重要知识点
- 三个过程
- measure:测量View的宽和高
- layout:确定View在父控件中的放置位置
- draw:负责将View绘制在屏幕上。
- 几个常用回调方法
- 构造方法
- onAttachToWindow:在包含View的Activity启动时调用
- onDetachFromWindow:在包含View的Activity退出或者View被remove时回调
- onVisibilityChanged:当View的可见状态发生改变时调用
- 两个重要概念
- ViewRoot:连接WindowManager(外界访问Window的入口)和DecorView(顶级View)的纽带,View的三大流程均是通过ViewRoot来完成的。
- DecorView:顶级View
ViewRoot和DecorView
ViewRoot
- ViewRoot的实现类:ViewRootImpl类
- 作用:连接WindowManager(外界访问Window的入口)和DecorView的纽带,View的三大流程均是通过ViewRoot来完成的。
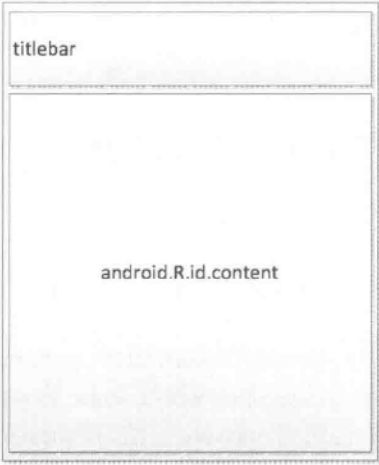
DecorView
- DecorView:继承ViewGroup
- 包含一个LinearLayout,里面有一个title和content。通过
ViewGroup content = (ViewGroup)findViewById(android.R.id.content)可以获得content;通过content.getChildAt(0)可以获得我们设置的View。
View的绘制流程:
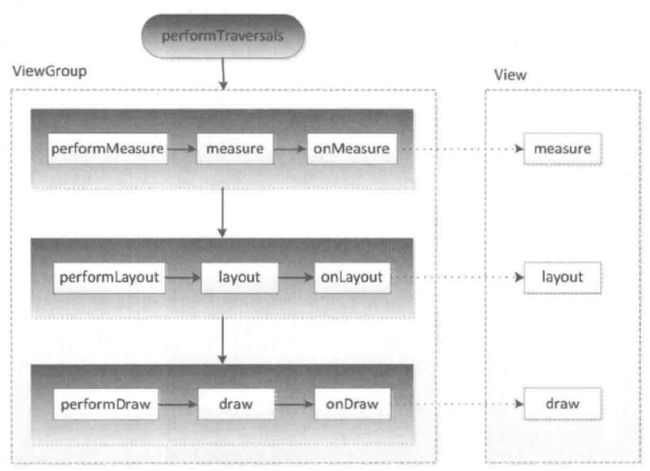
View的绘制流程是从ViewRoot的PerformTraversals方法开始的。
如上图所示:
performTraversals会依次调用performMeasure, performLayout, performDraw三个方法,这三个方法分别完成顶层View的measure,layout,draw方法,onMeasure又会调用所有子元素的measure过程,直到完成整个View树的遍历。同理,performLayout, performDraw的传递流程与performMeasure相似。唯一不同在于,performDraw的传递过程在draw方法中通过dispatchDraw实现,但没有本质区别。
Measure过程后可以调用getMeasureWidth和getMeasureHeight方法获取View测量后的宽高,与getWidth和getHeight的区别是:getMeasuredHeight()返回的是原始测量高度,与屏幕无关,getHeight()返回的是在屏幕上显示的高度。实际上在当屏幕可以包裹内容的时候,他们的值是相等的,只有当view超出屏幕后,才能看出他们的区别。当超出屏幕后,getMeasuredHeight()等于getHeight()加上屏幕之外没有显示的高度。
Layout过程确定View四个顶点的位置和实际的宽高。
Draw过程确定View的显示,只有draw方法完成后View的内容才会出现在屏幕上。
理解MeasureSpec
MeasureSpec
measureSpec的作用:很大程度上决定了一个View的尺寸规格
下面是它的一些常量和方法:
private static final int MODE_SHIFT = 30;
private static final int MODE_MASK = 0x3 << MODE_SHIFT;
/**
* Measure specification mode: The parent has not imposed any constraint
* on the child. It can be whatever size it wants.
*/
public static final int UNSPECIFIED = 0 << MODE_SHIFT;
/**
* 精确模式,对应LayoutParams中的match_parent和具体数值这两种模式
*/
public static final int EXACTLY = 1 << MODE_SHIFT;
/**
* 最大模式,大小不定,但是不能超过窗口的大小
*/
public static final int AT_MOST = 2 << MODE_SHIFT;
public static int makeMeasureSpec(int size, int mode) {
if (sUseBrokenMakeMeasureSpec) {
return size + mode;
} else {
return (size & ~MODE_MASK) | (mode & MODE_MASK);
}
}
public static int getMode(int measureSpec) {
return (measureSpec & MODE_MASK);
}
public static int getSize(int measureSpec) {
return (measureSpec & ~MODE_MASK);
}
MeasureSpec和LayoutParams的关系
View的MeasureSpec由父容器的MeasureSpec和自身的LayoutParams决定。
View的masure过程由ViewGroup传递,具体观察ViewGroup的measureChildWithMargins方法
DecorView的MeasureSpec由窗口尺寸和自身的LayoutParams决定。
子元素的MeasureSpec还和View的margin和padding有关。
具体观察ViewGroup的getChildMeasureSpec方法
View的工作流程
引言
View的工作流程:measure, layout, draw;即测量、布局和绘制。
- measure:确定View的测量宽高
- layout:确定View的最终宽高和四个顶点的位置
- draw:将View绘制到屏幕上
measure过程
重要的方法:
onMeasure:测量View的宽高
measureChild:测量子元素的宽高
-
View的measure过程
- 直接继承View的自定义控件需要重写onMeasure方法并设置wrap_content时的自身大小,否则在布局中使用wrap_content就相当于使用match_parent。
-
原因:这部分很复杂,直接贴上原书解释
解决方法:直接奉上代码:
@Override
/**为View指定一个默认的内部宽高(mHeight和mWidth)并在wrap_content时设置此宽高即可。
* 至于默认宽高的具体大小如何指定,没有固定依据,灵活制定即可。
*/
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int widthSpecMode = MeasureSpec.getMode(widthMeasureSpec);
int widthSpecSize = MeasureSpec.getSize(widthMeasureSpec);
int heightSpecMode = MeasureSpec.getMode(heightMeasureSpec);
int heightSpecSize = MeasureSpec.getSize(heightMeasureSpec);
if (widthSpecMode == MeasureSpec.AT_MOST
&& heightSpecMode == MeasureSpec.AT_MOST) {
setMeasuredDimension(200, 200);
} else if (widthSpecMode == MeasureSpec.AT_MOST) {
setMeasuredDimension(200, heightSpecSize);
} else if (heightSpecMode == MeasureSpec.AT_MOST) {
setMeasuredDimension(widthSpecSize, 200);
}
}
-
ViewGroup的measure过程
ViewGroup是一个抽象类,并没有重写onMeasure方法,而是提供了一个measureChildren方法,会对每一个子元素进行measure。
而ViewGroup自身的测量由具体子类自己实现,因为不同的布局,导致测量细节各有不同,无法统一。
-
在Activity中获取View的宽高的时机
如果我们想在Activity启动的时候获得某个View的宽高,能不能直接在onCreate, onStart, onResume方法中通过getMeasureHeight方法拿到呢?
答:结果是不行的,因为View的Measure过程不是和Activity的生命周期同步的,当执行Activity的onCreate, onStart, onResume方法时,View还没有测量完成,这时候获取到的宽高就是0。解决的方法有四个:
1. #####Activity/View#onWindowFocusChanged
onWindowFocusChanged:在Activity窗口得到或者失去焦点时时候被调用,即Activity继续执行和暂停执行时被调用,调用onWindowFocusChanged时,View已经初始化完毕,所以可以正常获取宽高。奉上代码:
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
if (hasFocus) {
int width = view.getMeasuredWidth();
int height = view.getMeasuredHeight();
Log.d(TAG, "onWindowFocusChanged, width= " + width + " height= " + height);
}
}
2. #####view.post(runnable)
通过post可以将一个runnable投递到消息队列的尾部,然后等待Looper调用此runnable的时候,View也已经初始化了。奉上代码:
@Override
protected void onStart() {
super.onStart();
view.post(new Runnable() {
@Override
public void run() {
int width = view.getMeasuredWidth();
int height = view.getMeasuredHeight();
}
});
}
3. #####ViewTreeObserver
使用ViewTreeObserver的众多回调可以完成这个功能,比如使用OnGlobalLayoutListener接口,当View树的状态发生改变或者View树内部的View的可见性发现改变时,onGlobalLayout方法将被调用,因此是获得View宽高的好时机。需要注意的是,伴随View树的状态改变等,onGlobalLayout会被多次调用。典型代码:
@Override
protected void onStart() {
super.onStart();
ViewTreeObserver observer = view.getViewTreeObserver();
observer.addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
@SuppressWarnings("deprecation")
@Override
public void onGlobalLayout() {
view.getViewTreeObserver().removeGlobalOnLayoutListener(this);
int width = view.getMeasuredWidth();
int height = view.getMeasuredHeight();
}
});
}
4. ##### view.measure(int widthMeasureSpec, int heightMeasureSpec)
手动调用View的measure方法,通过手动并正确调用View的measure过程后,就可以通过View.getMeasureWidth()方法得到测量后的宽高。这种方法比较复杂,需要根据View的LayoutParams来分:
- match_parent
直接放弃,无法measure出具体的宽高。原因在于根据View的Measure过程,需要构造此种MeasureSpec需要知道parentSize,即父容器的剩余空间,而这个时候我们无法知道parentSize的大小。
- wrap_content
代码如下:
int widthMeasureSpec = MeasureSpec.makeMeasureSpec((1 << 30) - 1, MeasureSpec.AT_MOST);
int heightMeasureSpec = MeasureSpec.makeMeasureSpec((1 << 30) - 1, MeasureSpec.AT_MOST);
view.measure(widthMeasureSpec, heightMeasureSpec);
- **具体的数值**
比如宽/高都是100px,代码如下:
int widthMeasureSpec = MeasureSpec.makeMeasureSpec(100, MeasureSpec.EXACTLY);
int heightMeasureSpec = MeasureSpec.makeMeasureSpec(100, MeasureSpec.EXACTLY);
view.measure(widthMeasureSpec, heightMeasureSpec);
- **注意事项**
关于View的measure过程必须传入正确的参数,才能确保measure出正确的结果。
layout过程
重要的方法:
layout:确定View本身的位置
onLayout:确定所有子元素的位置
draw过程
Draw过程的作用:将View绘制到屏幕上面。绘制的过程步骤如下:
- 绘制背景background.draw(canvas)
- 绘制自己(onDraw)
- 绘制children(dispatchDraw)
- 绘制修饰(onDrawScrollBars)
dispatchDraw会遍历调用子元素的draw方法,如此draw事件就一层一层地传递下去。View有一个特殊的方法setWillNotDraw。源码如下:
/**
* If this view doesn't do any drawing on its own, set this flag to
* allow further optimizations. By default, this flag is not set on
* View, but could be set on some View subclasses such as ViewGroup.
*
* Typically, if you override {@link #onDraw(android.graphics.Canvas)}
* you should clear this flag.
*
* @param willNotDraw whether or not this View draw on its own
*/
public void setWillNotDraw(boolean willNotDraw) {
setFlags(willNotDraw ? WILL_NOT_DRAW : 0, DRAW_MASK);
}
如果一个View不需要绘制任何内容,那么设置这个标记位为true以后,系统会进行相应的优化。默认情况下,View不会启动这个标记,ViewGroup会启动这个标记,所以当我们需要一个ViewGroup通过onDraw绘制内容时,记得显式关闭这个标记位。setWillNotDraw(false);
自定义View
-
自定义View的分类
自定义View的分类大致可以分为4类:
1. 继承View重写onDraw方法
2. 继承ViewGroup派生特殊的Layout
3. 继承特定的View(比如TextView)
4. 继承特定的ViewGroup(比如LinearLayout)
| 实用范围 | 注意事项 | |
|---|---|---|
| 继承View重写onDraw方法 | 不规则效果 | 重写onDraw方法,需要自己支持wrap_content,处理padding |
| 继承ViewGroup派生特殊的Layou | 自定义布局 | 处理ViewGroup的测量、布局两个过程,子元素的测量和布局 |
| 继承特定的View(比如TextView) | 扩展已有的View的功能 | 不需要自己支持wrap_content、padding |
| 继承特定的ViewGroup(比如LinearLayout) | 自定义布局 | 不需要自己处理ViewGroup的测量、布局两个过程 |
-
自定义View须知
- 让View支持wrap_content
- 如果有必要,让View支持padding
- 尽量不要在View中使用Handler,没必要,有post系列方法
- View中如果有线程或动画,需要及时停止,参考View#onDetachedFromWindow
- View带有滑动嵌套情形时,需要处理好滑动冲突
面试题
-
View的绘制流程
-
MeasureSpec如何工作?
参考资料:
- 《Android开发艺术探究》