调试
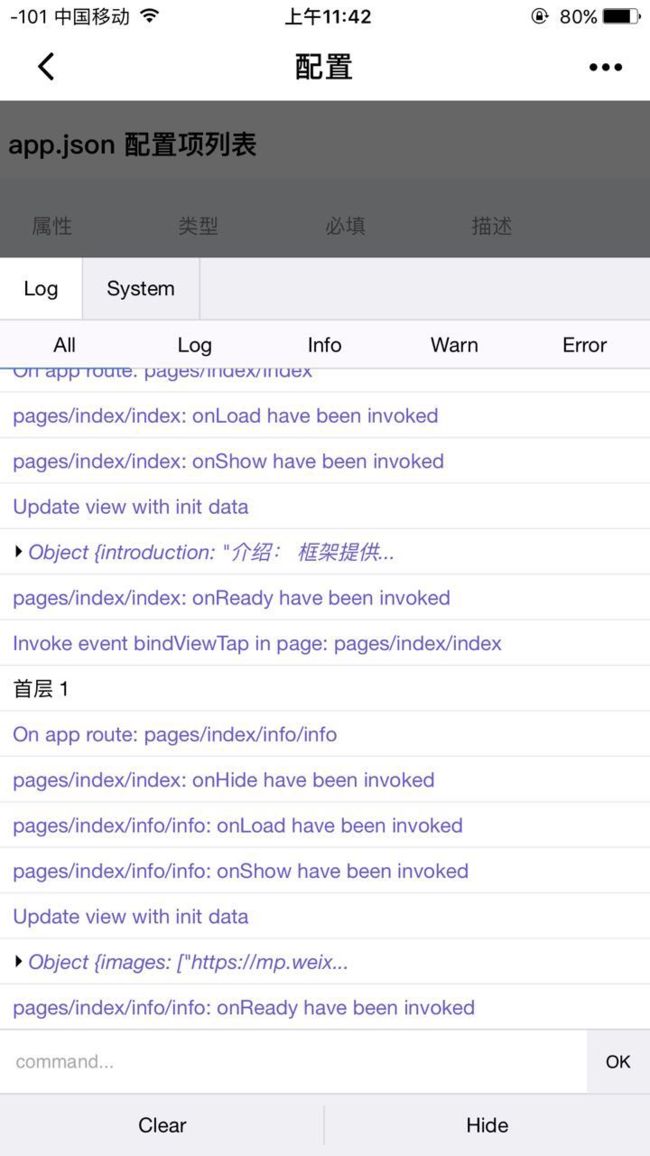
- 通过
console.log(e)可以打印任何东西,当然可以通过断点查看 - 此时如果是真机调试的话,点击右上角也可以打开调试功能,但只能打印信息(从新打开后点击右下角的
vConsole)
代码运行
- 文档 说会自动保存,但通过实际测试,修改代码后需要手动保存,而且没有全部文件保存,修改一个文件保存一个,command + r 不能更新,command + s 就会保存并编译运行
查看代码是否已保存
-
没保存最新就有个小绿点
新建项目
- 必须要有index文件,不然总是提示报错,找不到路径
文件格式 文档
- js 文件中Page必须是首字段,不能修改,数据都放data里面,自定义事件同级
//获取应用实例
var app = getApp()
Page({
// 数据
data: {
motto: 'MiHome_Store'
},
//事件处理函数
bindViewTap: function () {
wx.navigateTo({
url: '../logs/logs'
})
}
})
wxml 文件是 数据界面展示 ,跟HTML 一样,只是标签不一样了,可参考官方文档
wxss 文件是 界面样式修改,更CSS 差不多,听说暂时不能完美兼容CSS3
json 文件是 基本配置,如果是在app.json 中写的就是全局配置;如果在对应页面中写就指定页面的配置,但是pages只能写在app.json 中,注意:必须在pages设置项目中的文件路径,才能正常使用文件,pages 第一个配置的路径就会首先显示的界面
图片格式支持
- 不支持jpeg 格式,支持png、支持j'p
创建tabBar
- 在app.json 中设置,此时显示的路径必须是已经在pages 中配置好
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "框架",
"iconPath": "image/wechat.png",
"selectedIconPath": "image/wechatHL.png"
},
{
"pagePath": "pages/component/component",
"text": "组件",
"iconPath": "image/wechat.png",
"selectedIconPath": "image/wechatHL.png"
},
{
"pagePath": "pages/api/api",
"text": "API",
"iconPath": "image/wechat.png",
"selectedIconPath": "image/wechatHL.png"
},
{
"pagePath": "pages/tool/tool",
"text": "工具",
"iconPath": "image/wechat.png",
"selectedIconPath": "image/wechatHL.png"
}
]
}
页面中设置窗口配置信息
- app.json中需要添加window标签,子页面json不需要添加window标签,直接在{}内设置
"window": {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "小程序",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light",
"enablePullDownRefresh": false
}
{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "gitkong",
"navigationBarTextStyle":"black"
}
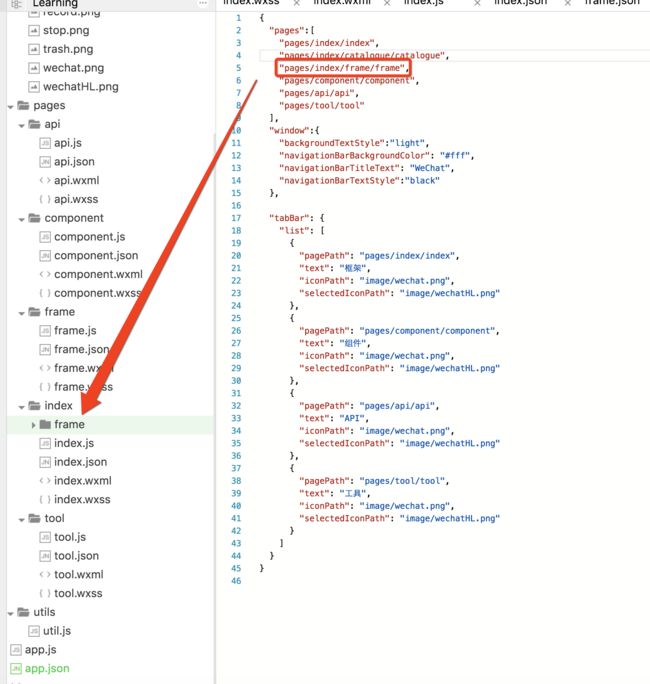
项目文件快速创建
-
直接在app.json 的 pages 中设置路径就可以,比如你想在pages文件夹中创建image文件夹,image文件夹中创建四个文件,image.js、image.json、image.wxml、image.wxss ,只需要添加路径pages/image/image 就行了
数据读取
单个字段属性,通过 {{xxx}}
autoplay="{{autoplay}}"其中autoplay是 js 里面的data json 中的字段-
数组遍历,通过 wx:for或者类似iOS 的 banner_list[0]单个获取(默认下标变量是index,对应当前项变量是item)
wx:for-items="{{banner_list[0].banner}}"- 可以使用block 标签 配合,item 就是遍历后的某一个,通过点语法继续向下获取
- 参照文档:列表渲染
数据更新
- 改变js 中的 data 数据 , 通过this.setData 修改;this 是当前页面的一个实例对象,当然如果是嵌套方法里面就要注意使用this,此时this就代表内部嵌套的方法
// name 是 data 中的一个字段属性,通过点击方法changeName 修改
changeName:function(){
this.setData({
name : 'gitkong'
})
}
传值
-
一般页面中不需要传形参值(表单也不需要),默认是把当前的控件传进去,在方法中可以获取实参e(名字随你写),HTML 中可以通过document获取当前的控件对象,但小程序这边废弃了,虽然方法还存在,但调用是一点效果都没有的
changeName: function(e){
this.change(e)
}
> 此时获取到的e 就是 当前的控件对象,用 `console.log(e)` 打印

- 当然,如果你在js 需要 获取到 wxml(界面) 中 传递的值,利用 id 或者 `data-你喜欢的变量名` 给个view绑定 个值,然后在实参获取到了,当然你喜欢传多少个都可以,名字不一样就行,**注意:不管你外部命名的变量名是否含有大写字母,dataset内部获取到的字段key 都全部转成小写,获取的时候注意,例如`id="{{detailFrameItem.detailName}}" data-index="{{detailIndex}}"` ,此时注意:里面dataset 里面的字段都是小写,不管你在外面怎么写;比如此时我传入 data-detailIndex(驼峰命名法),此时dataset 对应的字段是 detailindex**
WXML
js
changeName: function(e){
console.log(e)
console.log(e.target.dataset.src)
}

- 形参一般是在js 文件中传递,通过 `this.方法名(形参)` 调用并传参
change:function(e){
// 此时打印的就是 hello
console.log(e)
},
changeName: function(e){
this.change('hello')
console.log(e.target.dataset.src)
},
#页面跳转
- 通过 `wx.navigateTo` 方法跳转,同级目录就只有一个 `../` 上层有多少个就添加多少个`../`
wx.navigateTo({
url: '../question/question'
})
- 通过 `navigator` 标签,在 WXML 中创建并传入跳转的url
#换行
- `
` 是不行的,要用 `\n`
#setData 里面不能处理任何逻辑,只能是赋值
this.setData({
xx : ''
})

# JS 的 forin 是遍历出角标,并不能直接获取数组元素
for (var item in items){
console.log(items[item].name)
}
# let 接收变量
- 小程序使用let 接收变量,然后修改了,编译通过,运行还不报错;所以推荐都是用var 来接收吧,防止手残,找问题找死你
# js 里面的点语法
- 编写代码的时候,js 文件中,你可以点任何东西,他不报错也不提示
# 注释问题
- 都可以通过快捷键 command + / 注释
- **注意:app.json 里面不能添加注释,编译不过**
# 断点问题
- 如果你打了断点,没取消,然后去编辑代码,当你编译触发断点后,界面不会跳到调试界面,所以要注意自己的断点喔
# wxss 文件中代码不提示
- 在wxss 文件中,如果首次布局对应的 class选择器或者id 选择器,不会提示,但第二次就会提示了,类似于xcode 8 的一个bug,导入文件的时候,首次不会提示,需要手动打
# 快速拷贝单行
- WXML 里面编写代码同样,一行可以写到底,写得很长,全选复制就麻烦,其实它像HTML 一样,只要你光标停在那,不选中,command + c 就是复制整行代码了
#标签内容换行问题
- 设置宽度了,但如果是英文,不会换行,如果是中文,会自动换行


#json 格式显示
- 因为小程序中没有了code标签,因此不能直接显示json 数据,可以手动添加\n 实现换行,但\t 没效果,不能实现缩进
#页间文本中使用嵌套,换行问题
- 里面的标签不要使用view,view会默认换行,而text不会


#WXML 字符转义问题
- 在小程序中,HTML 对应的转义字符已经不适用了,官方文档也没发现有对应的解决办法,测试能通过 js 中获取

#text标签嵌套事件绑定响应问题
- 默认text是不能响应事件的,view可以,如果嵌套text标签内部要响应事件,最外层的text需要绑定响应事件才能响应
#路径问题
app.json 中的路径是绝对路径,而图片加载、文件导入都是相对路径,可以通过../回到上一级来获取
#import 和 include 导入问题
- import 是 导入模板,就是使用 `template` 定义的
- include 是 导入标签内容
#require 获取其他 js 文件的路径问题
- `var common = require('../../../../../alert.js')` 此时如果路径不正确,不会报错,但会将整个项目的路径打乱,还没搞清楚
#快速关闭其他标签的问题
- 右键选择关闭其他标签或者关闭右侧标签,此时会弹出一个 `检查` 按钮,而且是截取了屏幕的点击事件,此时需要先 按 `esc` ,去掉 `检查` 按钮,然后才能选择关闭标签

#HTTPS 请求
- 模拟器调试情况下,可以关闭ATS检查,请求http可以获取数据
- 真机情况下,就必须使用HTTPS请求
# 数组操作
- 跟js完全一样,通过 `concat` 拼接数组,通过 `slice` 截取数组
# textarea 的注意问题
- textarea 使用会有默认的高度,而且默认是透明颜色,因此容易出现遮挡问题而没发现。
# 列表中数据保存的问题
- 如果是列表数据的话,很容易出现数据被清空,因为很多时候我们通过setData重新赋值,此时修改的内容没更新,就出现清空情况,作者是通过绑定事件,监听输入焦点不在的时候,保存一次数据
# picker 真机不显示的问题
- 如果你的picker 里面是input 并且disable为false,那么在模拟器上是可以正常使用的,但真机上就没办法显示;换成view标签就行了
#video 标签播放问题
- 模拟器上面是不能全屏播放,而且多个视频都共用一套,真机不是
#安卓设配flex问题
- 苹果使用flex布局没问题,但放到安卓上就出现很多问题,flex没效果,需要使用 `display: -webkit-flex;`
#小程序上使用 `background-image ` 的使用问题
- 真机上不能显示本地路径的图片,网络的可以
- 模拟器上都能正常显示
#监听上拉加载更多的状态,可以实现系统的方法 `onReachBottom`
# form 表单提交问题
- 使用form提交虽然快捷,但适配安卓的时候就出现很多问题,会出现按钮点击无效果,不建议使用form表单提交
# 小程序或者js中的常量表示
- const 表示 常量,var 表示变量,let 也是变量,但是局部变量(外界不能访问)