虽然要讲解的知识点是通用的,但是还是要介绍下我的应用场景和测试环境。
0.1 应用场景和测试环境
我的应用是一块使用Html Canvas开发的黑板,在黑板上实现简单的文字编辑功能。
操作系统:win10
设备:为触屏和非触屏设备若干(一体机,surface,笔记本电脑)
主要浏览器: chrome 58
0.2 监控文字输入的方法
使用Canvas实现文字编辑器的细节这里就不讲了,原理大致都相同。一个必要条件是需要一个隐藏的textarea监听文字输入,因为canvas是无法记录文字选中、换行等信息的,也没有办法直接激活输入法和软键盘。textarea 如下:
很多情况下,我们需要实时监控文字输入的变化,下面是几种选择。
0.2.1 键盘事件
监听keydown 和 keyup事件是最直接的方法,通过keyCode我们可以获取按键值。
this.hiddenTextArea.onkeyup = (e) => {
console.log("textKeyup",e.keyCode);
}
this.hiddenTextArea.onkeydown = (e) => {
console.log("textKeydown",e.keyCode);
}
0.2.2 oninput事件
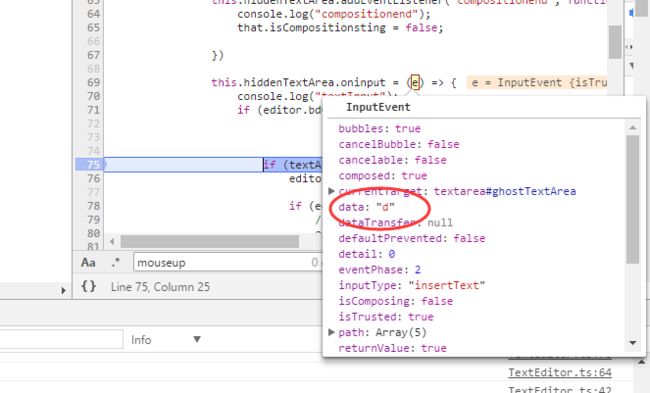
input事件在keydown事件触发之后被触发,这是input类型元素使用的标准事件,表示有文字输入。
从上图中我们可以看到,触发的事件为InputEvent,从该事件对象的data属性中可以获取到当前输入的按键值。
正常情况下,每一次按键都会触发oninput事件。
0.2.3 onpropertychange 事件
该事件主要是为了兼容IE9及以下浏览器对oninput事件的处理。
在监听到 onpropertychange 事件后,可以使用 event 的 propertyName 属性来获取发生变化的属性名称。
// Internet Explorer
function OnPropChanged (event) {
if (event.propertyName.toLowerCase () == "value") {
alert ("The new content: " + event.srcElement.value);
}
}
0.3 非直接输入模式
我们把及时响应键盘按键输入单个按键代表的字符到文本框的行为称为直接输入模式,相对的非直接输入模式,通常是输入法拦截了按键消息之后的输入,以中文输入法为例,通常是回车或者空格后完成输入。
在非直接输入模式下,我们期待的结果是当用户完成输入的时候(按了空格或者回车键)触发一次oninput事件。但是很不幸,每次按键都会触发oninput事件,这会导致我们不知道用户正在输入的是不是中文,也不知道什么时候结束的输入,也就没办法及时对输入的中文进行处理。 为了解决这个问题,我们看一下非直接输入情况下几个有用的属性和事件。
0.3.1 selectionStart 和 selectionEnd
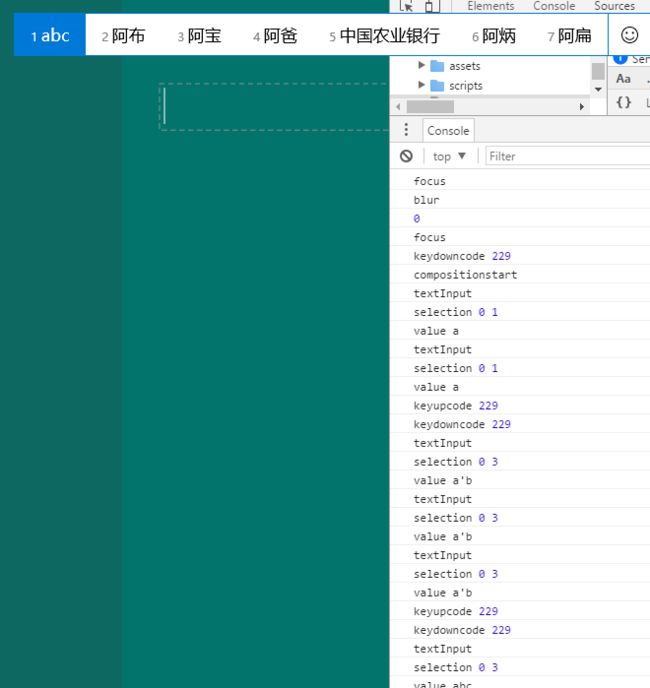
这两个属性是textarea对文字选中区域的标识,从0开始,简化分析,我们只考虑正常文字输入,不考虑有选中的情况,首先是直接输入模式。
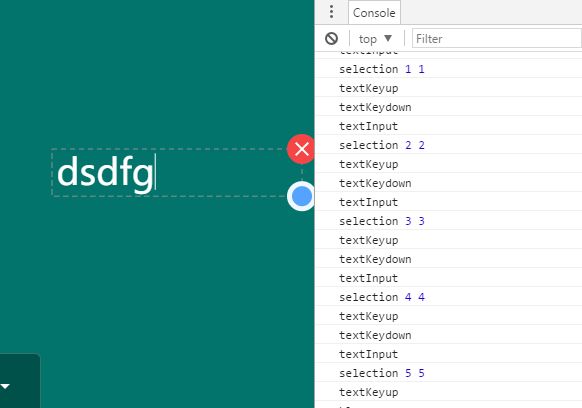
上图是我在oninput事件中打的日志,可以明显的看到每次oninput触发之后,selectionStart和selectionEnd的值都相同而且表示最后一个文本,视觉上是我们看到的光标所在的位置,如果我们挪动光标,这两个值也会变化。这里我们提取两个关键特征,在及时输入的情况下:
- selectionStart和selectionEnd随光标位置变化而变化
- selectionStart和selectionEnd值相等
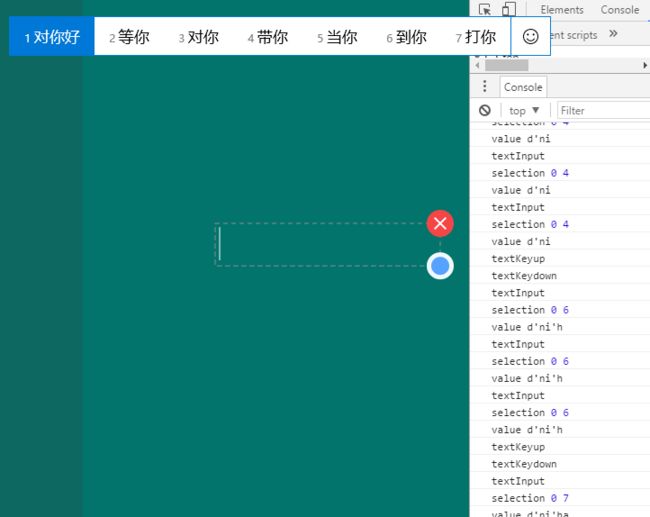
下面我们再看非直接输入模式。
从上图中,我们可以看到在非直接输入模式下,在未完成输入之前,selectionStart一直为0,selectonEnd随着输入一直变化。完成输入时,selectionStart与selectonEnd值会相等。
0.3.2 value
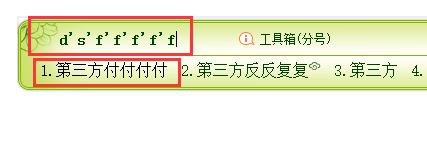
从0.3.1的图中我们可以看到拼音输入法输入过程中,value值的变化,在完成输入之前这个值是由输入法控制的,完成之后,value的值会变为输入的文字内容。
0.3.3 compositionstart 与 compositionend 事件
这是一对事件,当非直接输入开始第一个按键的时候,触发compositionstart事件,非直接输入结束的时候触发compositionend事件, 在直接输入情况下,这两个事件都不会触发。我们添加对这两个事件的监听:
this.hiddenTextArea.addEventListener('compositionstart', function () {
console.log("compositionstart");
that.isCompositionsting = false;
})
this.hiddenTextArea.addEventListener('compositionend', function () {
console.log("compositionend");
that.isCompositionsting = false;
})
观察上图的输出内容,各个事件的执行顺序为:
keydown-->compositionstart-->input-->keyup....-->input-->compositionend-->keyup。
0.3.4 keyCode
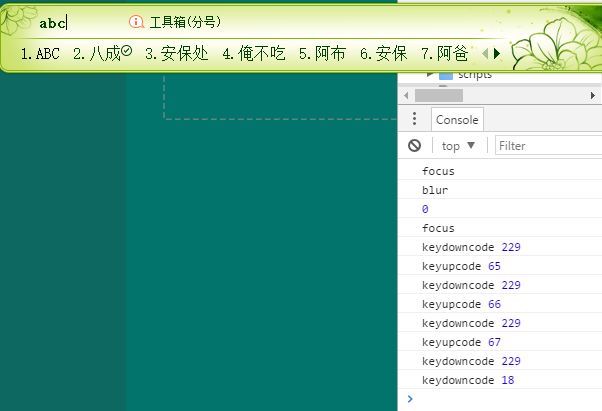
现在我们观察下在非直接模式下,按键的值。
this.hiddenTextArea.onkeyup = (e) => {
console.log("keydowncode",e.keyCode);
}
this.hiddenTextArea.onkeydown = (e) => {
console.log("keyupcode",e.keyCode);
}
通过上图,我们可以看到不论你按下的是什么键,keycode都被重置为229了。当然这并不是什么标准,不同输入法的行为还是不一样的。不过目前我们能接触到的中文输入法,正常情况下都是229。
0.4 思路整理
通过上面的分析,我们重新整理下及时响应非直接输入的思路。
0.4.1 如何知道正非直接输入的开始和结束
- 响应compositionstart事件和compositionend事件
- 比较selectionStart 和 selectionEnd是否相等。通常需要一个变量来标识开始和结束,考虑有选中的情况,这两个值可能会经历“相等--不等--相等”(或者 “不等--不等(相差为1)--不等(值增加)--相等”)的流程。
*判断按键的code是否为229,当然这也需要额外的变量来记录开始,还需要结合electionStart 和 selectionEnd才能判断出结束。
下面以selectionStart 和 selectionEnd为例,判断中文输入的开始和结束(非完整代码)。
this.hiddenTextArea.oninput = (e) => {
if (textArea.selectionStart == textArea.selectionEnd) {
editor.bdCanvas.textEditor.currentText.text = textArea.value;
if (!isCompositionsting && 没有文字选中情况) {
//直接插入ascii字符
} else {
//插入文字(如果有部分文字被选中并替换)
//先删除被选中的文字
if (isCompositionsting) {//中文(中文输入法按空格之后,或者回车后输入的字符)
isCompositionsting = false;
} else {//英文、数字 (有选中内容被替换)
}
}
} else {//到这儿说明输入的是中文(中文输入法未按空格之前)
isCompositionsting = true;
}
}
上面的代码引入了isCompositionsting变量,结合selectionStart和selectionEnd来做文字处理。其他方法同理,这里就不过多讲解了。下面我们来分析点异常情况。
0.5 搜狗输入法的非常规套路
这是我安装的最新的搜狗输入法,下面要说的非正常情况,只在这一个版本下会出现。
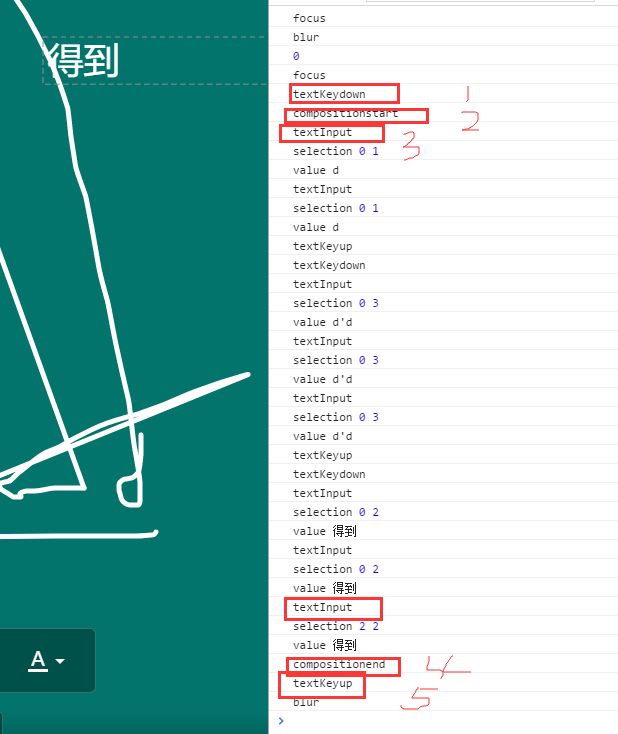
我们在代码中对keydown,keyup,input,compositionstart和compositionend同时做事件监听,然后使用这个版本的搜狗输入法做输入。结果如下:
在未按下回车或者空格键之前,我们看到:
- textarea只响应了keydown和keyup事件
- keyup时keyCode并不是229
- 过程中没有触发input事件
再看结束输入时的情况:
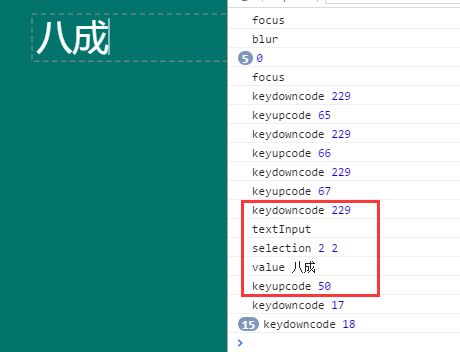
上图红框内的内容为结束输入时的记录,此时触发一次input事件,selectionStart和selectionEnd相等。
这种情况,结束输入触发一次input,我倒是认为很合理的做法,这样很多情况我们不用关心是否是中文输入了,input的时候获取新的value,记录上一次的selectionstart就可以了。
这种特殊行为我没有具体研究是输入法本身的问题,还是和浏览器、操作系统共同作用的结果。如果你编写类似的程序,需要额外注意下。
0.6 小结
本篇文章只是分析记录了一些现象,并没有什么技术含量,欢迎留言讨论。