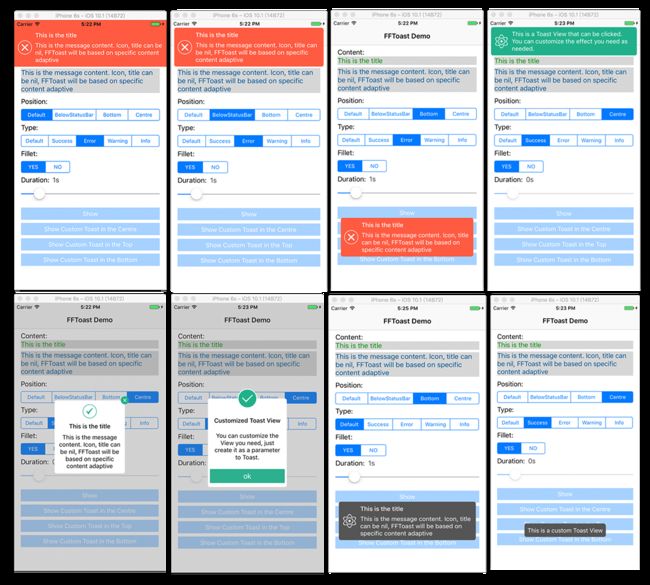
FFToast是一个非常强大的iOS message notifications和AlertView扩展。它可以很容易实现从屏幕顶部、屏幕底部和屏幕中间弹出一个通知。你可以很容易的自定义弹出的View.
GitHub链接: https://github.com/imlifengfeng/FFToast
要求
- 支持iOS 8或更高版本
- 支持ARC
特点
- 简单易用
- 可以很容易自定义
安装
CocoaPods
要使用CocoaPods安装FFToast,请将其集成到您现有的Podfile中,或创建一个新的Podfile:
target 'MyApp' do
pod 'FFToast'
end
然后 pod install.
手动
将FFToast文件夹添加到项目中
使用方法
#import
你可以通过调用下面的方法创建一个显示在顶部的默认效果的消息通知:
/**
创建并显示一个Toast
@param title 标题
@param message 消息内容
@param iconImage 消息icon,toastType不为FFToastTypeDefault时iconImage为空仍然会有相应icon
@param duration 显示时长
*/
+ (void)showToastWithTitle:(NSString *)title message:(NSString *)message iconImage:(UIImage*)iconImage duration:(NSTimeInterval)duration toastType:(FFToastType)toastType;
其中的toastType:
typedef NS_ENUM(NSInteger, FFToastType) {
//灰色背景、无图标
FFToastTypeDefault = 0,
//绿色背景+成功图标
FFToastTypeSuccess = 1,
//红色背景+错误图标
FFToastTypeError = 2,
//橙色背景+警告图标
FFToastTypeWarning = 3,
//灰蓝色背景+信息图标
FFToastTypeInfo = 4,
};
例如:
[FFToast showToastWithTitle:@"标题" message:@"消息内容......." iconImage:[UIImage imageNamed:@"test"] duration:3 toastType:FFToastTypeDefault];
标题(title)、消息内容(message)、图标(iconImage)均可以为nil,FFToast会根据具体的内容进行自适应。
如果想在状态栏下方、屏幕下方或者屏幕中间显示消息通知,可以通过设置一些属性实现。
设置显示位置:
typedef NS_ENUM(NSInteger, FFToastPosition) {
//显示在屏幕顶部
FFToastPositionDefault = 0,
//显示在状态栏下方
FFToastPositionBelowStatusBar = 1,
//显示在状态栏下方+圆角+左右边距
FFToastPositionBelowStatusBarWithFillet = 2,
//显示在屏幕底部
FFToastPositionBottom = 3,
//显示在屏幕底部+圆角
FFToastPositionBottomWithFillet = 4,
//显示在屏幕中间
FFToastPositionCentre = 5,
//显示在屏幕中间+圆角
FFToastPositionCentreWithFillet = 6
};
其他的一些属性:
//背景颜色
@property (strong, nonatomic) UIColor* toastBackgroundColor;
//Toast标题文字颜色
@property (strong, nonatomic) UIColor* titleTextColor;
//Toast内容文字颜色
@property (strong, nonatomic) UIColor* messageTextColor;
//Toast标题文字字体
@property (strong, nonatomic) UIFont* titleFont;
//Toast文字字体
@property (strong, nonatomic) UIFont* messageFont;
//Toast View圆角
@property(assign,nonatomic)CGFloat toastCornerRadius;
//Toast View透明度
@property(assign,nonatomic)CGFloat toastAlpha;
//Toast显示时长
@property(assign,nonatomic)NSTimeInterval duration;
//Toast消失动画是否启用
@property(assign,nonatomic)BOOL dismissToastAnimated;
//Toast显示位置
@property (assign, nonatomic) FFToastPosition toastPosition;
//Toast显示类型
@property (assign, nonatomic) FFToastType toastType;
//是否自动隐藏,autoDismiss、enableDismissBtn、dismissBtnImage三个属性仅对从屏幕中间弹出的Toast有效
@property(assign,nonatomic)BOOL autoDismiss;
//是否在右上角显示隐藏按钮
@property(assign,nonatomic)BOOL enableDismissBtn;
//隐藏按钮的图标
@property (strong, nonatomic) UIImage* dismissBtnImage;
设置完属性后,就可以调用下面方法将其显示出来:
/**
显示一个Toast
*/
- (void)show;
或者:
/**
显示一个Toast
@param handler Toast点击回调
*/
- (void)show:(handler)handler;
例如:
FFToast *toast = [[FFToast alloc]initToastWithTitle:@"标题" message:@"消息内容......." iconImage:[UIImage imageNamed:@"fftoast_info"]];
toast.toastPosition = FFToastPositionBelowStatusBarWithFillet;
toast.toastBackgroundColor = [UIColor colorWithRed:75.f/255.f green:107.f/255.f blue:122.f/255.f alpha:1.f];
[toast show:^{
//点击消息通知时调用
}];//[toast show];
如果你想自定义一个从中间弹出的Toast,可以调用下面的方法:
/**
在中间显示一个自定义Toast
@param customToastView 自定义的ToastView
@param autoDismiss 是否自动隐藏
@param duration 显示时长(autoDismiss = NO时该参数将无效)
@param enableDismissBtn 是否显示隐藏按钮
@param dismissBtnImage 隐藏按钮图片(enableDismissBtn = NO时该参数将无效)
@return Toast
*/
- (instancetype)initCentreToastWithView:(UIView *)customToastView autoDismiss:(BOOL)autoDismiss duration:(NSTimeInterval)duration enableDismissBtn:(BOOL)enableDismissBtn dismissBtnImage:(UIImage*)dismissBtnImage;
你在自定义从中间弹出的Toast时,你可以将上面的参数autoDismiss和参数enableDismissBtn设为NO。然后在你自定义的View中自己在合适的位置添加一个关闭按钮。
关闭从中间弹出的Toast,可以调用下面的方法:
/**
隐藏一个Toast
*/
- (void)dismissCentreToast;
顶部、底部弹出的Toast不可自定义View,但是对于iconImage、Title、message均可以根据需要设置并且可以为nil,最终Toast会根据具体的内容进行自适应。
隐藏消息通知:
默认3秒后自动消失,向上滑动弹出的消息通知它也会消失。
关于
作者:
imlifengfeng
微博:
@imlifengfeng
许可
该项目在 MIT 许可协议下使用. 有关详细信息,请参阅 LICENSE.