第一组:杨昊 微信小程序第二弹:
在网上找到一份与航旅售票相关的小程序Demo,除了数据是死数据以外,界面的处理、设计还是具有参考性质的,特分享给大家。
小程序运行截图:
文件: 见2018-1-16日Word文档
第二组:冯佳丽 排序算法Python
冒泡排序
冒泡通过两重循环遍历每一个数后将最大的’冒’出去
冒泡是相邻元素之间的比较,每次把最大的’冒’出去
时间复杂度:O(n^2)
选择排序
选择排序相比冒泡排序不稳定,时间复杂度也是。
选择排序没趟都会产生最小值,它不是相邻元素的比较而是在该元素设置一个索引i。
然后与数组的其他元素依次比较(除了上一个索引值),直到找到小于该元素(索引j)时交换两元素,
接着继续从i索引(此时已经不是原来的数值)值与索引j+1值比较。重复上述比较过程:
冒泡是相邻元素比较,选择不是相邻元素比较
把最小的选出来
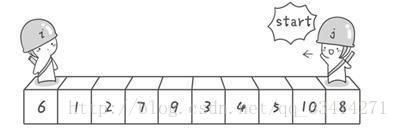
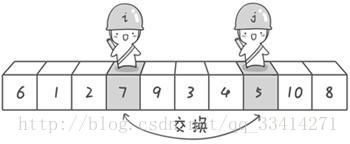
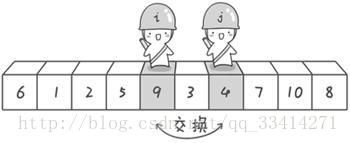
快速排序
(1) 从数列中挑出一个基准值。
(2) 将所有比基准值小的摆放在基准前面,所有比基准值大的摆在基准的后面(相同的数可以到任一边);在这个分区退出之后,该基准就处于最终它应该在的地方。
(3) 递归地把”基准值前面的子数列”和”基准值后面的子数列”进行排序。
快速排序的时间复杂度在最坏情况下是O(N2),平均的时间复杂度是O(N*lgN)。
假设有如下数组,将两个哨兵设在左右端,最左端的值为基准
右边向左运动,直到找到一个比基准小的数
左边向右运动,直到找到一个比基准大的数
交换两个数
如果两个哨兵不想遇,则继续上述步骤
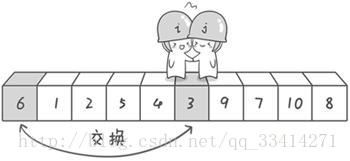
相遇之后和基准交换
这样‘6’就永远在它最终应该待的地方了,对6的前一半和后一半进行上述完整操作即可(递归)
参考文献:http://developer.51cto.com/art/201403/430986.htm
插入排序
初始时,a[0]自成1个有序区,无序区为a[1..n-1]。令i=1
将a[i]并入当前的有序区a[0…i-1]中形成a[0…i]的有序区间。
i++并重复第二步直到i==n-1。排序完成。
直接插入排序的时间复杂度是O(N^2)
希尔排序
是插入排序的一种更高效的改进版本。希尔排序是非稳定排序算法。分组的插入排序
注:
如果索引i,j大于步长gap时,应该一直往前迭代
如代码中的: j-=gap第一次交换数据后,看它是后面的数否还小于前面的数
如2 3 1 5 9 6这个序列以1位步长的话
一次交换后2 1 3 5 9 6此时j指向第二个数,i指向第三个数
所以交换后应该用j-gap往前查看是否前面的更小
第三组:吴景霞 操作权限的定义、获取所有供选择的操作权限、分页查询
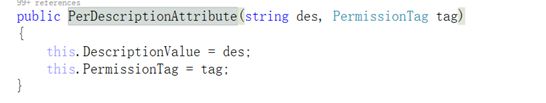
1. 操作权限的定义
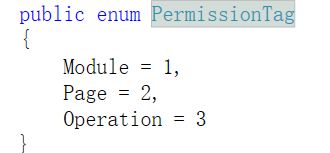
PerDescriptionAttribute 是自己定义的一个类:
它包含操作权限的中文描述和一个权限标签,其中权限标签有三种:模块、页和操作项。
模块指的是一个系统中的某个具体的功能功能块,例如:
这里的系统设置就是一个模块。同理,该模块下包含的“角色管理”和“用户管理”就是页,而该页下的例如增删改查之类的具体操作,就是操作项。
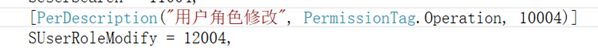
因此,定义一个操作权限,就是定义它的中文描述、权限标签,和英文描述以及枚举数值。一般而言,模块的枚举数值就是例如“10000”、“20000”这种整数,该模块下的页,则用“10001”、“10002”来标注,页下的操作项,则用“11001”、“12001”来标注。
在定义操作项的时候,需要额外定义对应页的枚举数值,如下图:
2. 获取所有供选择的操作权限
首先,拿到枚举定义为PermissionType的枚举类型:
接着,对其进行遍历,去拿它的枚举数值,并利用该枚举数值得到这个枚举类,判断它的权限标签,附加到权限列表中
去获得该页/操作项所在的模块/页,然后附加到该模块/页下
3. 分页查询
当需要用到列表的分页查询时,需要先将定义好的UISearchPage这个类,转化为DbSearchPages ,利用
得到分页列表(dsp就是传入的DbSearchPages参数)
在返回UISearchPage类时,需要额外定义它的DataCount和PageCount类,前者是搜索到的数据的总数(非一页数据量),后者是总页数
这两个数据已经事先存储在了经转换后得到的pages中,可以直接获取,其中pageCount这个字段是自动根据:
double pageCount = UISearchPages.DataCount / UISearchPages.OnePageCount
计算的,OnePageCount是事先已经定义好的全局变量
第四组:傅云 动态表格的写法
int i = 0;
var datasource = "";
bool bgcolorFlag = true;
foreach (LoongAir.Model.MccFlbNonRouteView mrr in MRR)
{
int rowCount = 0;
string keyString = mrr.Acno + mrr.ATA4;
if (keyDict.ContainsKey(keyString))
{
rowCount = keyDict[keyString];
keyDict.Remove(keyString);
bgcolorFlag = !bgcolorFlag;
}
i++;
string bgColor = (bgcolorFlag == true ? "#c7c7c7" : "white");
string fontColor = (bgcolorFlag == true ? "black" : "");
string acnoTDHtml = string.Format("{3} ", bgColor, fontColor, rowCount, mrr.Acno);
string ataTDHtml = string.Format("{3} ", bgColor, fontColor, rowCount, mrr.ATA4);
string trHtml = string.Format("", bgColor, fontColor, mrr.Tid, mrr.MFR_Status, mrr.Acno, mrr.ATA4, mrr.SourceType);
第五组:王炳钧 DevExpress GridView使用技巧之列标题点击事件
网址:https://www.cnblogs.com/zhangruisoldier/p/4242486.html
在这里使用GridView的MouseDown事件。这里同样使用的是GridHitInfo来获取点击位置的信息,来判断是否在列标题上。GridHitInfo根据鼠标点击的x、y坐标获取该点的相关信息,判断是否点击在列标题行内。
private void gridView_MouseDown(object sender, MouseEventArgs e)
{
//鼠标左键点击
if (e.Button == MouseButtons.Left)
{
GridHitInfo info = gridView.CalcHitInfo(e.X, e.Y);
//在列标题栏内且列标题name是"colName"
if (info.InColumnPanel && info.Column.Name =="colName")
{
XtraMessageBox.Show("点击Name列标题!");
}
}
}
以上代码很简单,但是有个小问题,就是在该列右边线拖动这一列的列宽时,也会弹出对话框,因为这里拖动列宽也被视为点击鼠标。这显然不合适。解决这个问题的办法也很简单,就是判断鼠标点击位置不在右边线向左移动一点距离(3像素)范围内。下面对以上代码稍加修改,就不会再有这个问题了。
private void gridView_MouseDown(object sender, MouseEventArgs e)
{
//鼠标左键点击
if (e.Button == MouseButtons.Left)
{
GridHitInfo gridHitInfo = gridView.CalcHitInfo(e.X, e.Y);
//在列标题栏内且列标题name是"colName"
if (gridHitInfo.InColumnPanel && gridHitInfo.Column.Name =="colName")
{
//获取该列右边线的x坐标
GridViewInfo gridViewInfo = (GridViewInfo)this.gridView.GetViewInfo();
int x = gridViewInfo.GetColumnLeftCoord(gridHitInfo.Column) + gridHitInfo.Column.Width;
//右边线向左移动3个像素位置不弹出对话框(实验证明3个像素是正好的)
if (e.X < x - 3)
{
XtraMessageBox.Show("点击Name列标题!");
}
}
}
}
你可能感兴趣的:(2018-01-16 微信小程序第二弹、排序算法Python、操作权限及分页查询、动态表格、DevExpress GridView使用技巧之列标题点击事件)
数据库 复习
initial- - -
数据库 数据库
第一章、绪论一、数据库的四个基本概念1、数据Data:描述事物的符号记录。2、数据库DB:(1)定义:数据库是长期储存在计算机内、有组织的、可共享的大量数据的集合。(2)三个基本特点:永久存储、有组织和可共享(3)数据库存储基本对象:数据3、数据库管理系统DBMS:(1)定义:是位于用户和操作系统之间的一层数据管理软件。和操作系统一样是计算机的基础软件。(2)主要功能:1)、数据定义功能2)、数据
《Python代码实战!基于鸿蒙系统开发智慧农业病虫害AI识别系统》
python
在科技赋能传统产业的大趋势下,智慧农业成为农业领域发展的新方向。病虫害识别是智慧农业的关键环节,借助AI技术实现精准的病虫害类目标签,能有效提升农作物的防护水平,降低损失。本文将详细介绍如何基于HarmonyOSNEXTAPI12及以上版本,使用Python开发用于智慧农业病虫害识别的AI类目标签功能,为开发者提供从理论到实践的全面指导。一、开发背景与技术原理在农业生产中,病虫害种类繁多,准确识别
python中安装使用pcl
业务不精er
python pcl
这个参考官网的方法即可。我是安装完了使用pcl的时候总是提示找不到pclmodule,使用的是官网以下方法:(在condaprompt中分别执行以上命令)
PCL点云系列之 如何使用 Python 从 ROS Bags 中提取和可视化彩色点云数据?自动驾驶汽车如何感知周围环境
知识大胖
PCL点云Point Cloud系列教程 python 自动驾驶 汽车
介绍您是否曾好奇过自动驾驶汽车如何感知周围环境,或者建筑物的3D模型是如何如此精确地创建的?答案就在于点云的魔力。这些密集的数据点集合通常由LiDAR或深度相机等传感器捕获,构成了机器人、3D建模和自动驾驶汽车等各种应用的支柱。但是,如果您不仅需要捕获几何形状,还需要保留这些点的颜色信息,该怎么办?在本文中,我们将深入研究一个Python脚本,该脚本从ROS(机器人操作系统)包中提取点云数据,同时
安装Python_PCL点云库
FqLibrary
python 开发语言 点云
Python_PCL是Python语言的一个点云库,它提供了一组用于处理和分析点云数据的工具和函数。本文将介绍如何安装和配置Python_PCL点云库,并提供相应的源代码示例。Python_PCL的安装步骤如下:步骤1:安装依赖库在安装Python_PCL之前,我们需要先安装一些依赖库。打开终端或命令提示符,运行以下命令来安装依赖库:pipinstallnumpypipinstallctypesp
Spring JDBC与MySQL数据库集成实战
t0_54program
数据库 spring mysql 个人开发
在现代软件开发中,Spring框架与关系型数据库的集成是常见的需求。本文将通过一个完整的实例,展示如何在SpringJDBC应用中连接MySQL数据库服务器,并实现基本的CRUD操作。我们将从数据库的创建、Spring配置到代码实现,逐步展开。一、数据库准备在开始之前,请确保你已经安装了MySQL数据库服务器。如果没有安装,可以参考相关教程进行下载和安装。接下来,我们需要创建一个数据库和表结构。以
c#实现485协议
A_nanda
c# Modbus RTU
在C#中实现RS-485协议通信,需要结合串口(SerialPort)操作和硬件收发控制(如RTS信号切换)。以下是详细的步骤和示例代码:1.RS-485通信原理物理层:RS-485是差分信号标准,支持多点通信(半双工)。收发控制:通过控制RTS(RequesttoSend)或DTR引脚切换发送/接收模式。协议层:通常基于ModbusRTU、自定义二进制协议等。2.硬件准备RS-485转USB转换
DeepSeek 喂饭指令30条
xxtzaaa
大数据 产品运营
一、内容创作类(5条)1.爆款标题生成指令:生成10个吸引眼球的[主题]标题,要求包含数字情绪词和悬念示例:输入"生成10个关于减肥的爆款标题"2.小红书种草文-指令:以[身份]的口吻,写一篇[产品]的种草笔记,突出3个使用场景和2个痛点解决方案3.短视频脚本-指令:生成一个[时长]的短视频脚本,包含开场悬念+中间反转+结尾行动号召4.惠号长文-指令:以[风格]写一篇关于[主题]的深度文章,包含3
手游如何用模拟器多开设置不同地区ip来挂机减少封号
xxtzaaa
tcp/ip 网络协议 网络
在模拟器多开玩手游时,可以通过使用代理软件来切换不同的IP地址。?这种方法可以帮助避免因IP限制导致的登录问题或账号被封的情况。首先,您需要准备以下工具和材料:1.安卓模拟器,如雷电模拟器、夜神模拟器等。2.代理软件,如兔子进程代理等。接下来是具体的操作步骤:1.在电脑上安装并运行兔子进程代理。2.选择一个或者多个服务器,确定生效。3.打开模拟器窗口,软件会自动分配不同的IP给不同的模拟器窗口。4
ip地址怎么改 IP属地怎么改成自己想要的地区
xxtzaaa
tcp/ip 网络 网络协议
你会改IP地址吗?你觉得改IP地址难吗?自从去年各大平台开始显示IP属地后,几乎每天都有人来问我们怎么改IP地址,而我们作为一家IP代理服务商,可以说天天都在和IP打交道,对这一块自然是了如指掌,下面我就来教大家三种改IP地址的方法。第一种方法:使用代理IP软件这是现在最为常用的一种方法,很简单,下载,兔子软件配置好以后,就可以随心所欲的一键切换IP了,放心,都有使用教程的,小白也能一看就会。第二
基恩士上位机链路通讯_库卡机器人之通讯总结
筱顽咚
基恩士上位机链路通讯
时常有人问我库卡机器人支持哪些通讯、需要什么组件等等,基于个人多年积累并借助公众号的平台来分享下个人的总结(以下内容仅针对KRC4及以上,KRC2在此不作说明):基于以上图片内容,将库卡通讯分成四类:1.基于以太网的现场总线:ProfiNet从站不需要KUKAProfiNetxxxProfiNet主站不需要KUKAProfiNetxxxEthernet/IP主站不需要KUKAEthernet/IP
宝塔面板申请SSL安全证书一直显示“待域名确认”?如何处理解决?
青云网运维
宝塔面板教程 WordPress教程
现在越来越多的站点加入到https的大军中来了,主要还是有很多免费的SSL证书可以申请,还有很多平台可以帮助我们一键申请域名证书,比如宝塔面板就支持这样的操作(运维大神可以右上角关闭了,我们小白喜欢用面板),如果还有不了解宝塔面板怎么使用的小伙伴,可以看下我总结的系列教程,保证从新手变老鸟:【宝塔面板精选教程汇总】宝塔面板教程(1)基于云服务器搭建宝塔面板教程最全详解宝塔面板教程(2)宝塔面板添加
ROS2入门教程—创建ROS2功能包(C++版)
Roar冷颜
ROS2入门教程 其他
ROS2入门教程—创建ROS2功能包(C++版)1ROS2中的功能包2创建功能包3编译功能包4设置环境变量5运行功能包6功能包中的内容7修改package.xml文件 功能包是ROS2中组织代码的基本容器,方便我们编译、安装、分发开发的代码,一般来讲,每个功能包都是用来完成某项具体的功能相对完整的单元。1ROS2中的功能包 ROS2中的功能包可以使用CMake或者Python两种方式来编译(本
Flink——部署StreamPark
penghaichao
实时-Flink篇 flink 大数据
环境准备提前部署好了Flink1.18,官方要求1.12及以上jdk1.8Mysql5.7,官方要求5.6及以上,也可省略,系统自带h2Step1:通过streampark官网下载安装包Step2:跟着官网的userguide进行操作部署成功后即可通过http://host:10000进行访问,ui界面如下图遇到的问题:原因是mysql数据库默认为localhost主机进行访问,修改权限为'%'后
《剑指数据库:MySQL表法纵横录》
m0_74825260
面试 学习路线 阿里巴巴 数据库 mysql
一、前言本文将为大家带来MySQL中常见表的操作,希望大家能够从中有所收获!!!二、表的操作1.创建表语法:CREATETABLEtable_name(field1datatype,field2datatype,field3datatype)characterset字符集collate校验规则engine存储引擎;说明:●field表示列名●datatype表示列的类型●characterset字
【MySQL篇】使用Java操作MySQL实现数据交互
m0_74825260
面试 阿里巴巴 mysql java 交互
目录JDBC的认识:安装MySQL驱动包:下载完成后将包导入IDEA实现代码:1.创建数据源2.和数据库服务器建立连接?3.构造操作数据库的sql语句.4.执行SQL语句5.释放资源?完整代码:Insert:Select:Update:JDBC的认识:JDBC,即JavaDatabaseConnectivity,java数据库连接。是一种用于执行SQL语句的JavaAPI,它是Java中的数据库连
2025 年考研数学二大纲原文(完整版)
WEL测试
数学二学习 考研
2025年考研数学二大纲原文(完整版)考试科目:高等数学、线性代数考试形式和试卷结构一、试卷满分及考试时间试卷满分为150分,考试时间为180分钟.二、答题方式答题方式为闭卷、笔试.三、试卷内容结构高等教学约80%线性代数约20%四、试卷题型结构单项选择题10小题,每小题5分,共50分填空题6小题,每小题5分,共30分解答题(包括证明题)7小题,共70分高等数学一、函数、极限、连续考试内容函数的概
考研导师选择方法
herosunly
考名校研究生经验分享 考研 选择导师 考研导师 选择方法
大家好,我是herosunly。985院校硕士毕业,现担任算法研究员一职,热衷于大模型算法的研究与应用。曾担任百度千帆大模型比赛、BPAA算法大赛评委,编写微软OpenAI考试认证指导手册。曾获得阿里云天池比赛第一名,CCF比赛第二名,科大讯飞比赛第三名。授权多项发明专利。对机器学习和深度学习拥有自己独到的见解。曾经辅导过若干个非计算机专业的学生进入到算法行业就业。希望和大家一起成长进步。
Python 爱心烟花(Turtle 图形库)
一一代码
python
importturtleimportrandomturtle.bgcolor("black")turtle.speed(0)turtle.hideturtle()defdraw_heart(x,y,size,color):turtle.penup()turtle.goto(x,y)turtle.pendown()turtle.color(color)turtle.begin_fill()turtl
3 算法1-3 火星人
咚咚轩
算法 数据结构
题目描述一个火星人用一个人类的手演示了如何用手指计数。如果把五根手指――拇指、食指、中指、无名指和小指分别编号为1,2,3,4和5,当它们按正常顺序排列时,形成了5位数12345,当你交换无名指和小指的位置时,会形成5位数12354,当你把五个手指的顺序完全颠倒时,会形成54321,在所有能够形成的120个5位数中,12345最小,它表示1;12354第二小,它表示2;54321最大,它表示120
模拟器游戏多开为什么需要单窗口单IP
xxtzaaa
游戏 tcp/ip 网络协议
模拟器游戏多开时采用单窗口单IP的主要目的是为了规避游戏运营商的反作弊检测机制,降低账号关联风险,并确保多开行为的隐蔽性。以下是具体原因:1.避免账号关联封禁游戏公司通常会通过IP地址、设备指纹(如MAC地址、硬件ID)或行为模式来检测多开行为。如果多个游戏窗口共用同一IP,服务器会判定这些账号来自同一设备或用户,可能触发以下风险:批量封号:同一IP下大量账号同时操作会被视为“工作室行为”或外挂。
跟我一起学Python数据处理(一百零三)之命令行参数解析与云服务应用
lilye66
python linux 开发语言
跟我一起学Python数据处理(一百零三)之命令行参数解析与云服务应用大家好!我写这系列博客的初衷是想和大家一起学习进步。在学习Python数据处理的过程中,我发现其中有很多有趣又实用的知识,所以迫不及待地想和大家分享。接下来,咱们就一起深入学习相关的知识点。一、Python命令行参数解析在Python编程里,有时候我们希望通过命令行给脚本传递额外信息,让脚本根据这些信息执行不同任务。比如有个数据
Python的那些事第三十六篇:基于 Vega 和 Vega-Lite 的数据可视化解决方案,Altair 声明式可视化库
暮雨哀尘
Python的那些事 信息可视化 python Altair 声明式可视化 Matplotlib
Altair声明式可视化库:基于Vega和Vega-Lite的数据可视化解决方案摘要在数据科学和分析领域,有效的数据可视化是理解数据、发现模式和传达见解的关键。Python作为数据科学的主要编程语言之一,提供了多种数据可视化库。其中,Altair是一个基于Vega和Vega-Lite的声明式可视化库,以其简洁的语法和强大的功能而受到广泛关注。本文将详细介绍Altair的基本概念、特点、安装与配置、
写一个敲木鱼的程序
weixin_45995698
python python
要编写一个敲木鱼的程序,你可以使用Python语言,结合pygame库来处理图形和声音。以下是一个简单的Python程序示例,它实现了点击木鱼并播放声音的功能:importpygameimportrandomimporttime#初始化pygamepygame.init()#设置屏幕大小和标题screen_width=800screen_height=600screen=pygame.displa
转行测试自学笔记:PYTHON基础(运算符和表达式)
转码之路
笔记
二、运算符和表达式(一)赋值运算符常用赋值运算符:=:基本赋值+=:加法赋值-=:减法赋值*=:乘法赋值/=:除法赋值//=:整除赋值**=:幂赋值示例:#基础赋值a=1#复合赋值运算a+=1#等价于a=a+1a-=1#等价于a=a-1a*=2#等价于a=a*2(二)算术运算符常用算术运算符:+:加法-:减法*:乘法/:除法%:取余//:整除**:幂运算(指数)示例:3/2#结果为1.5(真除法,
C语言标准IO是什么?
Oracle_666
linux
C语言标准I/O库提供了一系列函数,用于执行文件输入和输出操作。这些函数遵循ANSIC标准,并在头文件中声明。以下是C语言标准I/O库中一些主要函数的详细解析:1.文件操作函数1.1fopen•功能:用于打开一个文件,并返回一个指向FILE对象的指针。•原型:FILE*fopen(constchar*pathname,constchar*mode);•参数:•pathname:文件路径和名称。•m
dnspod动态解析linux,NAS折腾记 篇一:五分钟搞定威联通DNSPOD动态域名解析-简单教程+问题解决...
芒果绵绵冰
dnspod动态解析linux
NAS折腾记篇一:五分钟搞定威联通DNSPOD动态域名解析-简单教程+问题解决2021-01-1321:04:4814点赞156收藏28评论新人值友一枚,第一次发贴,请大家多多支持!2020年双11,因为每天都会打开张大妈看看,经过太多值友PO文轮番轰炸,终于下手了一台威联通NAS。从一开始完全搞不清状况的新人小白(存储池,卷,威联通的太多术证让人傻傻分不清),到现在基本上把自己的NAS折腾得七七
【Python】在Windows下配置Python最小环境并在React执行Python脚本
非晓为骁
python python windows react.js
最近我在开发一个Electron桌面应用时,需要调用Python脚本进行音频处理。这篇文章将分享我配置Python环境以及在项目中调用Python脚本的经验,希望能帮助遇到类似问题的开发者。【这个用法来调用不是最优解】问题背景我需要在Electron项目中调用Python脚本进行音频分析。我的方案是在应用中内置一个精简的Python环境,然后直接调用python.exedetect.py命令来执行
华为鸿蒙2025,转载:华为鸿蒙,一个本属于2025年的产品
激光不是红外线
华为鸿蒙2025
华为鸿蒙,一个本属于2025年的产品原创老局长星海情报局昨天昨天,2020年9月16日,可能在很多人眼中是新中国科技史上“最为耻辱”的一天——美国针对华为的禁令正式生效,华为迎来了“断供时代”的第一个清晨。再往前几天,在东莞的松山湖,华为在“全球开发者大会”上高调地发布了“鸿蒙OS2.0”操作系统。在美国人收紧绞索的前一刻仍然能够淡然自若地发布新产品,明明是一个处在包围圈中的企业却表现得像是一个胜
前沿计组知识入门(二)
tianyunlinger
计组 人工智能 笔记
第2页:并行计算与编程硬件:多处理器多内存互连网络系统软件:并行操作系统用于表达和协调并发的编程构造应用软件:并行算法目标:利用硬件、系统和应用软件实现加速(速度提升):Tp=TspT_p=\frac{T_s}{p}Tp=pTs解决需要大量内存的问题第3页:并行算法/公式化并行公式化:并行化串行算法。并行算法:可能与串行算法完全不同。重点:主要讨论如何开发并行公式化。也会涉及一些非串行算法的并行例
开发者关心的那些事
圣子足道
ios 游戏 编程 apple 支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginx F5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
LeetCode[Math] - #9 Palindrome Number
Cwind
java Algorithm 题解 LeetCode Math
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
java导出txt文件的例子
知了ing
java servlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scala sbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linux spider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想 JAVA IO操作 字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
HR看重的十大技能
bijian1013
提升 能力 HR 成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
Netty源码学习-HTTP-tunnel
bylijinnan
java netty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jquery json map val()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
Hibernate缓存总结
cuishikuan
开源 ssh javaweb hibernate缓存 三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
JSP之c:foreach
eksliang
jsp forearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
jquery-autocomplete 使用手册
macroli
jquery Ajax 脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracle plsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储 数据仓库 数据模型 拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring