9.1、虚拟环境搭建 (文章末尾有免费资料领取)
废话少说,直接开始~~
假如,我想在我的 D 盘下 名字叫[ python虚拟环境 ]目录下的 [ python_virtualenv ]目录下创建一个叫做[ AI ]的虚拟环境
1.win+r 打开cmd 窗口
命令 d:进入D盘根目录
- mkdir python虚拟环境 创建该目录
- cd python虚拟环境;
- mkdir python_virtualenv
- 使用pip工具安装virtualenv软件包python -m pip install virtualenv
- 使用下面的命令创建一个名字为AI的新环境目录 ,我这里的名字AI随便起的:
python -m venv AI -
激活命令 D:\Python虚拟环境\python_virtualenv\AI\Scriptsh在后面输入
activate进行激活 :
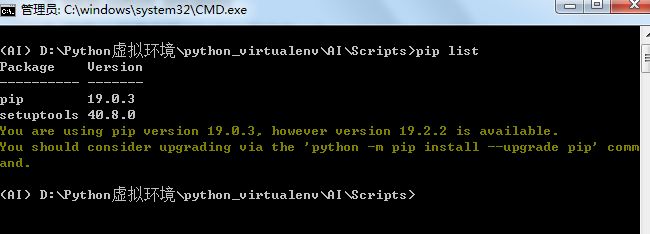
8.最后验证激活成功的方法:pip list可以查看到当前环境有哪些包,最终结果如下:
9.此时,你就进入了虚拟环境,现在就可以随心所欲的在虚拟环境下安装第三方库了。
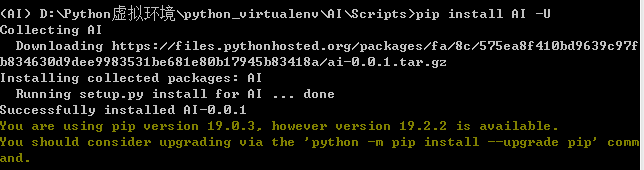
10.比如我可以通过命令来安装最新版本的AI:
pip install AI -U
11.你可能想要运行其他虚拟环境,这时只要退出当前环境再激活你需要的其他环境就可以了deactivate
注意:如果关闭运行虚拟环境的终端,虚拟环境也将不再处于活动状态。
12.重新启动虚拟环境:
D:
cd D:\Python虚拟环境\python_virtualenv\AI\Scripts
9.2、安装 Django
创建并激活虚拟环境后,就可安装Django了:
python -m pip install Django==2.2.4
由于我们是在虚拟环境中工作,因此在所有的系统中,安装Django的命令都相同:不需要指定标志--user,也无需使用
python -m pip install package_name这样较长的命令。
9.3、在 Django 中创建项目
在依然处于活动的虚拟环境的情况下(AI包含在括号内),执行如下命令来新建一个项目:
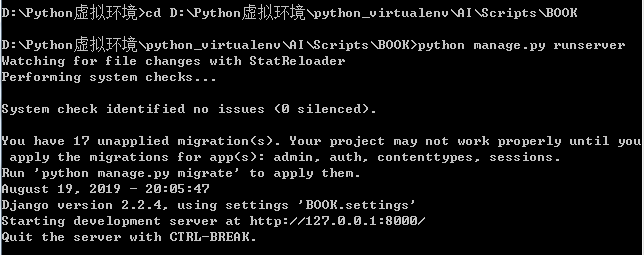
D:\Python虚拟环境\python_virtualenv\AI\Scripts\django-admin.exe startproject BOOK
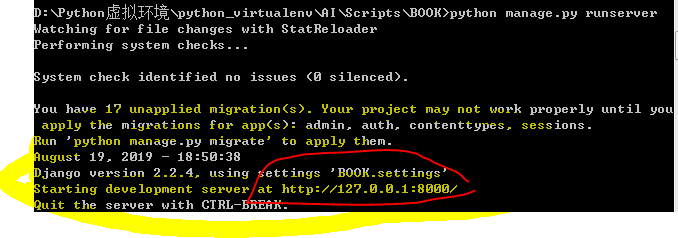
进入BOOK目录,运行命令python manage.py runserver启动
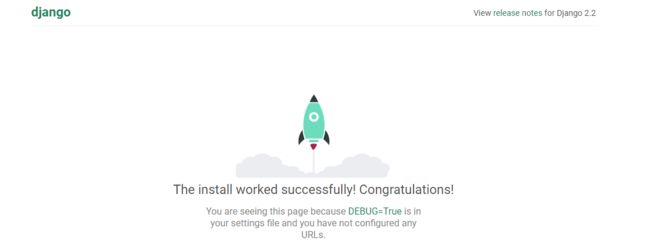
然后访问下面网站(根据上面提示)
http://127.0.0.1:8000/
再创建一个应用项目,下面对他进行添加小应用项目项目:
(1)创建好了一个diango项目,然后再需要创建自己的一个应用项目,比如叫blog。命令行同样需要切换到AI目录下。
(2)在命令行输入:
python manage.py startapp blog 。回车,此时创建了一个应用项目。
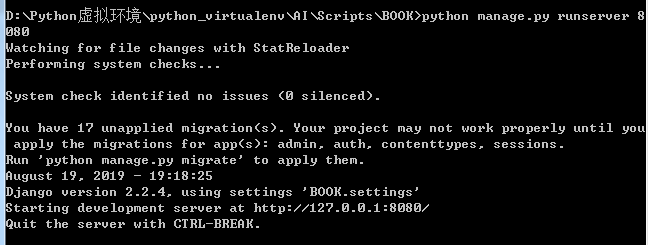
(3)项目创建好了。就可以启动项目了 。启动项目在终端那里输入:
9.4、配置系统环境
前面成功安装Django后,在Python根目录下的Scripts目录中可找到一个django-admin.exe文件,这是Django的核心管理程序,最好将它加入操作系统的环境变量中,这样在以后的调用会比较方便
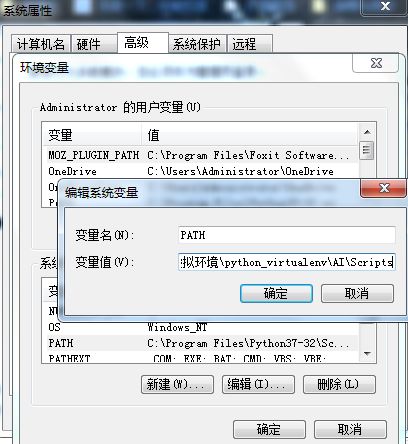
Path环境变量中添加Scripts目录
(;D:\Python虚拟环境\python_virtualenv\AI\Scripts)
回到cmd界面,运行django-admin help,能看到下面的内容表示环境变量设置成功
9.5、创建数据库
由于上面的BOOK与blog项目组已经自动创建了数据库,为了节约时间这里就不说了,想知道的看着篇文章
https://blog.csdn.net/asialee_bird/article/details/79585590#5%E3%80%81%E5%88%9B%E5%BB%BA%E6%95%B0%E6%8D%AE%E5%BA%93
数据库创建命令:python manage.py migrate
9.6、查看项目(略):注意目录
9.7、在windows7下使用Pycharm创建Django项目
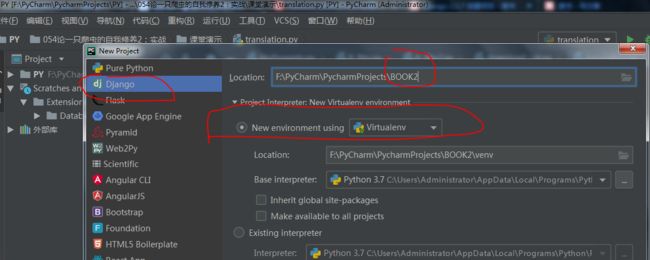
打开PyCharm,打开File\New Project, 选择Django,点击创建,如果你创建了虚拟环境,则选择红线的New envirconment using,否则选择Existing interpreter。创建稍微等一下就可以看到创建好的Django项目了
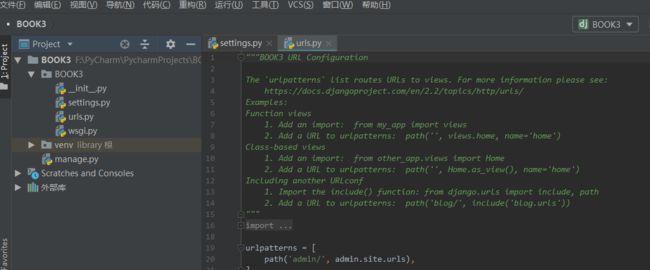
可以看到项目已经自动创建了不少目录了,其中里面存在了一个BOOK3的文件夹。
这些目录和文件的用处是:
- 最外层的
BOOK3/根目录只是你项目的容器, Django 不关心它的名字,你可以将它重命名为任何你喜欢的名字。 -
manage.py: 一个让你用各种方式管理 Django 项目的命令行工具。你可以阅读 django-admin and manage.py 获取所有manage.py的细节。 - 里面一层的
BOOK3/目录包含你的项目,它是一个纯 Python 包。它的名字就是当你引用它内部任何东西时需要用到的 Python 包名。 (比如BOOK3.urls). -
BOOK3/__init__.py:一个空文件,告诉 Python 这个目录应该被认为是一个 Python 包。如果你是 Python 初学者,阅读官方文档中的 更多关于包的知识。 -
BOOK3/settings.py:Django 项目的配置文件。如果你想知道这个文件是如何工作的,请查看 Django settings 了解细节。 -
BOOK3/urls.py:Django 项目的 URL 声明,就像你网站的“目录”。阅读 URL调度器 文档来获取更多关于 URL 的内容。 -
BOOK3/wsgi.py:作为你的项目的运行在 WSGI 兼容的Web服务器上的入口。阅读 如何使用 WSGI 进行部署 了解更多细节。
部分知识点来源链接:https://www.jianshu.com/p/e690de75d48b
9.7.1、用于开发的简易服务器¶
让我们来确认一下你的 Django 项目是否真的创建成功了。如果你的当前目录不是外层的 mysite 目录的话,请切换到此目录,然后运行下面的命令:
$ python3 manage.py runserver
在这里如果不对urls.py进行修改,直接启动就会报错。错误参见Django 2.1.7 runserver启动直接报错.
首先需要修改urls.py文件代码如下:
from django.contrib import admin
from django.urls import include, path # 增加导入include方法
urlpatterns = [
path('admin/', admin.site.urls),
]
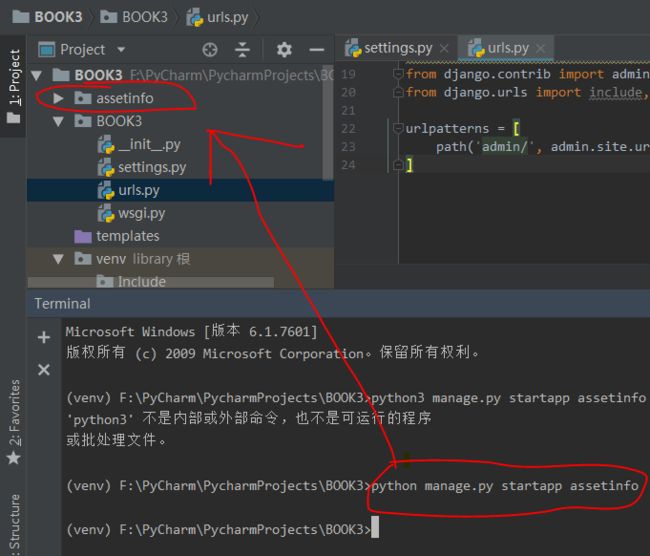
9.7.2、创建应用
使用一个应用开发一个业务模块,此处创建应用名称为assetinfo,完成资产-中间件的信息维护。
创建应用的命令如下:
python manage.py startapp assetinfo
可以看到,执行命令之后,就创建了一个应用名的文件夹,并自动生成了相关文件,下面对文件说明如下:
init.py是一个空文件,表示当前目录assetinfo可以当作一个python包使用。
tests.py文件用于开发测试用例,在实际开发中会有专门的测试人员,这个事情不需要我们来做。
models.py文件跟数据库操作相关。
views.py文件跟接收浏览器请求,进行处理,返回页面相关。
admin.py文件跟网站的后台管理相关。
migrations文件夹之后给大家介绍。
9.7.3、编写第一个视图
让我们开始编写第一个视图吧。打开 assetinfo/views.py,把下面这些 Python 代码输入进去:
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, world. You're at the assetinfo index.")
这是 Django 中最简单的视图。如果想看见效果,我们需要将一个 URL 映射到它——这就是我们需要 URLconf 的原因了。
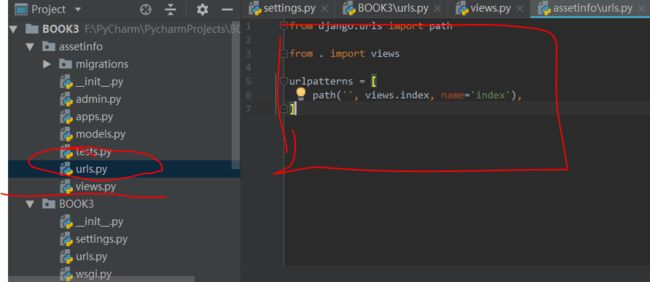
为了创建 URLconf,请在 assetinfo 目录里新建一个 urls.py 文件。
在 assetinfo /urls.py 中,输入如下代码:
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
你的应用目录现在看起来应该是这样:
下一步是要在根 URLconf 文件中指定我们创建的 assetinfo.urls 模块。在 test1/urls.py 文件的 urlpatterns 列表里插入一个 include(), 如下:
from django.contrib import admin
from django.urls import include, path # 增加导入include方法
urlpatterns = [
path('assetinfo/', include('assetinfo.urls')), # 导入assetinfo应用的urls.py
path('admin/', admin.site.urls),
]
函数 include() 允许引用其它 URLconfs。每当 Django 遇到 :func:~django.urls.include 时,它会截断与此项匹配的 URL 的部分,并将剩余的字符串发送到 URLconf 以供进一步处理。
设计 include() 的理念是使其可以即插即用。因为应用有它自己的 URLconf( assetinfo/urls.py ),他们能够被放在 "/assetinfo/" , "/fun_assetinfo/" ,"/content/assetinfo/",或者其他任何路径下,这个应用都能够正常工作。
现在把 index 视图添加进了 URLconf。可以验证是否正常工作,运行下面的命令:
python manage.py runserver
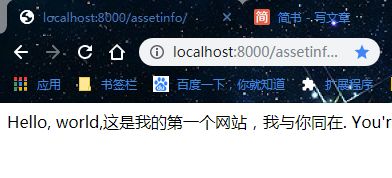
用你的浏览器访问 http://localhost:8000/assetinfo/,你应该能够看见 "*Hello, world,这是我的第一个网站,我与你同在. You're at the assetinfo index."
"这是我近期微信公众号推送的文章链接https://www.jianshu.com/p/e4e58cbd7280 *" ,这是你在 index 视图中定义的。
资料免费领取请到我的微信公众号领取