无图无真像:
在我们画一个图形之前,我们需要 思考,我们先要解析他的步骤,然后根据步骤一步一步来完成。
思考:我们绘制
View的一般基本流程为:
1.根据我们的需要,是需要
new出来还是在布局文件里面添加,从而得到相应的构造方法。
2.我们需要什么属性?
3.我们是否需要测量?
4.如果是viewGroup我们需要是否要通过onLayout方法来摆放childView的位置?
5.调用onDraw()的时候先画什么,在画什么?然后调用相应的API完成相应的步骤即可。
6.性能优化。
我们从这个基本流程出发
- 我们希望这个
view能够new出来,也能够在布局文件里面添加使用,所以构造函数如下:
public QQSportStepView(Context context) {
this(context, null);
}
public QQSportStepView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public QQSportStepView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
2.我们需要什么属性?在这个view里面,我想实现的是希望其他人可以自己设置文字颜色,线条宽度,弧度大小等等,所以我们在att里面定义:
并且在初始化的时候解析出来:
private int mBottomColor;//底层圆的颜色
private int mTopColor;//顶层圆的颜色
private int mTextColor;//文字颜色
private int mMaxStepNum;//最大步数
private int mCurrentStepNum;//当前步数
private int mTextSize;//文字大小
private int mCircleRadio;//圆的半径
private int mCircleStrokeWidth;//圆线条的宽度
private float mArcAngle;//弧度大小
private float mStartAngle;//通过幅度计算出开始的角度位置
private void initAttrs(Context context, AttributeSet attrs) {
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.QQSportStep);
mBottomColor = ta.getColor(R.styleable.QQSportStep_bottomColor, Color.BLUE);
mTopColor = ta.getColor(R.styleable.QQSportStep_topColor, Color.RED);
mTextColor = ta.getColor(R.styleable.QQSportStep_textColor, Color.RED);
mMaxStepNum = ta.getInteger(R.styleable.QQSportStep_maxStepNum, 0);
mCurrentStepNum = ta.getInteger(R.styleable.QQSportStep_currentStepNum, 0);
mTextSize = ta.getDimensionPixelSize(R.styleable.QQSportStep_textSize, DisplayUtil.sp2px(context, 17));
mCircleRadio = ta.getDimensionPixelSize(R.styleable.QQSportStep_circleRadio, DisplayUtil.dip2px(context, 100));
mArcAngle = ta.getFloat(R.styleable.QQSportStep_arcAngle, 270.0f);
if (mArcAngle > 360.0f || mArcAngle < -360.0f)
mArcAngle = 360.0f;
mCircleStrokeWidth = ta.getDimensionPixelOffset(R.styleable.QQSportStep_circleStrokeWidth, DisplayUtil.dip2px(context, 5));
ta.recycle();
}
3.我们是否需要测量?因为这个view使用的时候一般是写好的固定的大小,所以不必要测量,所以我就没重写onMeasure方法
4.因为这是个view,没有childView,所以不用重写onLayout方法
5.解析步骤:我将这个view解析为三个步骤
1.画底部的圆弧
2.画顶部的圆弧
3.画文字
然后重写onDraw
画底部的圆弧:
if (mRectF == null) {
int centerX = getWidth() / 2;
int centerY = getHeight() / 2;
mRectF = new RectF(centerX - mCircleRadio, centerY mCircleRadio, centerX + mCircleRadio, centerY + mCircleRadio);
}
//1.画底部的圆
float gapAngle = mArcAngle - 180.0f;
if (mArcAngle >= 0) {//大于0表示在上方
mStartAngle = 180.0f - gapAngle / 2;
} else {//小于0表示在下方
mStartAngle = -gapAngle / 2;
}
canvas.drawArc(mRectF, mStartAngle, mArcAngle, false, mBottomPaint);
画顶部的圆弧
//2.画顶部的圆弧
float currentAngle = (float) mCurrentStepNum / mMaxStepNum * mArcAngle;
canvas.drawArc(mRectF, mStartAngle, currentAngle, false, mTopPaint);
if (mMaxStepNum <= 0)
return;
画文字
String step = String.valueOf(mCurrentStepNum);
int dx = (getWidth() - DisplayUtil.getTextWidth(step, mTextPaint)) / 2;
int baseLine = getHeight() / 2 + DisplayUtil.getTextBaseLine(mTextPaint);
// 绘制步数文字
canvas.drawText(step, dx, baseLine, mTextPaint);
5.性能优化(这一步很重要,请不要忽略它)
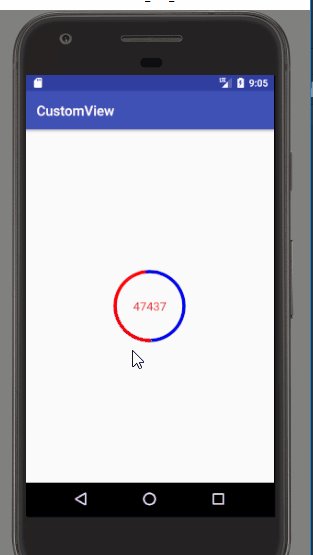
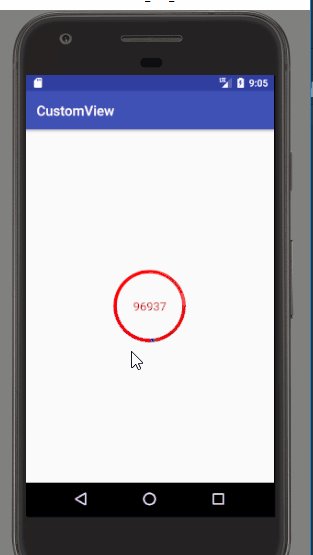
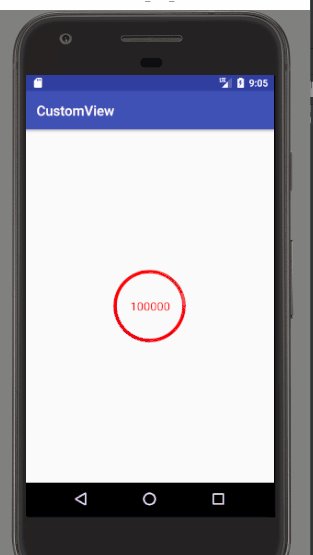
我们现在已经可以在手机屏幕上呈现一个静态的view了,但是我们要让他动起来,这里有两种方式,一种是在view内部写实现,一种是在view外部实现,为了降低耦合,我们最好是将动画实现的效果从外部实现。在动画的时候,一定是View不停的调用onDraw方法重绘,所以我们将重复的操作提取出来,一次就行了,不用每一次都在执行,比如:画笔初始化、一些计算等,这样能够降低gpu的消耗,当然如果实现的效果比较复杂的画,可以使用双缓冲的绘图方式来牺牲内存来换取时间,这样gpu就不会起伏太大。
最后我们在外部使用ValueAnimator来实现动画:
int maxStepNun = 100000;
qqSportStepView.setMaxStepNum(maxStepNun);
ValueAnimator valueAnimator = new ValueAnimator();
valueAnimator.setDuration(2000);
valueAnimator.setIntValues(0, maxStepNun);
valueAnimator.setInterpolator(new DecelerateInterpolator());
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
int value = (int) animation.getAnimatedValue();
qqSportStepView.setCurrentStepNum(value);
}
});
valueAnimator.start();
总结:我们在做自定义一个view的时候,一定要先理清楚思路,我们要实现什么效果?我们要达到什么目的?然后在解析相应的步骤,最后调用相关的api一步步完成即可。
参考:自定义View - 仿QQ运动步数进度效果
本文源码下载地址:
https://github.com/ChinaZeng/CustomView