安卓是什么?
想象一下,过年同学聚会上,大家把手机都放在饭桌前,除了各种型号的iPhone之外,你还能看到什么品牌的手机呢?我猜一定会有OPPO、VIVO、魅族、小米、华为、三星对吗?也许还有一加、锤子、联想等手机品牌。这些手机全部都是使用了Android底层构架的设备,也就是我们所说的安卓手机。它们和苹果手机似乎没什么共同点:硬件的外观、桌面系统设计、价格都不一样,怎么可能是一种系统呢?这个要从安卓的诞生说起了。有一个极客名叫安迪·鲁宾(Andy Rubin),他曾经在苹果工作过,后来他离开苹果开始了漫长的创业之路,可他的项目似乎从来都不怎么顺利。直到2003年,他创立了安卓公司,安卓是一个基于Linux的开放源代码的操作系统,他当时的计划是免费把安卓系统提供给手机生产商,然后在预装了安卓系统的手机上提供增值服务。由于免费开源加上性能出众,在2014年搭载安卓系统的设备就超过了100亿部。当时诺基亚的塞班系统和很多其他的手机操作系统称霸着手机操作系统市场,而安卓像一匹黑马一样杀了个突然袭击。后来大家都知道了,诺基亚销声匿迹,连微软的windowsphone操作系统现在也很少听到了。再后来,谷歌收购了安卓,有了谷歌母公司的资源,安卓的发展就更加顺风顺水,在2017年全球智能手机市场有85%的设备都使用了安卓系统。可以说当今世界除了苹果的iOS操作系统之外,几乎全部都是安卓的天下。就连我们周围的一些智能设备、银行的手写签名系统、ATM机等都大量采用了安卓操作系统。需要注意的是安卓是一套像Windows的操作系统而并非像苹果一样的软硬件打包产品。
在我国的飞速发展
由于安卓是一套性能非常好的底层框架,但是用户体验和设计上都是白纸,于是很多开发商会基于安卓系统的底层系统开发交互良好、视觉设计更佳的表现层部分,这种开发被叫做安卓rom开发。在中国,很多公司抓住了安卓的免费午餐发展出了自己的手机品牌,比如小米就是通过优化安卓底层框架,加上自身研发的、用户体验非常好的交互和视觉,完成了miui - 一款基于安卓的手机操作系统包。没错,最早小米并不是靠硬件取胜,而是靠miui创业的。当时手机市场上的操作系统都不太注重用户体验,miui无疑让大家打开了新世界的大门,于是很多人开始把自己的三星或者其他手机刷成miui系统,由于刷机会让手机发烫,他们也自嘲是“发烧友”,就产生了发烧友文化。后来小米自己开始生产手机就更加有粉丝基础了。与此同时国内MP3大厂魅族也开始了自己的手机研发,搭载了优化性能和体验的flyme,同样基于安卓底层框架开发。几乎每一个国内手机品牌都会有一套自身的rom系统,比如小米有MIUI,魅族有flyme,锤子有Smartisan,联想有联想乐OS,华为有华为rom等。基于免费的安卓底层框架要比自己开发操作系统节省巨大的经费和资源,所以这些公司可以迅速崛起。所以我们中很多人都是安卓手机的用户。
安卓的尺寸
由于安卓是一个野蛮生长的市场,没有如苹果一样严格的硬件生产规范,造成了安卓屏幕尺寸非常杂乱。从下图我们就可以看到,市场上的安卓屏幕尺寸简直是一场噩梦。大小不一的屏幕中,但使用率最高的是720P和1080P。
主流安卓设备分辨率占比 数据图表来自友盟
要想让我们的APP同时在这么多种屏幕下都显示完美,在上图中我们可以看到,用户量目前最高的是720P和1080P。我们建图时一般使用1080P的分辨率来进行设计。在以下五个尺寸中我们使用切图进行适配:
安卓主流分辨率表
其他的分辨率我们可以使用自适应地方法进行适配。这就是目前安卓设备的主流适配方式。为了方便大家查询每个设备大小的dp值和px值,Material Design为我们准备了一个网站来查询主流安卓设备的尺寸(网址:https://material.io/tools/devices/)。
DP单位
Dp是独立密度像素的简称(Density-independent pixels)。是安卓设备上的基本单位,如同苹果设备上的pt一样,dp与我们建图时的px单位需要通过分析设备的PPI值来换算。大家还记得PPI公式吗?
PPI计算公式
那如果我们有了一个设备的ppi值,然后使用公式即可知道这个设备里1dp等于多少像素了:
dp*ppi/160 = px
比如这个设备的PPI值是320,那么:1dp x 320ppi/160 = 2px。则,这个设备上1dp等于2像素。(也就是和iPhone 6类似的高清屏)。在给安卓设计稿做标注时,我们可以在像素大厨等标注软件中选择我们做图的分辨率(如:xxhdpi),然后标注单位中可以选择dp单位,这样我们标注的单位数值和安卓开发工程师使用的单位就一致了。否则安卓工程师要进行二次换算把我们标注的px单位换算成dp单位才可以进行工作。在下文中,我写到的大部分设计尺寸的单位都是dp,也就是说我们要针对不同的屏幕进行换算,比如在hdpi下,1dp经过换算等于1.5px;而在xhdpi下,1dp=2px。
SP单位
SP是独立缩放像素的简称(Scale-independent Pixel)。Android平台允许用户自定义文字大小(小、正常、大、超大等等),当文字尺寸是“正常”状态时,1sp=1dp=0.00625英寸,而当文字尺寸是“大”或“超大”时,1sp就大于1dp。就好比我们在电脑中调整桌面字体后,只有字体大小发生改变,而窗口和图标不会改变一样。默认情况下1SP=1DP。所以我们在设计安卓界面时,标记字体的单位选用SP单位。很多标注软件诸如蓝湖和像素大厨都支持SP单位标记字体。
三大金刚键
安卓本来底部应该有三个金刚键:“返回”、“HOME”、“任务列表”。这三个金刚键是安卓交互的一部分,安卓平台上的应用程序交互基于三大金刚键。这三个键一般都在底部,方便手指点击,也就是说这三个按键应该是最常用的操作。但是由于很多用户比较青睐iPhone的单独home键设计,所以很多厂商会在硬件上隐藏掉三大金刚键或仅仅像iPhone一样保留home键。其实安卓还可以开启三大金刚键的虚拟键,也就是在底部会常驻半透明的三个按键(也因此安卓本来不鼓励第三方APP设计底部TAB栏,因为这样会出现两个底部常驻区域,显得很臃肿)可是很多厂商想让产品接近iPhone的样子,不仅手机上有home键,而且也不展开虚拟三大金刚键。所以本来安卓APP是不需要自己设计返回键的,但是由于厂商硬件的问题,保险起见在安卓平台上的APP也都会像在苹果平台一样在左上角加上返回图标。
切图方法
安卓没有@3x和@2x的文件后缀来区分每套切图,而是采用文件夹的区分方式。比如我们切出五套不同分辨率的切图,那么不同的分辨率应该按照:drawable-mdpi、drawable-hdpi、drawable-xhdpi、drawable-xxhdpi、drawable-xxxhdpi的文件夹来存放各套切图。
.9切图
.9是andriod平台开发里的一种特殊的图片形式,文件扩展名为:.9.png。比如有一个气泡bubble,那么它的.9切图命名格式就是:bubble.9.png。这种图片能告诉程序这个图片哪部分可以被拉伸,哪部分不要拉伸。我们要做的就是使用Photoshop的铅笔工具,把铅笔设置成1px大小,透明度100%,颜色选择#000000纯黑色,然后在我们的切图边缘画出1像素的横竖线,然后把这张图命名后缀加上.9,就和系统打好了暗号了。后续,开发人员在开发环境就可以设置哪些部分可以拉伸哪些需要保留了。噢对了,我们画的黑色“暗号”是不会显示给用户的。
画四条线规定内容(比如文字)和可拉伸区域(无圆角方便拉伸)的位置
设计方法
由于安卓设备ROM设计不相同、屏幕尺寸不相同、而且三大金刚键也不一定存在,所以在这种情况下做设计让设计师很头大。一般来说,目前主流采取的设计方法有三种:
第一,直接延续iOS平台上的设计。直接用给iPhone准备的设计稿更改切图的大小即可最快速地得到安卓切图了,这种方法太简单太粗暴,但是目前是最快的。如果我们在使用Photoshop设计界面,可以使用Cutterman直接切出五套安卓切图。连设计稿尺寸都无需修改。不过如果使用sketch或XD工具则需要按照安卓尺寸进行设计稿的调整才能输出正确的切图。这种适配方式很常用,比如微信、支付宝在安卓平台上的版本都是和苹果端一致的。
第二,为安卓提供专属的设计稿。这种方式会花一定的时间,其实也是根据iPhone设计稿以安卓的特点:比如尺寸(1920x1080px)、直角、字体(中文为思源字体)、信息条的样式等进行微调,然后切出相应的切图来即可。比如网易云音乐等APP在iOS和安卓平台上有一些细微的差距。
第三,按照安卓最新的Material Design规范来进行单独的安卓版界面设计。这个是最花时间的,但是是最规范的。Google为旗下全线产品提供了一个类似苹果HIG的设计规范,并且有独特的设计语言。如果公司允许,使用Material Design来设计安卓版是最好的。比如知乎、印象笔记等产品采用了Material Design的设计方式。下面的部分我将为您详细介绍Material Design设计规范和如何使用这种设计风格构建我们的产品界面。
什么是Material Design?
Material Design不仅仅是安卓阵营产品的设计规范和风格,甚至它鼓励设计师和开发者把这种风格用在苹果设备和windows设备上。作为设计规范,它很包容,却有时又非常严格。使用了Material Design的产品给人很强的统一感和秩序感。如果从历史来看的话,Google的产品从来没有一个正式严格的视觉规范。甚至每个产品线都有自己的设计风格和自己的品牌。但2011年后,拉里佩奇掌握了Google的控制权后,他改变了那种过去“程序员主导一切”的情况,他召集了谷歌最好的设计师一起重新设计了所有产品的语言,终于在2014年的Google I/O上推出了Material Design,宣告Google重视设计的时代来了。Google旗下的电脑、穿戴设备、电视等设备都可以使用Material Design作为视觉规范,甚至Google鼓励开发者在iOS平台也使用Material Design。Google的Material Design并不是简单的扁平设计,而是一种注重卡片式设计、纸张的模拟、使用了强烈对比色彩的设计风格。这种风格形成了独一无二的Material Design。Material Design的目标是创建一种优秀的设计原则和科学技术融合的可能性(Create)、并给不同平台带来一致性的体验(Unify)、并且可以在规范的基础上突出设计者自己的品牌性(Customize)。以下的内容根据Material Design最新规范(2018)来进行分析和阐述,如果大家感兴趣也可以移步到Material Design官方网站来阅读更多内容(网址:https://material.io)。
Material Design的隐喻
Material Design并不是完全的抽象扁平风格,它从物理现实中学习了诸如质感、投影、加速度、纸张的模拟等隐喻方法,这些都会让Material Design更容易被用户理解。其实我们知道Google一直在尝试不同的设计风格,比如很早之前的长投影设计风格、后来的扁平化设计实验等。扁平化设计的优势就是信息噪音少,而缺点就是情感传递不足,而Material Design似乎是一个很好的解决方案,在最大限度保证可读性的基础上有一些我们熟悉的物理现实的影子。所以一定程度上它既是拟物的也是扁平的。
设计理念
Material Design的设计中有很多设计理念是需要我们深度学习的,我们要学习这套理论的思维模式,其实就算我们不准备使用Material Design,对我们的设计思维提高也是一个很有益处的思考过程。
Z轴的概念
我们都知道什么是三维:三维就是X轴(左右)、Y轴(上下)、Z轴(前后)组成的立体世界,而二维就是只有X和Y轴的平面世界。据科学家说宇宙有十一个维度,人类能体验到的是四维,除了三维还有一个时间的维度。好啦,扯远了,回到Material Design中,我们知道手机界面是一个平面二维的空间,而Material Design通过二维的一些表达手段,比如投影、动效等构建出了Z轴(前后)的概念。
Z轴的投影
不同投影暗示了不同元素的高度,我们可以理解为如同我们桌子上的几张纸层叠在一起,那么我们认为重要的纸在其他纸张之前,它的投影是最高的。所以在Material Design中投影最高的代表Z轴最高值,也是最重要的内容。
2dp、6dp、12dp、24dp的投影区别
在正面和侧面来观看,1dp和8dp海拔高度产生出阴影大小的不同
界面中的Z轴应用
不同的功能使用不同的Z轴高度可以表明他们的重要性和逻辑层级关系。并且这种投影是由编程完成的并非切图,这点需要注意一下。Material Design为第三方开发者提供了动态且真实的投影和Z轴高度设置。
APP中不同的Z轴高度
顶部应用栏(A)、卡片式设计(B)和悬浮球FAB(C)高度的对比
界面中海拔高度对照
组件
组件是Material Design区别于iOS等其他设计的重要标识,当我们看到FAB时我们就知道这是Material Design;当我们看到底部栏的独特设计时我们也能知道这是Material Design。想做一款原汁原味地Material Design就要了解组件的特征。让我们开始吧!
悬浮球 FAB(Buttons: floating action button)
悬浮球可能是Material Design中最明显的标志了。一个圆圆的小球固定在屏幕的某个位置,它特别显眼,让你无法忽视它。同时它也是当前页面最重要的主线操作,比如在邮箱的页面中,FAB很可能是发邮件的按钮。并且一个页面中只有一个FAB,这让这个小球更加显眼了。
FAB在APP的右下角位置并且常驻屏幕
FAB是一个页面中最显眼的设计,但并不是每个页面都需要FAB
FAB的尺寸
FAB默认尺寸 (56 x 56dp) 和 Mini尺寸 (40 x 40dp)都可以选择,在不同的页面和不同的情况下我们可以使用不同大小的FAB。
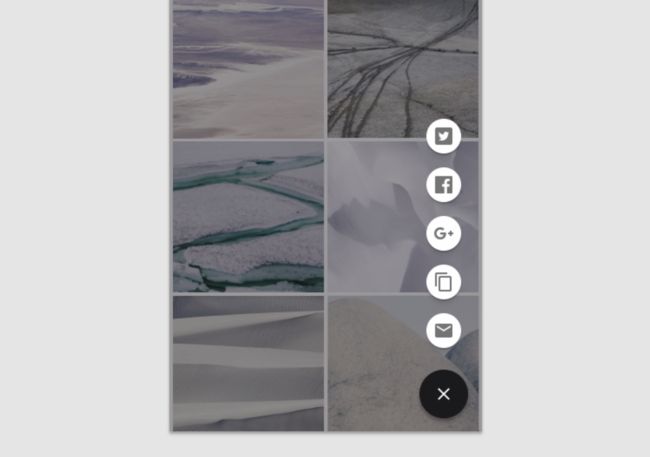
可交互的FAB
FAB可以是一个跳转走的功能,也可以是一个展开子菜单。这个有趣的交互是从Path应用中学到的:点击前是某个图标的样式,点击后FAB本身变成了关闭按钮,而且会弹出2个以上的子菜单图标矩阵。
扩展形FAB
没错,这种悬浮按钮我们好像已经很熟悉了,可您可能不知道它也是FAB!这种带文字异形并且不随屏幕滚动的按钮属于扩展形的FAB。
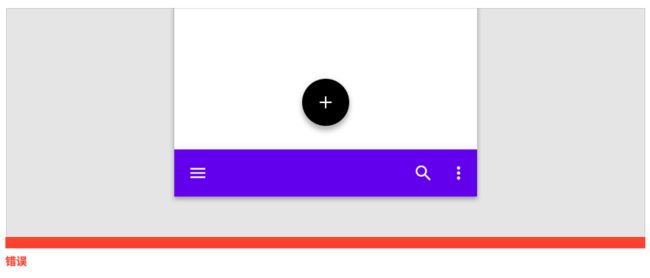
底部应用栏(App bars: bottom)
底部应用栏用于显示屏幕底部的导航和按键操作。底部应用栏比较类似iOS设计中的Tab栏,但是不同于Tab栏的是底部应用栏通常不会等分为几份,而是放置一些FAB、导航等的功能性图标,并且讲究排版的节奏感。
底部应用栏的组成
底部应用栏由以下部分组成:1容器 2导航抽屉控制 3浮动操作按钮(FAB)4动作图标 5更多菜单控件。
底部应用栏的层级
底部应用栏的层级分为:1容器(0dp)、 2 底部信息栏(6dp)、 3 底部应用栏(8dp)、 4浮动按钮(12dp)、 5页卡(16dp)。
顶部应用栏(App bars: top)
顶部应用栏和我们iOS中所使用的导航栏很类似,但不完全一样。顶部应用栏中标题并非居中而是像报纸一样左对齐的,这是因为Material Design认为阅读应该如在报纸上一样按照从左到右的顺序排列。并且图标左侧最多可放置一个系统图标,右侧可放置多个系统图标。
顶部应用栏的组成
顶部应用栏所包含的组成部分:1 顶部栏容器、 2 抽屉式导航图标(可选)、 3 标题(可选) 、4 系统图标(可选) 、5 更多按钮(可选)。
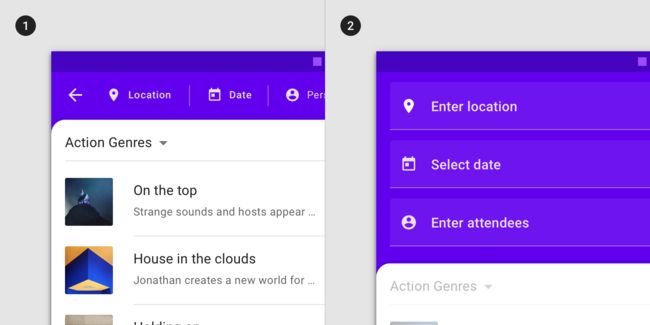
突出标题
顶部应用栏可改变高度以凸显标题(类似苹果的大标题设计)。同时这么做也可以让标题容纳更多的文字,比如新闻APP就需要这个特性。
顶部应用栏可以嵌入图片
为了减少视觉层级,顶部应用栏中也可以嵌入图片来增强界面的整体感。图为一个使用了嵌入图片顶部栏的照片应用。
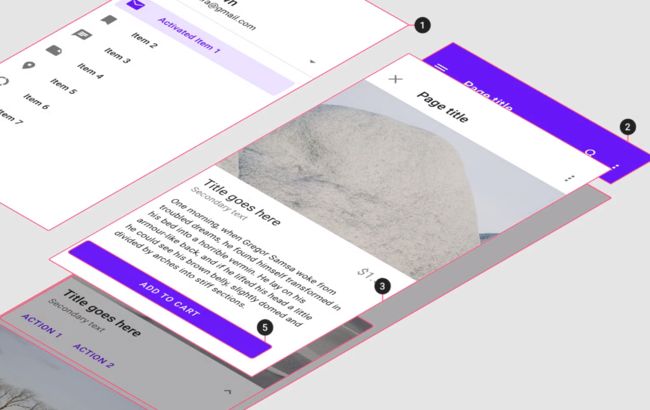
背板设计(Backdrop)
在应用引发的某个操作中,可设计背板来承载某些选项和辅助信息。背板的设计在iOS中比较类似Action Sheet但又更加个性化。
背板设计的辅助控件
1 背板设计隐藏时,后层控件可以提供有关前层的辅助信息。2 背板设计激活时,后层会显示与前层相关的控件。这样可变的设计可以让用户更加方便地找到需要的功能。
Material Theme Editor
如果您在使用Sketch,那么接下来是一个福利了。Material Design发布了针对sketch的主题编辑器,这个主题编辑器可谓是生产力的大杀器了,比如更改某个样式即可应用到全局、图标的不同风格随意进行切换、字体样式随意调整等。
(下载地址:https://material.io/tools/theme-editor/)
总结
我们可以使用iOS平台的APP设计稿(大部分采用750x1334px)改成安卓的尺寸(大部分采用1920x1080px),然后将状态栏改为安卓样式,字体改为思源和Roboto,并使用切图工具(比如Cutterman)切出安卓所需的各套切图(一般为XHDPI、XXHDPI、XXXHDI三套或更多)即可完成粗略地安卓适配。当然我们也可以更适应安卓平台的生态环境:将返回图标换为箭头、更多图标改为竖排列三个圆点、图片改为直角等,做这些微调。第三种方式就是我们将iOS平台和Android平台设计完全区别开来:使用Material Design来为安卓设计独有的设计。Material Design将APP从头到尾的各个细节都做了指引,给了参考,做了规范。并且这个规范一直在根据生态环境更新。而且学习Material Design设计规范对于每位设计师都是一个学习的过程,在翻译本文关于Material Design的部分时,我也发现很多我之前忽视掉的设计上的细节,真的是受益匪浅。安卓设计和iOS相比,需要注意的问题更多,遇到可能坑我们的地方也更多。同样更大的挑战也会锻炼我们的设计能力,希望您设计出更好的安卓APP来。
参考资料:
Material Design规范:https://material.io
设备分辨率一览:https://material.io/tools/devices
Material Design色彩网址:https://material.io/tools/color
Vr等其他设备设计规范:https://material.io/collections/additional-google-specs
Material Design图标库:https://material.io/tools/icons
Material Design 的Sketch插件:https://material.io/tools/theme-editor
安卓开发指引:https://material.io/develop/android
扁平色彩样式:https://www.materialui.co
MD色盘:https://www.materialpalette.com