整个过程分为四个部分
一:本地安装CodePush客户端
二:部署code-push-server服务器(如果使用微软可以略过)
三:客户端Android或者iOS项目集成CodePush SDK
四:使用CodePush进行热更新
一:安装 CodePush CLI客户端
不管是使用微软的code push服务器还是部署自己的服务器,都要要安装CodePush客户端
1.在本地终端(因为后面需要给自己项目打包上传,所以安装在自己开发项目的电脑上就行)输入以下命令
npm install -g code-push-cli
安装完毕后,输入 code-push -v查看版本,如看到版本代表成功。后面就可以使用code-push命令了。
PS.
npm为NodeJS的包管理器,如果你没安装NodeJS和npm请先安装。
2.获取access token 登录服务器
1).使用微软服务器的:
code-push register
终端会显示Enter your token from the browser:
同时会跳转一个注册界面让你选择授权登录,一般使用GitHub授权,授权通过之后,CodePush会告诉你“access key”,复制此key到终端即可完成注册
然后终端输入
code-push login
进行登陆
2).使用自己部署的服务器,可以直接登录命令获取token,登录的是私有服务地址
code-push login http://xxx.xxx.xxx.xxx:3000
服务器的ip或者域名,端口号3000(私有化部署使用源码 https://github.com/lisong/code-push-server),后面会讲到部署步骤。
会跳转到私有服务器界面获取token,使用默认admin/123456登录后,复制token到终端登录成功。
现在登录成功之后就可以注册app等相关操作,不管使用什么服务器,后面的命令都是一样的了,所以就先说下怎么部署私有服务器,然后接着讲后面的操作
二:私有化部署服务器
这里使用源码 https://github.com/lisong/code-push-server进行,系统为阿里云或者腾讯云的Ubuntu。
1.安装nodejs和npm,三条命令
sudo apt-get install nodejs
sudo apt-get install nodejs-legacy
sudo apt install nmp
2.安装 code-push-server(如果没有权限需要在命令前面加sudo如:sudo npm install code-push-server -g 或者赋予写权限:sudo chown -R $USER /usr/local)
npm install code-push-server -g
3.安安装MySQL
apt-get install mysql-server
会显示窗口,让你输入数据库密码
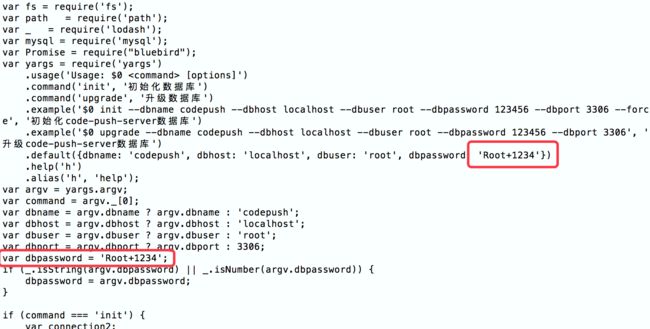
4.修改 code-push-server 文件中数据库的配置文件
cd 到 code-push-server 根目录,打开工程bin目录下的bd文件
vi ./bin/db
或者在系统根目录下直接打开
vi /usr/local/lib/node_modules/code-push-server/bin/db
修改图示位置 dbpassword 的数值为MySQL数据库的密码
5.修改 config.js 配置文件里的数据库密码配置和其他存储配置
打开 config.js
vi /usr/local/lib/node_modules/code-push-server/config/config.js
需要修改以下 3 个地方:
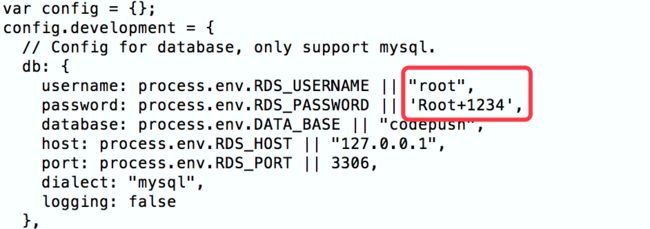
1).修改数据库的配置信息
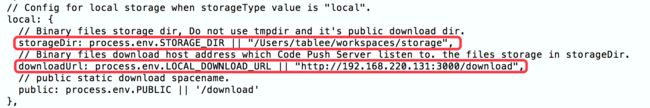
2)修改 storageType 对应的配置信息,以 local 为例:
修改 storageDir 的值:
可根据配置文件中的目录结构,在系统中新建文件夹 /Users/tablee/workspaces/storage;
也可以自建文件夹,并更改local中storageDir的值,及common中dataDir的值。
修改 downloadUrl 的值为当前服务器的 IP 地址。
如果使用七牛或者阿里云存储类型需要配置对应的accessKey,secretKey,downloadUrl等值,并且修改
common里对应的storageType。
var config = {};
config.development = {
// Config for database, only support mysql.
db: {
username: "root",
password: "Root+1234",
database: "codepush",
host: "127.0.0.1",
dialect: "mysql"
},
//七牛云存储配置 当storageType为qiniu时需要配置
qiniu: {
accessKey: "",
secretKey: "",
bucketName: "",
downloadUrl: "" //文件下载域名地址
},
//阿里云存储配置 当storageType为oss时需要配置
oss: {
accessKeyId: "",
secretAccessKey: "",
endpoint: "",
bucketName: "",
prefix: "", // 对象Key的前缀,允许放到子文件夹里面
downloadUrl: "", // 文件下载域名地址,需要包含前缀
},
//文件存储在本地配置 当storageType为local时需要配置
local: {
storageDir: "/Users/tablee/workspaces/storage",
//文件下载地址 CodePush Server 地址 + '/download' download对应app.js里面的地址
downloadUrl: "http://localhost:3000/download",
// public static download spacename.
public: '/download'
},
jwt: {
// 登录jwt签名密钥,必须更改,否则有安全隐患,可以使用随机生成的字符串
// Recommended: 63 random alpha-numeric characters
// Generate using: https://www.grc.com/passwords.htm
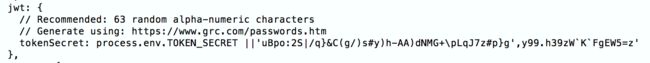
tokenSecret: 'INSERT_RANDOM_TOKEN_KEY'
},
common: {
dataDir: "/Users/tablee/workspaces/data",
//选择存储类型,目前支持local,oss,qiniu,s3配置
storageType: "local"
},
3).修改 jwt对应的配置信息:
到https://www.grc.com/passwords.htm 这个地方,生成一个63 random alpha-numeric characters,填到tokenSecret字段里面。
到这里,私有服务器就部署好了
5.启动服务器
code-push-server
PS:如果需要修改密码,使用以下命令,注意加反斜杠转义,官方给的会报错,将三处‘你的’修改成对应值
curl -X PATCH -H "Authorization: Bearer 你的token" -H "Accept: application/json" -H "Content-Type:application/json" -d {\"oldPassword\":\"123456\",\"newPassword\":\"你的新密码\"} http://你的IP地址:3000/users/password
6.注册app
接着第一步在客户端安装好CodePush CLI客户端,就可以
code-push login http://xxx.xxx.xxx.xxx:3000
客户端就连接上服务器了
在CodePush服务器注册app
为了让CodePush服务器知道你的app,我们需要向它注册app: 在终端输入code-push app add
code-push app add RnDemo-android android react-native
注册完成之后会返回一套deployment key,分为生成环境Production和Staging,该key在后面客户端集成sdk中会用到。
现在服务器端就可以不用管了,下面在客户端集成codepush sdk,以Android项目为例
三:Android客户端项目集成CodePush SDK
(需要Android项目已经集成RN,没集成的可以参考https://www.jianshu.com/p/a34ceb184462)
第一步:在项目中安装 react-native-code-push插件,在你的Android项目根目录然后运行
npm install --save react-native-code-push
1: 运行
react-native link react-native-code-push
这条命令将会自动帮我们在anroid文件中添加好设置。
在终端运行此命令之后,终端会提示让你输入deployment key,这是你只需将你的deployment Staging key输入进去即可
2: 在 app/build.gradle文件里面添如下代码:
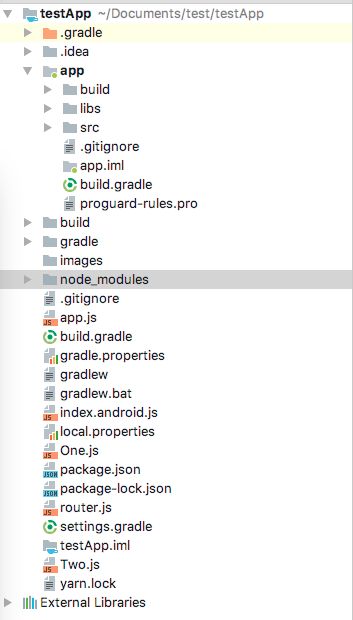
这一步很重要,出错大部分也是在这里,因为原生集成rn再集成codepush与新建rn项目集成codepush最主要的区别是node_modules的路径发生变化了
这是一般原生项目集成rn后的目录,不是这种目录结构的可以不按照此教程修改
所以在app/build.gradle文件里面添代码如下,不是官网给的apply from: "../../node_modules/xxxx这种形式
apply from: "../node_modules/react-native/react.gradle"
apply from: "../node_modules/react-native-code-push/android/codepush.gradle"
....
dependencies{
implementation project(':react-native-code-push')
}
然后在/android/settings.gradle中添加如下代码:
include ':react-native-code-push'
project(':react-native-code-push').projectDir = new File(rootProject.projectDir, 'node_modules/react-native-code-push/android/app')
注意路径也有变化,不是../node_modules/****。
还需要修改codepush.gradle的34行node_modules路径 ,在项目的node_modules下的react-native-code-push/android/codepush.gradle;
3:MainApplication.java修改代码
public class MainApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
@Override
protected boolean getUseDeveloperSupport() {
return BuildConfig.DEBUG;
}
@Override
protected String getJSBundleFile() {
return CodePush.getJSBundleFile();
}
@Override
protected List getPackages() {
// 3. Instantiate an instance of the CodePush runtime and add it to the list of
// existing packages, specifying the right deployment key. If you don't already
// have it, you can run "code-push deployment ls -k" to retrieve your key.
return Arrays.asList(
new MainReactPackage(),
//微软原生服务器,第一个参数是刚才在服务器上注册的app的deployment-key
//可以自己在build.gradle中设置生产环境和debug环境使用不同的,不用发版时每次修改
//new CodePush("deployment-key-here", MainApplication.this, BuildConfig.DEBUG)
//私有化服务器用四个参数的,最后一个参数填服务地址
new CodePush("deployment-key-here", MainApplication.this, BuildConfig.DEBUG,"http://xx.x.xxx.xxx:3000")
);
}
};
@Override
public ReactNativeHost getReactNativeHost() {
return mReactNativeHost;
}
}
最后最好把react-native-code-push工程的版本号改成自己项目版本号相同,一般3位最好,如:1.0.0
至此Code Push for Android的SDK已经集成完成。
四:使用CodePush进行热更新
1.设置更新策略
最简单的方式是在根component中进行上述策略控制。
在 js中加载 CodePush模块:
import codePush from 'react-native-code-push'
在 componentDidMount中调用 sync方法,后台请求更新
codePush.sync()
如果可以进行更新,CodePush会在后台静默地将更新下载到本地,等待APP下一次启动的时候应用更新,以确保用户看到的是最新版本。
如果更新是强制性的,更新文件下载好之后会立即进行更新。
如果你期望更及时的获得更新,可以在每次APP从后台进入前台的时候去主动的检查更新:
在应用的根component的componentDidMount中添加如下代码:
AppState.addEventListener("change", (newState) => {
newState === "active" && codePush.sync();
});
2.发布更新
CodePush支持两种发布更新的方式,一种是通过code-push release-react简化方式,另外一种是通过code-push release的复杂方式。
强烈推荐第一种,是把打包和发布组合一起,一条命令全部完成,格式:code-push release-react
code-push release-react RnDemo-android android
第二种需要先打包,在上传两条命令,如:
react-native bundle --platform android --entry-file index.android.js --bundle-output ./bundles/index.android.bundle --dev false
命令的意思讲解在已有Android项目集成RN
打包完成后发布:
code-push release RnDemo-android ./bundles/index.android.bundle 1.6.3 --deploymentName Staging --description "更新为蓝色" --mandatory false
发布成功后,客户端App Store重启或者强制更新的可以实时看见效果。
最后给一些过程中常遇到的问题和命令:
问:
Detecting android app version:
[Error] ENOENT: no such file or directory, lstat 'android\app'
解:react-native upgrade
问:Cannot find module 'AccessibilityInfo'
解:重装React-native低版本解决的
命令:
code-push login 登陆
code-push loout 注销
code-push access-key ls 列出登陆的token
code-push access-key rm
code-push app add 在账号里面添加一个新的app
code-push app remove 或者 rm 在账号里移除一个app
code-push app rename 重命名一个存在app
code-push app list 或则 ls 列出账号下面的所有app
code-push app transfer 把app的所有权转移到另外一个账号
code-push deployment ls RnDemo-android -k 查看RnDemo的deployment key