有程序员问科比:“科比,你为什么如此成功?”
科比反问程序员:“你知道洛杉矶每天凌晨4点的样子吗?”
程序员:“知道,那个时候我一般还没下班。你问这个干嘛?”
科比:“不干嘛!”谈话结束了!
程序员比科比还努力,努力的敲代码,努力的修bug,努力的学习翻阅API。
对于大多数国内的程序开发者来说,当我们遇到了一个新的功能不知道怎么解决的时候,有那么一句话自然而然的浮现在脑海中:“内事问百度,外事问谷歌!”。于是乎打开我们的浏览器,开始搜索我们想要的东西。但是,在搜索的过程中,大多是时候出现新的类或者方法让我们摸不清头脑,不知道这个类或者方法是干嘛的,这个时候 API 是最权威的解释工具。
查呗。对!我们每天都会查看不同的 API 文档,不停的在编辑器和文档之间切换,而且有时候 API 文档的打开速度真的让我们愤怒并无奈着!
别急,读了这篇文章之后你不需要再继续无奈下去!
言归正传,我们今天来介绍一款非常好用的 Mac 小工具:Dash
Dash 功能介绍
官方用一句话就概括了它的用途:Dash是一个API文档浏览器( API Documentation Browser),以及代码片段管理工具(Code Snippet Manager)。
没错,就这俩个功能,但这两个功能却是我在编程中最关心的两个功能。也有不少其他的提供这些功能的工具,但我最喜欢的还是这款Dash。
一、强大的API文档浏览功能和搜索功能
通过Dash我们能够迅速的查找到我们需要的 API。
注意一个词:迅速,迅速,迅速!重要的词语说三遍。
有图有真相,看下面,的图。
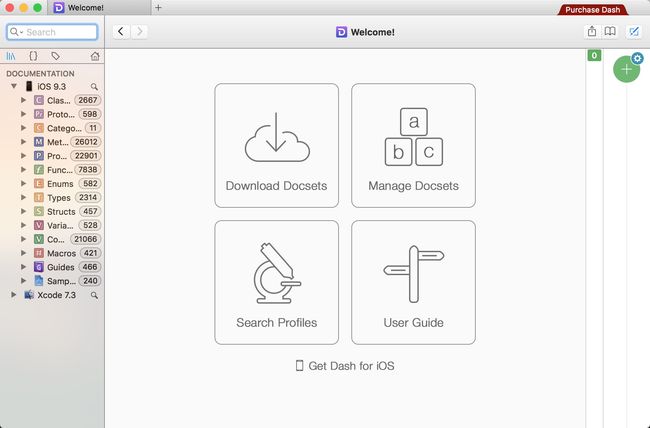
通过这张图我们看出Dash对于 API 文档的显示方式。
当我们搜索一条 API 时:
话不多说,大家通过以上两张图,应该能够清晰的了解Dash怎么个展示形式了。
同时呢,Dash自带了丰富的API文档,涉及各种主流的编程语言和框架,全列出来很吓人的:
官方文档的原话:Dash comes with 150+ offline documentation sets.
ActionScript, Android, C++, Cappuccino, Cocos2D, Cocos3D, Corona, CSS, Django, Groovy, HTML, Java, JavaFX, JavaScript, jQuery, Kobold2D, Lua, MySQL, Node.js, Man Pages, Perl, PHP, Python, Ruby, Ruby on Rails, Scala, Sparrow, SQLite, Unity 3D, WordPress, XSLT, XUL......
“提供了这么多,我需要都下载吗?”
“自然是需要哪个下载哪个了!”
“那怎么下载呢?”
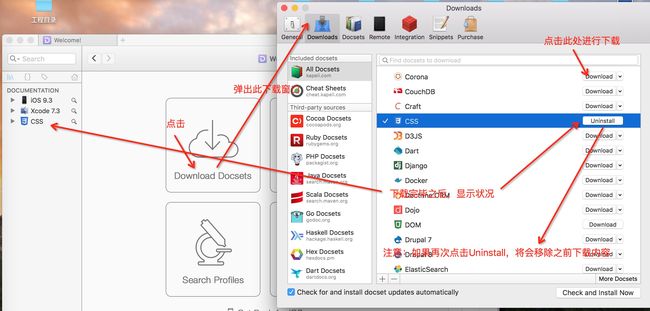
"(以Xcode为例)首先,如果已经在Xcode的下载了对应的文档,Dash会自动监测,如果没有下载,点击那个大大的 Download Docsets,如下图......”
二、方便、好用的代码片段管理功能
对于Xcode来说,本身就能添加代码段,使用起来也是很方便的,点我看Xcode创建代码块详情,这里我们来看看使用Dash怎么添加和管理代码片段。
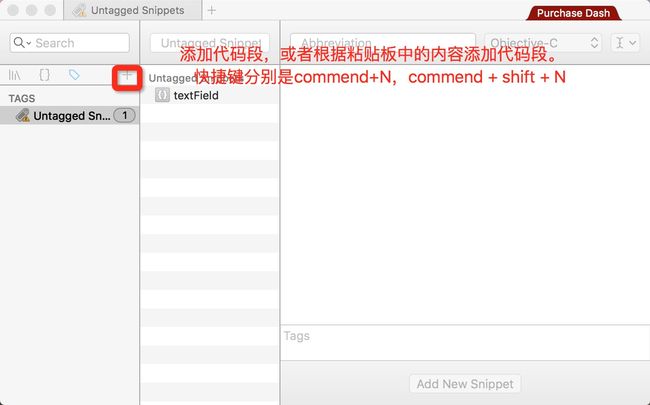
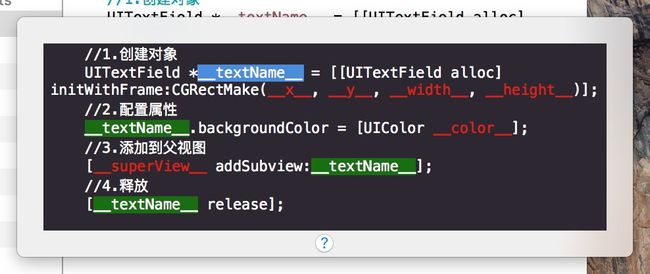
(1)添加代码片段:
除了占位符,它还支持下面这些变量符号:
@clipboard 自动插入当前剪贴板中的内容
@cursor 代码片段粘贴完毕之后,自动将光标定位到此处
@date 自动插入当前日期
@time 自动插入当前时间
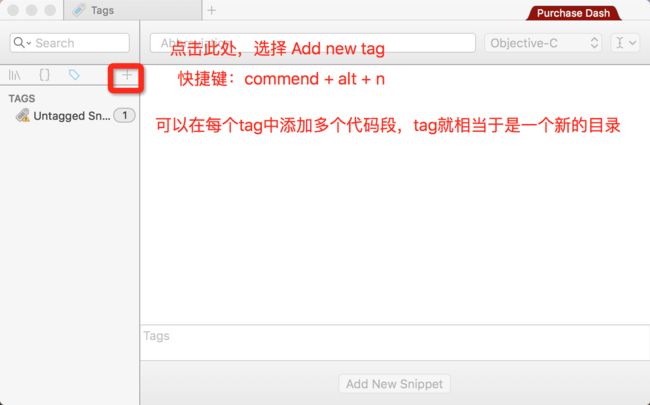
(2)代码片段管理
通过tag我们就能够将有相似功能的代码段放置在同一个tag项下,从而实现代码段的管理。
(3)代码段的使用
首先我们需要到这里下载一个Xcode的插件——Dash-Plugin-for-Xcode。
下载好插件之后,commend + b 编辑该工程,然后重启 Xcode,切记要选择下图中的 Load Bundle
如果不小心选择了 skip Bundle 点击此处查看解决步骤。
安装完插件之后怎么使用呢?
在 Dash 中选择想要使用的代码段,点击 “Use” 在弹出的窗口中,根据占位符提示,完善代码段即可,完善完之后点击 Enter 对话框便消失。
然后在要使用这段代码的位置,直接 commend + v 就能将这段代码显示出来非常方便。
Dash 非常好用,高效、方便、集成性强,用过后你一定就会爱上它!
作者:薛东礼
QQ:1721333979
欢迎交流!