上一篇文章中,我们了解了代码拆分是什么,它如何与Webpack一起工作以及如何在Vue应用程序中使用延迟加载来使用它。现在我们将深入研究代码,并学习最有用的代码分割Vue.js应用程序模式。
本系列基于Vue Storefront性能优化过程的学习。通过使用以下技术,我们能够将初始束的大小减少70%并使其在眨眼间加载。
应用程序增长的问题
Vue-router是一个库,允许自然地将我们的Web应用程序拆分为单独的页面。每个页面都是与某个特定URL路径关联的路由。
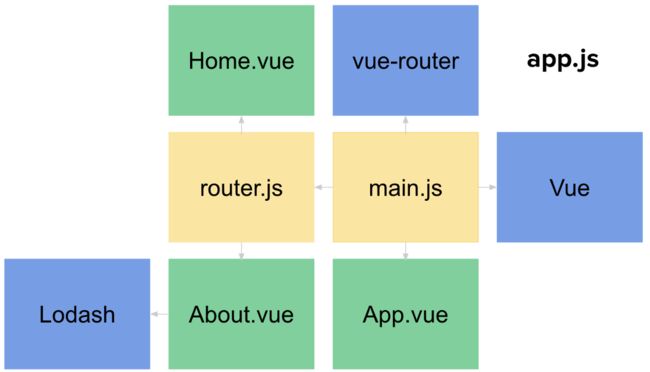
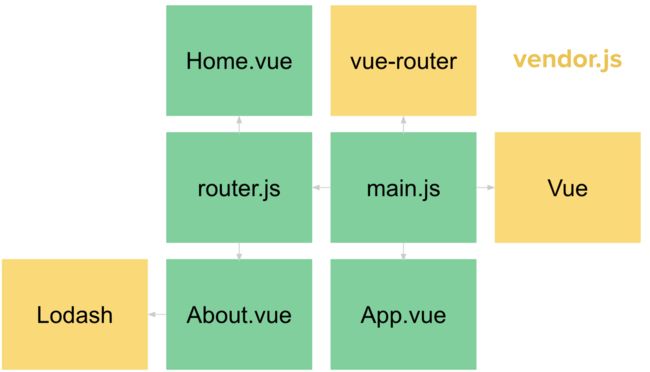
知道这一点,我们有一个简单的组合应用程序,具有以下结构:
整个JS代码捆绑在一个文件中 - app.js
您可能已经注意到,根据我们访问的路线,我们可能不需要Home.vue或About.vue(它依赖的lodash)但它们都在同一个app.js捆绑包中,无论用户访问什么路由都会下载。浪费下载和解析时间!
如果我们正在下载一条额外的路线,这并不是什么大问题,但你可以想象这个应用程序越来越大,任何新的添加都意味着在首次访问时下载更大的捆绑包。
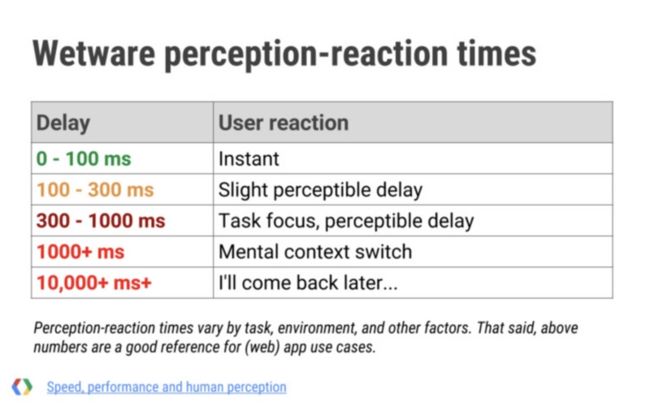
只有1秒足以让用户进行心理上下文切换并且(可能)离开我们的网站时,这是不可接受的!
Ilya Grigorik关于滑动性能和人类感知的惊人谈话https://www.youtube.com/watch?v=7ubJzEi3HuA
使用vue-router进行基于路由的代码分割
为了避免通过实际使其更好地使我们的应用程序变得更糟,我们只需要使用我们在前一篇文章中学习的动态导入语法为每个路由创建单独的包。
像Vue.js中的其他所有东西一样 - 它非常简单。我们只需要在那里传递动态导入功能,而不是将组件直接导入到路径对象中。仅当解析给定路线时才会下载路线组件。
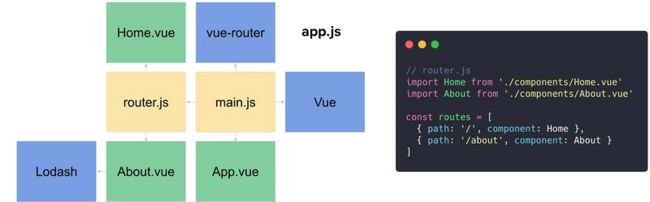
所以不要像这样静态导入路径组件:
import RouteComponent form './RouteComponent.vue'
const routes = [{ path: /foo', component: RouteComponent }]
我们需要动态导入它,这将创建一个包含此路由的新捆绑包作为入口点:
const routes = [
{ path: /foo', component: () => import('./RouteComponent.vue') }
]
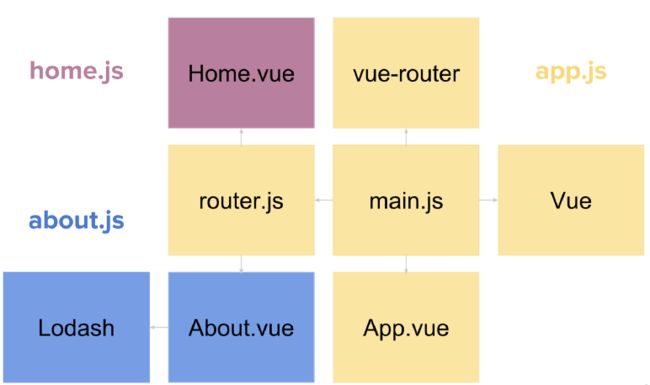
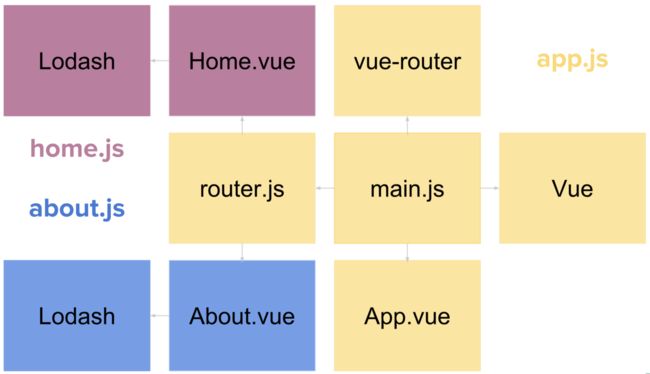
知道了这一点,让我们看看我们的捆绑和路由如何与动态导入一样:
通过此设置,webpack将创建三个包:
-
app.js- 我们的主要捆绑包含应用程序入口点(main.js)和每个路径所需的库/组件 -
home.js- 捆绑主页,只有在/输入路径时才会下载 -
about.js- 捆绑大约页面(并且它是dependendy - lodash),只有在/about输入路径时才会下载。
*为了便于理解,捆绑名称不是webpack生成的真实名称。
0.js1.js根据你的webpack配置,Webapck实际上正在生成类似的东西。
这种技术几乎适用于所有应用,并且可以提供非常好的结果。
在许多情况下,基于路由的代码拆分将解决您的所有性能问题,并且可以在几分钟内应用于几乎任何应用程序!
Vue生态系统中的代码拆分
您可能正在使用Nuxt或vue-cli来创建您的应用程序。如果是这样,重要的是要知道它们都有关于代码拆分的一些自定义行为:
- 在vue-cli 3中,默认情况下将预取所有延迟加载的块。我们将在稍后学习如何使用预取。如果你想了解更多关于vue-cli中的preftching的信息,请参阅此主题
- 在 Nuxt中,如果我们使用Nuxt路由系统,所有页面路由都是开箱即用的
现在让我们来看看非常流行且常用的反模式,它可以使基于路由的代码拆分影响力降低。
vendor bundle反模式
vendor包通常用于包含所有模块的单独js文件的上下文中node_modules。
虽然将所有内容放在这里以将所有依赖项保存在一个地方并缓存它们可能很诱人,但这种方法引入了将所有路由捆绑在一起时遇到的相同问题:
你看到了问题吗?即使我们只需要在一个路由中将lodash(它是其中一个依赖项)vendor.js与所有其他依赖项捆绑在一起,因此它将始终下载。
将所有依赖项捆绑在一个文件中听起来很诱人,但会使您的应用加载时间更长。我们可以做得更好!
离开我们的应用程序就像基于路由的代码吐出一样,足以确保只下载所需的代码。但它会导致一些代码重复。
我们假设Home.vue还需要lodash。
在这种情况下,从/about(About.vue)到/(Home.vue)的导航将最终导致两次下载lodash。
它仍然比下载大量的冗余代码更好,但是如果我们已经有了这种依赖,那么重用它就没有意义了,对吧?
这是webpack splitChunksPlugin可以帮助我们的地方。只需将这几行添加到webpack配置中,我们就会将公共依赖项分组到一个单独的包中,以便共享它们。
// webpack.config.js
optimization: {
splitChunks: {
chunks: 'all'
}
}
在chunks属性中,我们只是告诉webpack应该优化哪些代码块。将此属性设置all为您可能已经猜到的意味着它应该优化所有这些属性。
您可以在webpack文档中阅读有关此过程的更多信息
总结
按路由拆分代码是保持最初下载的捆绑包大小较低的最佳(也是最简单)方法之一。在下一部分中,我们将了解所有其他小部件(Vuex存储和单个组件),这些部件可以从主捆绑中切断并且懒洋洋地加载。
转:https://itnext.io/vue-js-app-performance-optimization-part-2-lazy-loading-routes-and-vendor-bundle-anti-pattern-4a62236e09f9