过去遇到问题常有幸得到别人的帮助。本着人人为我,我为人人的理念。也打算写一点自己在开发过程中,就用到的东西和遇到和大家分享。如有不对的地方也还恳请指出。
在日常团队开发中,版本管理的工具有多种。因为第一家公司用的就是Git+Coding这种模式,使用起来感觉还是很不错的,所以我也就一直用他了。至于其他的模式我没用过,也就不做评价。今天我就介绍Git+Coding这种模式吧。本篇的方法,大多数来源于网络,我只是把集成,和遇到的一些集合起来,踩在巨人的肩膀上。好了,现在来说一下事前的准备:
1.准备好Git,Git的话可以自己在百度上从官网下载,也可以从同事那拿。这里需要注意的是Coding是对Git版本有做限制的,版本不低于1.7.
2.注册一个Coding的账号。至于过程我就不详解了,只要填写手机号就可以了,过程也比较简单。
3.以下的集成大部分操作流程,参考于http://www.jianshu.com/p/283a4830bb43,作者:垂天之云乘风去这位大大。我只是额外添加了一些细节操作,和一些遇到的问题。
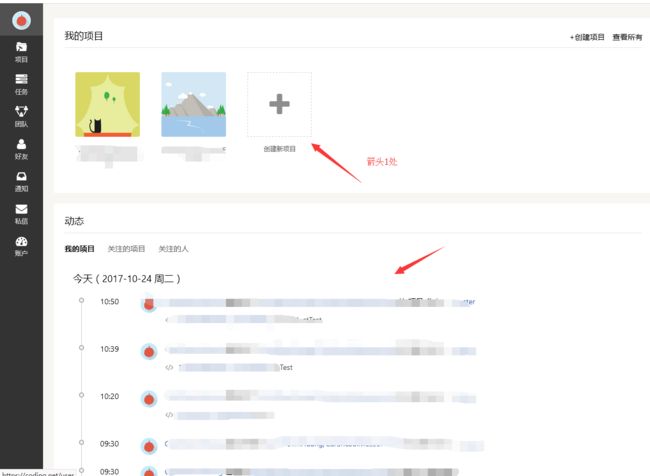
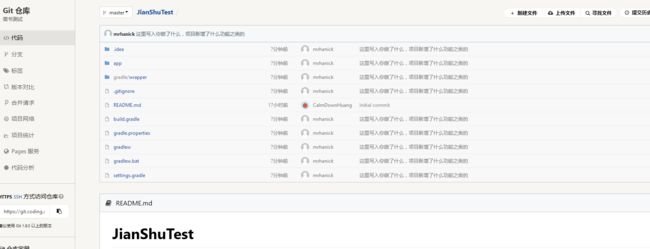
当成功注册后,进入初步的界面
因为这个是自己的账号,已经有两个项目了,刚刚注册的话是没有项目的。而且有一点是要说的Coding的免费用户只能创建两个项目。箭头2是团员或者自己的历史操作信息。好了现在我们点击箭头1处加号创建项目
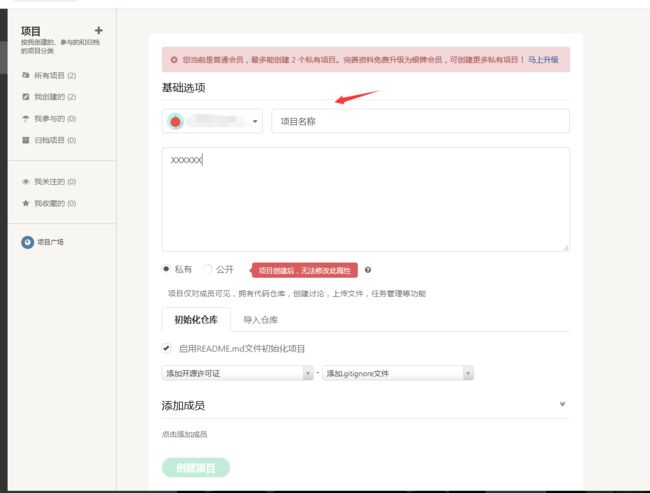
点击加号后,就可以按照如图的勾选设置,直接点创建项目,之前说过了,免费用户只能创建一个2个项目,所以我的“创建项目这个按钮为不可点击的状态”,刚刚注册的话,在项目名称处填写名称就可以点击创建了。值得注意的是,这里的项目名称最好和自己在Studio的项目名一致,因为后期在其他电脑上用,Clone该项目。Clone下来之后会以Coding上这个项目名称为Studio的项目名,所以最好一致。免得改名麻烦。
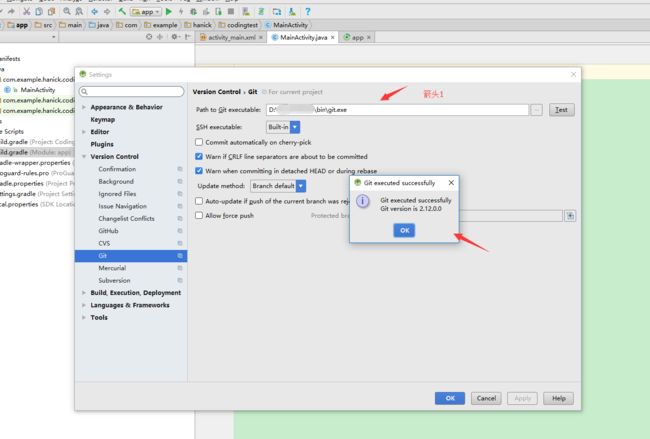
然后我们在回到AS中,先创建一个测试的项目,然后在File----Setting---vesrion control---选中git,如下图,其中箭头一,是你装好的git的安装目录,bin文件夹下,git。exe结尾,然后点击Test如果弹出箭头2中显示的,说明git的配置ok了。
再点击VCS---EnableVersionControl---弹出如图提示框,下拉选中Git,点击OK
然后我们再回到Coding,选中项目名字,点击代码选项,点击建议使用Git1.8xxx字样上红色箭头指向的按钮,点击之后,会自动复制下该括号内的网址,保存起来我们称这行网址为 url。
此时再回到项目源文件中可以看到由于之前点击VCS---EnableVersionControl---,下拉选中Git。源文件下已经生成了git文件夹,这个文件夹为隐藏的文件夹,如果看不到可以去设置下,出现的话,说明基本是没问题了。
然后我们再回退下,来到源文件的最外层,如下图,右键选择git bash here,
弹出如下图,输入git remote add name url, 其中name是该项目源文件的项目名字,比如我的就是CodingTest ,ur就是上面从Coding上得到的网址.把他们拼接起来 然后回车 OK.顺便一提,新手可能会用Ctrl+V 去黏贴,实际是不可以的,右键paste即可。
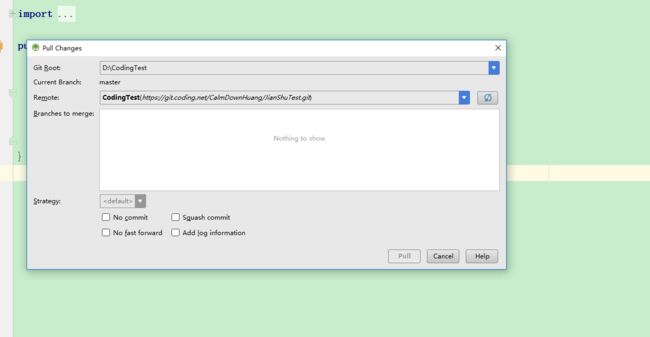
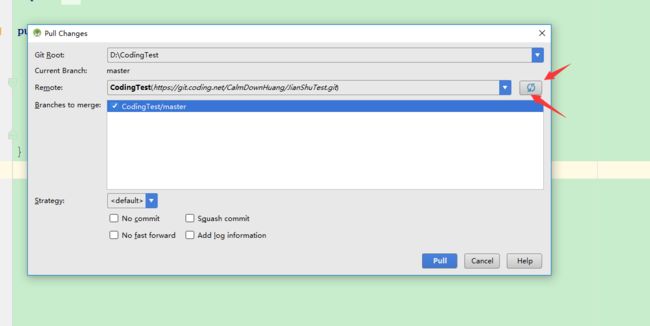
然后回到AS,切换到Project目录下,点击如下图,Pull一下。
会弹出入下图:第一次进入有可能会出现Nothing to show的情况,刷新下(红色箭头所指),选中merge后点pull,完成。
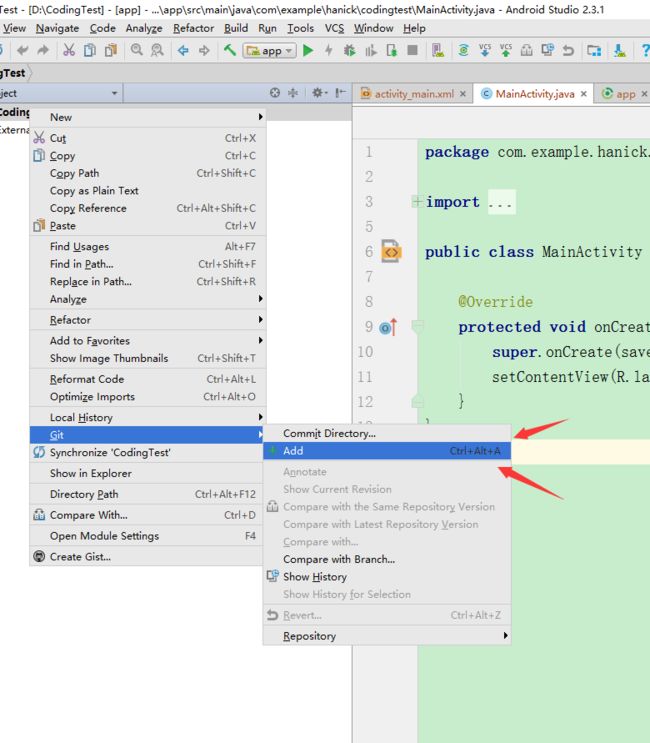
如下图选项所示,点击add,添加到本地仓库
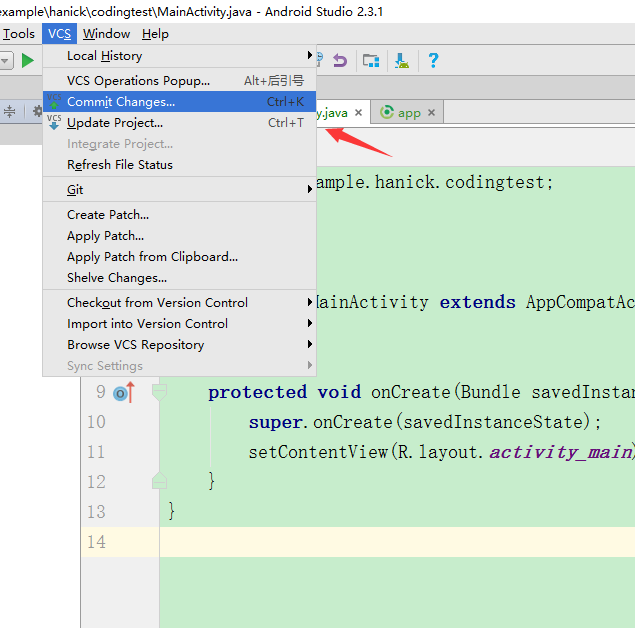
接下来点ComitChange日常开发中,这个按钮是为了告诉你的组员你做了什么变动,以便形成变动的操作历史,它会形成在Coding上。
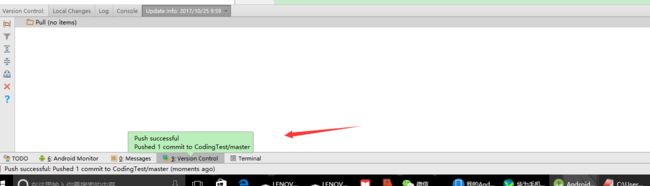
然后点击VCS--Git--pull,选中merge,点pull。然后再VCS-Git-push。成功后下图会有push成功的提示,入下图
这时候你再去Coding上刷新就能看到你的项目已经生成了。
之后日常团队开发中,每次功能提交的时候,按上述流程,先Commit变化,就单点Commit,然后在Pull,注意这个时候我的建议是你最好把程序在真机上运行下看有没有问题,没问题后再Push上去,不然整合出问题的代码Push上去会给你的组员带来麻烦。
还有有时候本地的数据和服务器有冲突时,会报error: Your local changes to 'c/environ.c' would be overwritten by merge. Aborting.
Please, commit your changes or stash them before you can merge.原因是因为更新下来的内容和本地修改的内容有冲突
这个时候你无法pull,只要在源文件git bash here 输入git stash,这个时候就能正常的pull拉取了,如果的确冲突想倒退,输入git stash pop stash@{0},即可还原。
还有个问题,fatal: unable to access 'https://git.coding.net/xxxxxxxx/xxxx.git/': The requested URL returned error: 403该问题是因为你之前登录过其他的账号进行开发,账号密码的缓冲没被清空掉,并且你也不能再重新输入账号密码进行刷新。并且就算删除git也是不行的。这个时候你只要进入该源文件下---git隐藏文件夹---编辑confing文件----找到url,在https下 输入 你的用户名&密码以@于后面内容分隔,保持退出即可。 url = https://你的用户名:密码@git.coding.XX/XXX/JianShuTest.git。
到这里Git+Coding的集成就完成了。第一次写技术博客,文笔和用词难免粗糙,也请多多包涵。如果文章有不对的地方也恳请指出。