前言:
该教程适合有一定基础的Unity初级开发者,拥有Unity引擎操作的基本技能。
CardboardVR相机的参数调整
在阶层选中CardboardMain或在资源管理器中选中CardboardMain的预设可以查看Cardboard的VR相机主要组件如下:
总体设置(GeneralSetting):
总体设置中VR Mode Enable主要用于开关VR显示效果(即左右眼或屏幕显示)。效果如下:
Distortion Correcter(变形矫正):
由于凸透镜存在边角畸变,所以需要对显示的画面进行矫正。矫正主要有3个,一个是None(无矫正)一个是Native(原生矫正)一个是Unity(Unity3D中的矫正)。在这里推荐使用Unity的矫正方法。
其他的Stereo Screen Scale用于调整显示的分辨率,Neck Model Scale用于调整相机距离身体的高度,即脖子长度。
其他设置不一一细讲。
在Unity Editor Emulation Settings中,可以对屏幕大小进行调整,如小米4则可以使用相近的Nexus
5的设置。其他的手机设置近似。
最后一个DeviceType用于选择Cardboard的版本,有2014年1月的Cardboard1版本和之后的2015年5月的Cardboard2版本和Google的C1 Glass。
下面开始设计我们的游戏。
弹球游戏思路
游戏玩法:
和传统的弹球游戏一样,有2个玩家,1个是用户1个是AI。俯视图如下图所示
游戏开始,弹珠开始移动(发射向玩家或者AI),玩家控制移动平台接住弹珠并弹射向另一方,接触死亡区后未接住弹珠的一方失败。
游戏设计:
死亡判定:在死亡区设置碰撞体,弹珠接触到一方的碰撞体则该方失败。
反弹判定:由于该游戏的特殊性需保证弹珠不被物理引擎影响(减速等),所以需要自己编写反弹的判定。
碰撞体的设置如下:
当弹珠进入碰撞体D的时候记录其位置,若下一个进入的是碰撞体B则记录第二个位置,通过两点算出反射角,改变弹珠反射方向。若进入碰撞体A或C则依次向左右两侧反射。
边缘的反射判定同理。
2016年4月8日 更新:
碰撞体的设置可以仅设置3个碰撞体为Trigger,左右两个碰撞体分别向左右两边反弹,中间的根据入射角算出反射角。不过也可以设置一个碰撞体为Trigger,通过碰撞点距离平台中心的距离来计算反射角。
玩家方平台的移动:
玩家控制的平台通过移动玩家的头部从而移动平台。
搭建场景
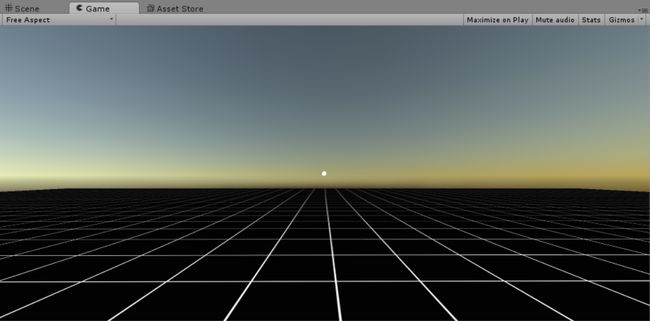
先新建一个Plane(平面),将Position设为(0,0,0),同时移动黑色的地板到平面下方,移动摄像机到理想的位置。
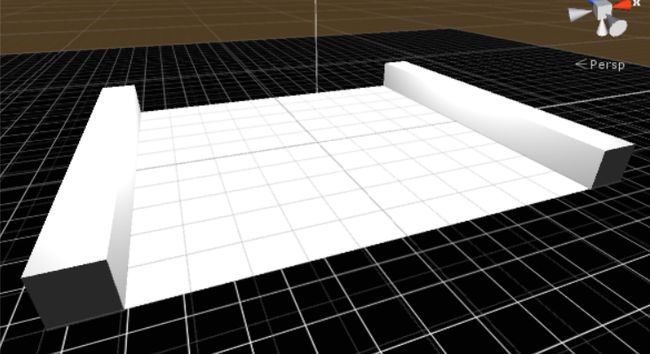
在新建的平面两侧加入2个Cube并拉伸至完全覆盖两侧。(如图)
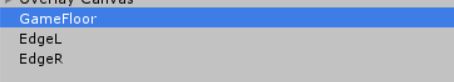
将以上物体命名
地板为GameFloor,左右两侧边缘分别叫EdgeL和EdgeR
新建一个Empty GameObject命名为PlayGround,将上述三个物体拖入PlayGround。
在项目面板新建_Prefab文件夹用于存放预设
打开_Prefab文件夹,将PlayGround拖入文件夹中保存预设。
至此大致场景搭建完成,如需美化可以更改最底部的黑色Floor或改变天空盒子等。
制作移动平台
在该游戏例程中,移动的平台同样适用Cube来代替。
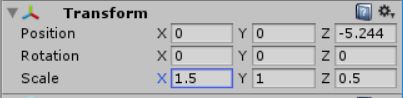
将Cube的Position、Scale设为如下变量,或自己进行调整
调整之后效果如下
新建一个空物体命名为Player。
将该Cube命名为Platform,并选中Platform。拖入Player中。
在Player上右键,选择3D Object ->Cube新建一个Cube,并调整大小。
将该Cube命名为ColliderA同时勾选掉MeshRenderer。
同理,制作ColliderB和ColliderC。
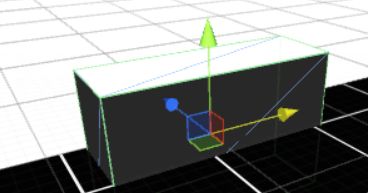
制作外层的ColliderD可以直接采用一个Cube,构成如下图所示。
该图开启Mesh Renderer便于调试
设置完成后,勾掉所有Collider的Mesh Renderer并将BoxCollider的Is Trigger勾选上。
完成效果如下。
这时我们的移动平台已经被Collider所包围了。完成之后将Player拖入_Prefab文件夹中以便以后使用。
让你的平台动起来
新建一个Quad对象,点击菜单中的GameObject->3D Object->Quad。设置为如下图参数同时勾选掉MeshRenderer。
给CardboardMain的MainCamera新建脚本,RayCaster。
脚本内容如下
usingUnityEngine;
usingSystem.Collections;
publicclassRayCaster:MonoBehaviour{
floathitPos;
voidFixedUpdate()
{
Rayray =newRay(transform.position, transform.forward);
RaycastHithit;
if(Physics.Raycast(transform.position,
transform.forward,outhit))
{
if(hit.collider.gameObject.tag =="Quad")
{
hitPos = hit.point.x;
Debug.Log("HitQuad"+hitPos);
}
elseif(hit.collider.gameObject.tag !="Quad")
{
Debug.Log("NotHitQuad");
}
}
}
publicfloatgetHisPos()
{
returnhitPos;
}
}
新建一个文件夹,命名为_Script。在Player上新建一个C#脚本,叫playerMovement。
脚本内容如下
usingUnityEngine;
usingSystem.Collections;
publicclassplayerMovement:MonoBehaviour{
GameObjectmainCamera;
RayCasterrc;
floatthisX;
voidStart()
{
mainCamera =GameObject.FindGameObjectWithTag("MainCamera");
rc =mainCamera.GetComponent();
thisX=this.transform.position.x;
}
voidFixedUpdate()
{
this.transform.position=newVector3(rc.getHisPos()+thisX,this.transform.position.y,this.transform.position.z);
}
}
将脚本拖动至相应的GameObject上,点击运行看一下你的效果吧。是不是平台跟着你的视线开始移动了呢?
RayCaster脚本的思路是,从该摄像机创建一个根据摄像机视线射出的一道Ray,当RayCast碰撞到Quad的时候记录下point的x坐标(因为我们只需要通过X来移动平台,平台的Y,Z保持不动)。为了保证数据不被破坏,所以我们又定义了一个getHitPos()的公共函数来使player可以获取到视线碰撞到Quad的坐标X值。
playerMovement的思路是获取当前相机的视线射到Quad上面的X值,并且设置player的平台到当前位置。
以上两个脚本均属于初级脚本,不具备难度。
下面当对场景美化之后,最终效果如下
至此,打包到手机测试一下吧。
如果不需要打包至手机也可以在电脑上进行测试,点击运行按钮之后按住ALT键即可模拟头部的运动,按住Ctrl键即可左右倾斜镜头。
本文作者沈庆阳拥有著作权,未经允许不得转载。