做 iOS 开发也有一段时间了,技术一般,第一次分享一些东西,感觉还是蛮忐忑的,纯纯交流的想法,也算是学习笔记吧,记录一下成长过程,希望大家多多指正,不吝赐教.
这次分主要分享的对象是想我这种刚入门的http://code.cocoachina.com/view/130072
新手,希望他们不要像我一样浪费时间,可以多学些东西.关于图片上传的问题是我做项目时产生的,当时不怎么会,而且要求还高(对我来说算是吧^'^),选择相册与相机混合搭配的图片展示出来,随意删除和添加,上传...比较笨研究了好几天,才算成功,好了,(话唠/...)言归正传,且看下文,关于 demo 我会传上来的,还算比较全,拿来就可以用,要是...你懂得!!!
///////////////////////////////分割线
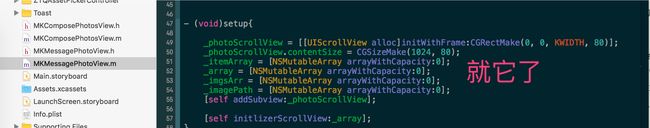
一,首先要在需要展示的控制器视图里面添加代理方法,并选择显示范围,哦对了,图片大小我写的默认好像是80x90吧,,可以调的.
那个控制器里面的图片显示位置要和图片承载容器 scrollerview 的尺寸相对应,不然不显示就这个
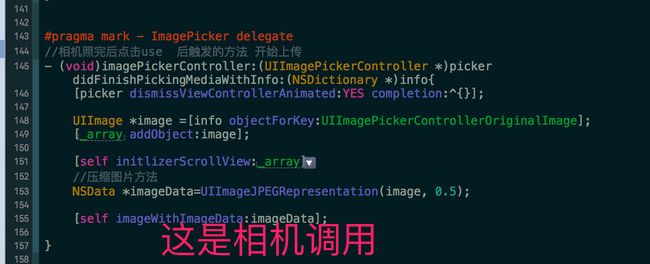
下面就说关于图片处理的问题,因为我原来同事不知道在哪找到的别人封装的工具类ZYQAssetPickerController,刚开始没头绪就试着看看用用,结果不太好用,这个封装的没考虑相机的问题,我添加相机功能处理图片时出现崩溃,后来发现原来是相机拍出来的照片不仅带有尺寸还有以他属性,用同一个方法处理图片就会不识别对象, 为了防止两个不太一样的图片属性处理时出现冲突,我将原来处理图片的方法抽离出来,不明白的, 拿到demo后可以专门打印一下各自获得的 image 有什么区别
相机的图片直接拿出来放到展示数组里面,并保存沙盒
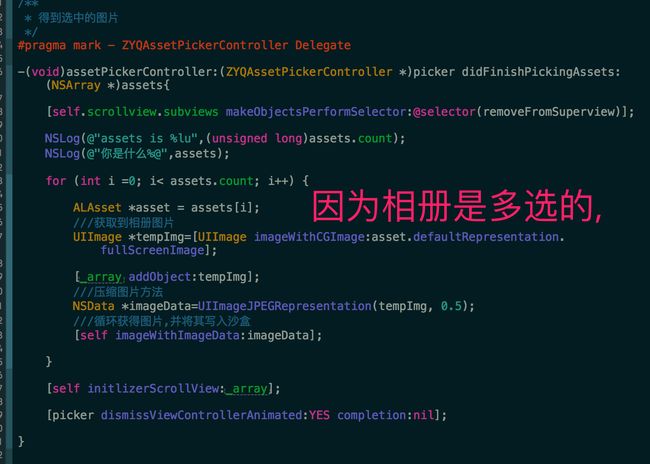
相册是多选的,所以不能和相机使用同一个方法,这个就是别人封装的,看看那个 image获取的方式就不一样,只能处理完才能再次添加到展示数组,所以我给了动了一下手脚
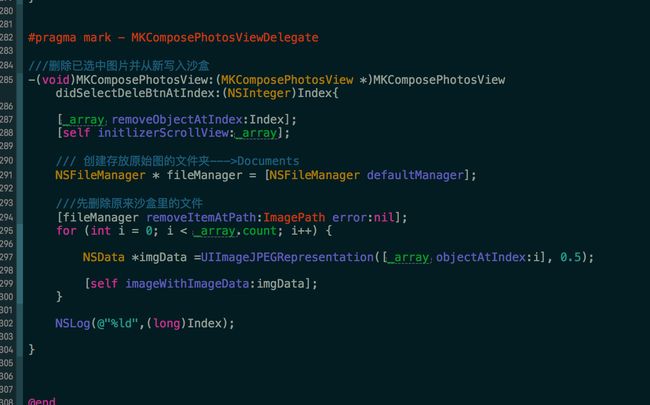
这就是删除的代理方法,首先拿到展示图片的数组,在移除相应位置的,然后再次写入沙盒
这就不废话了,关于怎么使用,里面的注释很清楚了,可以下载看看code.cocoachina.com/view/130072
#已修改了,换了更优化的方案,添加预览功能。
连接:新版本已优化,大致方案和之前的差不多