为了方便以后查询,收藏呼神的博客
前言
关于WKWebView的特性和使用方法就不多说了,网上有很多文章介绍,我在这里推荐几篇:
- 官方文档
- WKWebView - NSHipster
- 【iOS开发】从 UIWebView 到 WKWebView
我们主要来说一下适配过程中的一些坑。
坑1:需兼容iOS8以下的系统
自从iOS7发布以来界面的样子大体就固定下来了,扁平化为主,因此iOS7以下的到现在基本已经舍弃了。大部分App都是从iOS7开始支持,然而我们的WKWebView,却是从iOS8开始的。因此要根据不同系统来返回相对应的对象,这里我的做法是:
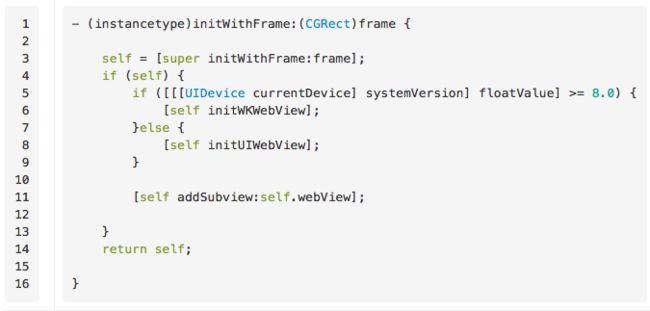
创建一个新的类,在里边根据不同系统初始化不同的WebView。如果应用从iOS8开始支持,可以不用这样兼容,直接继承WKWebView就好。
坑2:不支持scalesPageToFit属性
在UIWebView上,通过该属性可以自适应网页大小,然而WK里却没有这个属性,之后在Stack Overflow上找到了解决办法:
NSString *jScript = @"var meta = document.createElement('meta'); meta.setAttribute('name', 'viewport'); meta.setAttribute('content', 'width=device-width'); document.getElementsByTagName('head')[0].appendChild(meta);";
WKUserScript *wkUScript = [[WKUserScript alloc] initWithSource:jScript injectionTime:WKUserScriptInjectionTimeAtDocumentEnd forMainFrameOnly:YES];
WKUserContentController *wkUController = [[WKUserContentController alloc] init];
[wkUController addUserScript:wkUScript];
WKWebViewConfiguration *wkWebConfig = [[WKWebViewConfiguration alloc] init];
wkWebConfig.userContentController = wkUController;
wkWebV = [[WKWebView alloc] initWithFrame:self.view.frame configuration:wkWebConfig];
通过注入一段js代码来解决自适应的问题。
坑3:诡异的无法自适应网页大小问题
虽然按照最佳答案通过JS支持了scalesPageToFit属性,但是我把这个代码加上之后并没有什么卵用,我们有个iPad上的H5页面是需要按窄条样式显示的,然而死活就是不能自适应页面大小,WebView中的ContentSize永远比自身的frame大,在UIWebView上就一切正常。
之后经过了长时间的调试后发现,先将WKWebView的frame设置成iPad全屏尺寸,在加载网页成功的回调中,手动将frame设置成窄条大小就解决了。至今原因不明,把我们的前端叫过来讨论后他也一头雾水,表示他们的代码比较乱,能先绕过去就先绕过去。毕竟在UIWebView上是正常的,怀疑这是WKWebView的坑。
坑4:和JS交互麻烦
通过上边的例子发现,想让WKWebView支持某些自定义的JS代码需要先初始化WKUserScript对象,再初始化WKWebViewConfiguration,这些都要写在WKWebView初始化的前面,感觉太过复杂。
在UIWebView时代,注入一段JS很简单,通过stringByEvaluatingJavaScriptFromString就可以了。
关于stringByEvaluatingJavaScriptFromString函数,苹果官方给出了下面的解释:
简单来说就是这个函数是同步的,会阻塞你当前App的正常运行,建议用WKWebView的evaluateJavaScript:completionHandler:函数替换。
这个函数确实是异步的,执行js代码后会有个完成回调,而且老的stringByEvaluatingJavaScriptFromString方法已经不存在了,因此如果想要适配好WKWebView,替换老旧方法这一步是必不可少的,所有同步的地方都需要换成异步的WKWebView的evaluateJavaScript:completionHandler:函数。我这里简单封装了一下:
- (void)stringByEvaluatingJavaScriptFromString:(NSString *)javaScriptString
completionHandler:(void (^)(NSString result, NSError error))completionHandler {
if(self.isUsingUIWebView) {
NSString result = [(UIWebView)self.webView stringByEvaluatingJavaScriptFromString:javaScriptString];
if(completionHandler) {
completionHandler(result, nil);
}
}else {
[(WKWebView *)self.webView evaluateJavaScript:javaScriptString completionHandler:^(id obj, NSError *error) {
if(completionHandler) {
if([obj isKindOfClass:[NSString class]]) {
completionHandler(obj, error);
}else {
completionHandler(nil, error);
}
}
}];
}
}
可以看到即使是UIWebView,也需要通过新方法在block中完成回调。这个替换工作量是庞大的。而且由于是将同步函数修改成了异步的,稍有不慎就会造成问题。例如:
defaultUserAgent = [[SVWebView new] stringByEvaluatingJavaScriptFromString:@"navigator.userAgent"];
这里我们为了得到userAgent,简单粗暴的初始化了一个SVWebView的对象,由于是同步方法且在主线程中执行,在得到userAgent之前SVWebView的对象不会释放,然而改成异步方法后
[[SVWebView new] stringByEvaluatingJavaScriptFromString:@"navigator.userAgent" completionHandler:^(NSString *result, NSError error) {
NSString webViewUserAgent = result;
}];
由于临时对象出了作用域就被释放了,因此回调时会引发WK内部的一个野指针异常。为了解决这个问题,需将此处的方法改为:
__block SVWebView *tempWebView = [SVWebView new];
[[self class] userAgentWithWebView:tempWebView isSohuURL:isSohu completionBlock:^(NSString result) {
NSString webViewUserAgent = result;
.
.
.
tempWebView = nil;
}];
将临时对象放到block里保证生命周期,block里只要用到临时变量就可以使其增加引用计数,通过这种方法来解决崩溃问题。
坑5:不支持URL Scheme
App之间的数据交互是通过URL Scheme来实现的。在UIWebView时代如果加载的URL是“customscheme://…”这种形式的,UIWebView会执行openUrl函数,从而和其他App进行交互。
然而WKWebView需要自己支持,代码如下:
-(void)webView:(WKWebView *)webView decidePolicyForNavigationAction:(WKNavigationAction *)navigationAction decisionHandler:(void (^)(WKNavigationActionPolicy))decisionHandler {
if(![self.currentRequest.URL.absoluteString hasPrefix:@"http://"] && ![self.currentRequest.URL.absoluteString hasPrefix:@"https://"]) {
if([[UIApplication sharedApplication] canOpenURL:self.currentRequest.URL]) {
[[UIApplication sharedApplication] openURL:self.currentRequest.URL];
}
}
}
在WKWebView开始加载URL的时候判断,如果不是http和https开头,就手动执行openURL函数。
总结
至此我们项目中的坑就踩的差不多了,听别人说还有一些额外坑,比如WKWebView的请求无法被NSURLProtocol截获。因此如果你的App中通过NSURLProtocol来统一处理请求参数或重定向的方案就无法实现了。
另外WKWebView在iOS8上无法清除缓存,Cookie也没法拿,直到iOS9才出了相关Api去清缓存,关于如何清除WKWebView的缓存这个可以看http://www.jianshu.com/p/186a3b236bc9这篇文章
有人说WKWebView是个半成品,使用起来坑太多,如果项目中对WebView的功能要求太多的话建议还是不要替换了。