BG :
最近在研究一些APP的过程中 , 发现很多APP都会在tableViewHeaderView上做一些交互式的动画效果 , 这些简单的交互式的动画能明显的增强用户在滑动tableView时的体验 . 所以趁着最近工作不忙 , 着手用一直在学的swift写了一个集成四种较为常见的交互效果的PanAnimationTableView:
几种效果分别为:
.Follow : 即普通的headerView跟随效果
.FollowAndStretch : 普通跟随效果 , 当往下滑动tableView时 , 会有缩放效果
.Hold : 固定headerView
.HoldAndStretch : 固定headerView , 当往下滑动tableView时 , 会有缩放效果
demo项目的下载地址 : PanAnimationTableView ----- 戳我
思路原理
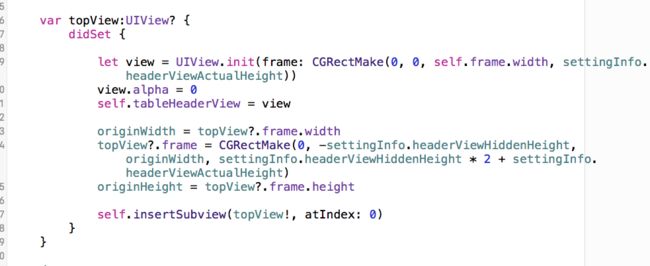
由于tableView无法通过直接改变headerView的frame来改变headerView的显示效果 , 想要实现交互式的动画效果 , 我的想法是传入一个要显示的topView , 根据settingInfo的actualHeight(显示高度)来创建一个透明的实际headerView , 然后再根据actualHeight 和 hiddenHeight(初始状态需要隐藏的高度)来创建当做headerView用来显示的topView (即伪tableViewHeaderView) ,
然后便可以根据tableView的contentOffSet的y值变化改变topView的frame , 从而做出对应的动画效果
关键代码 :
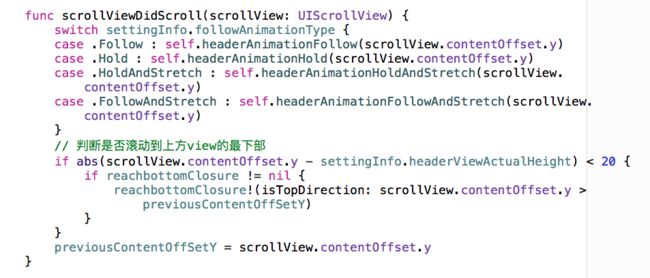
scrollViewDidScroll: 根据设置的animationType进行不同处理
以hold和holdAndStretch为例
项目使用 :
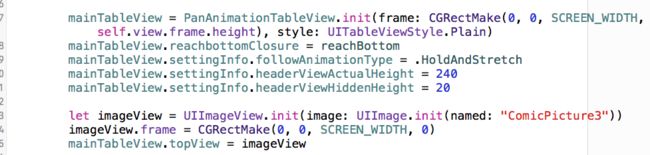
定义tableView , 设置滚动到topView最底部的回调函数 (可不设置) , 设置settingInfo的animationType (动画类型 , default -> holdAndStretch) ; actualHeight (始终显示的高度 , default -> 150) ; hiddenHeight (拉伸才可显示的高度 , default -> 40) ; stretchType (拉伸效果的类型 , default -> SameRate(比例拉伸))
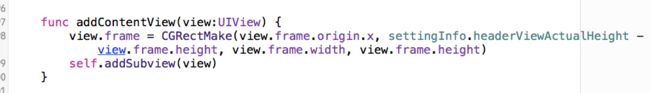
部分项目需要在会变化的headerView上添加不变固定的view , 而直接在topView上添加view会导致view也会发生变化 , 添加view应调用addContentView方法
小结 :
这种交互式的tableViewHeaderView效果实现起来并不复杂 , 只是简单的通过contentOffSet.y计算topView的frame , 但由于项目中页面繁多 , 所需要的实际效果多样 , 将其中的交互逻辑抽象封装起来还是十分有必要的 . 这样我们在开发具体页面的时候 , 只需要关注交互效果的类型就可以了 ~~ . 当然 , 具体效果的种类千千万 , 我这边只是列举了我个人认为比较常见的四种类型 , 以后如果遇到新的项目需求或看到别的app中比较好的效果时 , 我会再更新这个demo的 ~