版权声明:本文为LooperJing原创文章,转载请注明出处!
一、MVP模式优缺点
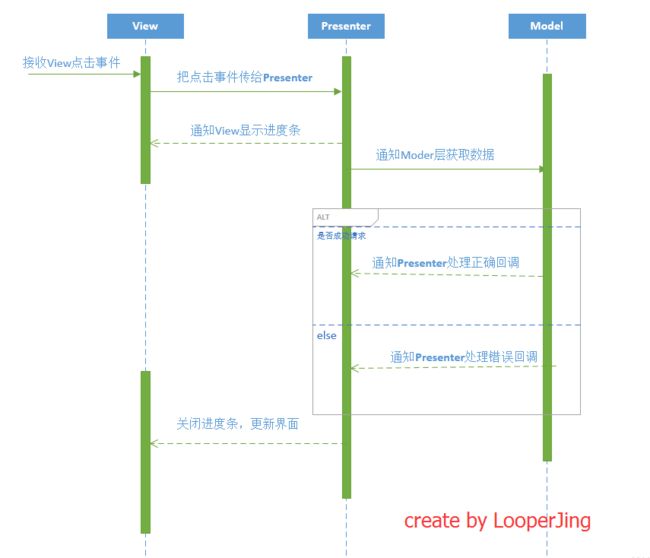
在说MVVM之前,简单回顾一下MVP分层,MVP总共分成三层:
- a 、View: 视图层,对应xml文件与Activity/Fragment;
- b 、Presenter: 逻辑控制层,同时持有View和Model对象;
- c 、Model: 实体层,负责获取实体数据。
MVP模式有其很大的优点
- 1.解耦合,业务逻辑和视图分离;
- 2.项目代码结构(文件夹)清晰,一看就知道什么类干什么事情;
- 3.便于单元测试(其实还是第一点);
- 4.协同工作(例如在设计师没出图之前可以先写一些业务逻辑代码或者其他人接手代码改起来比较容易);
但是也有美中不足的部分,MVP模式的缺点如下:
- 1.Presente层与View层是通过接口进行交互的,接口粒度不好控制。粒度太小,就会存在大量接口的情况,使代码太过碎版化;粒度太大,解耦效果不好。因为View定义的方法并不一定全部要用到,可能只是后面要用到先定义出来(后面要不要删也未知),而且如果后面有些方法要删改,Presenter和Activity都要删改,比较麻烦;
2.V层与P层还是有一定的耦合度。一旦V层某个UI元素更改,那么对应的接口就必须得改,数据如何映射到UI上、事件监听接口这些都需要转变,牵一发而动全身。如果这一层也能解耦就更好了。
3.复杂的业务同时也可能会导致P层太大,代码臃肿的问题依然不能解决,这已经不是接口粒度把控的问题了,一旦业务逻辑越来越多,View定义的方法越来越多,会造成Activity和Fragment实现的方法越来越多,依然臃肿。
二、MVVM模式
2.1、数据的双向绑定
OK,现在开始介绍MVVM,MVVM模式不是四层,同MVP一样也是三层,但是我不同意MVVM是MVP的升级版,二者有相同的地方,但是MVP的一些优点,MVVM也无法取代,MVVM的三层模型如下:
Model :负责数据实现和逻辑处理,类似MVP。
View : 对应于Activity和XML,负责View的绘制以及与用户交互,类似MVP。
ViewModel : 创建关联,将model和view绑定起来。如此之后,我们model的更改,通过viewmodel反馈给view。(view的xml布局文件,经过特定的编写,编译工具处理后,生成的代码会接收viewmodel的数据通知消息,自动刷新界面)。
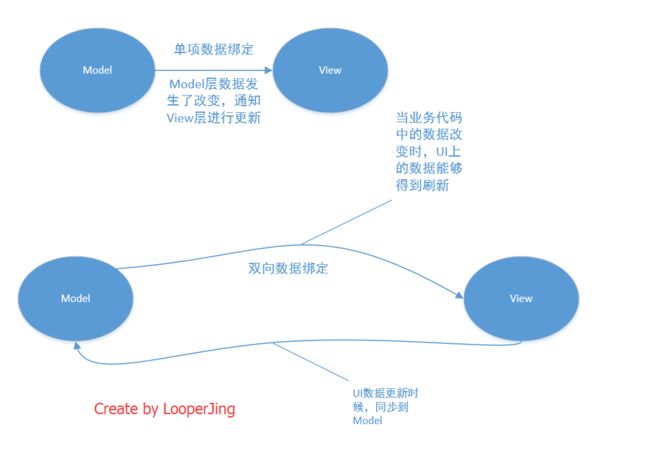
可以看到,MVVM模式的最大亮点是双向绑定
单向绑定上,数据的流向是单方面的,只能从代码流向UI;双向绑定的数据流向是双向的,当业务代码中的数据改变时,UI上的数据能够得到刷新;当用户通过UI交互编辑了数据时,数据的变化也能自动的更新到业务代码中的数据上。对于双向绑定,刚好可以使用DataBinding,DataBinding是一个实现数据和UI绑定的框架,是构建MVVM模式的一个关键的工具。所以Android中实现MVVM就方便多了,IOS中还要使用block回调,或者使用reactiveCocoa库。
2.2、DataBinding基本用法
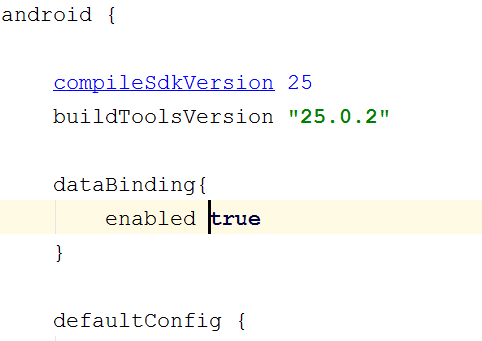
- Gradle配置
只要在Gradle中的android域里面,将dataBinding打开就OK了。
- 创建实体类
public class User {
private String name;
private String age;
public void onItemClick(View pView) {
Toast.makeText(pView.getContext(), getName(), Toast.LENGTH_SHORT).show();
}
public String getAge() {
return age;
}
public void setAge(String age) {
this.age = age;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public User(String name, String age) {
this.name = name;
this.age = age;
}
}
实现绑定的话,布局编写和传统的xml有区别
activity_main.xml
使用DataBinding后,布局都是以
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.activity_main);
ActivityMainBinding viewDataBinding = DataBindingUtil.setContentView(this, R.layout.activity_main);
User user = new User("Looperjing", "20");
viewDataBinding.setUser(user);
}
}
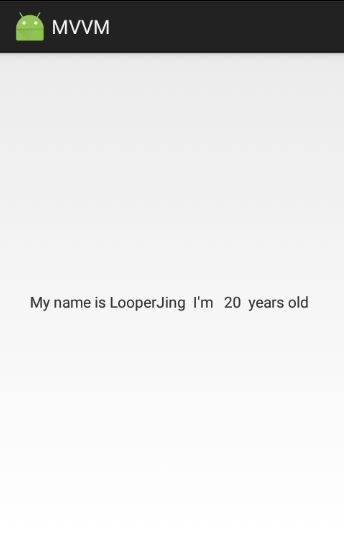
把setContentView(R.layout.activity_main)换成DataBindingUtil.setContentView(this, R.layout.activity_main),返回的是生成的绑定类ActivityMainBinding,然后将user进行绑定。运行效果如下。
但是这还不能实现双向绑定,要实现双向绑定的话。需要修改我们的实体类。
public class User extends BaseObservable {
public ObservableField name = new ObservableField<>();
public ObservableField age = new ObservableField<>();
public User(String pName, String pAge) {
name.set(pName);
age.set(pAge);
}
@Bindable
public String getName() {
return name.get();
}
public void setName(String name) {
this.name.set(name);
notifyPropertyChanged(mvvm.wangjing.com.mvvm.BR.name);
}
@Bindable
public String getAge() {
return age.get();
}
public void setAge(String age) {
this.age.set(age);
}
public void onItemClick(View pView) {
Toast.makeText(pView.getContext(), name.get(), Toast.LENGTH_SHORT).show();
setName("June");
}
}
用 public ObservableField
http://blog.csdn.net/listen2code/article/details/53401461?ref=myread)。
对于ObservableField这些字段是可以稍微做一下分类和包裹的。比如说可能一些字段是绑定到控件的一些Style属性上(如长度、颜色、大小),对于这类针对View Style的的字段可以声明一个ViewStyle类包裹起来,这样整个代码逻辑会更清晰一些,不然阅读性较差。而对于其他一些字段,比如说title、imageUrl、name这些属于数据源类型的字段,这些字段也叫数据字段,是和业务数据和逻辑息息相关的,这些字段可以放在一块。
上面演示了DataBinding是如何双向绑定的,这个是实现MVVM模式的中ViewModel的关键部分。
2.2、Android中的MVVM模式
a、View层
view层就是xml和Activity
请注意 ,这次
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
final ActivityMainBinding viewDataBinding = DataBindingUtil.setContentView(this, R.layout.activity_main);
UserViewModel userViewModel=new UserViewModel(this,viewDataBinding);
}
}
可以发现,View层做的就是和UI相关的工作,我们只在XML、Activity和Fragment写View层的代码,View层不做和业务相关的事,也就是我们在Activity不写业务逻辑和业务数据相关的代码,更新UI通过数据绑定实现,尽量在ViewModel里面做。
b、ViewModel层
public class UserViewModel {
//注意,这里都需要定义成public,否则这个字段读取不到
public User user;
public ActivityMainBinding mainBinding;
public Activity activity;
public UserViewModel(Activity pActivity, ActivityMainBinding pMainBinding) {
this.activity = pActivity;
this.mainBinding = pMainBinding;
mainBinding.setModel(this);
init();
}
private void init() {
user=new User("LooperJing","20");
}
public void onItemClick(View pView) {
Toast.makeText(pView.getContext(), "通知Medel层,异步请求,获取用户信息", Toast.LENGTH_SHORT).show();
}
}
ViewModel仅仅专注于业务的逻辑处理,只做和业务逻辑和业务数据相关的事,UI相关的事情不要写在这里面,ViewModel 层不会持有任何控件的引用,更不会在ViewModel中通过UI控件的引用去做更新UI的事情。但是ViewModel可能会改变数据,由于数据和UI已经绑定到一起了,所以相应的控件上会自动去更新UI。
c、Model层
Model层就是职责数据获取的,网络请求的逻辑在这里面写,类似于MVP。所以我觉得ViewModel层可以持有一个Model的引用,通知Model获取数据,同时Model在获取到数据之后,回调通知ViewModel进行数据更改,进而使UI得到更新。
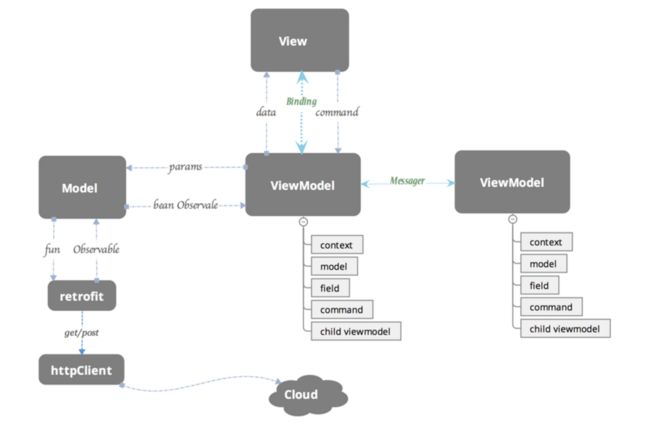
总结一下:View层的Activity通过DataBinding生成Binding实例,把这个实例传递给ViewModel,ViewModel层通过把自身与Binding实例绑定,从而实现View中layout与ViewModel的双向绑定。如果不引入ViewModel这一层,还会有一个缺点:一个xml中可能会涉及到多个数据对象,那么我们只有把这个多个数据对象都引入进来,xml布局的清晰程度胡下降,通过这种方法,我们的layout文件中data标签中只需要引入ViewModel就可以了,其它的数据对象统一在ViewModel中一并处理。关于三者的协作关系可以如下图表示:
d、MVVM的问题
第一点:数据绑定使得 Bug 很难被调试。你看到界面异常了,有可能是你 View 的代码有 Bug,也可能是 Model 的代码有问题。数据绑定使得一个位置的 Bug 被快速传递到别的位置,要定位原始出问题的地方就变得不那么容易了。
第二点:对于过大的项目,数据绑定需要花费更多的内存。
对于MVVM的理解,发现网络上,大家在整体上的理解是差不多的,但是细节上有一些不一样的地方,比如MVVM的业务逻辑分工不是很明确,有些人会在ViewModel写,有的会在Moldel中写,甚至还有一些反对派戳我,认为MVVM违背的JAVA的分层设计思想,我认为不管什么架构设计,模块化,框架化,服务化等是基本思想,所以这个基本的原则我们要遵守,对一些新的架构模式,抱着一个客观的态度去学学习总是可以提高自己的设计水平。
Please accept mybest wishes for your happiness and success !
参考:
http://tech.meituan.com/android_mvvm.html
http://www.jianshu.com/p/2fc41a310f79
https://zhuanlan.zhihu.com/p/23772285?from=groupmessage
https://github.com/tianzhijiexian/DBinding
http://www.open-open.com/lib/view/open1450008180500.html
https://juejin.im/entry/57d169558ac2470062e9484e
https://github.com/Kelin-Hong/MVVMLight