购物车模块
数据库表设计
CREATE TABLE mmall_ cart (
'id' int(11) NOT NULL AUTO_ INCREMENT,
'user_ id' int(11) NOT NULL,
'product_ id' int(11) DEFAULT NULL COMMENT ' 商品id',
'quantity' int(11) DEFAULT NULL COMMENT '数量',
'checked' int(11) DEFAULT NULL COMMENT ' 是否选择,1=已勾选,0=未勾选' ,
'create_ time' datetime DEFAULT NULL COMMENT ' 创建时间'
'update_ _time' datetime DEFAULT NULL COMMENT ' 更新时间' ,
PRIMARY KEY (' id'),
KEY 'user_ id_ index' (user_ id') USING BTREE
) ENGINE=InnoDB AUTO_ INCREMENT=121 DEFAULT CHARSET=utf8功能
加入商品
更新商品数
查询商品数
移除商品
单选/取消
全选/取消
购物车列表
涉及知识点
购物车模块的设计思想
如何封装一个高复用购物车核心方法
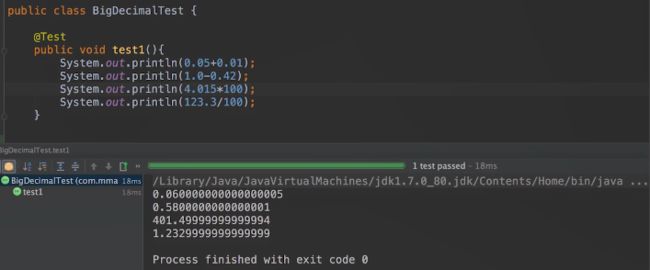
解决浮点型商业运算中丢失精度的问题
接口设计
【门户】
1.购物车List列表
/cart/list.do
http://localhost:8080/cart/list.do
注意点:
- 需要先登录,所有的密码都是123
- NEED_LOGIN(10, "NEED_LOGIN"),//需要登录的错误编码
- 价格的单位是元,保留小数后2位
request
无参数,需要登录状态response
success
{
"status": 0,
"data": {
"cartProductVoList": [
{
"id": 1,
"userId": 13,
"productId": 1,
"quantity": 1,
"productName": "iphone7",
"productSubtitle": "双十一促销",
"productMainImage": "mainimage.jpg",
"productPrice": 7199.22,
"productStatus": 1,
"productTotalPrice": 7199.22,
"productStock": 86,
"productChecked": 1,
"limitQuantity": "LIMIT_NUM_SUCCESS"
},
{
"id": 2,
"userId": 13,
"productId": 2,
"quantity": 1,
"productName": "oppo R8",
"productSubtitle": "oppo促销进行中",
"productMainImage": "mainimage.jpg",
"productPrice": 2999.11,
"productStatus": 1,
"productTotalPrice": 2999.11,
"productStock": 86,
"productChecked": 1,
"limitQuantity": "LIMIT_NUM_SUCCESS"
}
],
"allChecked": true,
"cartTotalPrice": 10198.33
}
}
2.购物车添加商品
/cart/add.do
http://localhost:8080/cart/add.do?productId=1&count=10
请注意这个字段,超过数量会返回这样的标识"limitQuantity"
失败的:LIMIT_NUM_FAIL
成功的:LIMIT_NUM_SUCCESS
request
productId,countresponse
success
{
"status": 0,
"data": {
"cartProductVoList": [
{
"id": 1,
"userId": 13,
"productId": 1,
"quantity": 12,
"productName": "iphone7",
"productSubtitle": "双十一促销",
"productMainImage": "mainimage.jpg",
"productPrice": 7199.22,
"productStatus": 1,
"productTotalPrice": 86390.64,
"productStock": 86,
"productChecked": 1,
"limitQuantity": "LIMIT_NUM_SUCCESS"
},
{
"id": 2,
"userId": 13,
"productId": 2,
"quantity": 1,
"productName": "oppo R8",
"productSubtitle": "oppo促销进行中",
"productMainImage": "mainimage.jpg",
"productPrice": 2999.11,
"productStatus": 1,
"productTotalPrice": 2999.11,
"productStock": 86,
"productChecked": 1,
"limitQuantity": "LIMIT_NUM_SUCCESS"
}
],
"allChecked": true,
"cartTotalPrice": 89389.75
}
}3.更新购物车某个产品数量
/cart/update.do
http://localhost:8080/cart/update.do?productId=1&count=2
request
productId,countresponse
响应同2
success
{
"status": 0,
"data": {
"cartProductVoList": [
{
"id": 1,
"userId": 13,
"productId": 1,
"quantity": 12,
"productName": "iphone7",
"productSubtitle": "双十一促销",
"productMainImage": "mainimage.jpg",
"productPrice": 7199.22,
"productStatus": 1,
"productTotalPrice": 86390.64,
"productStock": 86,
"productChecked": 1,
"limitQuantity": "LIMIT_NUM_SUCCESS"
},
{
"id": 2,
"userId": 13,
"productId": 2,
"quantity": 1,
"productName": "oppo R8",
"productSubtitle": "oppo促销进行中",
"productMainImage": "mainimage.jpg",
"productPrice": 2999.11,
"productStatus": 1,
"productTotalPrice": 2999.11,
"productStock": 86,
"productChecked": 1,
"limitQuantity": "LIMIT_NUM_SUCCESS"
}
],
"allChecked": true,
"cartTotalPrice": 89389.75
}
}4.移除购物车某个产品
/cart/delete_product.do
http://localhost:8080/cart/delete_product.do?productIds=1,3
request
productIdsresponse
success
{
"status": 0,
"data": {
"cartProductVoList": [
{
"id": 2,
"userId": 13,
"productId": 2,
"quantity": 1,
"productName": "oppo R8",
"productSubtitle": "oppo促销进行中",
"productMainImage": "mainimage.jpg",
"productPrice": 2999.11,
"productStatus": 1,
"productTotalPrice": 2999.11,
"productStock": 86,
"productChecked": 1,
"limitQuantity": "LIMIT_NUM_SUCCESS"
}
],
"allChecked": true,
"cartTotalPrice": 2999.11
}
}5.购物车选中某个商品
/cart/select.do
http://localhost:8080/cart/select.do?productId=1
request
productIdresponse
success
{
"status": 0,
"data": {
"cartProductVoList": [
{
"id": 2,
"userId": 13,
"productId": 2,
"quantity": 1,
"productName": "oppo R8",
"productSubtitle": "oppo促销进行中",
"productMainImage": "mainimage.jpg",
"productPrice": 2999.11,
"productStatus": 1,
"productTotalPrice": 2999.11,
"productStock": 86,
"productChecked": 1,
"limitQuantity": "LIMIT_NUM_SUCCESS"
}
],
"allChecked": true,
"cartTotalPrice": 2999.11
}
}6.购物车取消选中某个商品
/cart/un_select.do
http://localhost:8080/cart/un_select.do?productId=2
注意返回值中的cartTotalPrice,如果反选之后总价的变化
request
productIdresponse
success
{
"status": 0,
"data": {
"cartProductVoList": [
{
"id": 2,
"userId": 13,
"productId": 2,
"quantity": 1,
"productName": "oppo R8",
"productSubtitle": "oppo促销进行中",
"productMainImage": "mainimage.jpg",
"productPrice": 2999.11,
"productStatus": 1,
"productTotalPrice": 2999.11,
"productStock": 86,
"productChecked": 0,
"limitQuantity": "LIMIT_NUM_SUCCESS"
}
],
"allChecked": true,
"cartTotalPrice": 0
}
}7.查询在购物车里的产品数量
/cart/get_cart_product_count.do
http://localhost:8080/cart/get_cart_product_count.do
未登录返回0
request
无response
success
{
"status": 0,
"data": 0
}8.购物车全选
/cart/select_all.do
http://localhost:8080/cart/select_all.do
注意返回值中的cartTotalPrice的变化
request
无response
success
{
"status": 0,
"data": {
"cartProductVoList": [
{
"id": 2,
"userId": 13,
"productId": 2,
"quantity": 1,
"productName": "oppo R8",
"productSubtitle": "oppo促销进行中",
"productMainImage": "mainimage.jpg",
"productPrice": 2999.11,
"productStatus": 1,
"productTotalPrice": 2999.11,
"productStock": 86,
"productChecked": 0,
"limitQuantity": "LIMIT_NUM_SUCCESS"
}
],
"allChecked": true,
"cartTotalPrice": 2999.11
}
}9.购物车取消全选
/cart/un_select_all.do
http://localhost:8080/cart/un_select_all.do
注意返回值中的cartTotalPrice总价的变化
request
无response
success
{
"status": 0,
"data": {
"cartProductVoList": [
{
"id": 2,
"userId": 13,
"productId": 2,
"quantity": 1,
"productName": "oppo R8",
"productSubtitle": "oppo促销进行中",
"productMainImage": "mainimage.jpg",
"productPrice": 2999.11,
"productStatus": 1,
"productTotalPrice": 2999.11,
"productStock": 86,
"productChecked": 0,
"limitQuantity": "LIMIT_NUM_SUCCESS"
}
],
"allChecked": true,
"cartTotalPrice": 0
}
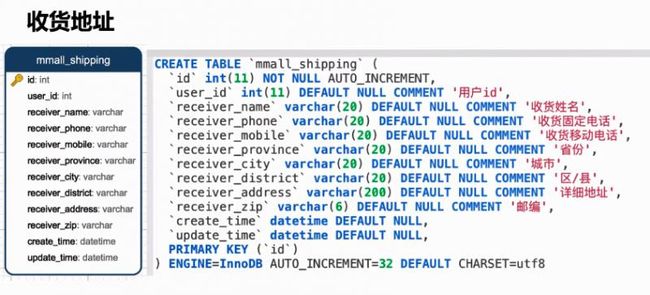
}收货地址模块
数据库表设计
CREATE TABLE‘mmall_ shipping (
'id' int(11) NOT NULL AUTO_INCREMENT,
'user_ id' int(11) DEFAULT NULL COMMENT '用户id'',
'receiver_ name' varchar(20) DEFAULT NULL COMMENT '收货姓名',
'receiver_ phone' varchar(20) DEFAULT NULL COMMENT '收货固定电话',
'receiver_ _mobile' varchar(20) DEFAULT NULL COMMENT ' 收货移动电话'',
'receiver_ province' varchar(20) DEFAULT NULL COMMENT '省份',
'receiver_ _city' varchar(20) DEFAULT NULL COMMENT ' 城市'',
'receiver_ _district' varchar (20) DEFAULT NULL COMMENT '区/县'',
'receiver_ address' varchar(200) DEFAULT NULL COMMENT ' 详细地址',
'receiver_ zip' varchar(6) DEFAULT NULL COMMENT ' 邮编' ,
'create_ _time' datetime DEFAULT NULL,
'update_ time' datetime DEFAULT NULL,
PRIMARY KEY ('id')
) ENGINE=InnoDB AUTO_ INCREMENT=32 DEFAULT CHARSET=utf8功能
添加地址
删除地址
更新地址
地址列表
地址分页
地址详情
涉及知识点
SpringMVC数据绑定中对象绑定
mybatis自动生成主键、配置和使用
如何避免横向越权漏洞的巩固
接口设计
【前台】
1.添加地址
/shipping/add.do
http://localhost:8080/shipping/add.do?userId=1&receiverName=geely&receiverPhone=010&receiverMobile=18688888888&receiverProvince=%E5%8C%97%E4%BA%AC&receiverCity=%E5%8C%97%E4%BA%AC%E5%B8%82&receiverAddress=%E4%B8%AD%E5%85%B3%E6%9D%91&receiverZip=100000
request
userId=1
receiverName=geely
receiverPhone=010
receiverMobile=18688888888
receiverProvince=北京
receiverCity=北京市
receiverAddress=中关村
receiverZip=100000
response
success
{
"status": 0,
"msg": "新建地址成功",
"data": {
"shippingId": 28
}
}2.删除地址
/shipping/del.do
request
shippingIdresponse
success
{
"status": 0,
"msg": "删除地址成功"
}3.登录状态更新地址
/shipping/update.do
http://localhost:8080/shipping/update.do?id=5&receiverName=AAA&receiverPhone=010&receiverMobile=18688888888&receiverProvince=%E5%8C%97%E4%BA%AC&receiverCity=%E5%8C%97%E4%BA%AC%E5%B8%82&receiverDistrict=%E6%B5%B7%E6%B7%80%E5%8C%BA&receiverAddress=%E4%B8%AD%E5%85%B3%E6%9D%91&receiverZip=100000
request
id=1
receiverName=geely
receiverPhone=010
receiverMobile=18688888888
receiverProvince=北京
receiverCity=北京市
receiverAddress=中关村
receiverZip=100000response
success
{
"status": 0,
"msg": "更新地址成功"
}4.选中查看具体的地址
/shipping/select.do
request
shippingIdresponse
success
{
"status": 0,
"data": {
"id": 4,
"userId": 13,
"receiverName": "geely",
"receiverPhone": "010",
"receiverMobile": "18688888888",
"receiverProvince": "北京",
"receiverCity": "北京市",
"receiverAddress": "中关村",
"receiverZip": "100000",
"createTime": 1485066385000,
"updateTime": 1485066385000
}
}5.地址列表
/shipping/list.do
http://localhost:8080/shipping/list.do
request
pageNum(默认1),pageSize(默认10)response
success
{
"status": 0,
"data": {
"pageNum": 1,
"pageSize": 10,
"size": 2,
"orderBy": null,
"startRow": 1,
"endRow": 2,
"total": 2,
"pages": 1,
"list": [
{
"id": 4,
"userId": 13,
"receiverName": "geely",
"receiverPhone": "010",
"receiverMobile": "18688888888",
"receiverProvince": "北京",
"receiverCity": "北京市",
"receiverAddress": "中关村",
"receiverZip": "100000",
"createTime": 1485066385000,
"updateTime": 1485066385000
},
{
"id": 5,
"userId": 13,
"receiverName": "AAA",
"receiverPhone": "010",
"receiverMobile": "18688888888",
"receiverProvince": "北京",
"receiverCity": "北京市",
"receiverAddress": "中关村",
"receiverZip": "100000",
"createTime": 1485066392000,
"updateTime": 1485075875000
}
],
"firstPage": 1,
"prePage": 0,
"nextPage": 0,
"lastPage": 1,
"isFirstPage": true,
"isLastPage": true,
"hasPreviousPage": false,
"hasNextPage": false,
"navigatePages": 8,
"navigatepageNums": [
1
]
}
}