在项目中,要使用ion-list 类似Android 中的ListView 组件.当然也要实现下拉刷新和,上拉加载更多.
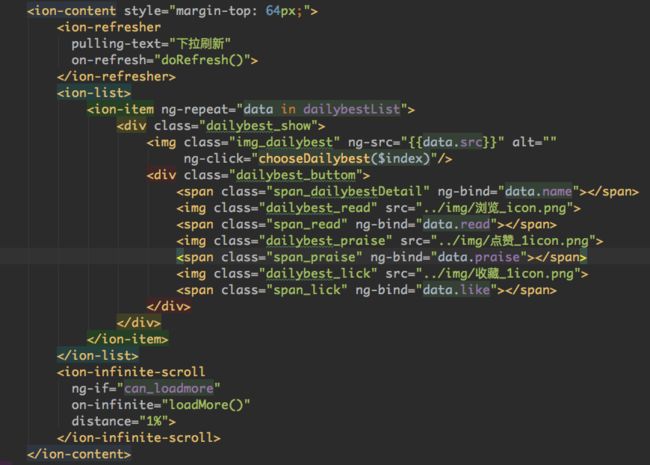
首先来看看布局
在外部使用的是ion-content
因为使用ion-refresher (下拉刷新)和ion-infinite-scroll (加载更多)
需要把把以上控件都包裹在ion-content ,否则会出现问题
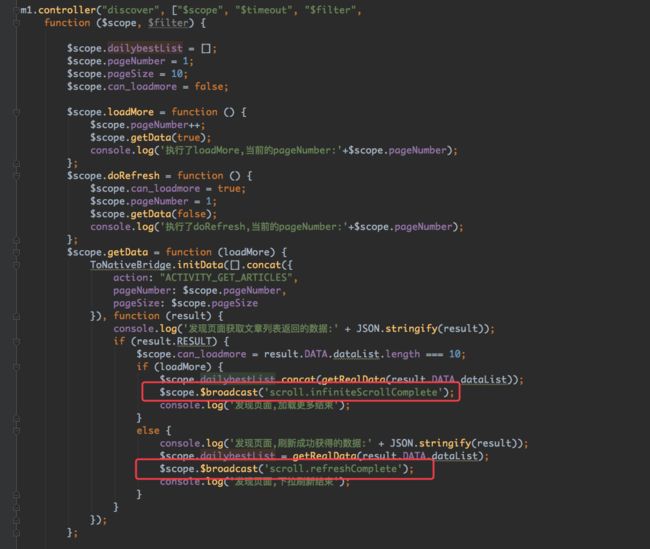
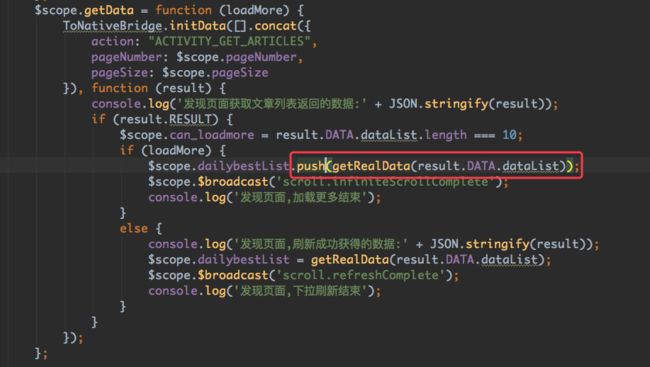
再来看看对应的JS
首先,需要定义上拉刷新和下拉加载的回调函数
在回调函数里面进行网络请求,数据重新载入之后需要
一定要执行以下两个函数,通知组件停止加载动画
加载更多完成执行: $scope.$broadcast('scroll.infiniteScrollComplete');
下拉刷新完成执行:
$scope.$broadcast('scroll.refreshComplete');
使用过程大概就这样,但是在其中遇到了2个问题.
1.页面数据空白,无法显示任何数据,经过调试,数据是正确的
问题原因是ion-content 里面除了 以上三个组件,不要添加任何div ,div 如果有css 会影响到ion-content内部的css 布局等
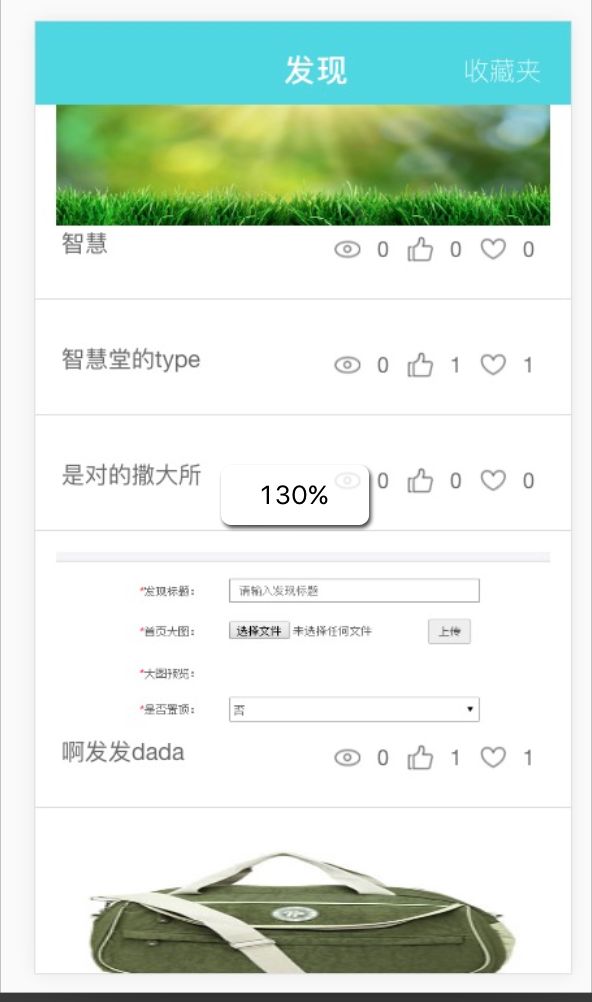
2.列表中的第一个Item 部分区域被遮挡,无法显示
开始猜测是ion-refresher 的放置区域有问题,换了放置的位置,也试着加了很多属性经过调试也不行
开始的时候,只能在手机调试,因为数据是从Native 过来,没办法,把数据复制出来
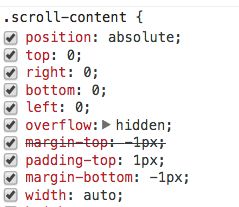
在JS 加载完成的时候,自动赋值上去,这样就可以在Chrome调试了.使用Chrome 调试工具发现ion-content 的css 布局如下
如图所示,布局是absolute的,top0,绝对定位,找到问题所在了
在ion-content 加一个Marin 解决问题
3.加载更多之后会出现一个空白的ITEM
开始以为是使用控件不规范造成的,然后调试数据
这里第一页数据是10条,按照每页10条数据的情况来说,还可以上拉加载更多
这里执行了上拉加载更多,但是这里后台返回的数据是[ ],就是没有数据了.
我这里使用的是JavaScript的push 方法?难道又是push 的问题
经过调试,getRealData(result.DATA.dataList)返回的是一个空数组,就是[]
写个demo 试试,
var array=[1,2,3,4];
array.push([]);
console.log(array);
结果是1,2,3,4,
意思就是4后面有个空
马上把push换成concat 再打印
结果是1,2,3,4
........真是坑,已经在Push 函数上面遇到过两次坑了.
最后把push 换成 concat ,问题解决