问题1:call、apply、bind有什么作用,什么区别
-
Function.prototype.call()
call()方法调用一个函数, 其具有一个指定的this值和分别地提供的参数。
语法
fun.call(thisArg, arg1, arg2, ...)
thisArg: 在fun函数运行时指定的this值。
arg1, arg2, ...: 指定的参数列表。
-
Function.prototype.apply()
apply()方法调用一个函数, 其具有一个指定的this值,以及作为一个数组(或类似数组的对象)提供的参数。
语法
fun.apply(thisArg,[argsArray])
thisArg:在 fun 函数运行时指定的 this 值。
argsArray:一个数组或者类数组对象,其中的数组元素将作为单独的参数传给fun函数。(如果该参数的值为null或undefined,则表示不需要传入任何参数。)
-
Function.prototype.bind()
bind()方法创建一个新的函数, 当被调用时,将其this关键字设置为提供的值,在调用新函数时,在任何提供之前提供一个给定的参数序列。
语法
fun.bind(thisArg, arg1,arg2,...)
thisArg: 当绑定函数被调用时,该参数会作为原函数运行时的 this 指向。当使用new操作符调用绑定函数时,该参数无效。
arg1, arg2, ...: 当绑定函数被调用时,这些参数将置于实参之前传递给被绑定的方法。
-
call、apply、bind之间的区别
call()方法的作用和 apply() 方法类似,只有一个区别,就是 call()方法接受的是若干个参数的列表,而apply()方法接受的是一个包含多个参数的数组。
调用一个函数,传入函数执行上下文及参数
fn.call(context, param1, param2...)
fn.apply(context, paramArray)
第一个参数都是希望设置的this对象
不同之处在于:
call方法接收参数列表,而apply接收参数数组
举例
var value = 100
function fn4(a,b){
console.log(this.value + a + b) //this是全局的window
}
fn4(3,4) //107
//----------------------
var obj4 = {
value: 200
}
function fn4(a,b){
console.log(this.value + a + b)
}
//call的用法
fn4.call(obj4,3,4) //this就是obj4,第一个参数
//apply的用法
fn4.apply(obj4,[3,4]) //把后面数组的东西,作为函数的参数
求最大值
var arr = [1,2,7,4]
Math.max(1,2,7,4) //这样才能得到最大值
使用apply方法实现
console.log(Math.max.apply(null,arr))
bind会创建一个新函数,称为绑定函数,当调用这个函数的时候,绑定函数会以创建它时传入bind()方法的第一个参数作为this,传入bind()方法的第二个及以后的参数加上绑定函数运行时本身的参数按照顺序作为原函数的参数来调用原函数;
bind与apply、call的区别就是:bind不会立即调用,其他两个会立即调用
总结:
三者的相同点:
- 都可以通过第一个参数改变函数this指向
- 都可以利用后续参数传参;
不同点:
- bind是返回对应函数,便于稍后调用,apply、call是立即调用;
参考文章:
- Function.prototype.call() | javascript | MDN
- Function.prototype.apply() | javascript | MDN
- Function.prototype.bind() | javascript | MDN
- apply、call、bind区别、用法
以下代码输出什么?
var john = { //声明一个对象
firstName: "John" //给对象绑定一个属性
}
function func() { //声明一个函数
alert(this.firstName + ": hi!")
}
john.sayHi = func //给对象绑定一个属性,属性为func函数
john.sayHi() //调用John对象的sayHi属性,
//此时this指向John,所以firstName = "John"
//弹出 John: hi!
下面代码输出什么,为什么
func()
function func() { //全局声明一个func函数
alert(this)
}
//输出window,谁调用函数,this就指向谁
//func() 相当于 window.func()
问题4:下面代码输出什么
document.addEventListener('click', function(e){
console.log(this); //document
setTimeout(function(){
console.log(this); //输出window
}, 200);
}, false);
如果想第二个console.log也输出document
方法一:
document.addEventListener('click', function(e){
console.log(this); //document
var _this = this;
setTimeout(function(){
console.log(_this); //document
}, 200);
}, false);
方法二:
document.addEventListener('click', function(e){
console.log(this); //document
setTimeout(function(){
console.log(this); //document
}.bind(this), 200);
}, false);
下面代码输出什么,why
var john = {
firstName: "John"
}
function func() {
alert( this.firstName )
}
func.call(john) //call()方法把第一个参数,作为this指向
//弹框John
以下代码有什么问题,如何修改
var module= {
bind: function(){
$btn.on('click', function(){
console.log(this) //this为$btn
this.showMsg(); //会报错 相当于$btn.showMsg()
})
},
showMsg: function(){
console.log('执行showMsg()');
}
}
修改:
var module= {
bind: function(){
var _this = this //这里的this为module
$btn.on('click', function(){
console.log(this) //this变为$btn
_this.showMsg(); //_this是module 相当于module.showMsg()
})
},
showMsg: function(){
console.log('执行showMsg()');
}
}
module.bind() //module调用,所以this为module
//最终输出 $btn
//输出 "执行showMsg()"
我的代码
问题7:有如下代码,解释Person、 prototype、_proto_、p、constructor之间的关联。
function Person(name){ //声明一个函数
this.name = name; //给调用绑定name属性
}
Person.prototype.sayName = function(){
//给Person原型链绑定sayName属性
console.log('My name is :' + this.name);
}
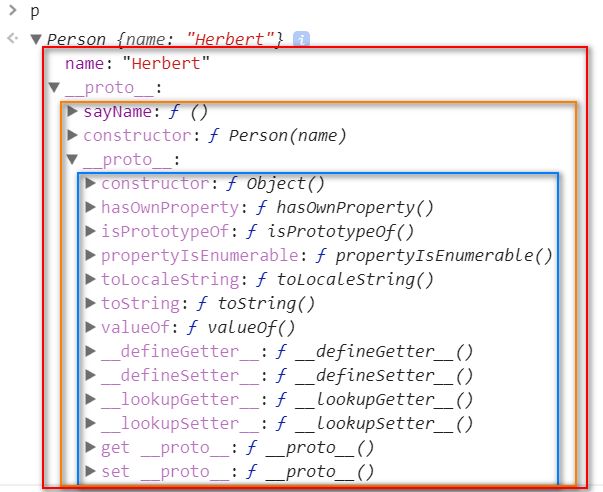
var p = new Person("Herbert") //通过Person创建的新对象。
p.sayName(); //调用新对象p的sayName属性。
//输出 My name is : Herbert
//相当于p.prototyoe.sayName()
每个对象都有__proto__属性。
每个函数都有prototype属性。
对象__proto__属性,指向创建该对象的函数prototype属性。
函数的prototype也是一个对象,他也有__proto__属性。
函数的prototype有一个constructor属性,指向这个函数的本身。
p是由函数Person创建的新对象。
p是一个对象,他的__proto__指向函数Person的prototype
p.__proto__.sayName === Person.prototype.sayName
问题8: 上例中,对对象 p可以这样调用 p.toString()。toString是哪里来的? 画出原型图?并解释什么是原型链。
p.toString()会先从p中查找toString(),发现本身没有,就会从__proto__中查找。如果没有找到,再从p.__proto__.__proto__中查找。层层向上查找,最后还没有就返回undefined。这个就是 原型链。
如果给p.toString()直接赋值,就会覆盖,查找过程中,找到了,就不会继续查找了。
问题9:对String做扩展,实现如下方式获取字符串中频率最高的字符
var str = 'ahbbccdeddddfg';
var ch = str.getMostOften();
console.log(ch); //d , 因为d 出现了5次
String.prototype.getMostOften = function(){
var o = {};
for (var i = 0, length = this.length; i < length; i++) {
var char = this.charAt(i);
//charAt()返回某个指定位置的字符;下标从0开始,超出范围返回空字符串
if (o[char]) {
o[char]++; //次数加1
} else {
o[char] = 1; //若第一次出现,次数记为1
}
}
//console.log(o); //输出的是完整的对象,记录着每一个字符及其出现的次数
//遍历对象,找到出现次数最多的字符的次数
var max = 0;
for (var key in o) {
if (max < o[key]) {
max = o[key]; //max始终储存次数最大的那个
}
}
for (var key in o) {
if (o[key] == max) {
//console.log(key);
return ("最多的字符是 " + key +" , "+"出现的次数是 " + max)
}
}
}
var str = 'ahbbccdeddddfg';
var ch = str.getMostOften();
console.log(ch)
//最多的字符是 d , 出现的次数是 5
我的代码
参考文章:
- JS查找字符串中出现次数最多的字符
- JS面向对象函数的四种调用模式
问题10: instanceOf有什么作用?内部逻辑是如何实现的?
instanceof操作符,判断一个对象是不是某个类型的实例。
语法:object instanceof constructor
object:要检测的对象.
constructor:某个构造函数
[1, 2, 3] instanceof Array; //true
//判断[1, 2, 3].__proto__是否等于Array.prototype
//如果不是。再看[1, 2, 3].__proto__.__proto__是否等于Array.prototype
//一直往下找,直到找到,或者__proto__为null
问题11:继承有什么作用?
继承是什么?
是指一个对象直接使用另一对象的属性和方法。
作用:继承提高了代码的可重用性,因为子类拥有了父类的属性和方法,修改代码时只需修改父类的属性和方法,那么子类的也会随之修改。
问题12: 下面两种写法有什么区别?
//方法1
function People(name, sex){
this.name = name;
this.sex = sex;
this.printName = function(){
console.log(this.name);
}
}
var p1 = new People('Jack', 2)
//所有属性都绑定在实例上。
//缺点:如果有相同特性的代码,这样写会浪费内存。修改麻烦,需要单独修改。
//方法2
function Person(name, sex){
this.name = name;
this.sex = sex;
}
Person.prototype.printName = function(){
console.log(this.name);
}
var p1 = new Person('Mark', 27);
//把方法绑定到了公共属性上。节省内存,提高代码性能。
为什么会有第二种方法:
为了实现继承,具有相同特性的代码不需要重复编写,放在构造函数里面,实例化的对象都会拥有里面的属性了,也就是可以共享属性和方法。
问题13: Object.create 有什么作用?兼容性如何?
Object.create()方法会使用指定的原型对象及其属性去创建一个新的对象。
语法
object.create(proto, [propertiesObject])
参数
proto:新创建对象的原型对象。
propertiesObject:可选。如果没有指定为undefined
例子
function Person(name,age){
this.name = name
this.age = age
}
//可以说话
Person.prototype.sayName = function(){
console.log('My name is ' + this.name)
}
//可以行走
Person.prototype.walk = function(){
console.log(this.name + ' is walking')
}
//构造一个人
var p = new Person('jack',20)
function Student(name,age,sex){
//把属性继承过来
//Person.call(this,name,age) //和下面方法一样
Person.bind(this)(name,age)
//执行Person函数,这种方法只能继承属性,不能继承方法。
this.sex = sex
}
//继承方法
Student.prototype = Object.create(Person.prototype)
//如果不使用上面这句,可以使用以下代码代替,要注意次序,在下面代码之前。
//fn.prototype = Person.prototype
//function fn(){}
//Student.prototype = new fn()
Student.prototype.constructor = Student //指向自身,不写则指向Person
//s instanceof Student true
//s instanceof Person true
//s.__proto__.__proto__ === Person.prototype true
//增加的新属性
Student.prototype.doing = function(){
console.log('I an studing')
}
var s = new Student('mack',2,'boy')
该方法IE9以下不兼容
问题14: hasOwnProperty有什么作用? 如何使用?
hasOwnPerperty是Object.prototype的一个方法,可以判断一个对象是否包含自定义属性而不是原型链上的属性,hasOwnProperty是JavaScript中唯一一个处理属性但是不查找原型链的函数。
function Person(name, sex){
this.name = name;
this.sex = sex;
}
Person.prototype.printName = function(){
console.log(this.name);
};
function Male(name, sex, age){
Person.call(this, name, sex);
this.age = age;
}
function inherit(superType, subType){
var _prototype = Object.create(superType.prototype);
_prototype.constructor = subType;
subType.prototype = _prototype;
}
inherit(Person, Male);
// 在继承函数之后写自己的方法,否则会被覆盖
Male.prototype.printAge = function(){
console.log(this.age);
};
var m = new Male('Byron', 'm', 26);
m.printName();
使用hasOwnProperty
m.hasOwnProperty('name'); // true
m.hasOwnProperty('printName'); // false
Male.prototype.hasOwnProperty('printAge'); // true
问题15:如下代码中call的作用是什么?
function Person(name, sex){
this.name = name;
this.sex = sex;
}
function Male(name, sex, age){
Person.call(this, name, sex); //这里的 call 有什么作用
this.age = age;
}
//调用Person(name,sex)构造函数,并将this值指向自己
//Person.call(this, name, sex)和Person.bind(this)(name,sex)作用相同
问题16: 补全代码,实现继承
function Person(name, sex){
this.name = name
this.sex = sex
}
Person.prototype.getName = function(){
console.log(this.name)
};
function Male(name, sex, age){
Person.bind(this)(name,sex)
this.age = age
}
Male.prototype = Object.create(Person.prototype)
Male.prototype.constructor = Male;
Male.prototype.getAge = function(){
console.log(this.age);
};
var h = new Male('Herbert', '男', 27);
h.getName(); //Herbert