目录
1.什么是DOM
2.节点的概念
3.节点的属性和方法
4.Element对象的属性和方法
5.Attribute对象的属性和方法
1.什么是DOM
DOM(Document Object Model),即文档对象模型,是HTML和XML文档的编程接口
- 浏览器的渲染引擎将结构化文档,如HTML文档解析成一系列的节点(Document对象,即Node)
- 将一系列节点组成DOM Tree
- 浏览器原生提供一个Node对象,所有类型的节点(节点可细分,详见下面)都是由Node对象派生出来,都继承Node的属性和方法,即每一个节点都提供规范的对外编程接口,如对于Element节点,Node对象提供getElementById()的方法(这就是编程接口)去获取元素节点,从而可以对元素节点进行编程
- DOM Tree

2.节点的概念
文档解析成DOM Tree后,DOM Tree是由各个不同类型的节点组成的
- 节点的类型
节点主要有以下六种类型:
| 节点类型 | 节点含义 |
|---|---|
| Document | 整个文档(window.document) |
| DocumentType | 文档的类型( |
| Element | HTML元素() |
| Attribute | HTML元素的属性(id="nav") |
| Text | 文本内容 |
| DocumentFragment | 文档的片段 |
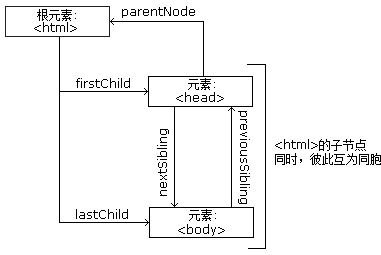
- 节点间的关系
节点树中的节点彼此拥有层级关系,可分为父(parent)、子(child)和同胞(sibling)三种节点
【注】
在节点树中,顶端节点被称为根(root)
不算是根节点
-
API(应用编程接口)
DOM规范文档的标准(将文档解析为各个节点对象)和提供相应的API(Node节点的属性和方法)Node的属性:关于Node对象在值方面的规定,如:
Node的方法:关于Node对象在操作方面的实现
3.Node的属性和方法
- Node属性
- nodeName和nodeType
| 节点类型 | nodeName | nodeType |
|---|---|---|
| DOCUMENT_NODE | #document | 9 |
| ELEMENT_NODE | 大写的HTML元素名 | 1 |
| ATTRIBUTE_NODE | 同Attr.name | 2 |
| TEXT_NODE | #text | 3 |
| DOCUMENT_FRAGMENT_NODE | #document-fragment | 11 |
| DOCUMENT_TYPE_NODE | 同DocumentType.name | 10 |
【注】
对于nodeName而言:文档节点、文本节点和文档碎片节点返回统一的#document、#text和#document-fragment,其他节点根据实际情况返回特定值
关系属性
parentNode/parentElement/childNodes/firstChild/lastChild/nexSibling/previousSibling
【还包括】
firstElementChild/lastElementChild/childElementCount文本内容属性
innerText/texContent
示例代码:
JS Bin
- 1
1- 2
2- 3
- 4
- 5
function print(ele){
console.log(ele)
}
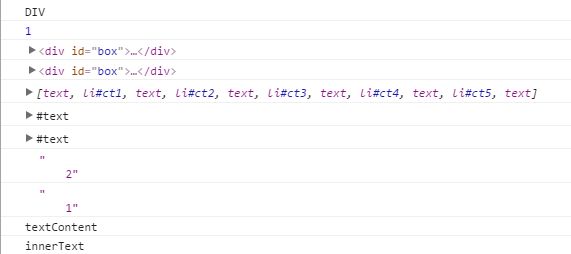
print(document.getElementById('box').nodeName)
print(document.getElementById('box').nodeType)
print(document.getElementById('wrapper').parentNode)
print(document.getElementById('wrapper').parentElement)
print(document.getElementById('wrapper').childNodes)
print(document.getElementById('wrapper').firstChild)
print(document.getElementById('wrapper').lastChild)
print(document.getElementById('ct2').nextSibling)
print(document.getElementById('ct2').previousSibling)
print(document.getElementById('ct2').textContent)
print(document.getElementById('ct3').innerText)
- Node方法
- hasChildNodes() && contains() && isEqualNode()
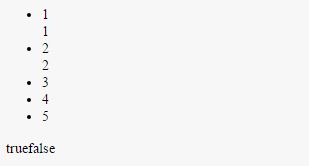
print(document.getElementById('wrapper').hasChildNodes())//true
//
var wrapper = document.getElementById('wrapper')
var ct1 = document.getElementById('ct1')
document.write(wrapper.contains(ct1))
//
var ct2 = document.getElementById('ct2')
var ct3 = document.getElementById('ct3')
document.write(ct2.isEqualNode(ct3))
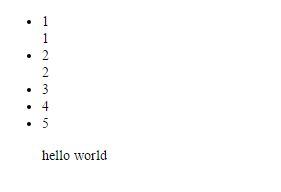
var p = document.createElement('p');
var text = document.createTextNode('hello world')
p.appendChild(text)
document.getElementById('wrapper').appendChild(p)
- cloneNode()
var ct1 = document.getElementById('ct1')
var ct1Cp = ct1.cloneNode(true)
document.body.appendChild(ct1Cp)
- insertBefore()
var p = document.createElement('p');
var text = document.createTextNode('hello world')
p.appendChild(text)
document.getElementById('wrapper').insertBefore(p,ct1)
- removeChild() & replaceChild()
var p = document.createElement('p');
var text = document.createTextNode('hello world')
p.appendChild(text)
var div = document.createElement('div')
var text = document.createTextNode('lord of this ring')
div.appendChild(text)
document.getElementById('wrapper').insertBefore(p,ct1)
var ct4 = document.getElementById('ct4');
document.getElementById('wrapper').removeChild(ct4)
var ct5=document.getElementById('ct5')
document.getElementById('wrapper').replaceChild(div,ct5)
- NodeList && HTMLCollection
节点对象都是单个节点,如果需要将多个节点放在同一个集合中,则用到NodeList接口和HTML Collection接口
Node.childNodes和document.querySelectorAll()都是NodeList接口,返回的都是包含各个节点的集合的对象(伪数组),NodeList接口有时返回动态集合有时是静态集合
部署NodeList接口的对象的属性和方法:
var wrapper = document.getElementById('wrapper')
var nodeList = wrapper.childNodes
//node.childNodes返回所有子节点组成的伪数组
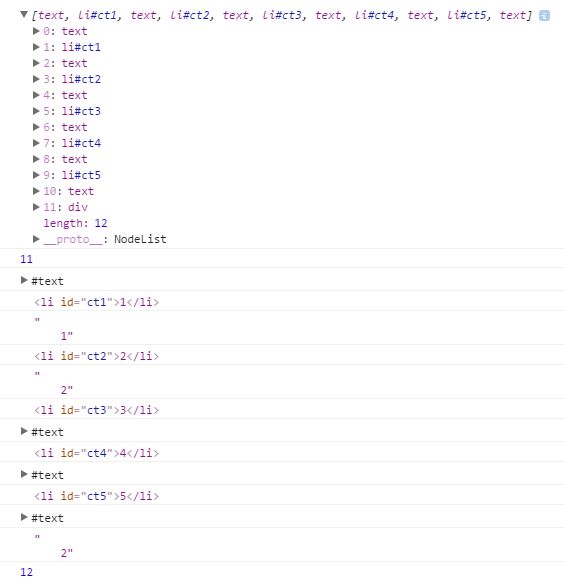
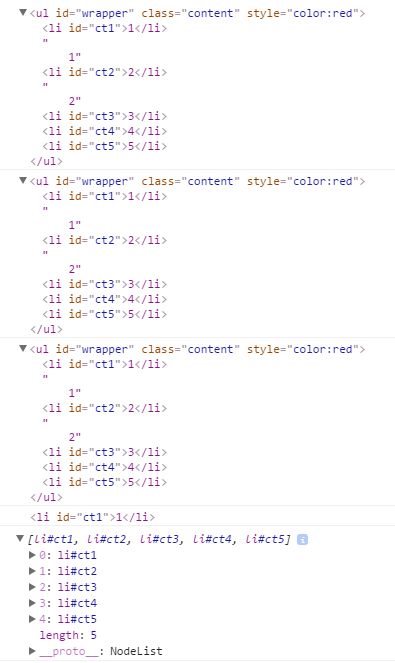
print(nodeList)
//nodeList接口提供length属性
print(nodeList.length)
//访问伪数组元素的方法可以使用伪数组下标或是nodeList.item()方法
//对部署nodeList接口的对象进行遍历时,应该避免使用for in,因为这种方法会把length和item方法也遍历进去,而且不保证成员的遍历顺序
for(var i=0;i< nodeList.length;i++){
print(nodeList[i])
}
print(nodeList.item(4))
//动态集合的表现:添加对象的元素,会立即反映到nodeList接口
wrapper.appendChild(document.createElement('div'))
print(nodeList.length)
print(document.querySelectorAll('li'))
node.querySelectorAll()返回的是一个静态集合
部署HTMLCollection接口的对象的属性和方法
部署HTMLCollection接口的对象的集合成员都是Element节点,并且该接口都是动态集合
4.Element对象的属性和方法
示例代码
JS Bin
- 1
1- 2
2- 3
- 4
- 5
- innerHTML
var wrapper = document.getElementById('wrapper')
print(wrapper.innerHTML)
- 获取Element对象的方法
getElementById()
getElementBtTagName():以 NodeList 对象形式返回具有指定标签名的元素子元素集合,通常使用document.getElementByTagName('TagName')[0]去获取该标签下的子元素
document.getElementByClassName()
var wrapper = document.getElementById('wrapper')
var ul = document.getElementsByTagName('ul')[0]
//返回包含2个元素的数组,前面是
var style = document.getElementsByClassName('content')[0]
var list = document.querySelector('li')
var list2 = document.querySelectorAll('li')
print(wrapper)
print(ul)
print(style)
print(list)
print(list2)
- 元素对象的属性的相关方法
getAttribute()/setAttribute()/removeAttribute()
function print(ele){
console.log( ele)
}
var wrapper = document.getElementById('wrapper')
print(wrapper.getAttribute('class'))
wrapper.setAttribute('class','nav')
wrapper.removeAttribute('style')
5.Attribute对象的属性和方法
- node.attributes/node.attributes[index].name
var ul = document.getElementsByTagName('ul')[0].attributes
var ul_id = document.getElementsByTagName('ul')[0].attributes[0].name
var ul_class = document.getElementsByTagName('ul')[0].attributes[1].name
var ul_style = document.getElementsByTagName('ul')[0].attributes[2].name
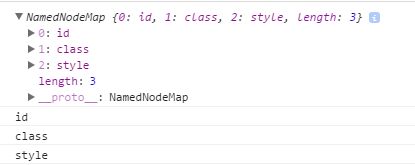
print(ul)
print(ul_id)
print(ul_class)
print(ul_style)
- Element的样式
//css
.f-size{font-size: 30px;}
//js
var wrapper = document.getElementById('wrapper')
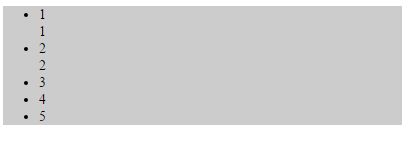
wrapper.style = "background-color:#ccc"
wrapper.style.border = "1px solid"
wrapper.style['border-radius'] = '5px'
wrapper.className = 'f-size'
//尽量不要使用style方法添加属性,而是通过添加类的方法去改变样式
var wrapper = document.getElementById('wrapper')
print(wrapper.id)
print(wrapper.className)
print(wrapper.style)