xml:从数据角度来说,是数据的存储和传递方式
xml文件规则:
1.xml语言没有固定标签和属性,都是自定义的(要说明)
将HTML的语法用xml的严格标准去写,这样的文档被称为“xhtml”文档
xhtml:
1.将单标签使用"/"结束:即
→
2.将无值的属性改写为有值:让其值等于其属下名就可以:即 noshade="noshade"
3.标签都使用小写,属性都加引号(单双引号都可以)标签别错位书写
网页的文档类型
一个html文件的第一行代码通常就是用来声明网页文档类型,格式如下:
文档类型(DTD):不同的HTML的版本
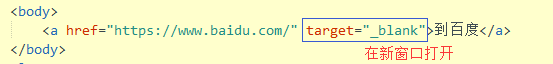
链接标签
其中url就是“网页网址的意思”。
浏览器窗口通常是有名字的。
内部固定名字和含义的窗口:
_blank:新的窗口(空白窗口)
_self: 当前网页本身的窗口
_parent: 当前窗口的“上一级”窗口
_top:当前窗口所在的窗口层级中最顶层的窗口
url 值“链接地址”,通常可以分一下情形:
1.绝对地址:通过该设定的地址就可以直接找到所需的网页地址。
①本地绝对地址,形式类似:file:///D:/abc/def/hij.html
②互联网绝对地址,形式类似:http://www.abc.com/def/hij.html
2.相对地址:需要通过所设定的地址加上当前网页本身的地址结合才能找到需要的网页文件
相对地址是指相对于当前网页的本身的地址来找出正确的地址
① ./ ——代表本身的地址(当前地址),及当前网页地址,通常可以省略
② ../ ——代表当前网页地址的“上一层”地址(路径)
③ / ——代表当前网页的最顶层路径,这在web应用中才有效。
链接的变种形式:锚点
锚点其实是指一个网页中的某个位置。
锚点的作用:让用户在一个比较长的网页中可以快速定位其所需要的内容(位置)。
锚点的实现:由两个a标签配合使用:
设定锚点链接:内容部分
设定锚点的名字(锚的位置):
锚点的应用——返回顶部
链接的其他应用:
发送邮件:
无聊的时候给我 Email
文件下载:
点我下载
其他相关标签:
link:用于引入其他文件,主要是css文件。
base:用于设定当前网页中的所有a链接的目标打开窗口:图片标签
 alt属性:主要给搜索引擎使用使索搜引擎可以“识别”该图的具体内容。
border:用于设定图片的边框线的“粗细”,单位还是px。
align:用于设定图片的定位方式:靠左,剧中,靠右
alt属性:主要给搜索引擎使用使索搜引擎可以“识别”该图的具体内容。
border:用于设定图片的边框线的“粗细”,单位还是px。
align:用于设定图片的定位方式:靠左,剧中,靠右
图像映射:指在一张图片上,产生多个不同的链接
图像映射技术需要使用一张图片,以及一个可以对该图片进行“区域划分”的map标签实现,划分出的每个“小”区域可以单独设定
链接。 设定的小区块可以有3种形状:
矩形:
圆形:
多边形:
ps:在计算机中,通常坐标都是以“左上角”为原点,向右为x正方向,向下为y正方向。
表格:将一定范围的区域划分为“行列对齐”的若干个“格子”的一种技术。
表格的三个标签:
这个td中才是放置具体“内容部分”的区域
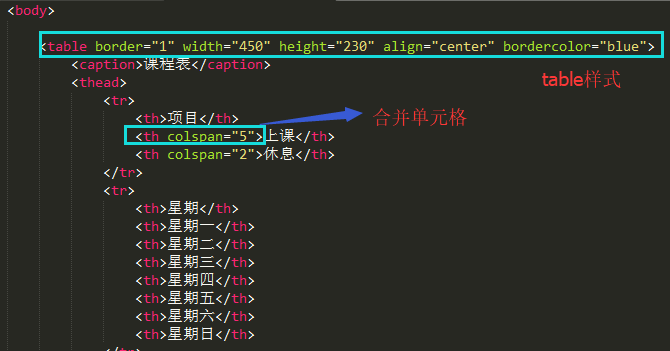
table:用于“声明”一个表格
tr:用于设定一个表格中的“一行”,多行就使用多个tr配 对。
td:用于设定一个行中的“一列”(单元格),多个列就使用多个td。
th:用于设定一个“标题单元格”。只要可以用td,就可以用td。
一个表格可以有多行,一个行可以有多列。
表格中的单元格可以进行“合并”操作,是通过td上的两个属性来实现。
table常用属性:
width:
height:
border:设定表格的边框线,其实会应用整个表格的 所有“边框线”(每个单元格)
cellpadding: 设定单元格中的内容与单元格的边框线之间的“间距”,单位是px
cellspacing: 设定相邻的两个元格的边框线之间的“间距”,单位是px
bgcolor=”yellow” 设定表格的总体上的背景颜色
background=”图片地址url”: 设定表格的总体上的背景图
caption:设定标题文字
align=”left // center // right”: 设定表格总体上的定位方式。
bordercolor:设定边框线的颜色
td常用属性:
width:
heigh
bgcolor=”yellow” 设定单元格的背景颜色
background=”图片地址url”: 设定单元格的背景图
align=”left // center // right”: 设定单元格中的内容的水平对齐方式
valign=”top // middle // bottom”: 设定单元格中的内容的垂直对齐方式
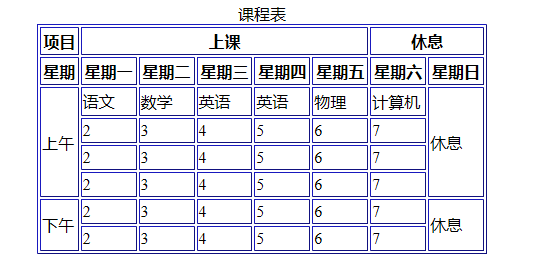
colspan=”5”: 表示该单元格会水平向右边合并5个“原始单元格”,其本身相当于“跨”5个列。
rowspan=”3”: 表示该单元格会垂直向下边合并3个“原始单元格”,其本身相当于“跨”3个行。
表格区域划分
thead:代表表格的“头部”区域
tbody:代表表格的“中部”区域(主体区域)
tfoot:代表表格的“尾部”区域,同样可以放tr。
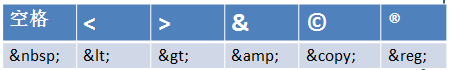
常用字符实体
字符实体其实就是用某种特殊的符号来代表某种具有特定含义的字符。
ps:想写的代码