引用类型有哪些?非引用类型有哪些2.如下代码输出什么?为什么
引用类型(数组 函数 对象 和 正则),指的是那些保存在堆内存中的对象,变量中保存的实际上只是一个指针,这个指针执行内存中的另一个位置,由该位置保存对象
非引用类型(string number null undefined boolean),指的是保存在栈内存中的简单数据段
如下代码输出什么?为什么
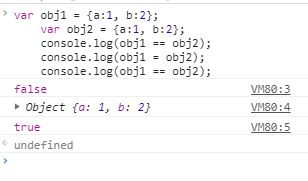
var obj1 = {a:1, b:2};
var obj2 = {a:1, b:2};
console.log(obj1 == obj2); // obj1和obj2的对象创建的时候,会在栈内存中分配不同的空间,obj1和obj2是指向各自分配空间位置的指针,在堆内它们是不同的对象,所以不相等
console.log(obj1 = obj2);//这个操作是把obj2指针指向的对象位置复制给obj1,此时两者指向的对象位置相同
console.log(obj1 == obj2);// 所以此时两者相等
flase
{a:1,b:2}
true
如下代码输出什么? 为什么
var a = 1
var b = 2 // a.b 为非引用类型number,栈内存中保留的是简单数据
var c = { name: '饥人谷', age: 2 }
var d = [a, b, c] // c.d为引用类型,c,d保存的是指向栈内存中对象位置的指针,d中的c指向的栈内存对象位置与c相同
var aa = a
var bb = b // 赋值操作 aa,bb为非引用类型,值为1,2,此时栈内存为aa,bb 分配新的空间
var cc = c
var dd = d //赋值操作,把c,d指针指向的对象位置复制一份给 cc ,dd
a = 11
b = 22
c.name = 'hello'
d[2]['age'] = 3
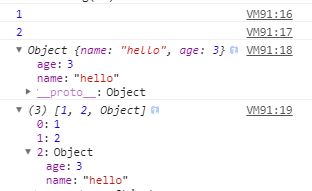
console.log(aa)
console.log(bb) // a b改变,但aa,bb是非引用类型,保存的是简单数据段,所以不改变
console.log(cc)// c.name改变,cc指向的栈内存对象位置相同,所以也会改变
console.log(dd)// c.name改变,d中的c也会改变,d[2]['age']=3,相应的值改变
1
2
{name : 'hello', age:2}
[1,2,{name:'hello',age:3}]
如下代码输出什么? 为什么(修改)
var a = 1
var c = { name: 'jirengu', age: 2 }
function f1(n){
++n
}
function f2(obj){
++obj.age
}
f1(a) // a为基本类型 a的值不变 ,相当于var n = a
f2(c) // c为引用类型 相当于var obj = c ,执行函数体后age属性加一,c中age跟着变化
f1(c.age) //相当于var n =3,并不会影响c.age
console.log(a) //1
console.log(c) //{name: "jirengu", age: 3}
1
{name:'jirengu',age:3}
过滤如下数组,只保留正数,直接在原数组上操作
var arr = [3,1,0,-1,-3,2,-5]
function filter(arr){
for(var i=0;i过滤如下数组,只保留正数,原数组不变,生成新数组
var arr = [3,1,0,-1,-3,2,-5]
function filter(arr){
var arr1 = [];
for(var i =0;i0){
arr1.push(arr[i]);
}
}
return arr1;
}
var arr2 = filter(arr)
console.log(arr2) // [3,1,2]
console.log(arr) // [3,1,0,-1,-2,2,-5]
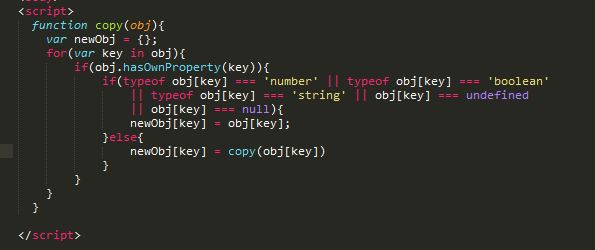
写一个深拷贝函数,用两种方式实现(改)
var obj1 = {
country: '中国',
city: ['北京', '上海', '广州'],
skincolr: 'yellow',
date: 2007,
friend: {
name: "dot",
age: null
}
}
//深复制,要想达到深复制就需要用递归
function deepCopy(oldObj, newObj) {
var newObj = newObj || {};
for (var i in oldObj) {
//用instanceof排除null的情况
if (oldObj[i] instanceof Object) {
//要考虑深复制问题了
if (oldObj[i].constructor === Array) {
//这是数组
newObj[i] = [];
} else {
//这是对象
newObj[i] = {};
}
deepCopy(oldObj[i], newObj[i]);
} else {
newObj[i] = oldObj[i];
}
}
return newObj;
}
var obj2 = { name: 'obj2'};
obj2 = deepCopy(obj1, obj2);
console.log(obj2);
2.JSON对象的parse()和stringify()方法
stringify()方法将JS对象序列化成JSON字符串,parse()方法将JSON字符串反序列化成JS对象,借助这两个方法可以实现对象的深复制。
var source = {
name:"source",
child:{
name:"child"
}
}
var target = JSON.parse(JSON.stringify(source));
target.name = "target"; //改变target的name属性
console.log(source.name); //source
console.log(target.name); //target
target.child.name = "target child"; //改变target的 child
console.log(source.child.name); //child
console.log(target.child.name); //target child
从代码输出看出,复制后的target与source完全隔离,二者不会相互影响。
这个方法可满足基本的深复制需求,而且能够处理JSON格式能表示的所有数据类型(即 Number, String, Boolean, Array, 扁平对象),但对于正则表达式类型、函数类型等无法进行深复制(而且会直接丢失相应的值),同时如果对象中存在循环引用的情况也无法正确处理。
http://www.cnblogs.com/tracylin/p/5346314.html
http://jerryzou.com/posts/dive-into-deep-clone-in-javascript/
http://www.jianshu.com/p/34af7f2f0d1f