1.文档说明
Pc端使用平台:QQ浏览器9.0(2315)Chromium43.0.2357.124 \ IE9.0.8112.16421
手机端使用平台:红米2增强版 自带浏览器MIUI6.6.2.0(KHJCNCF)|稳定版
2.手机端网页适配形式
在手机端访问产品的官网,大概会有以下几种形式:
1)无适配。无适配不仅仅是布局和内容没有做适配,交互动作也没有做适配。原本为pc端设计的网页在手机端往往会缩小,然后变形,大部分操作会失效。
2)极简适配。极简适配就是又想做适配,又因为其他种种原因,所以对内容进行删减直到剩下最后一个页面,用一个页面去呈现最基本的产品介绍以及下载按钮。
3)适配。做了适配的官网会在手机端有良好的表现。当然,Pc端的官网有时候体量太大,在适配到手机端的时候会有删减。
下面可以先看看这三种情况大概是什么样子。
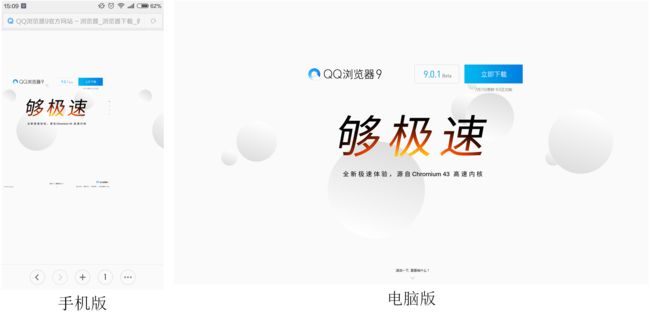
2.1.无适配
以上是QQ浏览器的官网(browser.qq.com),可以看到,在手机端,内容被挤压到中间偏左的地方,已经变形了。同时,在pc端时,网页的操作是“鼠标滚轮滚动切换页面”,映射到手机端应该就是“滑动页面切换页面”,但是交互动作也失效了。
原因:
QQ浏览器没有做适配的原因非常简单,就是因为这是一个pc产品的官网。用户用手机访问该官网的场景几乎不存在,所以不做适配也无可厚非。
只是,即使不适配,那么是否有更好的方式去避免这种问题。既然手机端访问pc产品官网可能性极小,同时体验这么差,能否尝试强制跳转到手机版的官网呢?这样子或许会更好吧。
以上是kingroot的官网(www.kingroot.net),可以看到,该页面的变形和QQ浏览器的官网很相似。都是内容的错位以及交互动作的失效。
原因:
Kingroot官网没有做适配的原因可能和QQ浏览器有点类似,但是又不尽相同。虽然可能同是出于访问量极少的原因,但是不同的是,手机端下载的渠道几乎都是应用分发平台,用户去官网下载的概率比较小。所以,评估一下产出和收益,就不做了吧。
2.2.极简适配
以上是腾讯手机管家的官网(m.qq.com),可以看到,手机管家的手机端和pc端完全不是同一个东西,pc端的内容大而全,手机端只保留最基本的产品宣传介绍的东西。
原因:
1)定位不同;
腾讯手机管家这么做得原因,可能是出于产品定位的考虑,即:pc端和手机端的官网定位不同。
PC端官网的定位可能更多以“平台”为主,所以我们可以看到,官网上面宣传的内容相对比较少,更大的篇幅是让位给了其他各种功能,比如说首页就可以看到的:“WiFi开放平台”、“号码公众平台”、“恶意线索举报”以及“在线查毒”。
手机端的官网定位以“产品介绍”为主,所以页面只要把腾讯手机管家的亮点秀出来、然后附上下载链接即可。
2)手机网速慢;
同时,手机端本身有访问网速慢。所以需要对展示的内容进行重新筛选,因此会删除大量用户需要的信息。
3)手机屏幕比较小;
最后保留下来的信息需要考虑页面大小的问题,剩下的信息需要重新排版以符合手机端的显示效果。
4)手机端访问量小;
访问量小只是一个补充的因素,因为访问量小,所以即使删减信息也没有关系,毕竟影响的范围小。
以上就是360极客版的官网(http://geek.360.cn),从图片可以看到,PC端和移动端的区别除了在页面布局上的区别外,更大的区别实际上是信息架构的区别。PC端的信息架构更加复杂,而手机端只保留了最基本的“产品宣传”以及“下载”功能。同时,在PC端首页的图片变成了手机端的文字(详情请访问该网页)。
原因:
360极客版的官网并没有定位的问题,更多的是出于对手机端适配的考虑。
1)手机网速慢;
手机端本身有访问网速慢。所以需要对展示的内容进行重新筛选,因此会删除大量用户需要的信息。
2)手机屏幕比较小;
最后保留下来的信息需要考虑页面大小的问题,剩下的信息需要重新排版以符合手机端的显示效果。
3)手机端访问量小;
访问量小只是一个补充的因素,因为访问量小,所以即使删减信息也没有关系,毕竟影响的范围小。
2.3.适配
说明:“适配”和“极简适配”区别只是信息的不同。“适配”保留的信息会更多,“极简适配”保留的信息较少,两者并没有什么明显的界限。至于信息保留的多少,应该以产品的定位为准。
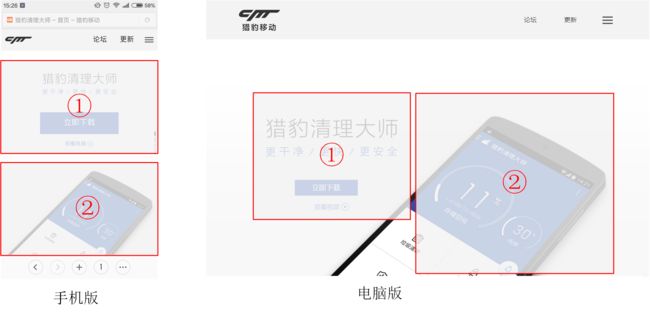
以上猎豹清理大师的官网(http://cn.cmcm.com/cleanmaster/)。可以看到,两者在信息架构上没有区别,同时,对内容进行了重新排布以适应手机端的屏幕。更重要的是,猎豹清理大师的官网有对交互动作进行了适配。在PC端,首页的内容是滚动鼠标滚轮一次,页面切换一次。在手机端映射为,每滑动一次屏幕,屏幕切换一次。在这点上,PC端和手机端体验非常一致。
原因:
1)手机网速慢;
手机端本身有访问网速慢。但是在页面信息本来就不多的情况下,内容可以根据产品定位进行取舍。
2)手机屏幕比较小;
保留下来的信息需要考虑页面大小的问题,剩下的信息需要重新排版以符合手机端的显示效果。
3)精益求精;
即使手机端访问的量少,也需要为每一个用户提供最满意的体验。
3.手机端网页适配的一些想法
是否进行适配,以及怎么适配,可以参考以下的一些点。
3.1.产品定位
所有的产品在设计的时候都离不开定位的问题,网站的设计也一样。特别是在PC端网页已经存在的情况下,定位的问题更加要思考清楚。
PC端的官网暂时就定位为两种:产品介绍类和平台类。
可以这么说,每个产品的官网在初期都是产品介绍类,因为这时候,官网的作用更多的是以介绍宣传为主,可能附带有下载的功能。
随着产品的成长,用户人数增加,可能每个产品或多或少都有做平台的野性,对于一些有条件的产品,其官网会逐渐演变成平台类的官网,这时候,官网的宣传作用就处于较低的地位,更多时候,官网是提供服务的入口。
两种不同类型的PC官网在做手机端适配的问题,考虑的问题都是一样的,就是,手机端的官网的定位如何。一般而言,手机端由于屏幕以及网络的原因,做成平台类的不太现实。但是,手机端的官网依旧可以保留必要的功能入口。
不过,手机端官网的定位更多的是考虑其与PC端怎么样配合工作。
a)最理想的状况是“分工合作”。比如说:手机端可以快捷获取到手机号等个人信息、有丰富传感器、可以随时随地推送通知;PC端有足够的空间展示信息、键盘鼠标输入非常便捷。发挥两个平台不同的优势去设计。然而,这只是理想状况,目前还没有发现此类网页设计。
b)最省力的状况是“照搬全抄”。即两个平台的网页信息架构相同,改变的只有页面布局以及交互方式,比如猎豹清理大师的网页。这种情况很好地保证了体验的一致性,但是只适合信息架构比较小的网页,所以在大部分情况下可能不适用。
c)最明智的状况是“因地制宜”。即结合以上两种,既允许两个平台有功能的重叠,也保证有各自的特色。不过,鉴于是官网的设计,所以更多情况下,手机端的网页只是PC端网页的一个mini版。
3.2.内容选择
网页中,文字是常见的元素。初次之外,还会有诸如图片、视频、音乐、程序或者链接等超文本的元素。
对于这些内容是否要呈现在手机端的网页,可以进行如下的思考:
针对这些元素,我个人给出的建议如下(有不同意见的欢迎在评论处拍砖):
3.3.页面布局
在对网页上的一些布局进行适配的时候,可以考虑用以下的原则。
3.3.1.简化
简化,删繁就简,把一些重复表达的东西精简掉。
以上是网站http://www.axt.es/#/works在pc端和手机端的对比图,可以看到,在pc端时,品牌logo旁边还有一句宣传语,但是在手机版的时候已经精简掉了。
以上是网站http://tympanus.net/Blueprints/FullWidthTabs/在pc端和手机端的对比图,可以看到,在pc端时,tab栏是图案加文字的形式,但是在手机版的时候已经被简化到只剩下图案。需要注意到的是,如果简化掉的是图案而不是文字的话,手机端是容纳不下那么多的tab栏目的。
3.3.2.重组
重组,重新组合。主要是针对页面的内容部分,重新组合,以适应页面。
以上猎豹清理大师的官网(http://cn.cmcm.com/cleanmaster/)。重组之前可以先对页面显示的内容进行分块,比如上图,pc端的内容可以分成两块。分块之后,原本两个方块的布局是一左一右,在手机端的时候就可以变成一上一下。
更多的时候,pc网页可能同时在横向会有很多方块。这时候可以通过页面的宽度调整横向排列的方块的数量。如下图:
3.3.3.隐藏
某些导航栏的tab栏可以考虑使用Material design的汉堡菜单,将导航收起来,把更多的位置留给内容展示。
以上是https://futureofwebdesign.com/london-2013/在手机和电影的对比图。pc端的导航tab在手机端被隐藏起来了,变成了侧边栏,这样就可以把主要的区域用于内容的展示。
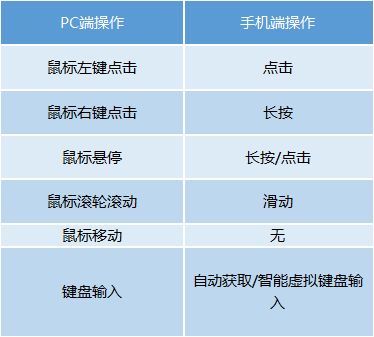
3.4.交互动作映射
在确定好手机端网页内容以及页面布局之后,需要考虑交互动作的适配。下面是我总结的一些交互动作在PC端和手机端的映射,仅供参考。
4.小结
官网是否在手机端进行适配,除了产品本身的环境(PC端还是手机端)之外,还要考虑成本和收益的问题。不过总归,适配能给用户更好的体验。
而适配,可以从三个维度:内容、布局和交互方式三种去适配。
如果只是考虑在PC端网页大小的适配的话,只考虑布局就足够了。