前期将项目代码写好之后,第一次尝试上线,遇到不少问题。今天索性把过程梳理一下,希望以后的新手遇到跟我一样的问题时,能少走弯路。
这是一个前后端分离的项目。前端使用React➕Antd-Mobile构建用户界面,状态管理使用Redux;服务端是node+express,使用的是mongodb数据库。云服务器和域名在阿里云购买,数据库直接在云服务器上安装的mongodb。
项目地址:
一、购买云服务器
关于如何购买和配置云服务器,可以参考慕课网的这篇教程,很详细,跟着做就行了:
二、云服务器上安装所需环境
1. 登陆云服务器
**
根据第一步的教程,获得一个登录云服务器的账号和密码。账号一般是root,用ssh root账号@公网ip,登录云服务器。
这里要注意,在你输入密码的时候,页面不会有任何显示!等到输入完毕,回车确定,页面才会返回成功登录的信息!
2. 安装所需环境
安装node
首先服务端是基于node.js,因此我们需要先安装node。安装步骤可参考:在云服务器上安装node
找个文件夹,用于存放node安装包。比如/usr/local,cd进入这个文件夹:
cd /usr/local
wget资源链接地址,下载安装包。我下载的是10.13.0版本的。如果要下载指定版本,把下面的10.13.0版本号替换一下就行了。
wget https://npm.taobao.org/mirrors/node/v10.13.0/node-v10.13.0-linux-x64.tar.xz
解压安装包【如果你替换了版本号,此处注意,版本号要与你下载的对应】
tar -xvf node-v10.13.0-linux-x64.tar.xz
查看安装是否成功,可以看到刚刚解压完毕的安装包的bin文件夹下,有node、npm、npx三个文件。
cd node-v10.13.0-linux-x64/bin/ && ls
node环境安装好了!这时候在这个文件夹下输入node -v可以查看node版本号!但是此时node还是局部命令,不能全局使用,我们还需要给node命令创建软连接,使之变为全局命令:
ln -s /usr/local/node-v10.13.0-linux-x64/bin/node /usr/local/bin/
ln -s /usr/local/node-v10.13.0-linux-x64/bin/npm /usr/local/bin/
这两行代码的意思是,把/usr/local/node-v10.13.0-linux-x64/bin文件夹下的node和npm文件的快捷方式,放到/usr/local/bin文件夹下。如此一来,node命令和npm命令就可以全局使用了.
安装nginx
浏览器处于安全性考虑,存在同源策略,即同一域名、同一主机地址、同一端口号之间才能相互访问,否则就按照跨域进行处理。由于我的项目是一个需要前后端交互的单页面应用,因此不可避免地要用到代理转发。nginx是一款高性能的Http和反向代理服务器。配置nginx反向代理,可以解决我们的跨域问题。
云服务器上开放服务端端口
我的项目代码当中,服务端的端口号设置成3001。因此首先需要在云服务器中开放3001这个端口。【登陆阿里云- - >控制台- - >云服务器ECS - ->"我的资源"里的云服务器- ->管理 - ->本实例安全组 - ->配置规则 - -> 添加安全组规则 - -> 端口范围 3001/3001 ,授权对象0.0.0.0/0】
安装nginx
安装过程就不赘述了,具体可参考阿里云服务器上安装Nginx教程
我将nginx文件最后安装在了/usr/local/webserver/nginx文件夹下。
配置nginx
按照以上安装路径,找到配置文件。我的配置文件在该目录下的conf文件夹下,文件名nginx.conf。cd到conf文件夹下,vim进入nginx.conf文件的编辑模式:
cd /usr/local/webserver/nginx/conf
vim nginx.conf
nginx配置文件的常见结构当中,从外到内的顺序依次是「http」「server」「location」。我们需要配置的往往就是http里的内容。
vim打开文件之后,首先把nginx.conf文件最开始的user改为root
接受请求的服务器,需要将不同的请求按照规则转发到相应的后端。在nginx里我们可以通过构建server(虚拟主机)的方式,来实现为不同的后端配置隔离。
这里主要注意:代码的上传参考服务器购买及配置
前端代码的上传
在云服务器的root目录下创建www文件夹
mkdir /root/www
cd /root/www
在本地打开一个新的终端,进入到打包好的前端代码目录下。
我的是react项目文件,在项目根目录下npm run build打包得到build文件夹。那么此时可以直接将build文件夹拖到终端进行操作:
使用scp命令上传build里的所有文件到云服务器的/root/www目录下:
scp -r local_dir user@ip:remote_dir
local_dir:本地文件
user:云服务器的用户名,默认是root;
ip:云服务器的公网ip;
remote_dir:云服务器上你要存放前端代码的文件夹。
例如我在本地build文件夹下打开命令行工具,想要把代码传到远程服务器的/root/www文件夹下,那么我需要执行命令:
scp -r ./* [email protected]:/root/www
这里的 ./*的意思是当前文件夹下的所有文件;47.103.xxx.xx是我的公网ip。
服务端代码的上传
和上述方法一致。首先在云服务器上创建一个存放服务端代码的文件夹:
mkdir /root/services
cd /root/services
进入服务端项目根目录,用scp命令上传代码:
scp -r ./* [email protected]:/root/services
代码都上传完毕之后,检查一下nginx里的配置,和代码里开放的端口、地址;前后端对应的文件地址在ngixn里的配置是否一致。
我是用的node+express搭建的服务器,涉及到访问地址和端口的文件在项目文件根目录/bin/www文件里:
由于我用的是mongodb数据库,使用mongoose工具进行数据处理。所以在操作数据库的文件当中,连接数据库的地址也要注意不要写错:
mongodb://0.0.0.0:27017/gzhipin2中的gzhipin2是我的数据库名称。
这里用到了端口号27017。因此我们需要在云服务器的安全组规则里,开放27017端口。
那么在云服务器上,我们还需要安装一下Mongodb数据库,才能进行数据的存储和处理
安装Mongodb数据库
详细安装过程参考:阿里云服务器安装Mongodb数据库
按照步骤,将mongodb安装在/usr/local/mongodb文件夹下。
启动mongodb:
cd /usr/local/mongodb/bin;
./mongod --config /usr/local/mongodb/mongodb.conf.
停止mongodb:
./mongod -shutdown -dbpath=/usr/local/mongodb/data
至此,我们在云服务器上安装好了node环境,Nginx工具、Mongodb数据库,也上传了前端代码、服务端代码。
总结
- 安装好Nginx之后,重点是如何配置Nginx的反向代理。注意nginx.conf文件当中,http–>server里的location地址不要写错。
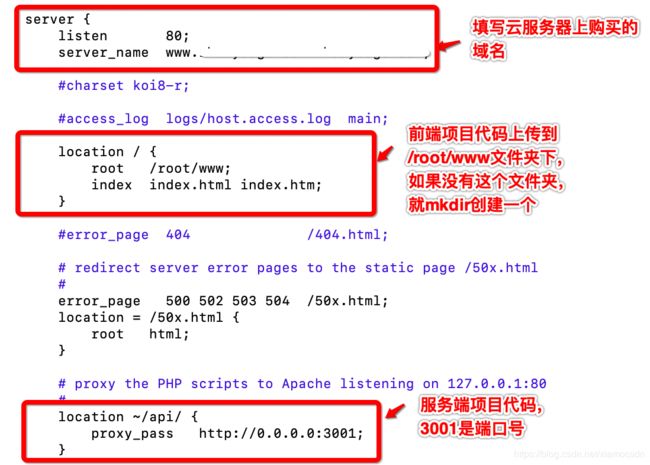
server {
listen 80;
server_name www.xxx.xxx;
location / {
root /root/www;
index index.html index.htm;
}
location ~/api/ {
proxy_pass http://0.0.0.0:3001;
}
以上配置的意思是:当我在浏览器当中输入域名www.xxx.xxx时,页面将会自动跳转到/root/www文件夹下,并打开默认的index.html。如果www文件夹下没有index.html文件,那么页面就会报错。
当发出的url请求当中包含api字段时,nginx就会把请求转发给地址http://0.0.0.0:3001,从而解决跨域问题。
当服务端文件与数据库连接时,连接地址最好用0.0.0.0。这个地址在服务端表示所有的IPV4地址。如果一个服务器有多个IP地址,并且我们设置的监听地址是0.0.0.0,那么我们无论是通过哪个ip地址都可以访问该服务。
给有需要的新手参考,在我的项目当中:
前端访问后端的地址为:公网ip: 后端端口
后端访问数据库的地址为0.0.0.0:27017/数据库名
上传到云服务器的服务端代码,需要打开运行,否则会报错5xx。我当时就是犯了这个错误,一直认为是哪里的接口url没写对,花费了不少时间进行排查,最后才发现后端文件上传之后没有开启。
要设置数据库、服务端在后台运行,需要安装一个forever包,这样就不用每次都启动一下项目文件/数据库了:
首先登陆云服务器,安装forever:
npm i forever -g
forever start app.js 启动app文件
forever stop app.js 停止app文件
安装完毕之后执行forever,会显示找不到命令。别急,这是因为forever命令被安装到了node文件夹下:
cd /usr/local/node-v10.13.0-linux-x64/bin。
可以看到bin文件夹下有一个forever文件。我们把它添加到快捷方式:
ln -s /usr/local/node-v10.13.0-linux-x64/bin/forever /usr/local/bin
项目中我们的服务端文件在/root/services下,那么只要执行forever start /root/services,就可以永久开启服务端文件运行!
数据库的永久开启也是如此,执行forever start /usr/local/mongodb/bin/mongod,即可永久开启mongodb。
到此为止,一个前后端分离的项目就部署上线完毕!
如有什么疑问,可以在评论区留言沟通。希望喜欢前端的新手们少走弯路~
————————————————
版权声明:本文为CSDN博主「夏末_前端有意思」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/xiamocsdn/article/details/100535519