- python实现word文档合并 v2.0
task138
python自动化python自动化运维开发
目录前言要求运行效果脚本下载链接前言之前发表了一个小工具,python用于合并word文档以完成特定的工作任务,现在领导给出了新需求,适当的调整了一下word文档的合并情况。同时,各位同事反馈说,环境部署太难了,脚本的使用成本比较高,难度大,所以我这次把脚本打包成一个EXE可执行文件,直接双击即可使用。要求由于脚本的具体逻辑发生了变化,因此,exe文件的同级目录下,一定要存在一个txt文件,否则无
- 麒麟管家全新升级,运维问题“一键修复”
运维
麒麟管家是openKylin社区SystemManagerSIG开发的一款面向社区用户,能倾听用户烦恼和诉求,也能提供便利途径、解决用户问题的系统管理类应用,可以为用户提供问题反馈、系统垃圾清理、电脑故障排查、硬件设备管理及系统小工具等一站式服务,帮助用户更好地使用openKylin操作系统。产品的发展与提升离不开用户的信赖与支持。麒麟管家在openKylin0.9版本首次上线,并持续更新迭代,在
- 通用评估系统(五)- 前端部分总体说明
一个水货程序员
项目实战前端fastapipythonvue
通用评估系统(五)-前端部分总体说明相关链接Gitee地址通用评估系统(一)-介绍通用评估系统(二)-原型设计通用评估系统(三)-前端部分通用评估系统(四)-前端部分计算脚本编辑组件文档说明本节中说明前端总体显示相关信息。具体数据交互待后端开发时同步进行。目录结构实际显示效果全局搜索评估模型管理数据模型管理指标体系管理评估任务管理部分代码说明评估模型管理组件import{ref,h,compute
- python介绍&pycharm使用技巧
倩倩倩倩千千*-
python自动化测试pythonpycharm开发语言
一、python简单介绍python===>跨平台、面想对象,解释型(边运行边翻译)计算机程序设计语言被称为"胶水语言"ps:java是编译型语言学习编程要领(3+1):编程语法编程规范编程技巧+带着工作任务多练、多实战,从小需求、小工具开始二、python优缺点优点:1、简单易学;2、免费开源;3、面向对象;4、丰富的库;5、可扩展性缺点:1、运行速度慢;2、好的中文资料匮乏三、python应用
- wps js宏表格也智能起来
HuangTeacher810
wpsjs宏wpsjavascript开发语言excel自动化
我们身边有很多小工具小软件能实现我们生活工作中的一些实际需求,作为业余爱好者,很难追求高雅的代码,高深的学问,用个小聪明,也玩一玩智能化,办公自动化,来实现一些小功能。我试着用wps宏也一样实现了小小的智能化。先上代码再来说说:function身份证身份证填充表格(){Sheets("数据表").Activate();rngArr=Range('a1',Range('zz1').End(xlToL
- 【CANoe之CAPL基础学习_函数用法3】
车端域控测试工程师
笔记经验分享学习方法c语言
【CANoe之CAPL基础学习_函数用法3】1、监视总线的情况,这一般会用在查看一段时间内,总线上有没有出现通讯异常的情况。-函数使用介绍ChkStart_NodeBabbling().如,检测一段时间内总线有没有出现停止通讯的情况:CheckId=ChkStart_NodeBabbling(CAN::PT_MCU,0);//立即开始检查总线状态testWaitForTimeout(2000);
- Ollama与Vllm使用对比与优劣
魔王阿卡纳兹
大模型知识札记数据库服务器ollamavllm
Ollama和vLLM是两个用于优化大型语言模型(LLM)推理的框架,它们在性能、资源利用率、部署复杂性等方面各有优劣。以下是对这两个框架的详细介绍:1.OllamaOllama是一个轻量级且易于使用的框架,旨在简化大型语言模型的本地部署和运行。其主要特点包括:易用性:Ollama提供了简单直观的命令行工具和API,适合初学者和快速原型设计。资源管理:Ollama通过量化技术将模型参数从高精度调整
- 22_设计方案(第三章-技术路线)
珞圻-Health
信息化项目验收文档体系政务大数据人工智能
3.7技术路线3.7.1开发及设计工具(1)开发工具IntellijIDEA2020、visualstudiocode1.51、GIT,mvn、jekins、Jemeter、LoadRunner、Sonar。(2)设计工具数据库设计工具:Powerdesigner。接口设计工具:YAPI。原型设计工具:Axure、墨刀、蓝湖。3.7.2后台框架3.7.2.1基础框架系统采用以微服务的思想,拆分冗余
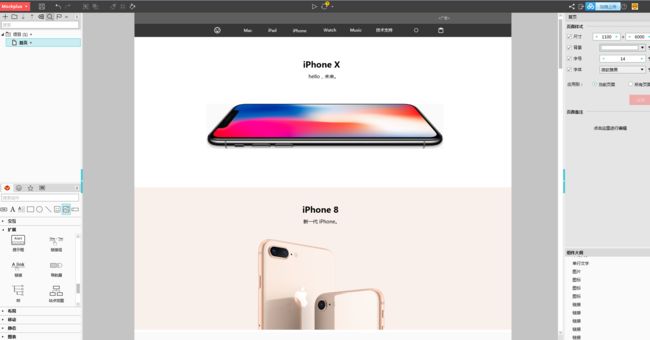
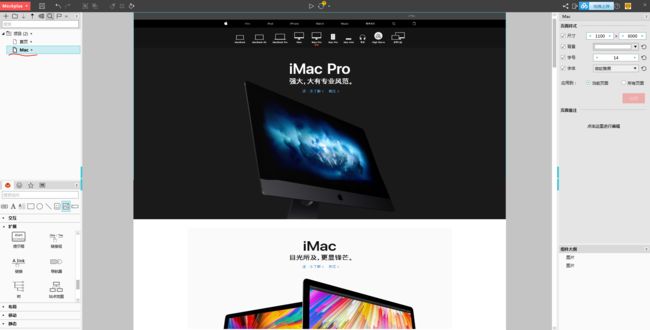
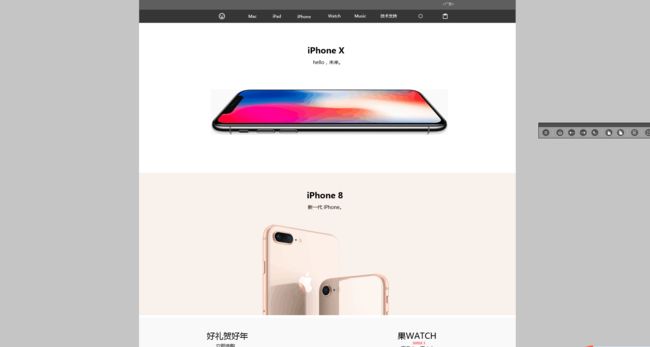
- 原型设计工具
VIPLemon
原型设计ui平面交互
原型设计工具发现一个可以在线原型设计和团队协作设计的原型工具使用地址:https://app.mockplus.cn/team/invitation/rpFree/qcmis-gW3QF4t产品经理上传和编辑产品文档|制作交互原型|清晰梳理产品逻辑|设计任务管理设计师Sketch/PS/XD/Figma/Axure/摹客RP设计稿一键上传|设计评审讨论|自动标注一键生成,手动标注自由发挥|四种版本
- 《Python无限弹窗小程序:给你一个流氓表白小妙招!》
后端工匠之道
Python爱心代码python小程序产品运营
一、无限弹窗的用途这个程序的用途非常广泛,比如:告白神器:对于害羞的小伙伴,可以用这个小工具来表白哦!趣味恶搞:在同事或朋友电脑上运行,绝对能带来一波欢乐。二、Python实现无限弹窗为了实现这个效果,我们将使用Python中的tkinter库。tkinter是Python内置的GUI库,不需要额外安装,简单易上手。代码示例:无限次弹窗(附粉色背景)importtkinterastkimportr
- “轻松入门Electron:一步步构建梦想中的桌面软件
技术小坤
前端electronjavascripthtml前端
在数字化的浪潮中,桌面应用依旧占据着其独特而重要的位置,不论是在企业解决方案、专业工具软件还是个性化应用领域中都是如此。随着技术的演进,创建这些应用的过程已经变得更为简单和可行,尤其是随着Electron等框架的出现。Electron通过让开发者使用熟悉的Web技术—HTML,CSS和JavaScript—来开发跨平台的桌面应用,极大地降低了开发难度,为快速的原型设计和产品迭代提供了强有力的支持。
- Python自动化办公之Excel拆分
fufufunny
Pythonpython自动化excel
在日常办公中,我们经常需要将包含多个Sheet页的Excel文件拆分成多个独立的Excel文件。例如,当我们要把一份Excel表格发给各部门确认时,出于控制信息知悉范围、确保数据保密性等方面的考虑,每个部门仅需查看和确认与自己部门对应的Sheet页。手动拆分Excel文件非常繁琐耗时,为了提高效率,我们可以使用Python编写一个自动化小工具,批量拆分Excel文件中的每个Sheet页为独立的Ex
- Linux 系统vi/vim/编辑器使用介绍(详细)
尘嫣慕曦
Linux操作系统管理linux编辑器vim运维服务器
今天给伙伴们分享一下Linux命令行基本语法和获取帮助,希望看了有所收获。我是公众号「想吃西红柿」「云原生运维实战派」作者,对云原生运维感兴趣,也保持时刻学习,后续会分享工作中用到的运维技术,在运维的路上得到支持和共同进步!如果伙伴们看了文档觉得有用,欢迎大家关注我的公众号,获取相关文档。爱运维,爱生活。一、vi/vim/编辑器介绍Vim的发布最早可以追溯到1991年,英文全称为ViImprove
- MacOS安装Milvus向量数据库
大龄码农有梦想
AI人工智能macosmilvus向量数据库安装部署milvus安装
Milvus是一个高性能、高度可扩展的矢量数据库,可在从笔记本电脑到大规模分布式系统的各种环境中高效运行。Milvus提供强大的数据建模功能,使您能够将非结构化或多模态数据组织成结构化集合。Milvus是Apache2.0许可分发的开源项目。Milvus提供三种部署模式:MilvusLite是一个Python库,可以轻松集成到您的应用程序中。作为Milvus的轻量级版本,它非常适合快速原型设计或在
- 【Vue2】vue2项目中如何使用mavon-editor编辑器,数据如何回显到网页,如何回显到编辑器二次编辑
fruge365
前端#vue2编辑器前端vue.js
参考网站:安装使用参考:vue2-常用富文本编辑器使用介绍html网页展示、编辑器回显二次编辑参考:快速搞懂前端项目如何集成Markdown插件mavon-editor,并回显数据到网页安装命令
[email protected]全局配置修改main.js文件,添加如下配置importmavonEditorfrom'mavon-editor'import'mavon
- 创建型设计模式:原型模式与建造者模式
I~Lucky
设计模式设计模式原型模式建造者模式
在软件设计中,创建型设计模式主要用于对象的创建过程,以减少直接使用“new”关键字实例化对象带来的复杂性。本文将详细介绍两种常见的创建型设计模式:原型模式和建造者模式。我们将从定义、实现、优缺点以及应用场景等方面进行探讨,并结合实际代码示例帮助读者更好地理解和应用这些模式。一、原型设计模式(一)定义原型模式(PrototypePattern)是一种对象创建型模式,它通过拷贝一个现有的对象来创建一个
- hyperf-alarm-clock,一个自动计算代码执行时间,超时并发送通知的小工具
php
在软件开发中,我们经常需要对代码执行时间进行监控,以确保系统的性能和稳定性。在PHP的世界里,Hyperf框架以其高性能和丰富的组件生态而闻名,而今天我要介绍的是Hyperf生态中的一个小巧的插件包——hyperf-alarm-clock库。它是一个计算代码执行时间,并在超时后发送通知的小工具。本文将带你了解这个库的安装、特性、基本与高级功能,并结合实际应用场景,展示其在项目中的应用。hyperf
- Geek 强力卸载工具,注册表,缓存,垃圾数据全清,免安装
小田资料库
Geek垃圾清理
Geek今天电脑卡顿而且很多已经卸载残留的垃圾文件很多(总是弹出广告比如:快压等),明明卸载了还会弹出广告。实际上腾讯电脑管家/360等软件都可以设置禁止这些。但是腾讯电脑管家/360必须全家桶很占内存,而且会一直运行。所以我找了一个小工具——Geek(一个好用的强力卸载软件工具,包括注册表所有依赖项全部清理掉)。Geek(卸载流氓软件很管用)是一个卸载的工具,不具备杀毒功能,只是用来卸载一些软件
- 计算机专业毕业
m0_73641845
python爬虫flaskdjangobeautifulsoup
接java开发,小程序开发,Python开发,大数据开发,网站设计,文档编写,原型设计可接大学生作业,各种项目给要求就行,可附赠报告~可针对小白辅导,诚信服务,咨询问题免费。(可入主页浏览)根据需求不同定价不同,欢迎咨询!!!
- 设计思维在创业产品开发中的应用
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型ChatGPTjavapythonjavascriptkotlingolang架构人工智能大厂程序员硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLM系统架构设计软件哲学Agent程序员实现财富自由
《设计思维在创业产品开发中的应用》关键词:设计思维,创业产品开发,用户研究,原型设计,敏捷开发摘要:本文探讨了设计思维在创业产品开发中的应用。通过分析设计思维的概念、框架、价值及其在创业环境中的具体应用,我们了解了如何利用设计思维解决创业产品开发中的挑战。文章还通过实际案例和深入探讨,展示了设计思维在创业团队中的实施和推广,以及其在敏捷开发、创新策略、用户体验和可持续发展等方面的作用。希望本文能为
- Axure RP 9 原型设计【交互】功能的使用,让你的原型变成高仿真的有灵魂的演示文档。
@sunfa
软件原型设计软件开发AxureRP9原型设计
一、【交互】1)首先选中目标:如(按钮、文本框、复选框、下拉列表框、单元格、矩形)等控件;2)点击右侧功能栏-->【交互】-->【新建交互】-->选择要赋给它的触发事件/交互样式;3)点击选择交互样式后-->选择要执行的动作-->如:(设置另一个目标的尺寸,从多少变成多少等);4)最后预览下效果;
- 提取自360,去除流氓后吊打同类
网络神器
网络神器开源软件
聊一聊下载软件对于我们来说,确实还是很麻烦。主要是现在很多软件都有捆绑流氓软件,下载安装后,电脑会出现一堆广告,太烦了。今天分享的这2款小工具,对小白来说,那真的是太实用了。他可以让你避免安装上捆绑软件。软件介绍1.3.60软件.管家对于小白来说,下载软件的最好去处就是360软件管家或腾讯软件管家这类的软件里下载。因为这类软件收集的都是官方工具,不会有病毒等行为。管家里面还可以升级软件、卸载软件和
- 构建一个产品助手Agent:提升产品效率的实践
人工智能机器学习
在上一篇文章中,我们讨论了如何构建一个写作助手Agent。今天,我想分享另一个实际项目:如何构建一个产品助手Agent。这个项目源于我们一个产品团队的真实需求-提升产品效率,保障产品质量。从产品痛点说起记得和产品团队讨论时的场景:小王:每天要处理很多需求分析和产品设计的工作小李:是啊,而且用户反馈和竞品分析也很耗时我:主要是哪些产品场景?小王:需求分析、原型设计、竞品分析这些我:这些场景很适合用A
- PaddleOCR 截图自动文字识别
五力
pythontkinterpaddle
春节假期在家无聊,撸了三个小工具:PC截图+编辑/PC录屏(用于meeting录屏)/PC截屏文字识别。因为感觉这三个小工具是工作中常常需要用到的,github上也有很多开源的,不过总有点或多或少的小问题,不利于自己的使用。脚本的编写尽量减少对三方库的使用。已全部完成,这是其中的一个,后续将三个集成在在一个工具中。importtkinterastkfromtkinterimportttk,mess
- Apache MXNet:灵活高效的深度学习库
零 度°
python深度学习apachemxnet
ApacheMXNet是一个开源的深度学习框架,适用于灵活的研究原型设计和生产。它提供了一个混合前端,可以无缝地在Gluon(动态图)和Symbolic(静态图)模式之间转换,以提供灵活性和速度。MXNet支持多种语言绑定,包括Python、Scala、Julia、Clojure、Java、C++、R和Perl,并且拥有一个活跃的工具和库生态系统,可以扩展MXNet的功能,支持计算机视觉、自然语言
- LabVIEW实现TCP通信
不脱发的程序猿
LabVIEW物联网开发实战labviewtcp/ip网络协议
目录1、TCP通信原理2、硬件环境部署3、云端环境部署4、TCP通信函数5、程序架构6、前面板设计7、程序框图设计8、测试验证本专栏以LabVIEW为开发平台,讲解物联网通信组网原理与开发方法,覆盖RS232、TCP、MQTT、蓝牙、Wi-Fi、NB-IoT等协议。结合实际案例,展示如何利用LabVIEW和常用模块实现物联网系统的快速开发与原型设计,助你从基础到实战,全面掌握物联网开发技能。开源免
- Ditto —— windows 剪贴板增强小工具(复制粘贴多条记录)
WGH100817
Windows虽然不断在升级,但系统自带的剪贴板功能却仍然弱爆了(只能保留一条记录)。Ditto下载地址:http://sourceforge.net/projects/ditto-cp/files/Ditto/3.18.24.0/DittoPortable_3_18_24_0.zip/downloadctrl+`(数字键1左边的按键):调出界面Ditto是Windows下一款免费开源的剪贴板增强
- Tkinter键盘敲击监听小工具
Achen's
小工具Tkinterpythonui程序人生
Tkinter键盘敲击监听小工具1.用到的库tkinter#Python自带的GUI库pynput#具有键盘监听和控制功能的库2.代码importthreadingimporttimefrompynputimportkeyboardimporttkinterastkclassMyThread(threading.Thread):def__init__(self,target=None,name=N
- Cisco Nexus 9000v Switch, NX-OS 10.5(2)F - 虚拟化数据中心交换机
cisco
CiscoNexus9000vSwitch,NX-OSRelease10.5(2)F用于网络原型设计和学习研究的虚拟化数据中心交换机请访问原文链接:https://sysin.org/blog/cisco-nexus-9000v/查看最新版。原创作品,转载请保留出处。作者主页:sysin.orgReleaseDateNX-OSSystemSoftwareReleaseDateCiscoNX-OSR
- 动态SQL在梧桐数据库的使用介绍
好好学习_ah
数据库sql
一、前言 动态SQL是根据不同的条件生成不同的SQL语句,通过使用参数化查询或在应用程序代码中构建SQL字符串实现,对于处理不确定的查询条件或构建复杂的查询非常有用。因为日常开发中经常使用,故在梧桐数据库中测试验证,分享该语法的使用经验。二、动态SQL的构建及使用以下通过简单的例子介绍如何使用动态SQL:CREATEorREPLACEFUNCTIONpublic.p_dw_trend_sql_t
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod