很久没有静下心来写点东西了。最近一段时间做了些服务端的事情,前端也打杂了几天。每一种技术都需要时间来沉淀。做了这么多还是觉得应该找点时间回归下老本行。
这次分析的是一个非常著名调试框架。FLEX,GitHub地址FLEX
牛逼应用内调试与窥探工具。主要能做的如下:
- Learning from Other Apps
- NSUserDefaults Editing
- System Library Exploration
- 3D Touch in the Simulator
- All Objects on the Heap
- SQLite Browser
- File Browser
- Network History
- Modify Views
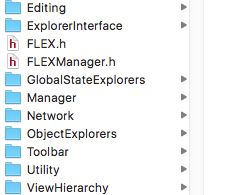
项目目录结构
目录结构和功能大致对应。主要包含网络、对象堆栈、视图层次、数据查看等几个模块。
从上到下依次介绍:
- Editing:编辑框,用户运行期参数的编辑框。比如:属性编辑,方法编辑。
- ExplorerInterface、Toolbar:UI界面,对应就是可选的菜单。
- GlobalStateExplorers:全局数据查看,比如系统日志、数据库,文件查看。
- Manager:全局管理,开启功能的入口。
- Network: 网络窥探
- ObjectExplorers:对象查看
- Utility:工具类
- ViewHierarchy:视图层次
以上每一个部分都可以做一个单独部分写。而且内容很多。但是核心的部分是相同的。都用到了底层的runtime,事件响应链。
从入口开始
我们在使用很多第三方的时候都有一个管理类负责功能的开启、关闭、配置。一般情况下都是通过定义一个管理类,比如FLEXManager,通过单例的形式暴露给外部调用。属性暴露给外部用于配置、方法用于更改状态。
除了这种方式,对于需要配置比较多的信息,会把配置信息单独抽出来作为一个类。在使用的时候,用户实例化配置类,然后将类传递给初始化引擎。比如友盟就是这样干的。
UMAnalyticsConfig *config = [UMAnalyticsConfig new];
#ifdef BETA
config.appKey = UM_AppKey_DEV;
#else
config.appKey = UM_AppKey;
#endif
[MobClick startWithConfigure: config];
接下来看一下内部的实现
引用到的头文件,就知道是整个部分核心,包含了所有的核心类。
#import "FLEXExplorerViewController.h"
#import "FLEXWindow.h"
#import "FLEXGlobalsTableViewControllerEntry.h"
#import "FLEXObjectExplorerFactory.h"
#import "FLEXObjectExplorerViewController.h"
#import "FLEXNetworkObserver.h"
#import "FLEXNetworkRecorder.h"
#import "FLEXKeyboardShortcutManager.h"
#import "FLEXFileBrowserTableViewController.h"
#import "FLEXNetworkHistoryTableViewController.h"
#import "FLEXKeyboardHelpViewController.h"
悬浮控件
如何制作一个始终悬浮的控件了。这里就涉及到windowLevel的知识点。UIWindow在显示的时候会根据UIWindowLevel进行排序的,即Level高的将排在所有Level比他低的层级的前面。
定义
const UIWindowLevel UIWindowLevelNormal; // 值0.000000
const UIWindowLevel UIWindowLevelAlert;// 值2000.000000
const UIWindowLevel UIWindowLevelStatusBar;// 值1000.000000
typedef CGFloat UIWindowLevel;
其实windowLevel就是一个CGFloat。顺便提一下UIWindow的默认级别是UIWindowLevelNormal。根据源码可以看到在设置window的frame的时候有一句话self.windowLevel = UIWindowLevelStatusBar + 100.0;因为这句话所以我们能看到为什么控制条可以一直悬浮在窗口上。
当我们点击的时候为了更好的控制,FLEX中通过代理的方式,把点击事件的权利给外部,重写- (BOOL)pointInside:(CGPoint)point withEvent:(UIEvent *)event方法。这样就达到了控制事件触发的效果。
大招:更改系统私有API
有了runtime基本上可以无所不能。思路:通过runtime,动态添加一个和私有API相同的方法,把私有的API覆盖掉。然后自己在定义的方法中重新实现,这样就达到了替换私有API的目的这里涉及到方法列表的知识。
在FLEX中替换了私有API两个方法shouldAffectStatusBarAppearance和canBecomeKeyWindow。具体的添加过程如下:
NSString *canBecomeKeySelectorString = [NSString stringWithFormat:@"_%@", NSStringFromSelector(@selector(canBecomeKeyWindow))];
SEL canBecomeKeySelector = NSSelectorFromString(canBecomeKeySelectorString);
Method canBecomeKeyMethod = class_getInstanceMethod(self, @selector(canBecomeKeyWindow));
IMP canBecomeKeyImplementation = method_getImplementation(canBecomeKeyMethod);
class_addMethod(self, canBecomeKeySelector, canBecomeKeyImplementation, method_getTypeEncoding(canBecomeKeyMethod));
当然如果想要具体弄懂是什么意思,需要去吧runtime相关的知识复习一下。这里给出一个结构体,读者应该自己知道是什么意思了。
struct objc_method {
SEL method_name OBJC2_UNAVAILABLE; // 方法名
char *method_types OBJC2_UNAVAILABLE;
IMP method_imp OBJC2_UNAVAILABLE; // 方法实现
}
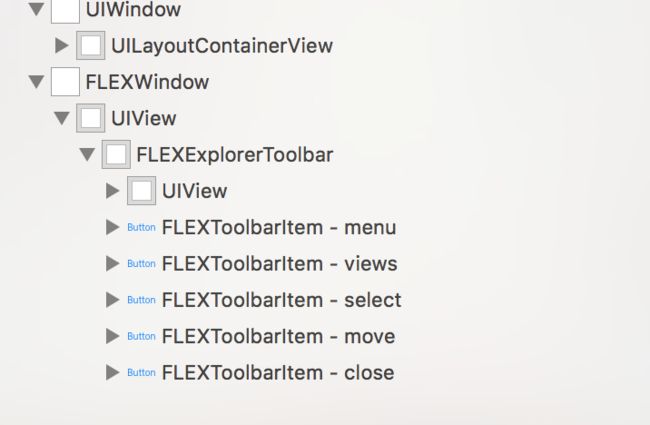
视图
可以看到应用中有两个window。而且FLEXWindow的windowlevel比UIWindow要大,所以一直悬浮在最上面。
接下来看一看window代码。
window如果要显示内容需要有一个控制器。通过源码可以看到,FLEXManager定义了是三个属性,并用了懒加载的方式创建属性。
@interface FLEXManager ()
@property (nonatomic, strong) FLEXWindow *explorerWindow;
@property (nonatomic, strong) FLEXExplorerViewController *explorerViewController;
@property (nonatomic, readonly, strong) NSMutableArray *userGlobalEntries;
@end
下面这两段就是懒加载,平时写代码的时候这种方式也写得比较多。
- (FLEXWindow *)explorerWindow
{
NSAssert([NSThread isMainThread], @"You must use %@ from the main thread only.", NSStringFromClass([self class]));
if (!_explorerWindow) {
_explorerWindow = [[FLEXWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
_explorerWindow.eventDelegate = self;
_explorerWindow.rootViewController = self.explorerViewController;
}
return _explorerWindow;
}
- (FLEXExplorerViewController *)explorerViewController
{
if (!_explorerViewController) {
_explorerViewController = [[FLEXExplorerViewController alloc] init];
_explorerViewController.delegate = self;
}
return _explorerViewController;
}
那么如何显示、隐藏控制框。这里用了最简单的方式。通过window的hidden属性来控制。self.explorerWindow.hidden = NO;
代理
代理也称委托,在iOS开发中用得非常多。它和Block,通知都可以用于传值。相信做过一段时间的iOS开发都应该对这三者的区别有所理解。
两个重要的代理FLEXWindowEventDelegate,FLEXExplorerViewControllerDelegate。
- FLEXWindowEventDelegate:事件传递想过,之前介绍过重写了系统私有API.
- FLEXExplorerViewControllerDelegate:控制器代理,用于隐藏。
模拟器快捷键
FLEX还是非常贴心的,支持模拟器使用快捷键的功能。
这部分用得不多这里就不多写了。但是需要注意,只能获取键盘的按键。也就是必须是在模拟器上才会起作用。
核心原理就两点:
- 首先点击键盘按键会触发到UIapplication的一个方法
- 其次需要把按键触发的方法替换为自己的方法
如果对这块感兴趣可以看看扩展阅读中的模拟器快捷键-基于iOS实现的dota英雄卡尔技能系统
THE END
今天到这里,下次开始进入主要功能代码的分析,比如监测网络请求、查看数据库内容等。
扩展阅读
UIWindow & UIWindowLevel详解
模拟器快捷键-基于iOS实现的dota英雄卡尔技能系统