,解决看似微不足道的小问题,也许就能把成千上万次愤怒的用户投诉消弭于无形。
简单发生在用户的头脑中:给用户留下足够的想象空间
想让我们记住的信息太多,我们总会忘记一些;想让我们完成的任务太多,我们总会遗漏一些;想让我们做的决定太多,我们的大脑可能会停滞。
让软件具有可用性,意思是决不能超出用户的能力范围。用户总想拥有更详细的信息、更多选择、更多功能—人的本性。
简单的体验应该为用户留出足够空间,让他们能够想象到当前做的事也是生活的一部分。旅游查阅手册vs在线查找旅游线路
不要让你的设计干扰用户的思路。简单的设计能够为用户留出足够空间,用自己的生活填满空间,从而创造出更丰富、更有意义的体验。