作者:窗边的小豆豆 来源:sanwen
为了捕获用户的芳心,你可以这样做
视觉拟物化
抽象部分特征或提取色彩特征
操作隐喻化
《iOS Human Interface Guidelines》里的解释是:当应用中的可视化对象和操作与现实世界中的对象与操作类似时,用户就能快速领会如何使用它。
增强可控感
如果飞机晚点,我们会急切地想知道晚点多久,即使被告知晚点2小时,我们也会觉得心里有所预期,最怕的是告知时间不确定。未知和不可控的情况总会令人不安。
加载状态增强用户可控感
提供积极的反馈
反馈是与用户互动的一种方式。当用户完成某项操作时得到积极的反馈,可以增强用户的信心。尤其是新手用户,更需要鼓励和赞赏。(试试Lumosity移动应用)
作者的这个观点和诺曼的《设计心理学》中所提到的反馈机制是一样的,都是强调人机的互动。
贴心的提醒
Quora登录页面细节处理
这些小的改变可以降低用户的认知负担,发现用户可能疏忽时的提醒。
通过改变状态提醒用户
调动用户的情感
营造节日氛围
互动的乐趣
下载一款名为ARTREE的手机应用玩玩你就懂了
惊喜的力量
节日时,微信彩蛋,在不打扰用户的情况下送去一些小惊喜。这些小细节会让用户深深的记住这些产品,记住这些美好的体验,并会愿意分享给他人。
情境的烘托
为产品设计一个故事情节
关于用户体验实现的方法和工具。
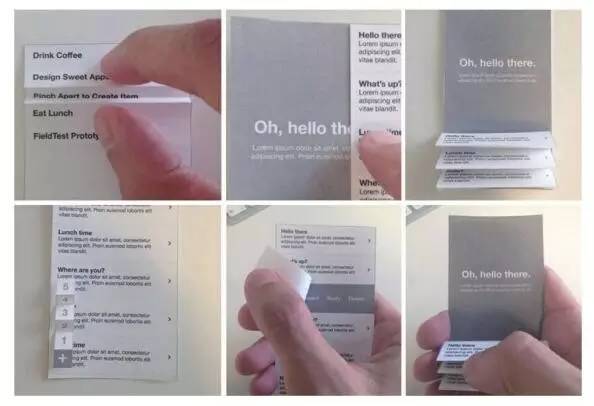
纸面原型
一个快速表达创意的方法,用来沟通和测试。
Tips:可以使用便签纸和小卡片,模拟提示气泡、弹出层、模态窗口等。
在网上下载标准交互原型组件库,打印出来,裁剪成模块贴到页面框架中,与手绘草图配合使用。
有些创业公司甚至直接采用纸面原型作为设计师的最后交付物。
可以表达框架、流程、基本功能、内容甚至动态,还可以借助两款手机应用:“POP-Prototyping on Paper”和“快现”。
纸面原型实现动效
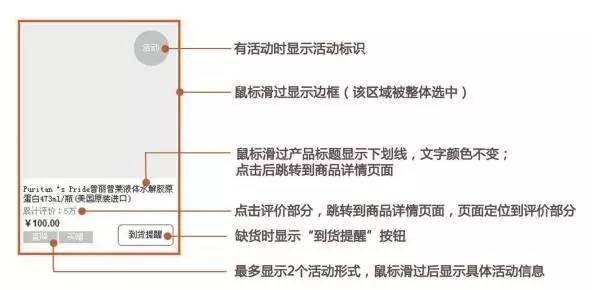
交互说明示例
有的设计师喜欢用动态效果来代替交互说明,这种方式不太可取。一是,做动态效果比较浪费时间;二是,浏览原型的人需要逐一操作才能看到效果,一旦某个地方没有操作到,就可能会遗漏。文字说明反而更快速、清晰。但有些动态效果文字描述不直观,因此建议采用交互说明与动态效果相结合的方式。
交互说明主要有以下几种类型。
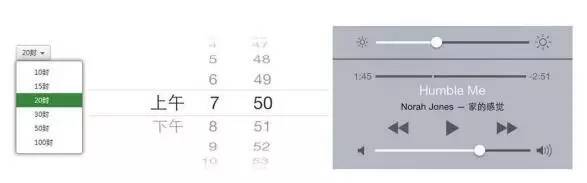
1.限制:包含范围值、极限值等。
范围值说明示例
极限值说明示例
2.状态:包含默认状态、常见状态、默认状态等。
默认显示部分文字
一个普通的积分模块,一般会有:未登录、登录未签到、登录后签到三种状态。
特殊状态一般指非正常情况下的样式、文案、说明等。
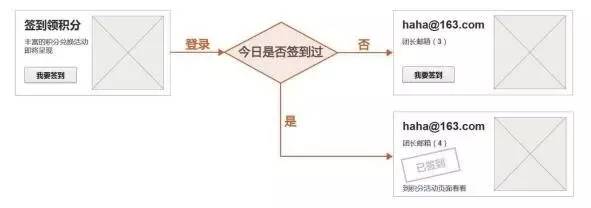
签到模块常见状态示例
3.操作:常见操作、特殊操作、误操作、手势操作等。
翻页控件常见操作状态示例
误操作示例
4.反馈:用户操作后得到的反馈动作,包含提示、跳转、动画等。
交互说明主要考虑2条内容:除静态页面外,还要考虑各种动态情况;除正常情况外,还要考虑特殊和错误情况。
不过,行业内对标准的原型没有非常统一的标准,即使在各个公司内部,在这方面也没有十分严格的限制。
线框图的画法
1.明暗对比(凸显优先级)
2.不用截图和颜色(避免干扰视觉设计师)
3.合理的布局
4.遵守栅格规范
根据栅格确定栏宽
5.标记第一屏的高度
6.表达清楚UI逻辑
一般来说,操作的优先级大于链接,链接的优先级大于文本。最重要的操作一般是用按钮来表现的。优先级整理如下:
评审时,参与讨论的人越多、意见发表的越多,越难得出结论。所以,越是重要的事情,越要尽可能少的人参与讨论,这样才能快速下决定。
可用性测试
可用性测试的流程如下:
设计测试任务时的注意事项:
1.给出使用目标,而不是直接的操作。
“找到你喜欢的文章,点击收藏按钮”和“有篇文章你很喜欢,以后还想找到它,你会怎样做?”两种表述相比,前者引导性过强,难以达到测试目的。
2.尽量选择最重要、最繁重的任务进行测试。
一般测试时间为30~50分钟,选择5~8个功能点进行测试。
3.测试流程符合正常操作流程
用户的选择
1.选择有代表性的用户
注重产品使用经验和行为(比如,与该产品相关的经验、相似产品的相关经验、用户的网络使用经验等)。
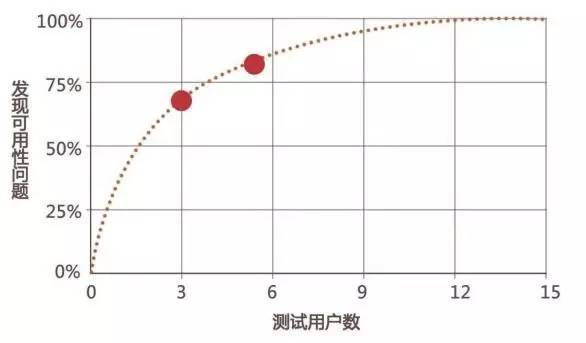
2.用户数量的选择
5名左右的用户就可以发现大约85%的问题,所以一般小功能点,测试3~5名用户即可;新产品、较大的改版和重要功能,测试5~10名用户即可。
测试过程中的注意事项
1.切记引导性过强
2.操作行为永远是重点(减少语言对用户的干扰)
3.不要忽视现场的反应(用户下意识的动作和发出的声音)
4.考虑使用场景(最好走进真实环境去测试)
5.感谢被测者,并给与一定报酬
问题的分析与改进
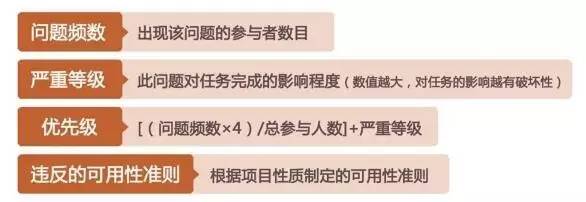
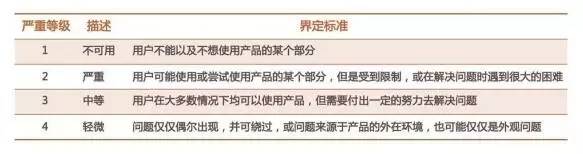
按照以下几项标准进行记录
为问题的严重性做一个排序,给项目组成员做一个参考。
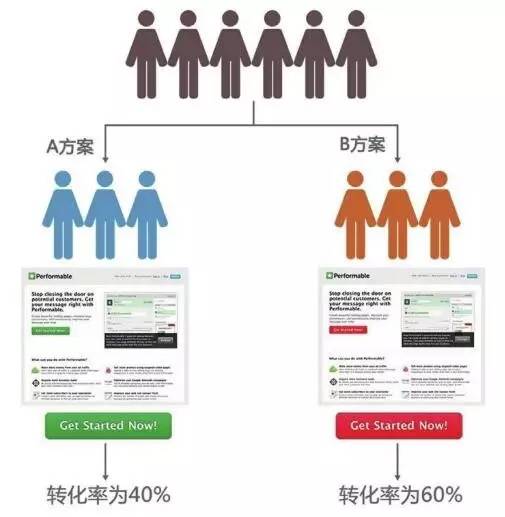
用户测试还有一种A/B测试的方法
即为同一个目标设计两种方案。一部分用户使用A方案,一部分用户使用B方案,对比衡量哪个方案更优。
A/B测试示意图
注意事项:
1.设定衡量标准
可以将PV、UV、点击量、转化率、跳出率、二次返回率等数据作为衡量标准,根据实际项目需求而定。
2.对同一个用户呈现相同的页面
3.保证两个版本同时测试
4.保持单一变量
最后,面对一个问题,首先从What、Why、How的角度去思考,挖掘深层次的内容。
一定要思考、思考、再思考!对了,设计师要情商高。
您也可以看另外几篇读书笔记:
读书笔记|《破茧成蝶,用户体验设计师的成长之路》(上)
读书笔记|《破茧成蝶,用户体验设计师的成长之路》(中)
您也可以加微信号1025792036备注“设计”进入微信群讨论。
想系统的学习了解如何在项目中循序渐进的思考体验设计和体验创新。个人参与可以学习到如何成为合格的用户体验设计师,团队参与可以推动团队在用户体验思维角度的主动思考,以帮助建立跨团队的用户体验协作的意识和初步能力。我们提倡把用户体验作为思维方式在企业中跨角色推广。若要获得产品和服务体验的全面提升和突破创新,需要团队成员对用户体验的思维方式的共同理解、认同和深入人心的贯彻执行。你不但可以听到理念方法讲授、案例分享,还有现场的小组实践项目练习帮你吸收、应用。
点击“工作坊详情”或扫描下图中的二维码进入报名页。