WeexDemoWeex简介
2016年4月21日,北京 - 阿里巴巴今天在Qcon大会上宣布跨平台移动开发工具Weex开放内测邀请。Weex能够完美兼顾性能与动态性,让移动开发者通过简捷的前端语法写出Native级别的性能体验,并支持iOS、安卓、YunOS及Web等多端部署。
对于移动开发者来说,Weex主要解决了频繁发版和多端研发两大痛点,同时解决了前端语言性能差和显示效果受限的问题。开发者可通过Weex官网申请内测。开发者只需要在自己的APP中嵌入Weex的SDK,就可以通过撰写HTML/CSS/JavaScript来开发Native级别的Weex界面。Weex界面的生成码其实就是一段很小的JS,可以像发布网页一样轻松部署在服务端,然后在APP中请求执行。
Weex官网:https://weex-project.io/cn/.
iOS 客户端集成Weex
集成步骤一: 搭建开发环境
首先得有iOS开发环境: MacOS, 安装有Xcode.
需要安装node.js(6.0+), 直接到node.js 官网下载即可, 更过安装方式 参考:node.js 官方信息.
点击.dmg安装包安装完成后 在terminal输入:
通常,安装了 Node.js 环境,npm 包管理工具也随之安装了。npm 是一个 JavaScript 包管理工具,它可以让开发者轻松共享和重用代码。Weex 很多依赖来自社区,同样,Weex 也将很多工具发布到社区方便开发者使用。
集成步骤二:用cocoaPods直接导入就好,这一部分不是重点,先不赘述.
pod‘WeexSDK‘
pod‘SocketRocket‘
pod‘WXDevtool‘,:configuration => [‘Debug‘]
最新的weexSDK 不用拷贝weexSDK 到项目目录中, WeexSDK 后面不指定版本即表示下载最新的版本.
实战
First blood.创建工程(WeexDemo)
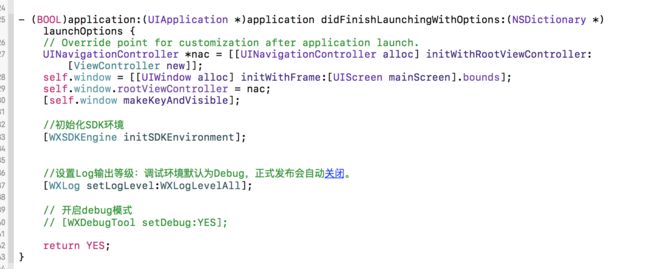
Double Kill.AppDelegate
1. 添加头文件
几个头文件的介绍:
WXSDKEngine:SDK开放的绝大多数接口都在此有声明。
WXLog: 控制Log输出的级别,包括Verbose、Debug、Info、Warning、Error,开发者可以按需来设置输出级别。
WXDebugTool: weex提供的对外调试工具。
WXAppConfiguration: 使用weex开发的业务性配置。
Triple Kill.Weex动态化页面渲染
weex支持全页面以及页面局部两种不同的渲染模式。在iOS中使用方法很简单,只需要将weex渲染所得的view添加到父容器中即可。下面会介绍如何在iOS最常用的容器viewController中渲染weex页面。
1.在要使用Weex渲染的viewController中包含头文件
现在来介绍下WXSDKInstance究竟是什么,如何来使用它。
WXSDKInstance,简单来说,就是weex渲染的实例对象。它提供给开发者诸多跟页面渲染相关的接口,包括renderWithURL、refreshInstance以及destroyInstance等,提供了几个比较重要的回调接口,方便开发者根据不同的业务场景去处理他们的逻辑,如onfailed,还提供了性能监控相关的接口。
2. 页面渲染
首先在项目中导入JS页面(建议使用实地文件夹,因为前端在写代码的时候他们对JS文件的引入或者CSS文件的引入会用相对路径)
下面直接上代码
以上是通过weex实例来渲染页面的简单例子。其中有几点需要着重说明下:
instance.viewController: 一般情况下,iOS的运行环境都是基于不同viewController的,很多底层操作需要知晓当前所处的viewController对象,因此需要向instance知会当前的viewController。
instance.frame: 根据weex对instance的设计规范,需要渲染中知道最外层body的位置和尺寸。这个frame值的设置,跟最终在回调中获取的view.frame一致。
当然,在很多场景下,仅需要在一个native页面的局部渲染weex区块。很简单,您只需要将instance.frame设置为目标区块的位置尺寸即可。
renderWithURL:常用的渲染方式:其一,直接输入URL(可以是file://或 http(s)://);其二,sourceCode,即JavaScript源码。options参数,表示开发者可以通过WeexSDK向前端透传的参数,如bundleURL。data参数,表示向weex的模板注入的页面数据,它一般来源于native的数据请求,当然也可以在前端逻辑中完成请求后将数据注入。
_instance.onCreate:weex页面最外层body渲染完成后的回调。在此回调中,weex渲染所得的rootView已确定,可以输出并添加到父容器中。
_instance.renderFinish:和onCreate不同,renderFinish表示所有weex的页面元素都已渲染完毕,整个渲染过程至此结束。
其他跟instance紧密相关的接口,请参见WXSDKInstance.h的详细说明。
3. 页面销毁
切记在viewController的销毁的同时,将weex实例一并销毁,否则会出现内存泄露。
- (void)dealloc {
[_instancedestroyInstance];
}
最基本的内容,介绍完毕,等我的demo有变动会写第二篇.