在开发过程中我们遇到很多需要用到瀑布流的地方,比如商城类app下面我就详细说一下自定义瀑布流自定义cell宽高,将他整成活的,其实有很多种方式,我先讲一下这个稍微复杂一些的.
#import "waterfallFlowViewController.h"
#import "Header.h"
@interface waterfallFlowViewController ()
{
NSArray *array;
}
@end
@implementation waterfallFlowViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor=[UIColor whiteColor];
array =@[@(30),@(80),@(110),@(60),@(150),@(220),@(40),@(90),@(350),@(200),@(260),@(170),@(40),@(90),@(350),@(200),@(260),@(170),@(80),@(110),@(60),@(150),@(220),@(40),@(90)];
CustomLayout *layout =[[CustomLayout alloc]init];
layout.delegate=self;
self.collection_view=[[UICollectionView alloc]initWithFrame:self.view.frame collectionViewLayout:layout];
self.collection_view.backgroundColor=[UIColor whiteColor];
self.collection_view.delegate=self;
self.collection_view.dataSource=self;
[self.collection_view registerClass:[UICollectionViewCell class] forCellWithReuseIdentifier:@"123"];
[self.view addSubview:self.collection_view];
// Do any additional setup after loading the view.
}
//返回区数
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView
{
return 1;
}
//每区返回的行数
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{
return array.count;
}
//构建单元格
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
UICollectionViewCell *cell =[collectionView dequeueReusableCellWithReuseIdentifier:@"123" forIndexPath:indexPath];
//随机颜色
cell.backgroundColor =[UIColor colorWithRed:arc4random()%255/255.0 green:arc4random()%255/255.0 blue:arc4random()%255/255.0 alpha:1];
return cell;
}
-(CGSize)collectionView:(nonnull UICollectionView *)collectionView layout:(nonnull UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(nonnull NSIndexPath *)indexPath
{
CGFloat height =[[array objectAtIndex:indexPath.row]floatValue];
CGSize size =CGSizeMake(150, height);
return size;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
/*
#pragma mark - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {
// Get the new view controller using [segue destinationViewController].
// Pass the selected object to the new view controller.
}
*/
@end
下面再说一下自定义cell高度的方式(点h文件)
#import
//开启代理的主要用途就是为了获得每个cell对应的高度
@protocol CustomLayoutDelegate
@required
-(CGSize)collectionView:(nonnull UICollectionView *)collectionView layout:(nonnull UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(nonnull NSIndexPath *)indexPath;
@end
//如果自定义表明当前layout是完全重新绘制的 一定要实现对应的属性
@interface CustomLayout : UICollectionViewLayout
//定义拥有的属性
//宽度
@property(nonatomic,assign)NSInteger itemWidth;
//数量>>>单元格
@property(nonatomic,assign)NSInteger cellCount;
//区域部分 left top right buttom
@property(nonatomic,assign)UIEdgeInsets sectionInsets;
@property(nonatomic,assign)iddelegate;
@end
其次我再说下点m,看自己的理解能力 了
#import "CustomLayout.h"
@implementation CustomLayout
{
//起点
float _x;
//左侧 y
float _leftY;
//右侧
float _rightY;
}
//相当于init
//首先,-(void)prepareLayout将被调用,默认下该方法什么没做,但是在自己的子类实现中,一般在该方法中设定一些必要的layout的结构和初始需要的参数等。
-(void)prepareLayout
{
NSLog(@"------%s",__FUNCTION__);
//赋值
self.delegate =(id)self.collectionView.delegate;
//VIewcontroller的对象
//self.collectionView.delegate =self;
self.itemWidth =150;
self.sectionInsets =UIEdgeInsetsMake(5, 5, 5, 5);
//拿个数 self.collectionView
//返回对应区的cell个数
self.cellCount =[self.collectionView numberOfItemsInSection:0];
NSLog(@"----%ld",self.cellCount);
}
//返回collectionView对应的内容尺寸
-(CGSize)collectionViewContentSize
{
return CGSizeMake(320, _leftY>_rightY?_leftY:_rightY);
}
//返回一个装attributes的数组
//UICollectionViewLayoutAttributes 当前cell的属性
- (nullable NSArray<__kindof UICollectionViewLayoutAttributes *> *)layoutAttributesForElementsInRect:(CGRect)rect
{
_x =0;
_leftY =0;
_rightY =0;
//用来装attribute将来返回出去
NSMutableArray *attributes =[NSMutableArray array];
//从当前的colletionView上把对应的cell的attribute取出来
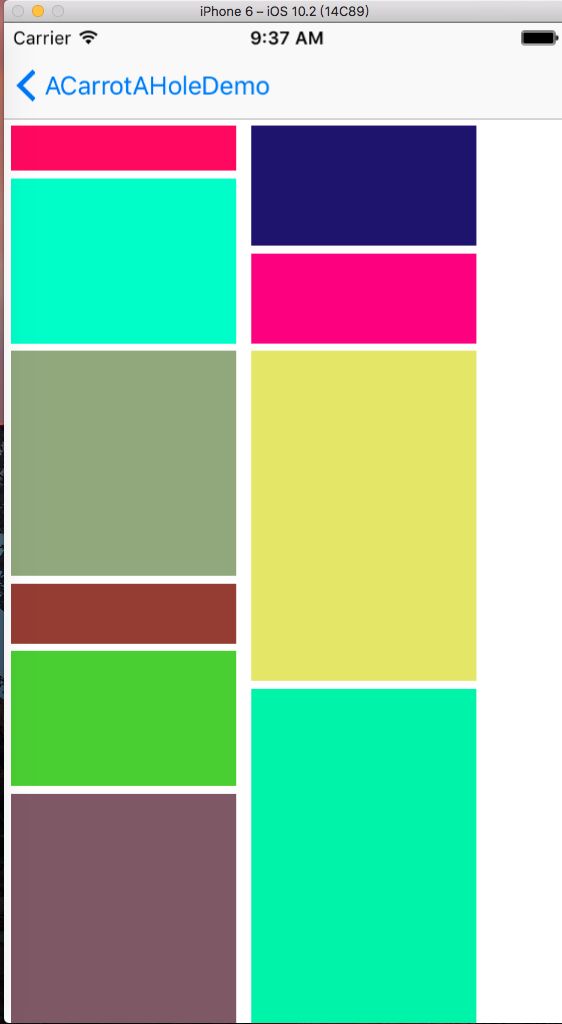
for (int i=0; i 效果图