最近被websocket的一个问题困扰了很久,有一个需求是在web网站中搭建websocket服务。客户端通过网页与服务器建立连接,然后服务器根据ip给客户端网页发送信息。
其实,这个需求并不难,只是刚开始对websocket的内容不太了解。上网搜索了一下,有通过asp.net core 实现的,有通过一般处理程序ashx文件来实现的,这些方法不能满足我当前网站的需求。
最后,通过fleck第三方库实现了我想要的功能。下面详细说一下我的实现过程。
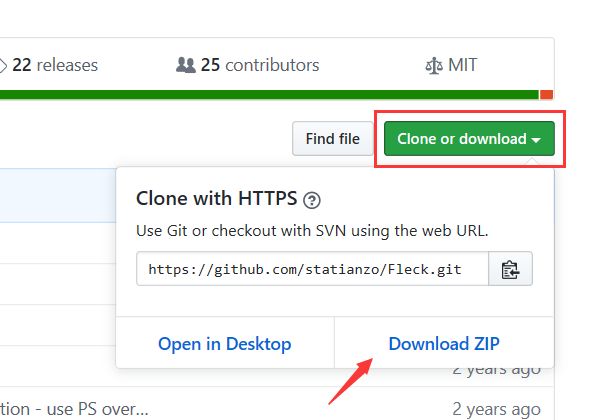
1.下载fleck第三方库,我是通过Git下载的,源码下载
点击页面中的Clone or download -> Download ZIP,下载
下载完之后,可以查看里面的文档,具体的实现可以查看代码。
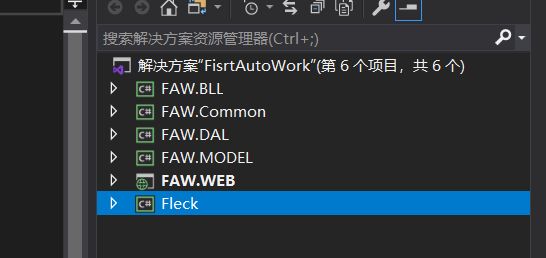
2.将fleck加入到自己的项目中,并对fleck进行引用。
3.编写我们自己的websocket类
using System; using System.Collections.Generic; using System.Configuration; using System.Linq; using System.Web; using Fleck; namespace FAW.Common { public class WsContext { //客户端url以及其对应的Socket对象字典 static IDictionary<string, IWebSocketConnection> dic_Sockets = new Dictionary<string, IWebSocketConnection>(); public static void StartUpWs() { String ipValue = ConfigurationManager.AppSettings["WebsocketAddress"]; //创建 //WebSocketServer server = new WebSocketServer("ws://127.0.0.1:8819/terver");//监听所有的的地址 WebSocketServer server = new WebSocketServer(ipValue);//监听的地址写在配置文件里 //出错后进行重启 server.RestartAfterListenError = true; //开始监听 server.Start(socket => { socket.OnOpen = () => //连接建立事件 { //获取客户端网页的url string clientUrl = socket.ConnectionInfo.ClientIpAddress + ":" + socket.ConnectionInfo.ClientPort; dic_Sockets.Add(clientUrl, socket); LogManager.WriteLog("服务器:和客户端网页:[" + clientUrl + "] 建立WebSock连接!"); }; socket.OnClose = () => //连接关闭事件 { string clientUrl = socket.ConnectionInfo.ClientIpAddress + ":" + socket.ConnectionInfo.ClientPort; //如果存在这个客户端,那么对这个socket进行移除 if (dic_Sockets.ContainsKey(clientUrl)) { //注:Fleck中有释放 //关闭对象连接 if (dic_Sockets[clientUrl] != null) { dic_Sockets[clientUrl].Close(); } dic_Sockets.Remove(clientUrl); } LogManager.WriteLog("服务器:和客户端网页:[" + clientUrl + "] 断开WebSock连接!"); }; socket.OnMessage = message => //接受客户端网页消息事件 { string clientUrl = socket.ConnectionInfo.ClientIpAddress + ":" + socket.ConnectionInfo.ClientPort; LogManager.WriteLog("服务器:【收到】来客户端网页:" + clientUrl + "的信息:\n" + message); }; }); } public static void SendMsg(String ipAddress, String jsonString) { if (String.IsNullOrEmpty(jsonString)) { //写日志 LogManager.WriteLog("中止发送,向客户端发送信息为空。" ); return; } foreach (var item in dic_Sockets.Values) { if (item.IsAvailable == true && item.ConnectionInfo.ClientIpAddress == ipAddress) { LogManager.WriteLog("服务器: 向客户端发送信息为 " + jsonString); item.Send(jsonString); } } } } }
这段代码呢,StartUpWs函数主要是建立一个websocket服务端,SendMsg函数是负责提供外部调用向指定的客户端发送内容的工作。
try { String pdaIP = cameraLogic.QueryPDAIPByIP(cameraIP); LogManager.WriteLog("获取摄像头对应的手机机IP:" + pdaIP); WsContext.SendMsg(pdaIP, sendMessage); } catch (Exception ex) { LogManager.WriteLog("手动抬杆websocket异常:" + ex.Message); }
这个代码片段就是在网站中调用SendMsg函数,给指定的客户端发送数据。
注意:这里要提一点,如果websocket服务的端口要提供给外网访问的话,需要将端口加入到防火墙入站规则中,并且需要做一下内外网ip和端口的映射,否则外网想访问这个服务是不可以的。
4.接下来我们就要将websocket添加到网站中,让它随着网站的启动而启动。
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Routing; using System.Web.Security; using FAW.WEB; using FAW.Common; namespace FAW.WEB { public class Global : HttpApplication { void Application_Start(object sender, EventArgs e) { // 在应用程序启动时运行的代码 AuthConfig.RegisterOpenAuth(); //建立websocket服务器 WsContext.StartUpWs(); } } }
这样就可以了。
5.测试websocket服务是否可用的话,可以通过websocket在线测试的功能。这个只要百度一下,你就全知道了,很简单,这里不再介绍。
总结:其实websocket的操作真的不难,就是普通的http请求得到了一次升级后,建立了一个全双工的通道,可以相互发送信息。只是我在网上并没有找到asp.net网站作为服务端的例子,其实需要做的只有两步:1.建立一个websocket的服务端;2.将websocket的服务端加入到Global文件中,随程序一起启动。我把这个分享出来,希望可以帮助更多的人。