最近,我收到了很多人的类似问题:
① 我怎样才能更好地了解UI/UX相关知识?
② 我是一个程序员/市场经理/社会媒体策略师,我想了解更多关于设计的知识,该从哪里着手呢?
③ 你是怎么辨别好的设计作品和糟糕的设计作品的?
④ 成为一名设计师需要准备些什么?具备哪些技能?
“我是如何开始UI设计之路的?”
这个问题不禁让我回想自己刚刚步入设计职业生涯的岁月。
7年前,入职第一份设计工作的第一天,我坐在一个空白的Photoshop文件前面,面对着iMac(那以前我是一直是一个Windows用户),我努力去理解、去回想我的经理刚刚向我简要介绍了些什么,然而脑海中一片空白,我完全不知道该从何处下手。
在得到那份工作之前,我刚刚大学毕业,获得了多媒体学位。然而,我却对设计却一无所知,为什么呢?
那是因为大学并没有教我们实用的设计知识。大多数的大学课程只教我们相关的理论,或者如何使用Adobe套件这样的设计工具。但这些还不够,远远不够。
努力自学和不断地练习,是你成为一名优秀设计师唯一的途径。
7年的自我提升,成就了现在的我——一名设计老师和国际会议发言人。
首先,你需要明白一件事情:
你无需生来就拥有设计的天赋。
我们谁不是天生的设计师,而是天生的艺术家,设计技能是需要学习的。
设计的本质就是解决问题,它是一个不断发现问题并将其解决的过程。
设计分很多的领域:UI、UX、产品设计师、平面设计师、信息构架师等等。首先你要弄清楚,你对哪个领域更加感兴趣。
这篇文章,我们着重讲一下大家普遍关注的设计类型:融合了产品界面与用户体验的UI/UX设计师。
下面是成为一名UI/UX设计师必须要知道/要做的一些事:
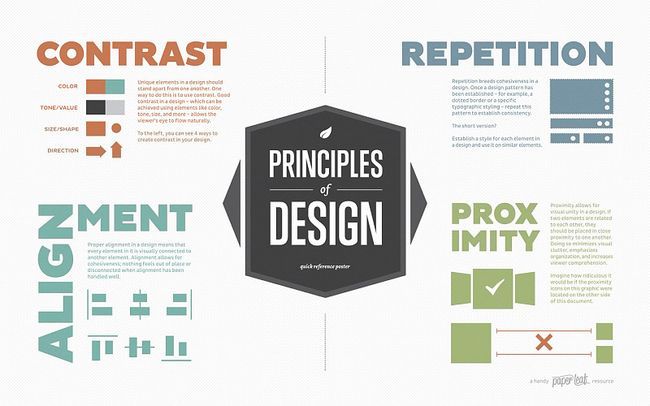
1.熟悉UI设计原则。
在练习设计技能之前,你首先要做的就是学习一些设计原则。这样,你才能正确地进入设计真正的世界,开始“创造性地”思考,学到设计的心理学方面的东西,比如:为什么这种设计看起来不错,但是为什么它却会是失败的?
下面是一些你应该知道的基本原则:
① 色彩原理
颜色的名称、基本原理与颜色相关心理学。
Principles of design: Color
②平衡原理
对称原则和不对称原则
Principles of design: Balance
③参照对比原则
使用参照对比来组织信息,构建层次结构并创建焦点
Principles of design: contrast
④排版
选择适合的字体,合理排版,使文本更具易读性。
10 Principles Of Readability And Web Typography
⑤一致性原则
最重要的原则,创造直观、实用性强的设计从此原则开始。
Design principle:Consistency
2.学习UX创意设计流程
接下来要学习的是理解创意设计的流程。UII/UX设计实际上是每一位创意人员在特定阶段解决特定问题从而最终完成整体设计的总流程。
主要分为以下几个阶段:
<创意流程>
发现
这是整个项目的开始阶段,设计师们研究项目、寻找灵感,并收集相关信息与想法。
定义
这是定义阶段,设计师为从发现阶段提取的想法进行定义,由此创建一个清晰的创意构架/简报。
开发
这就是通过原型、测试、迭代等手段提出产品设计解决方案或最终概念被确定的阶段,整个尝试和试错的过程帮助设计师第一步改进和完善他们的设计想法。
交付
最后这个阶段是交付阶段,在此阶段项目最终确定、生产、启动。
具体案例,看一参考我的另一篇文章:5 steps for a successful website design.
3.提升辨识设计水平的眼力
了解设计原则是非常好的,但是有时候还是不够,这时候就需要你训练你的眼睛,去辨别好的设计与糟糕的设计,并能够指出他们的优点与不足。
寻找灵感是最有效地训练眼力的方法。
在打开一张空白的画布,并盯着它半个小时之前,你要知道,只有通过调研、研究才能想出好的创意。有时候,大脑并不能自己创造想法,你需要先看看其他设计师优秀的设计,才能开始创造属于自己的创意设计,特别是当你还是一个初学者的时候。
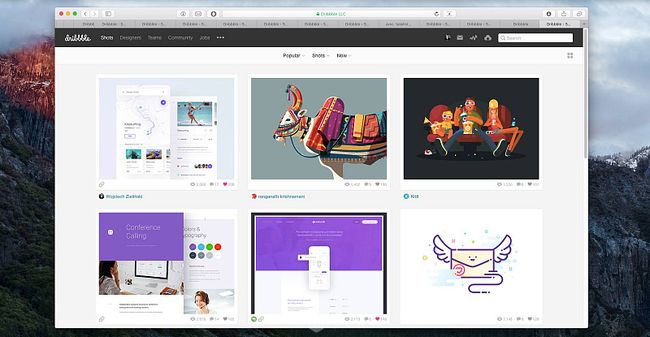
<浏览设计资源网站>
看一看其他设计师在Dribbble上分享的设计作品,遇到漂亮的设计或与你的项目相关的东西时,把它保存在你的笔记里,并标注下来你欣赏、喜欢的元素,当然你也可以截图。这样下来,你将会收获一个灵感包供你开始自己的设计之旅。
这些是我最喜欢的几个设计灵感来源网站:
·onepagelove.com一个可以给你带来设计灵感的网站。
·awwwards.com奖励设计人才的网站,有很多优秀的作品。
·dribbble.com一个设计师分享设计作品的平台
·pttrns.com移动端设计作品汇集
·uimovement.com最好的UI设计灵感库,每天有很多新鲜的素材
4.每天阅读设计类的文章
为了让自己更熟悉了解设计,那么最好每天阅读几篇关于设计的文章。
让阅读设计类新闻和设计博客成为日常的习惯。网上有数百万篇文章供我们了解设计新趋势、实际使用案例和各类教程,我们所要做的就是找到它们。没有什么方法能比学习他人经验更加有效、快速地提升自己了。
<使阅读文章成为日常习惯>
所以,用一杯咖啡和一些鼓舞人心的文章来开始你的一天吧。早晨学习新东西会开阔你的思维,并在为你这一整天的创造力腾出空间。
所以,时不时地,休息几次,利用碎片时间多读一些文章。休息对于创造力是非常重要的,尤其是当你陷入困境并感觉没有效率的时候。为了方便,你可以把你喜欢的网站收藏在你的浏览器主页或者订阅一些设计简报。
这里是我整理出来的非常喜欢的设计类博客和一些设计新闻网站:
·blog.marvelapp.com
·medium.com/design
·smashingmagazine.com
·webdesignernews.com
·sitepoint.com/design-ux
5.设计虚构的项目
日常练习能使你更加杰出。我们都知道,如果我们不实践,没有自己的作品,那么我们是无法找到工作或者获得客户的;但是如果没有工作或一个项目,那么我们也不会有作品,是不是?
其实,我们可以通过自我练习来打破这个看似封闭的怪圈——我们可以设定一个虚构/假的项目,去为其做创造设计,有趣也得到了练习!
你们看,Dribbble上满满都是这样的作品!
花点时间去挑选一个你已经用过的网站或app,重新设计它。它可以变成任何你想让它变成的模样,让它变得更棒!当然,你也可以设计一款全新的应用程序。
通过这个途径,我们可以创建自己的作品集,也可以积累实践经验。
6.学习最新的设计工具
市面上有非常多的设计类工具,你没必要每一种都去学习,只需要挑选其中最优秀的、你最喜欢的工具即可,并保持自我更新,及时了解新的设计趋势。
这些是我在设计流程里使用最顺手的几款工具:
·Sketch界面设计工具
·Balsamiq 线框原型工具
·Adobe XD界面设计和原型制作工具
<译者附加>
这里再推荐一款我们本土产品设计团队协作工具“蓝湖”(LanhuApp.com)十分好用。:)
7.导师和寻求指导
另一个非常棒的学习设计方法是,寻找一个乐于帮助你的导师或者设计师朋友,他们会在你设计的过程中帮助你快速成长。
导师或设计师朋友会帮助你审查你的作品,并随时给出他们中肯的建议,这是一个捷径。他们也会给你一些从他们的经验中总结出来的技巧和窍门。所以,请持续保持给他们发邮件,问问题,和他们讨论你遇到的困惑。
而且,在我教设计和前端的几年里,我学到的知识比我教的还要多。当你准备开始与人谈论设计时,你也可以指导或教授别人设计。你将学会从不同的角度看问题,并将获得到一些出乎你意料的反馈或问题。
当你和别人谈论设计的时候,你的大脑会一直处于“头脑风暴”模式,你会发现自己对设计越来越感兴趣。
文章到此结束,如有疑问可以加入我们的UI交流群(587751709)