大家好,欢迎来到化简成蝶时间!
此篇文章出自我的博客:http://blog.csdn.net/cy_shay
初识RN:
RN是Facebook在React.js Conf 2015大会上推出的,于同年4月开源的跨平台移动应用开发框架;RN也是Facebook早先开源的UI框架React在原生移动应用平台的衍生物,目前支持android和ios两大平台。RN使用Javascript语言,类似于HTML的JSX,以及CSS来开发移动应用,正如它的宣言:“Learn once,write anywhere ”一样,提高多平台的移动应用开发效率。了解更多!
windows下搭建开发环境:
RN官方中文网:http://reactnative.cn/docs/0.47/getting-started.html
准备工作
1. 安装Python2而不是Python3,目前暂不支持Python3版本:下载地址
2. 安装Node.js,非7.1版本,否则在windows系统上会有问题:下载地址
3. 安装配置Git及环境变量:配置地址
4. 安装配置JDK及环境变量:配置地址
5. 安装配置SDK及环境变量:配置地址
开始安装RN
设置npm镜像,用以加速后面的过程(或科学上网)。
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
安装RN
Yarn是Facebook提供的替代npm的工具,可以加速node模块的下载。RN的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
Node.js安装完成以后会将自己添加到环境变量中,因为Node自带npm所以可直接使用npm命令执行。
npm install -g yarn react-native-cli
项目初始化
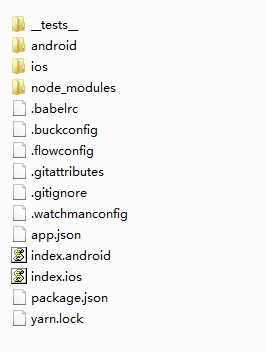
此命令会初始化一个工程,下载RN的所有源代码和依赖包。可在指定文件夹下运行以下命令,例如(AwesomeProject为工程名):
react-native init AwesomeProject
运行项目
(以下命令快捷进入方式:首先进入项目根目录,按住shift键,然后点击鼠标右键,选择打开命令行窗口)
查看react-native版本,在项目根目录下执行:
react-native -version
请时刻保持react-native为最新版本:如何升级版本
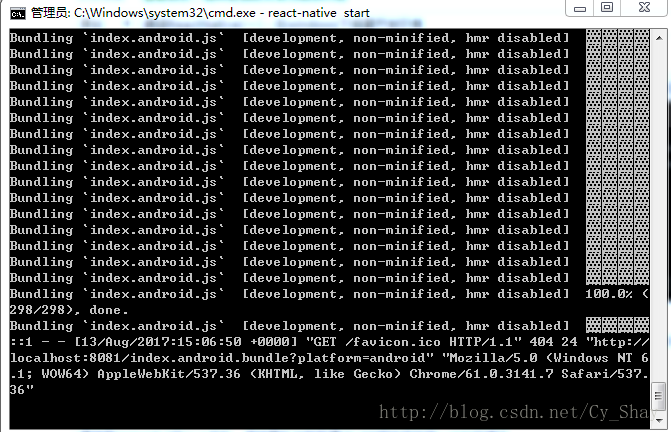
1. 启动RN服务器:
react-native start
2. 可以用浏览器访问http://localhost:8081/index.android.bundle?platform=android看看是否可以看到打包后的脚本。
第一次访问通常需要十几秒,并且在packager的命令行可以看到进度条。
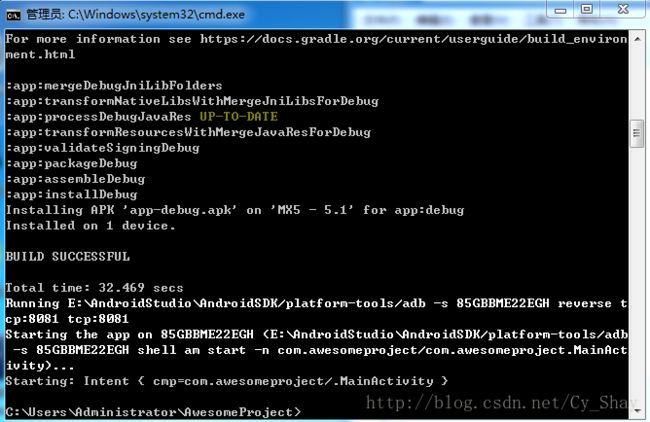
3. 运行app(真机): react-native run-android 或 react-native run-ios
请使用android5.0及以上手机,保持真机与电脑通过USB相连且在同一WiFi环境下
react-native run-android
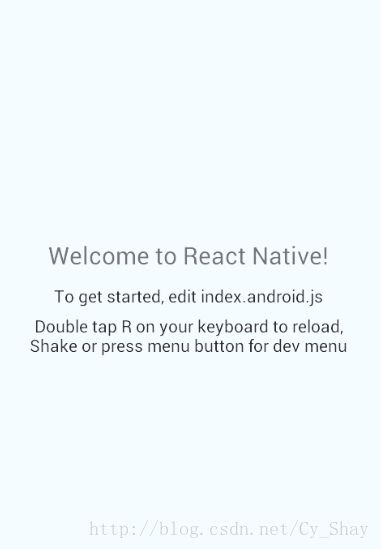
4. 步骤3运行后会自动打开应用界面
(1)首先尝试晃动手机,正常情况会出现一个弹窗--选择Dev Settings 根据截图中最后一个提示填写与你的本机相同的IP地址,如 192.168.1.1:8081,端口8081不变。然后返回--晃动手机--弹窗--reload Js。
RN默认是8081端口启动Node.js环境的,如果端口被占用就需要重新启动一个,然后在手机上指定新的端口。例如:9999端口
(2)有些手机比如小米系统的,无法显示弹窗,多半是因为系统将应用的权限限制的原因。打开设置--应用管理--找到我们的demo--权限管理--打开悬浮窗,重复步骤(1)即可。
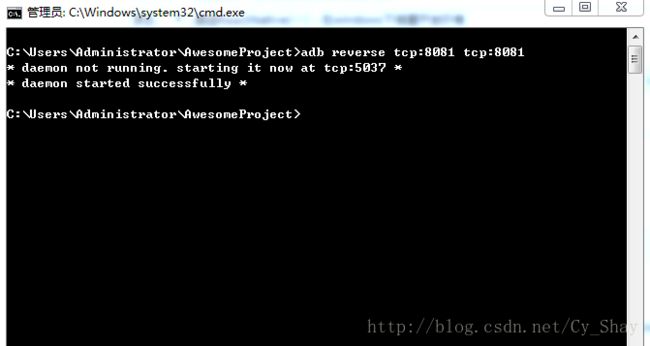
(3)如果(1)中设置IP后依然存在问题,则尝试设置反向代理adb reverse tcp:8081 tcp:8081
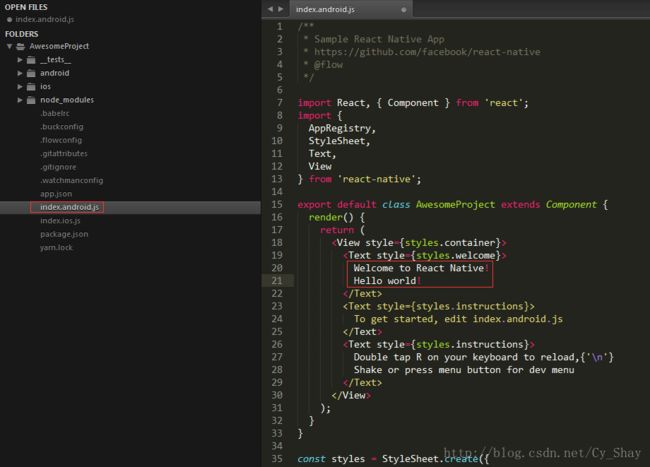
5. 如何修改页面内容:
RN在Android上运行的程序可以认为就是一个壳子或者容器,真正的内容来源于服务器上的网页(实际上是个js文件),这个js文件就是index.android.js,所以,如果你想修改页面的显示内容,只需要修index.android.js文件就可以了,不需要再动Android项目里的任何代码了。
运行开源项目
大部分开源项目并不是完整的项目, 缺少了项目的依赖, 就像我们运行java没有jdk环境一样,而开源项目为了减少空间,并没有提交node_mudules目录,需要我们自己安装,然后运行项目即可。如何运行
npm安装node_modules:
npm install
踩过的坑
问题1. RN红屏之Could not connect to development server.
解决方案:
关闭电脑的防火墙
(1)正常情况下,在摇晃手机的弹窗中设置电脑的IP加端口8081可以解决。
(2)我的是设置了反向代理 adb reverse tcp:8081 tcp:8081才解决问题,如果设置不了,请重启RN服务器。
(3)更多解决方案。
问题2. 运行完项目直接闪退,可能是SDK版本存在问题
解决方案:
请确保以上应用构建版本与gradle版本可用!
最后,祝愿所有人都能搭建运行成功!