小菜在切换横竖屏时用到 SystemChrome,小菜理解它作为一个全局属性,很像 Android 的 Application,功能很强大。
setPreferredOrientations
在我们日常应用中可能会需要设置横竖屏,或锁定单方向屏幕等不同要求,通过 setPreferredOrientations 配合实现;简单可以按 portraitUp 上 / portraitDown 下 / landscapeLeft 右 / landscapeRight 左 来区分;
Tips:landscapeLeft 是以 portraitUp 顺时针旋转 90 度;landscapeRight 是以逆时针旋转 90 度,故是视觉相反。
1. 单方向
若需要固定应用为单一方向,仅需设置所需要的方向属性即可;
// 竖直上
SystemChrome.setPreferredOrientations([DeviceOrientation.portraitUp]);
// 竖直下
SystemChrome.setPreferredOrientations([DeviceOrientation.portraitDown]);
// 水平左
SystemChrome.setPreferredOrientations([DeviceOrientation.landscapeLeft]);
// 水平右
SystemChrome.setPreferredOrientations([DeviceOrientation.landscapeRight]);
2. 多方向
若需要应用随重力感应变化方向,需设置多个方向属性;
// 竖直方向
SystemChrome.setPreferredOrientations([DeviceOrientation.portraitUp, DeviceOrientation.portraitDown]);
// 水平方向
SystemChrome.setPreferredOrientations([DeviceOrientation.landscapeLeft, DeviceOrientation.landscapeLeft]);
// 多方向
SystemChrome.setPreferredOrientations([DeviceOrientation.landscapeLeft, DeviceOrientation.landscapeLeft, DeviceOrientation.portraitUp]);
Tips:
- portraitDown 属性请注意,多方向时一般不会有效果,系统默认不会颠倒;
- 多方向设置时初始方向分两种情况,第一种:当前重力感应方向不在设置多方向列表中,初始方向为列表第一个设置方法;第二种:当前重力感应方向在设置多方向列表中,无论顺序第几位,默认均展示当前重力感应方向(非 portraitDown)。
setEnabledSystemUIOverlays
setEnabledSystemUIOverlays 是指定在应用程序运行时可见的系统叠加,主要对状态栏的操作,读起来比较拗口,但是看测试用例就很明了;参数分 top 顶部 / bottom 底部 两种;
1. SystemUiOverlay.top
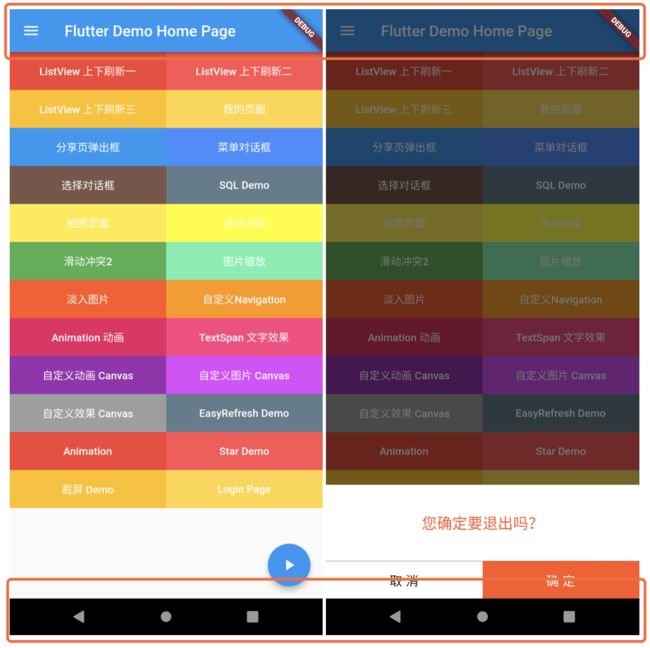
默认隐藏底部虚拟状态栏(需手机支持虚拟状态栏设备),即三大金刚键;获取焦点后展示状态栏,展示大小为去掉状态栏时整体大小;
SystemChrome.setEnabledSystemUIOverlays([SystemUiOverlay.top]);
2. SystemUiOverlay.bottom
默认隐藏顶部虚拟状态栏,获取焦点后展示状态栏,展示大小为去掉状态栏时整体大小;
SystemChrome.setEnabledSystemUIOverlays([SystemUiOverlay.bottom]);
3. 两者皆有
即默认情况,顶部底部状态栏均展示;
SystemChrome.setEnabledSystemUIOverlays([SystemUiOverlay.top, SystemUiOverlay.bottom]);
setSystemUIOverlayStyle
setSystemUIOverlayStyle 用来设置状态栏顶部和底部样式,默认有 light 和 dark 模式,也可以按照需求自定义样式;
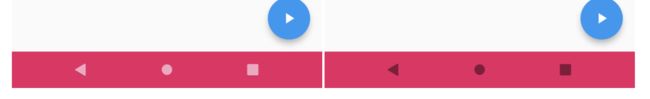
1. systemNavigationBarColor
该属性仅用于 Android 设备且 SDK >= O 时,底部状态栏颜色;
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(systemNavigationBarColor: Colors.pink));
2. systemNavigationBarDividerColor
该属性仅用于 Android 设备且 SDK >= P 时,底部状态栏与主内容分割线颜色,效果不是很明显;
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(systemNavigationBarDividerColor: Colors.yellow));
3. systemNavigationBarIconBrightness
该属性仅用于 Android 设备且 SDK >= O 时,底部状态栏图标样式,主要是三大按键颜色;
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(systemNavigationBarColor: Colors.pink));
4. statusBarColor
该属性仅用于 Android 设备且 SDK >= M 时,顶部状态栏颜色;
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(statusBarColor: Colors.red));
5. statusBarIconBrightness
该属性仅用于 Android 设备且 SDK >= M 时,顶部状态栏图标的亮度;但小菜感觉并不明显;
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(statusBarIconBrightness: Brightness.dark));
6. statusBarBrightness
该属性仅用于 iOS 设备顶部状态栏亮度;
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(statusBarBrightness: Brightness.light));
setApplicationSwitcherDescription
小菜个人理解该属性显示效果是在应用程序切换器相关的应用程序的当前状态时,但是小菜反复测试并没有实际效果,希望有理解的大神多多指点;
SystemChrome.setApplicationSwitcherDescription(
const ApplicationSwitcherDescription(
label: "Demo Flutter", primaryColor: 0xFFE53935))
.then((_) {
runApp(new MyApp());
});
整体来说 Flutter 对顶部底部状态栏的设置很方便,只是有些小菜理解不够深入的地方,有见解对朋友希望多多指导!以下时小菜公众号,欢迎闲来吐槽~