最近做使用java+selenium做一个测试。遇到两个问题,寻找很久解答方案。最终解决了。
① 第一个问题是处理 js 事件弹出对象前未给与反应时间。
具体描述:一般情况获取网络刷新的元素基本会使用selenium的智能等待方法获取。关于这点不做解释。直接贴上代码参考。
private static WebElement getElement(WebDriver driver, String type, String value) {
return (WebElement) new WebDriverWait(driver, 60)
.until(new ExpectedCondition
@Override
public WebElement apply(WebDriver driver) {
switch (type) {
case "id":
return driver.findElement(By.id(value));
case "name":
return driver.findElement(By.name(value));
case "className":
return driver.findElement(By.className(value));
case "xpath":
return driver.findElement(By.xpath(value));
case "partialLinkText":
return driver.findElement(By.partialLinkText(value));
case "linkText":
return driver.findElement(By.linkText(value));
case "cssSelector":
return driver.findElement(By.cssSelector(value));
}
return null;
}
});
以上可以很好的解决由于网络原因引起的页面元素定位问题。但是由于js事件不需要网络,可能与操作系统反应等有关系。所以,
我在处理连续的js事件的元素时始终找不到此元素。1,使用的id定位、定位没有问题;2,iframe以及handle等都为当前正在处理的
范围,定位范围没有问题。
最终,靠不断胡乱测试,得到解决方案。最终的解决方法是在没有js事件元素定位前加当前线程等待时间来衔接系统等原因的反应。1秒以内
足够。但是必须要有这个时间才能很好的衔接。
② 第二个问题为切换iframe时找不到元素。
具体描述:由于之前定位到一个iframe,现在需要切换另一个iframe。无论如何始终不成功。做了以下尝试:
・切换前线程等待
・使用索引切换
....................
最终都不能解决。
在网上找了前辈的提示、最终经过自己的试验得一解决。
※ 提供连接如下
https://wenku.baidu.com/view/969797ece518964bce847c12.html
最终解决方法是:
在切换之前使用 「driver.switchTo().defaultContent();」先回到父iframe,在进行切换「driver.switchTo().frame("xxxrame");」
这个启示就好像是目录的处理队列一样。可能和堆栈的设计有点相似。
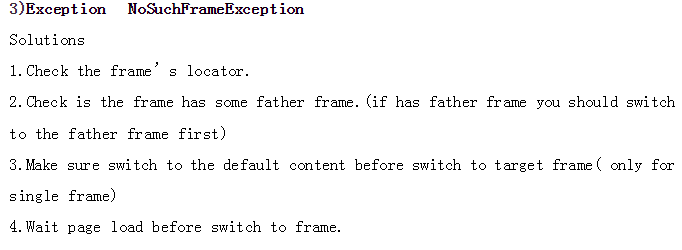
正如以上链接中前辈所描述(引用,如有问题请联系删除)