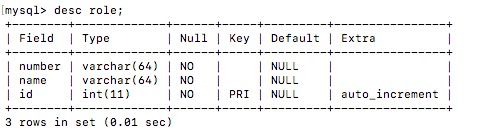
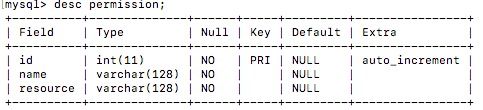
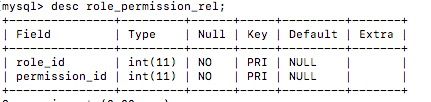
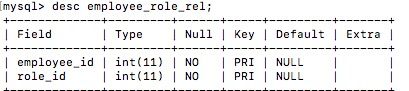
首先,先建立四个表
角色表
权限表
角色与权限关系表
员工与角色表
然后使用插件生成pojo类以及映射文件并把xml文件移动到recourses文件中,接下来编写前端页面,跟之前编写的员工前端页面差不多
role.jsp
<%--工具栏--%> <div id="toolbar"> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add',plain:true" id="add">添加a> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit',plain:true" id="edit">编辑a> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-remove',plain:true" id="remove">删除a> div> <%--数据表格--%> <div id="dg">div> <%--添加/编辑对话框 --%> <div id="dialog"> <form id="myform"> <table align="center" style="border-spacing: 20px 30px"> <input type="hidden" name="id"> <tr align="center"> <td>角色编号: <input type="text" name="number" >td> <td>角色名称: <input type="text" name="name">td> tr> <tr> <td><div id="role_data1">div>td> <td><div id="role_data2">div>td> tr> table> form> div>
index页面的角色处理绑定于今天看的馋不多就不再展示,可以去github看源码
role.js
$(function () { //角色数据列表 $("#dg").datagrid({ url: "/role/list", columns: [[ {field: 'number', title: '角色编号', width: 100, align: 'center'}, {field: 'name', title: '角色名称', width: 100, align: 'center'}, ]], fit: true, fitColumns: true, rownumbers: true, pagination: true, singleSelect: true, striped: true, toolbar: "#toolbar", }); // 编辑/新增的对话框 $('#dialog').dialog({ width: 600, height: 650, buttons: [{ text: "保存", handler: function () { // 判断当前操作是编辑还是新增 let id = $("[name = 'id']").val(); let url = id ? "/role/update" : "/role/add"; // 提交表单 $("#role_form").form("submit", { url:url, // 提交前补充参数 onSubmit:function (param) { // 获取以选择权限 let rows = $('#select_permission').datagrid("getRows"); // 遍历所有权限,并添加到请求参数中 for(let i =0; i< rows.length; i++){ param["permissions["+i+"].id"] = rows[i].id; } }, success:function (data) { data = $.parseJSON(data); if (data.success){ $.messager.alert("提示",data.msg); // 关闭对话框 $("#dialog").dialog("close"); /*重新加载数据表格*/ $("#dg").datagrid("reload"); } else { $.messager.alert("温馨提示",data.msg); } } }) } }, { text: '关闭', handler: function () { $("#dialog").dialog("close"); } }], closed: true, }); // 权限列表需要放在下边,否则上面那个就会把样式覆盖 // 展示是所有权限列表 $('#all_permission').datagrid({ title: "全部权限", width: 250, height: 400, fitColumns: true, singleSelect: true, url: "/permission/list", columns: [[ {field: "name", title: "权限名称", width: 100, align: "center"}, ]], // 点击一行时的回调 onClickRow: function (rowIndex, rowData) { // 取出所有已经选择的权限 let rows = $('#select_permission').datagrid("getRows"); // 对每一个row进行判断 for (let i = 0; i < rows.length; i++) { // 取出一行 let row = rows[i]; // 查看是否存在该权限 if (rowData.id === row.id) { // 在已选权限中获取该权限下标 let index = $("#select_permission").datagrid('"getRowIndex', row); // 选中该行 $('#select_permission').datagrid("selectRow", index); return } } // 没有就添加 $('#select_permission').datagrid("appendRow", rowData); } }); // 选中权限列表 $("#select_permission").datagrid({ title: "已选权限", width: 250, height: 400, singleSelect: true, fitColumns: true, columns: [[ {field: 'name', title: '权限名称', width: 100, align: 'center'}, ]], onClickRow: function (rowIndex, rowData) { // 删除当中选中的一行 $("#select_permission").datagrid("deleteRow", rowIndex); } }); // 添加角色 $("#add").click(function () { // 清空表单 $("#role_form").form("clear"); // 清空已选权限 $("#select_permission").datagrid("loadData", {rows: []}); // 设置标题 $("#dialog").dialog("setTitle", "添加角色"); // 打开对话框 $("#dialog").dialog("open"); }); // 修改角色 $('#edit').click(function () { // 获取当前选中的数据 let rowData = $("#dg").datagrid("getSelected"); if(!rowData){ $.messager.alert("提示", "请选择一条数据进行编辑!"); return } // 获取当前角色的所有权限 let options = $('#select_permission').datagrid("options"); options.url = "/permission/show?id=" + rowData.id; // 重新加载数据 $('#select_permission').datagrid("load"); // 选中数据回显 $('#role_form').form("load", rowData); // 设置标题 $('#dialog').dialog("setTitle", "编辑角色"); // 打开对话框 $('#dialog').dialog("open"); }) // 删除角色 $('#remove').click(function () { // 获取当前选中的数据 let rowData = $("#dg").datagrid("getSelected"); if(!rowData){ $.messager.alert("提示", "请选择一条数据删除!"); return } // get方法默认会把数据反序列化 $.get("/role/delete?id=" + rowData.id, function (data) { if (data.success){ $.messager.alert("提示",data.msg); // 关闭对话框 $("#dialog").dialog("close"); /*重新加载数据表格*/ $("#dg").datagrid("reload"); } else { $.messager.alert("温馨提示",data.msg); } }) }) });
接下来修改一下自动生层的Role的pojo类
public class Role { private Integer id; private String number; private String name; /*一个角色对应多个权限*/ private Listpermissions = new ArrayList<>(); }
写一下实现的controller
package com.yang.web; import com.yang.domain.AjaxRes; import com.yang.domain.PageListRes; import com.yang.domain.QueryVo; import com.yang.domain.Role; import com.yang.service.RoleService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.ResponseBody; import java.util.List; @Controller public class RoleController { /*注入业务层*/ @Autowired private RoleService roleService; @RequestMapping("/role") public String role() { return "role"; } /*获取角色列表,分页 */ @RequestMapping("/role/list") @ResponseBody public PageListRes roleList(QueryVo queryVo) { /*调用业务层直接查询*/ return roleService.getRoles(queryVo); } /*添加角色*/ @RequestMapping("/role/add") @ResponseBody public AjaxRes roleAdd(Role role) { AjaxRes ajaxRes = new AjaxRes(); try { // 调用业务层,保存角色以及权限 roleService.insertRole(role); ajaxRes.setSuccess(true); ajaxRes.setMsg("创建角色成功"); } catch (Exception e) { ajaxRes.setSuccess(false); ajaxRes.setMsg("创建角色失败,请重试!"); } return ajaxRes; } /*更新角色*/ @RequestMapping("/role/update") @ResponseBody public AjaxRes roleUpdate(Role role) { AjaxRes ajaxRes = new AjaxRes(); try { // 调用业务层,保存角色以及权限 roleService.updateRole(role); ajaxRes.setSuccess(true); ajaxRes.setMsg("更新角色成功"); } catch (Exception e) { ajaxRes.setSuccess(false); ajaxRes.setMsg("更新角色失败,请重试!"); } return ajaxRes; } /*删除角色*/ @RequestMapping("/role/delete") @ResponseBody public AjaxRes roleDelete(Integer id) { AjaxRes ajaxRes = new AjaxRes(); try { // 调用业务层,删除角色以及权限 roleService.deleteRole(id); ajaxRes.setSuccess(true); ajaxRes.setMsg("删除角色成功"); } catch (Exception e) { ajaxRes.setSuccess(false); ajaxRes.setMsg("删除角色失败,请重试!"); } return ajaxRes; } /*获取角色列表 */ @RequestMapping("/role/list/all") @ResponseBody public ListroleAllList() { /*调用业务层直接查询*/ return roleService.getAllRoles(); } }
service
// 接口层 package com.yang.service; import com.yang.domain.PageListRes; import com.yang.domain.QueryVo; import com.yang.domain.Role; import java.util.List; /** * role的service层 */ public interface RoleService { /*获取角色列表, 分页*/ PageListRes getRoles(QueryVo queryVo); /*增加角色*/ void insertRole(Role role); /*更新角色*/ void updateRole(Role role); /*删除角色以及权限*/ void deleteRole(Integer id); /*获取角色列表*/ ListgetAllRoles(); } // 实现类 package com.yang.service.impl; import com.github.pagehelper.Page; import com.github.pagehelper.PageHelper; import com.yang.domain.PageListRes; import com.yang.domain.Permission; import com.yang.domain.QueryVo; import com.yang.domain.Role; import com.yang.mapper.RoleMapper; import com.yang.service.RoleService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Service; import org.springframework.transaction.annotation.Transactional; import java.util.List; @Service @Transactional public class RoleServiceImpl implements RoleService { /*注入mapper*/ @Autowired private RoleMapper roleMapper; /*获取角色列表, 分页*/ @Override public PageListRes getRoles(QueryVo queryVo) { /*调用分页*/ Page
dao层(mapper)
package com.yang.mapper; import com.yang.domain.Role; import org.apache.ibatis.annotations.Param; import java.util.List; // mapper的接口类 public interface RoleMapper { int deleteByPrimaryKey(Integer id); int insert(Role record); Role selectByPrimaryKey(Integer id); ListselectAll(); int updateByPrimaryKey(Role record); /*插入角色与权限关系表*/ void insertRoleAndPermissionRel(@Param("role_id") Integer role_id, @Param("permission_id") Integer permission_id); /*根据role_id删除*/ void deletePermissionRelByRoleId(Integer id); }
mapper的xml文件
xml version="1.0" encoding="UTF-8"?>
DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.yang.mapper.RoleMapper">
<resultMap id="BaseResultMap" type="com.yang.domain.Role">
<id column="id" jdbcType="INTEGER" property="id"/>
<result column="number" jdbcType="VARCHAR" property="number"/>
<result column="name" jdbcType="VARCHAR" property="name"/>
resultMap>
<delete id="deleteByPrimaryKey" parameterType="java.lang.Integer">
delete from role
where id = #{id,jdbcType=INTEGER}
delete>
<delete id="deletePermissionRelByRoleId">
delete from `role_permission_rel` where role_id = #{id}
delete>
<insert id="insert" parameterType="com.yang.domain.Role" useGeneratedKeys="true" keyProperty="id">
insert into role (id, number, name)
values (#{id,jdbcType=INTEGER}, #{number,jdbcType=VARCHAR}, #{name,jdbcType=VARCHAR})
insert>
<insert id="insertRoleAndPermissionRel">
insert into `role_permission_rel`(role_id, permission_id) values (#{role_id}, #{permission_id})
insert>
<update id="updateByPrimaryKey" parameterType="com.yang.domain.Role">
update role
set number = #{number,jdbcType=VARCHAR},
name = #{name,jdbcType=VARCHAR}
where id = #{id,jdbcType=INTEGER}
update>
<select id="selectByPrimaryKey" parameterType="java.lang.Integer" resultMap="BaseResultMap">
select id, number, name
from role
where id = #{id,jdbcType=INTEGER}
select>
<select id="selectAll" resultMap="BaseResultMap">
select id, number, name
from role
select>
mapper>
permission与role的类似,不再展示,到这里就弯沉给我们的权限的增删改查